- 전체보기(174)
- React(28)
- JavaScript(21)
- nextjs(12)
- web(10)
- 개발상식(9)
- 자료구조(6)
- typescript(6)
- CSS(6)
- 알고리즘(5)
- redux(5)
- js(5)
- aws(4)
- tanstack-query(4)
- 디자인패턴(3)
- react hook(3)
- NestJS(3)
- tailwindCSS(3)
- json(2)
- zustand(2)
- drizzle(2)
- 디자인 패턴(2)
- 꿀팁(2)
- socket.io(2)
- 폴더 구조(2)
- next.js(2)
- ORM(1)
- Module(1)
- TDD(1)
- prisma(1)
- MVC(1)
- trouble shooting(1)
- CLS(1)
- MDN(1)
- cors(1)
- node.js(1)
- object(1)
- Auth(1)
- graphql(1)
- UIUX(1)
- ESLint(1)
- viem(1)
- env(1)
- error(1)
- psql(1)
- JWT(1)
- clsx(1)
- tanstackQuery(1)
- WS(1)
- HeroUI(1)
- docker(1)
- bundle(1)
- blockchain(1)
- di(1)
- CRUD(1)
- axios(1)
- git(1)
- html(1)
- vscode(1)
- 에러(1)
- JavaSrcipt(1)
- grid(1)
- form(1)
- Fetch(1)
- supabase(1)
- express ts(1)
- fsd(1)
- zod(1)
- npm(1)
- Web vitals(1)
- Proxy(1)
- 페이지 로드 방식(1)
- redis(1)

[AWS] - CI/CD 자동화, (웹 서버 기준)
글이 중구난방일거고 읽으시는 분들한테도 그닥 도움 안될 수 있지만 이 글의 전반적인 흐름은 다음과 같습니다. Docker Hub 가입 및 설정 + Docker Hub 필요 이유git actions 작성 git runners(셀프 호스팅) 설정nginx + Let's E

[AWS] - Elastic IP 설정
AWS EC2의 '퍼블릭 IPv4 주소'는 인스턴스를 중지(Stop)했다가 다시 시작(Start)할 때마다 변경될 가능성이 있음 문제점: IP가 바뀌면 Route 53에 등록한 설정값도 매번 수동으로 수정해야 함 + 그동안 서비스 접속이 끊김해결책: AWS 콘솔의 '탄

[AWS] - EC2 설정 + RDS 연결
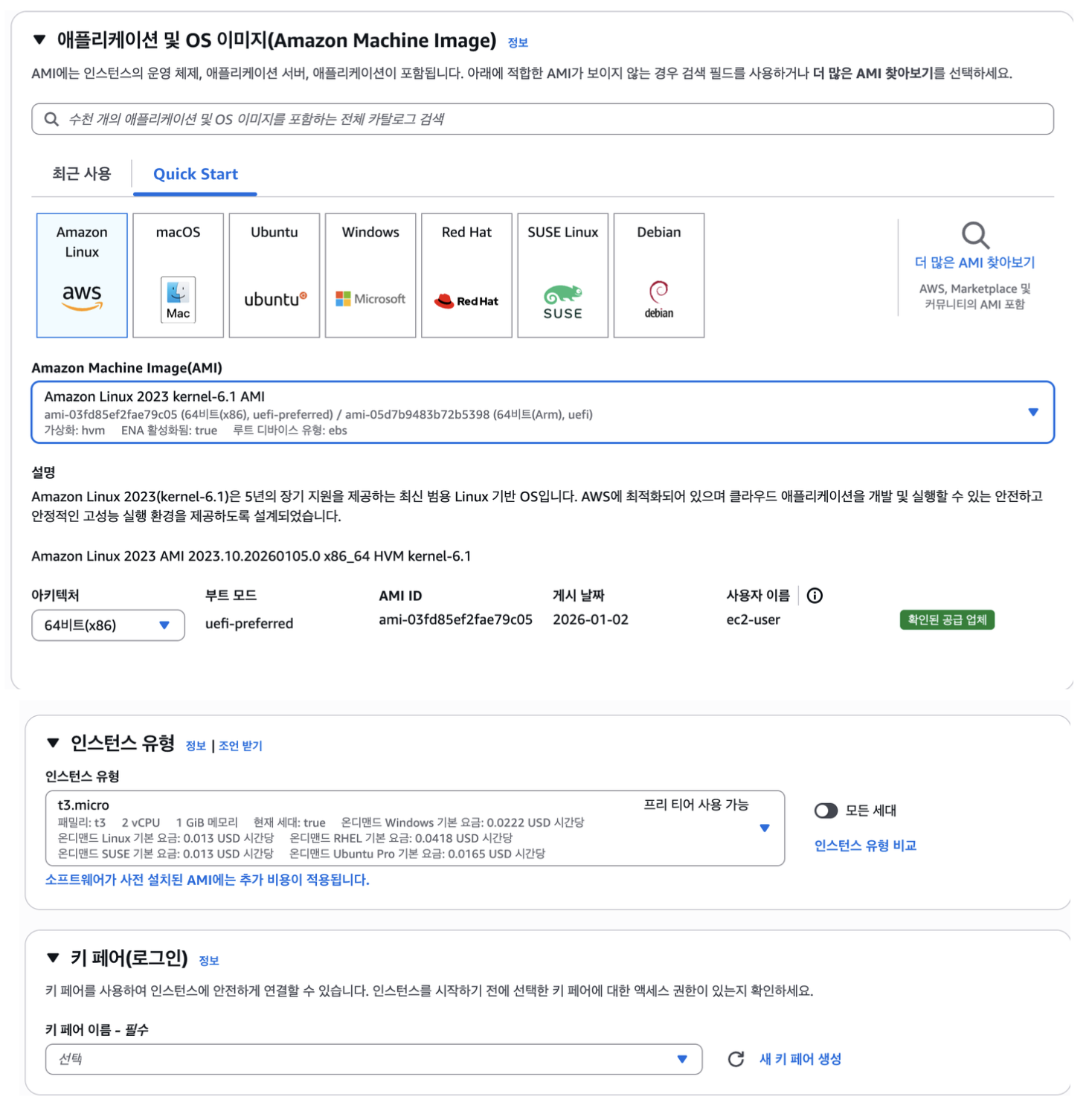
혹시라도 이거 따라하시는 분 막히시면 알려주세요 hunterjoe9999@gmail.com or 댓글 환영입니다amzaon linux - 2023 사용 t3.micro무료 플랜은 이거 사용하면 됨 우분투는 시간당 0.016이라 패스 (극강의 효율 가즈아) 키를 생성하면

