태그 목록
- 전체보기(56)
- 프로젝트(21)
- React(12)
- 고양이와 책을(9)
- korea-map-note(4)
- TIL(4)
- cocktail-life(3)
- next(3)
- webpack(3)
- CSS(3)
- JavaScript(2)
- 원티드(2)
- 기본 개념(2)
- error(2)
- react-query(1)
- 개발자도구(1)
- 기본개념(1)
- CSR(1)
- SSR(1)
- world-map-note(1)
- spa(1)
- animation(1)
- scss(1)
- cors(1)
- npm(1)
- 무한스크롤(1)
- 객체(1)
- Module(1)
- react hook form(1)
- ref(1)
- CS(1)
- task-dashboard(1)
- movie app(1)
전체보기 (56)프로젝트(21)React(12)고양이와 책을(9)korea-map-note(4)TIL(4)cocktail-life(3)next(3)webpack(3)CSS(3)JavaScript(2)원티드(2)기본 개념(2)error(2)react-query(1)개발자도구(1)기본개념(1)CSR(1)SSR(1)world-map-note(1)spa(1)animation(1)scss(1)cors(1)npm(1)무한스크롤(1)객체(1)Module(1)react hook form(1)ref(1)CS(1)task-dashboard(1)movie app(1)

[korea-map-note] CSS Animation 속도 최적화
브라우저 Layout 리렌더링 과정을 고려하여 animation 속도 최적화를 해보았다.
2022년 12월 19일
·
0개의 댓글·
0
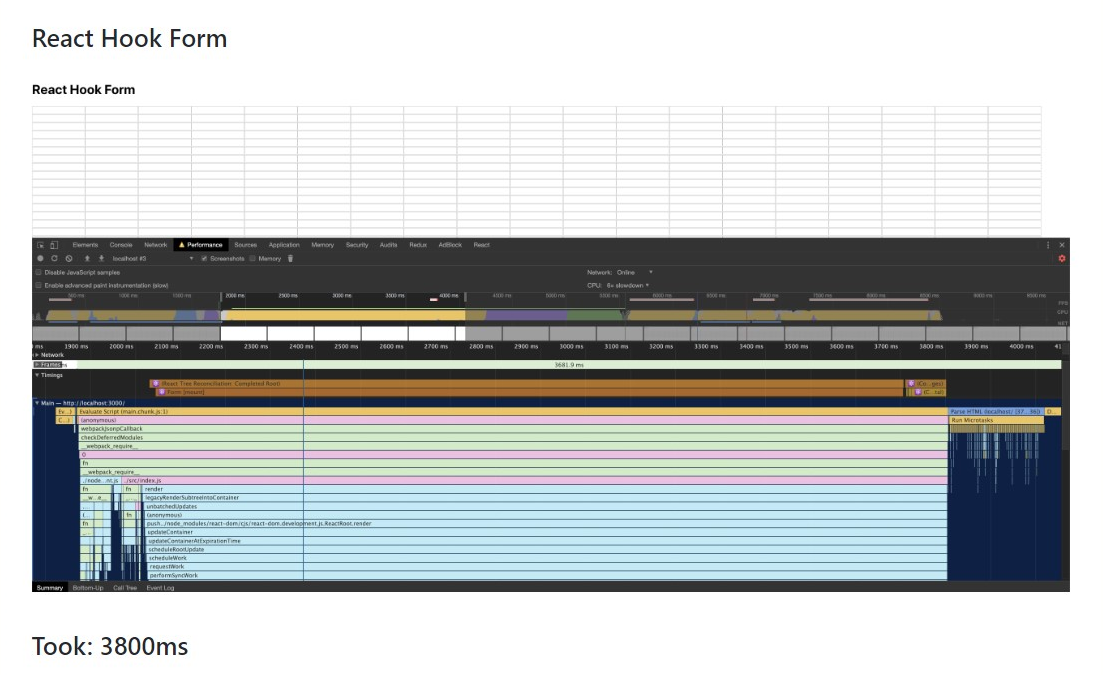
[기본 개념] controlled vs unControlled component (feat. react-hook-form)
controlled와 uncontrolled component에 대해서 알아보자. 그리고 많이 사용하는 react hook form 라이브러리는 왜 다른 form 라이브러리에 비해 성능이 좋을까?