[AWS] - RDS postgreSQL 설정
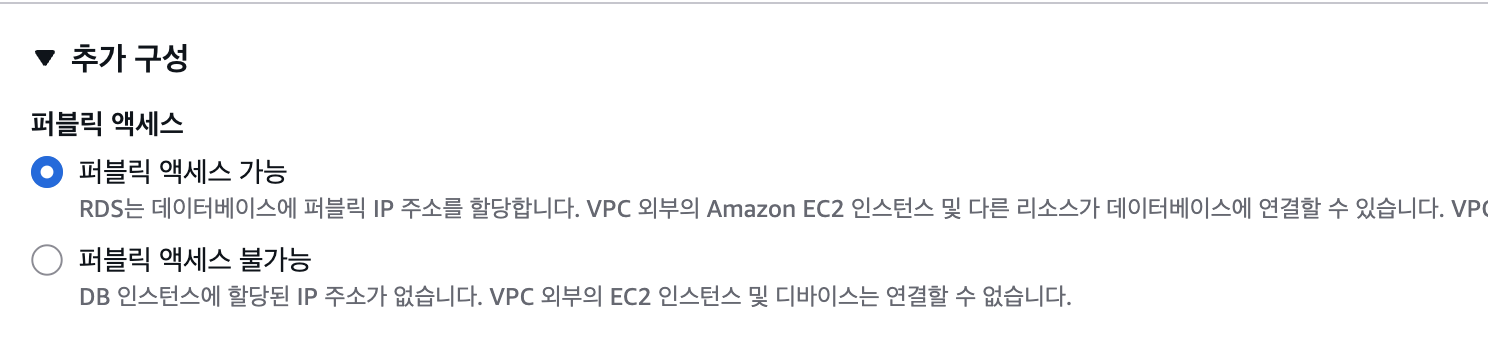
🛠️ 퍼블릭 액세스 설정 변경하기RDS 콘솔로 가서 해당 데이터베이스를 클릭합니다.상단의 수정(Modify) 버튼을 누릅니다.화면을 아래로 쭉 내려서 연결(Connectivity) 섹션을 찾습니다.추가 구성(Additional configuration)을 클릭하여 메

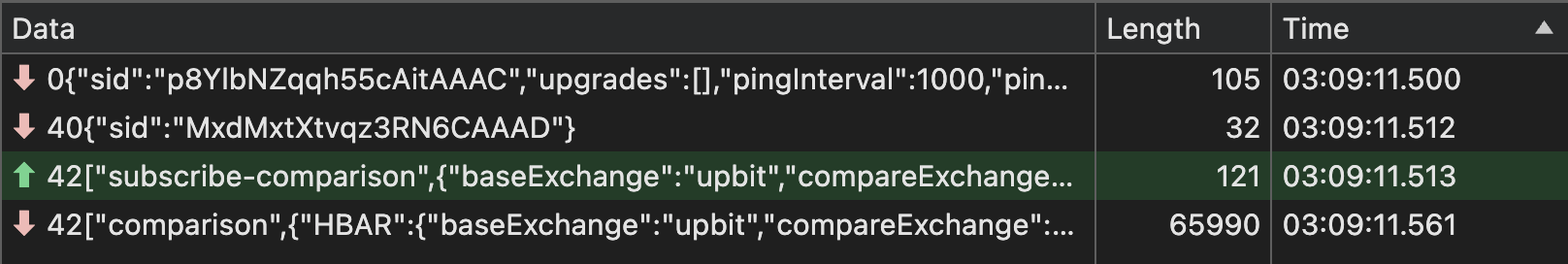
websocket data 테스팅
ls -lh docs/sample/original-comparison.json -> 81KBls -lh docs/sample/compressed-comparison.json -> 58KB

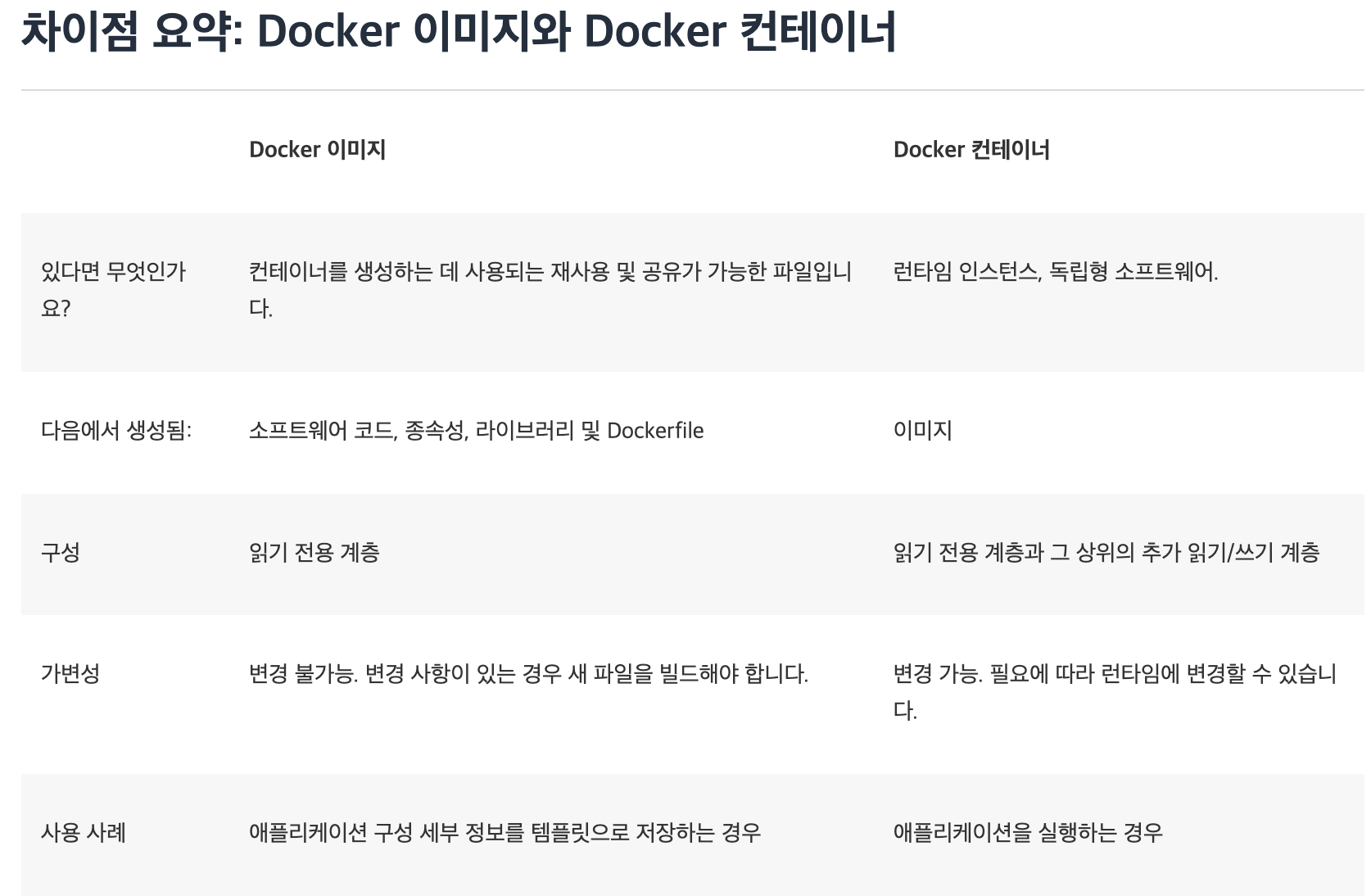
[Docker] - Basic (Docker & Docker Compose)
도커는 애플리케이션을 신속하게 구축, 테스트 및 배포할 수 있는 소프트웨어 플랫폼입니다. 소프트웨어를 '컨테이너'라는 표준화된 유닛으로 패키징하여, 개발 환경과 운영 환경의 차이 없이 어디서든 동일하게 실행되도록 돕습니다. 가상 머신보다 가볍고 빠르며 자원을 효율적으로

[NestJS] - Drizzle ORM을 사용한 DB 설정
NestJS에서 Drizzle ORM으로 PostgreSQL DB 설정하는 방법 https://tsx.is/https://www.npmjs.com/package/dotenvhttps://node-postgres.com/https:
[TypeScript] - 컴파일 에러를 피하고 싶어 with archive
프로젝트를 진행하다보면 구조를 완전히 바꿔야 할때가 생긴다. 이때 개발 방향성을 잃지 않기 위해서 archive 폴더를 주로 사용한다. 하지만 이때 발생되는 에러는 TS가 모든 폴더 및 파일을 컴파일 하다보니 dev 환경에서 서버를 시작하면 컴파일 에러가 나와 바로 테
[TypeScript] - keyof, typeof 그리고 union
미리 Union타입을 만들어서 사용하는 방법과 자료구조에서 Union 타입을 추출해는 방법이 있다.
[Trouble Shooting] - 메모리 누수해결하기 -작성중
→←↑↓ 채팅창input 태그에 텍스트를 작성하고 있던와중에 텍스트가 끊기듯이 작성하길래 메모리 사용량을 확인해봤더니 900MB으로 많은 사용량을 차지하고 있음 이렇게 개발중에 체감될 정도의 메모리 누수는 처음 겪어봐서 자세하게 어떻게 해결했는지를 담아볼 예정이다. 누수 발견 메모리 누수 유형 > NOTE 참고 : [Google Developer]...