2022년 12월 16일
·
0개의 댓글·
5[cocktail-life] OPTIONS 메서드란 (feat. preflight 최적화)
OPTIONS 메서드 그리고 preflight 최적화 방법에 대해 알아보자.
2022년 12월 16일
·
0개의 댓글·
0
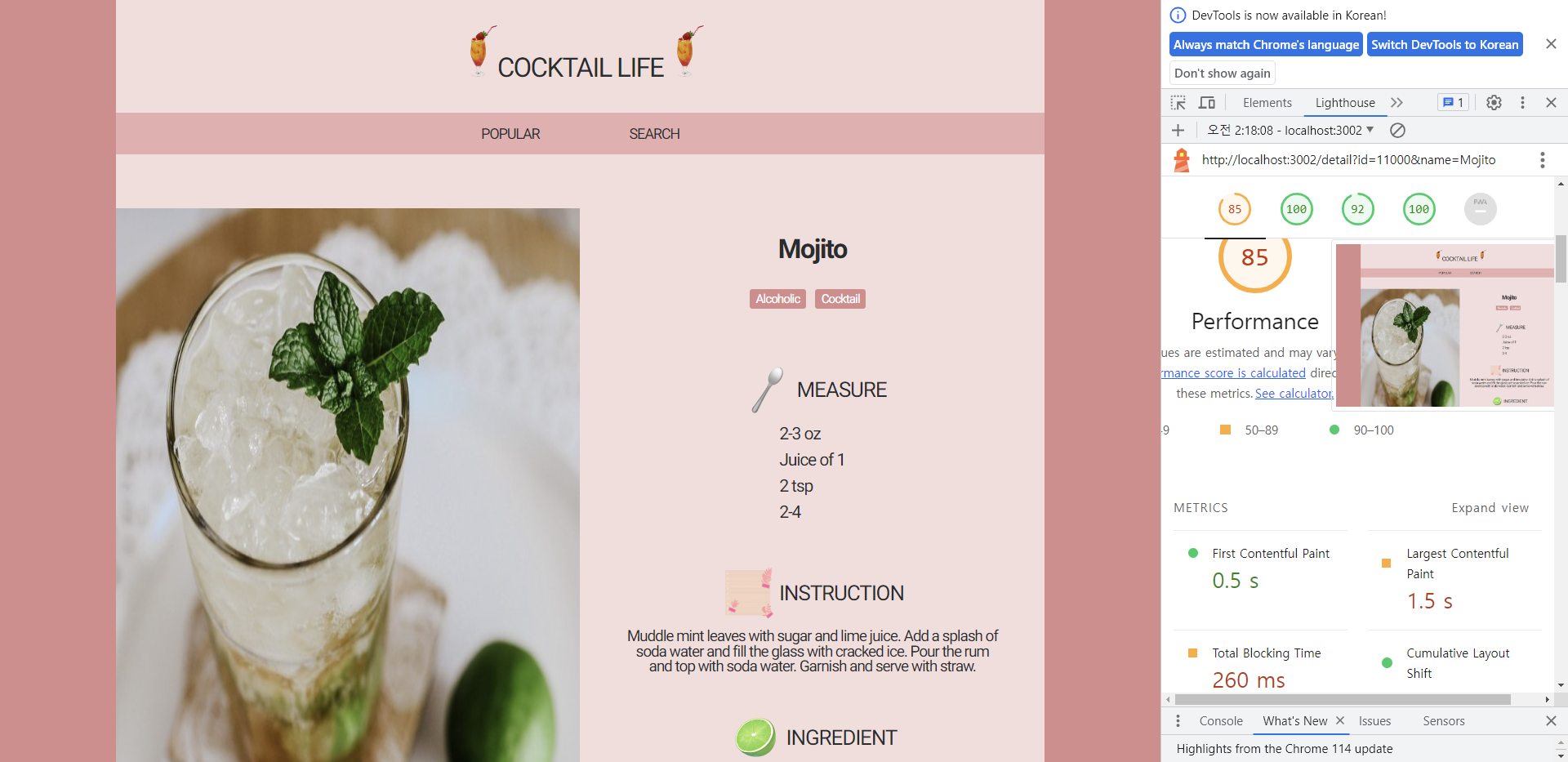
[cocktail-life] Lighthouse 성능 최적화 과정 정리
사이트 완성 후의 lighthouse 점수 85점에서 98점으로 올리기까지의 최적화 과정을 정리해보았다.