[clsx] - className을 깔끔하게 작성해보자 (feat. tailwindcss)
tailwindcss를 사용하면 특정 태그의 스타일 속성이 길어져서 후에 유지보수 할 때 가독성이 떨어진다. 이를 해결할 수 있는 방법은 clsx를 사용하면 된다. 이렇게 레이아웃/간격/높이/패딩 일관되게 적용할 수 있다
[Tanstack Query]- 실시간 데이터 처리 개선기
최근에 Using WebSockets with React 라는 글을 접하게 되면서, 기존 아키텍처를 개선해 보기로 했습니다. 기존 아키텍처는 Zustand를 사용해 모든 실시간 데이터를 단일 스토어에서 관리하는 방식을 사용하였습니다.(단순하고 직관적인 방식을 사용)해당

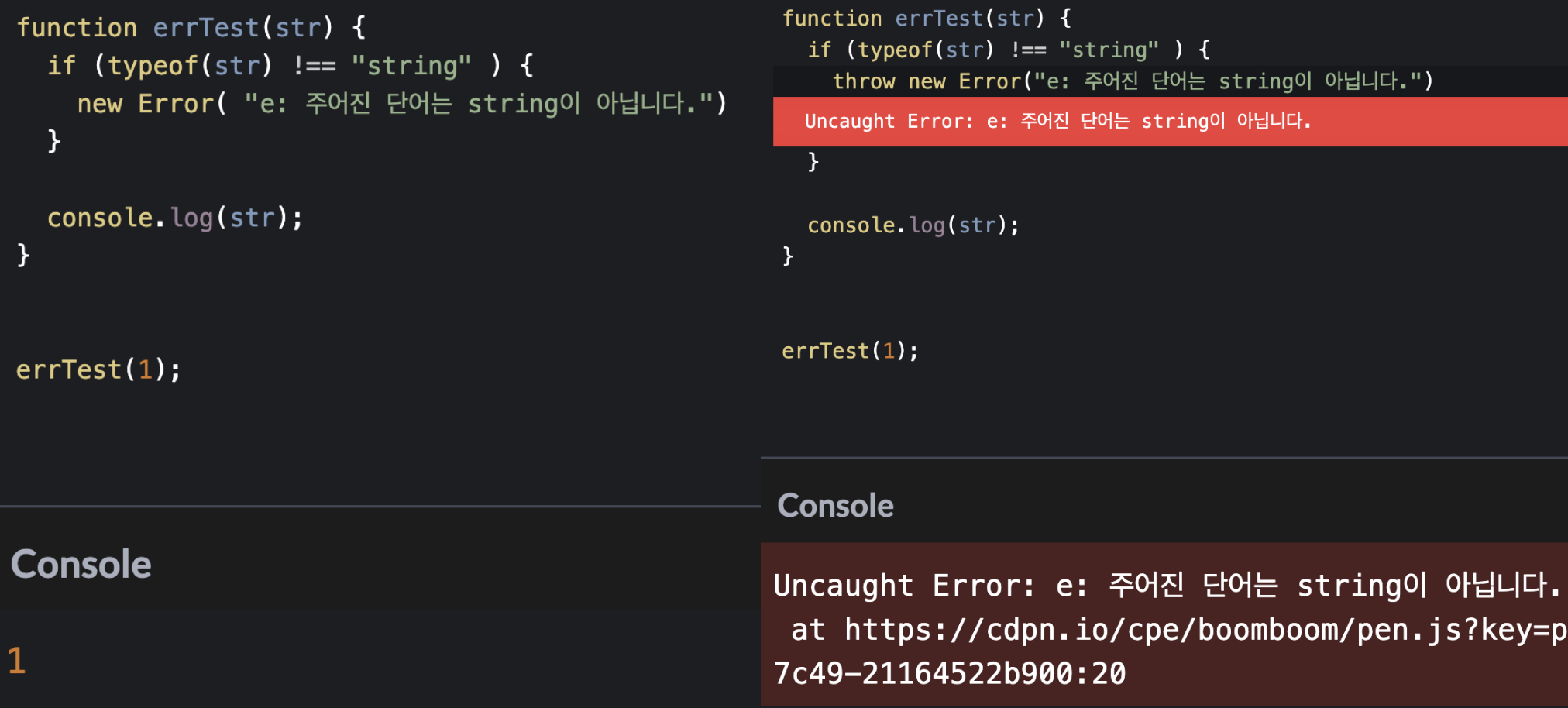
[JavaScript] - Error (틀린정보)
에러 처리(예외처리)를 하는 것은 중요한 일임에도 너무 안일하게 생각했던거 같아서 정리할 겸 작성해보려고 한다. 바로 예시로 넘어가서 알아보자e.g) 간단한 프로미스를 이용한 함수Promise문 이후 console.log()는 실행될 수 없습니다. 왜냐하면 resol
[JavaScript] Array, Set, Map 자료구조
JS로 코딩을 하다보면 여러 데이터를 한 곳에 모아 관리할 때가 많습니다. 이럴 때 우리는 '자료구조'를 사용하게 됩니다. 특히 JS에서는 Array, Set, Map 이 세가지가 가장 기본적으로 많이 쓰이게 됩니다. 셋 다 여러 데이터를 담는 역할을 하는 공통점을 가
[NestJs] - new 없이 객체는 어떻게 만들어질까?