2022년 11월 7일
·
0개의 댓글·
1
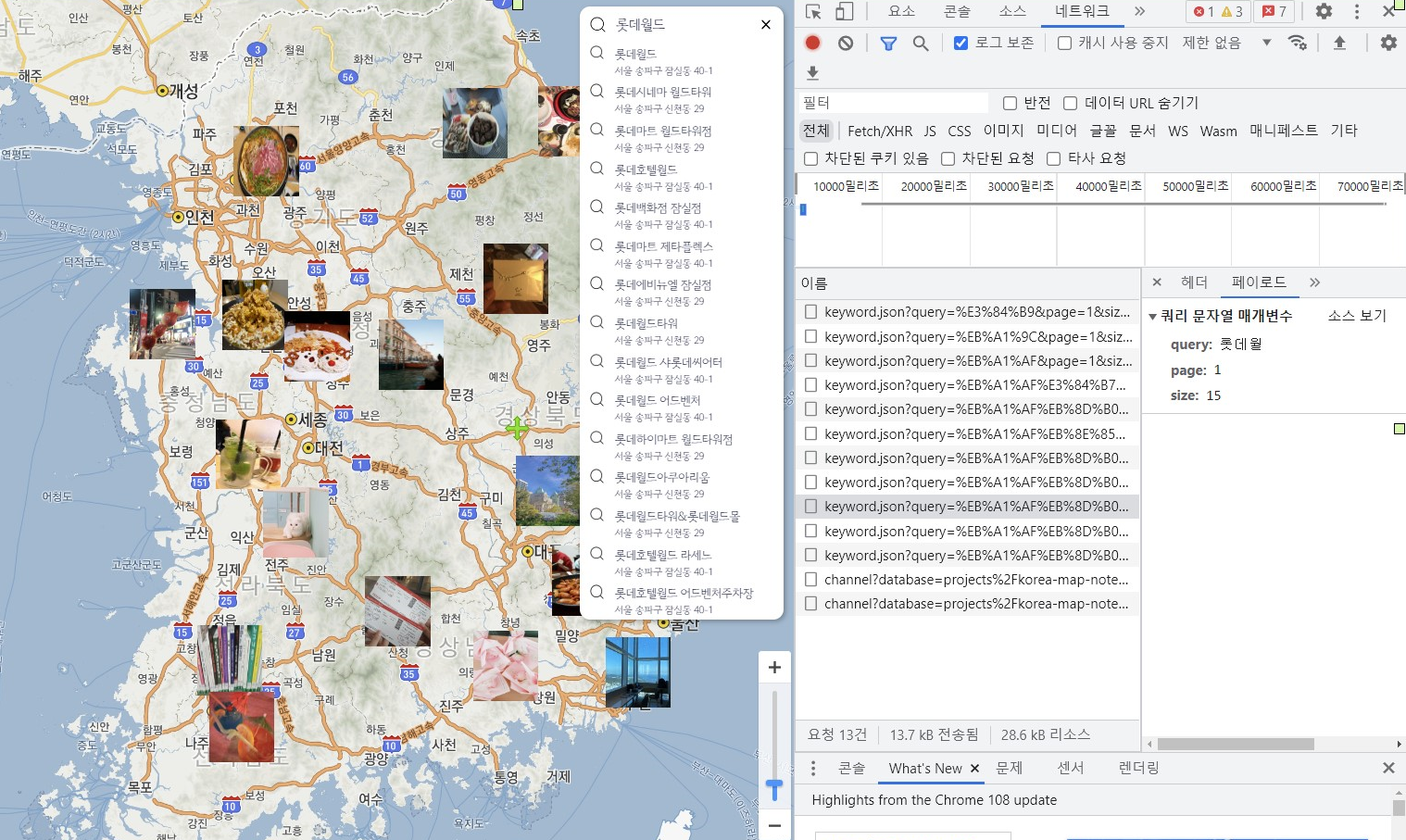
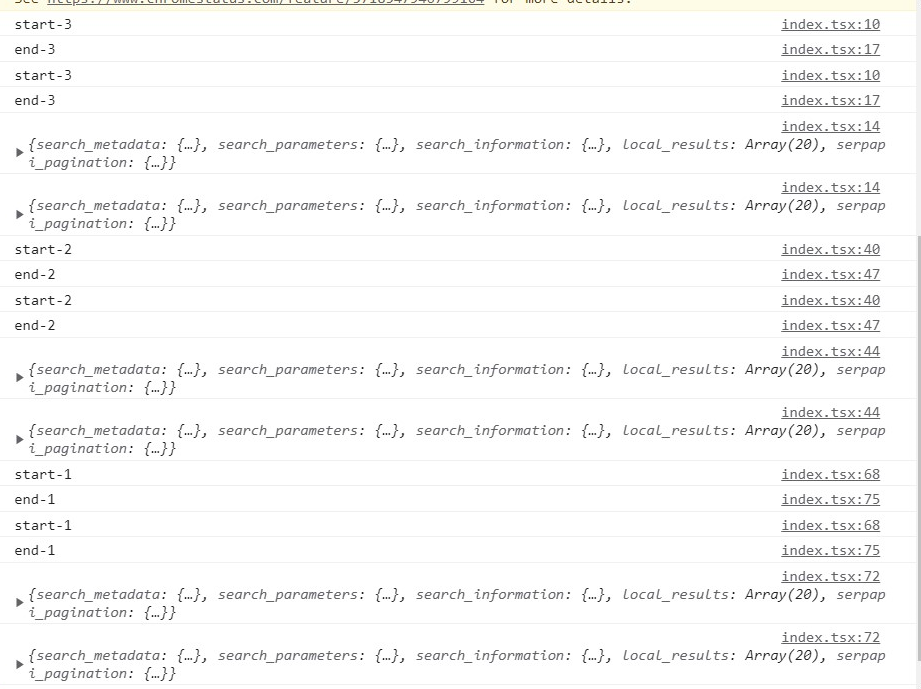
[korea-map-note] react-query에 디바운싱 적용하기
불필요한 api 호출을 줄이기 위해 react-query에 디바운싱을 적용하였다.
2022년 10월 4일
·
0개의 댓글·
0[korea-map-note] firestore onSnapshot을 이용한 데이터 실시간 감지
Firestore의 onSnapshot을 이용해서 실시간 state 변경 감지를 하였다.
2022년 9월 29일
·
0개의 댓글·
0[korea-map-note] kakao location search api와 react-query 사용하기
react-query의 useQuery의 원리를 파악하고, 이를 프로젝트에 적용해보았다.
2022년 9월 28일
·
0개의 댓글·
0
[React] React suspense를 이용한 waterfall 현상 개선
React suspense를 이용하여 waterfall 현상을 개선할 수 있다.
2022년 9월 25일
·
0개의 댓글·
3[world-map-note] 프로젝트를 시작하면서
React 함수 컴포넌트를 활용하기 위한 map 라이브러리 선정과 모달 기준을 고민한 과정.
2022년 9월 21일
·
0개의 댓글·
0
[React] react-helmet 과 react-helmet-async 차이
react-helmet 과 react-helmet-async의 차이에 대해 정리해보았다.
2022년 9월 20일
·
0개의 댓글·
2[task-dashboard] useTransition, useDeferredValue를 이용하여 사용성 높이기(feat. React18)
React18의 concurrent 기능의 useDeferredValue를 사용하여 사용성을 높이다.
2022년 9월 18일
·
0개의 댓글·
0[React] useRef, Callback ref, Foward ref
useRef, Callback ref, Foward ref에 대한 정리.
2022년 8월 12일
·
0개의 댓글·
0[movie-app] Intersection Observer api 무한스크롤 구현
프로젝트에 Intersection Observer api를 이용하여 무한스크롤 구현한 이야기.
2022년 5월 13일
·
0개의 댓글·
0