기존 OOP에 익숙한상태로 NestJS를 처음 접하면 아래 코드에 의문이 생길 수 있습니다. 분명 Car를 만드려면 Engine과 Wheels가 필요한데 어디에서도 new Car(new Engine(), new Wheels())와 같이 객체를 생성하고 부품을 넣어두는

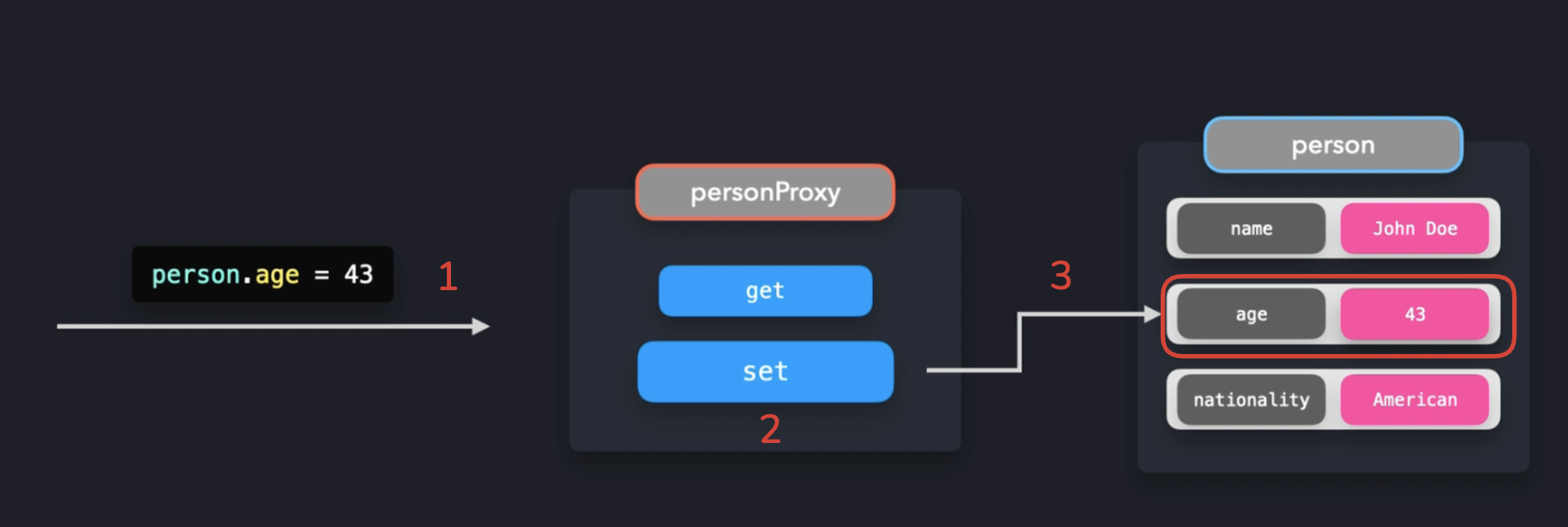
Proxy Pattern
Proxy 객체를 활용하면 특정 객체(Object)와의 인터렉션을 조금 더 세밀하게 조작할 수 있게 된다. Proxy 객체는 어떤 객체의 값을 설정(set)하거나 값을 조회(get)할 때 등의 인터렉션을 직접 제어할 수 있다.Proxy는 어떤 이의 대리인이라는 뜻이다.

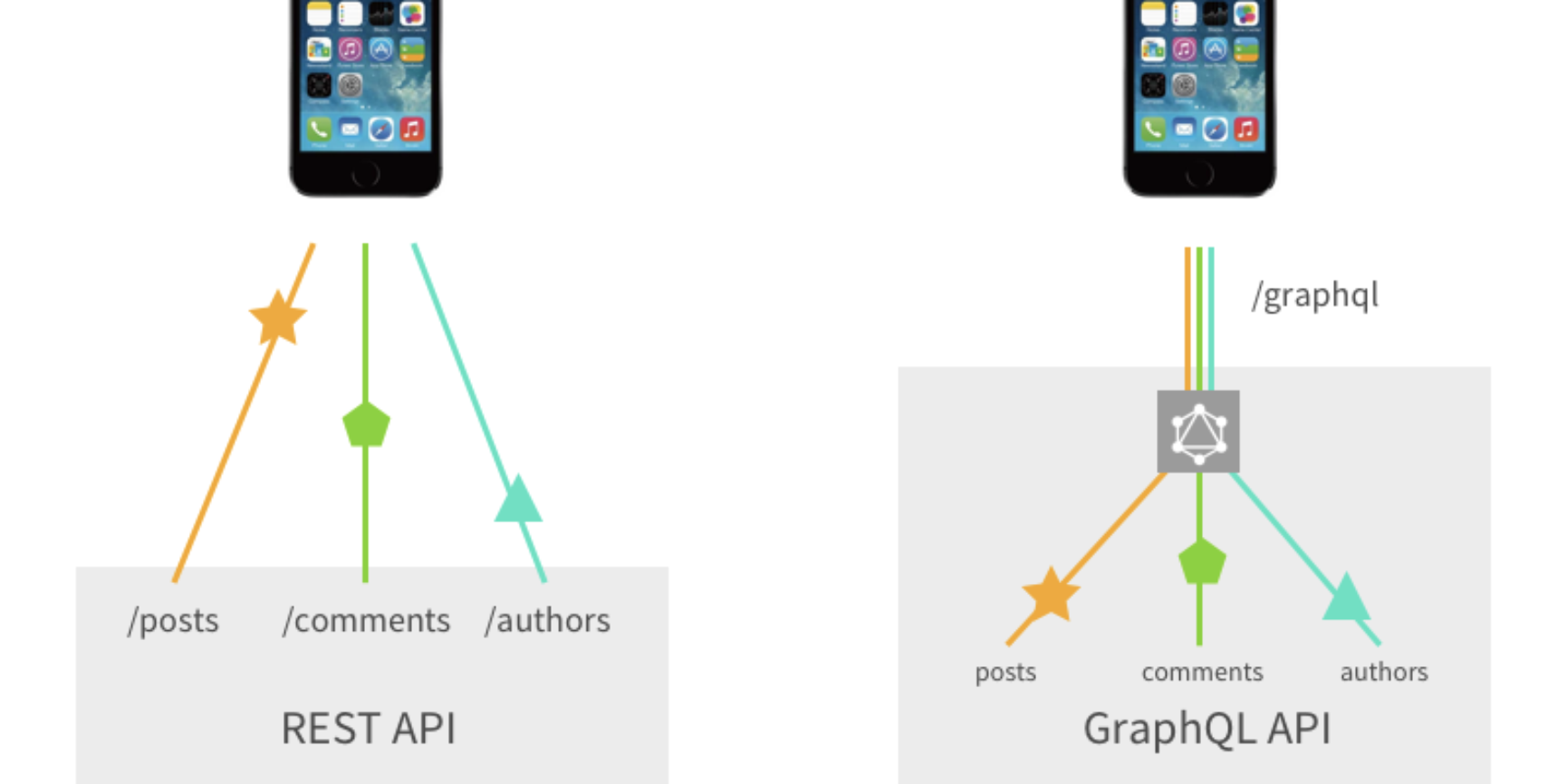
GraphQL vs REST
GraphQL은 페이스북이 2012년 개발 -> 2015 공개한 데이터 질의어 REST 및 부속 웹서비스 아키텍처를 대체 할 수 있다. 클라이언트는 필요한 데이터의 구조를 지정할 수 있다. → 서버는 정확히 동일한 구조로 데이
ABI(Application Binary Interface)
ABI(Application Binary Interface)는 스마트 컨트랙트와 외부(다른 컨트랙트, DApp, 라이브러리, 사용자 등)가 서로 통신할 때 필요한 "규격서" 같은 역할을 하는 개념 → API와 흡사사람이 읽는 함수명, 변수명, 파라미터 → 블록체인 노드

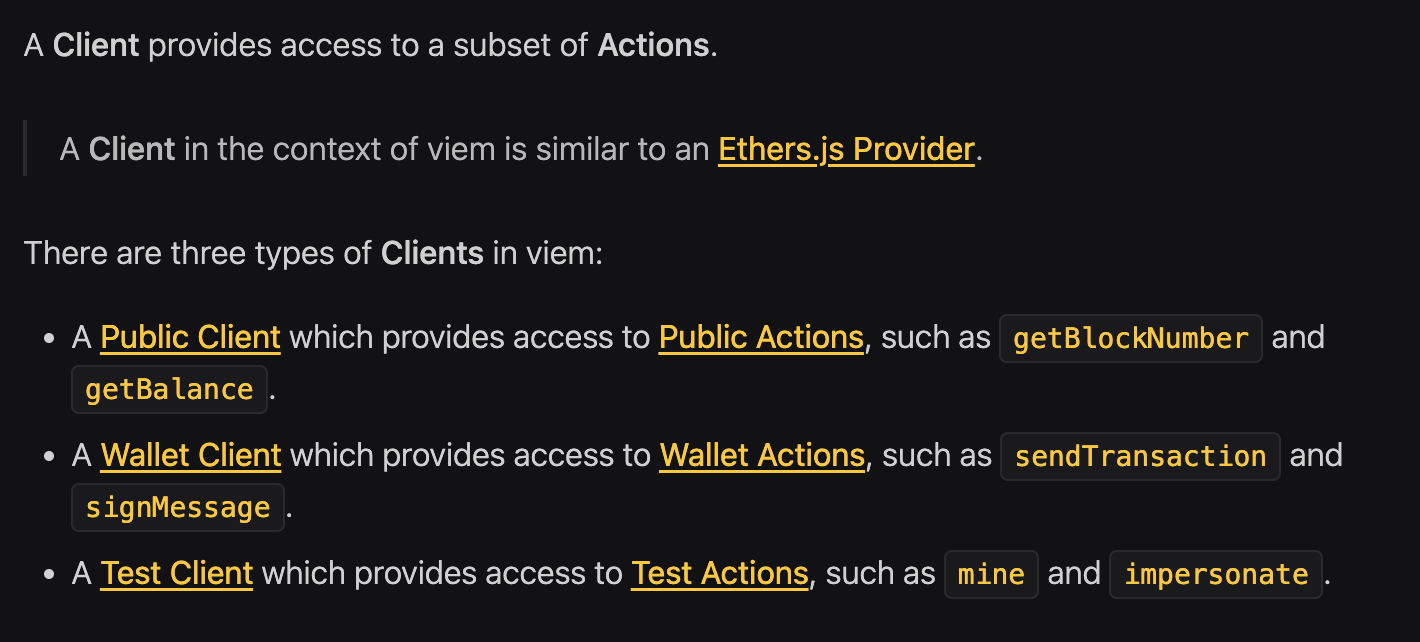
viem - 오랜만에 시작하는 web3
뒤의 n은 JavaScript의 BigInt 타입 표기viem의 getBlockNumber()는 정밀도를 보존하기 위해 bigint를 반환하므로 콘솔에 23098157n처럼 표시출력은 문자열로변환 할 것 문자열로 출력: blockNumber.toString() → "2
