Next.js, 어떻게 편할까?
React 기반의 프레임워크이다.웹 애플리케이션을 쉽게 구축할 수 있다. 별도 설정 없이도 가능한 게 많다.(설정 불필요) 추가 설정을 안 해도 된다.따로 설정할 것이 많으면 정하고 지켜야 할 규칙도 많다.프레임워크가 지정한 방법이 있으면 그 자체로 컨벤션이 된다.(특
리액트 사이트 꾸미기 - 파비콘 & 썸네일 넣기 (Public 폴더 활용)
https://www.w3schools.com/html/html_favicon.asphttps://create-react-app.dev/docs/using-the-public-folder/

프로젝트 툴 & 컨벤션 세팅하기
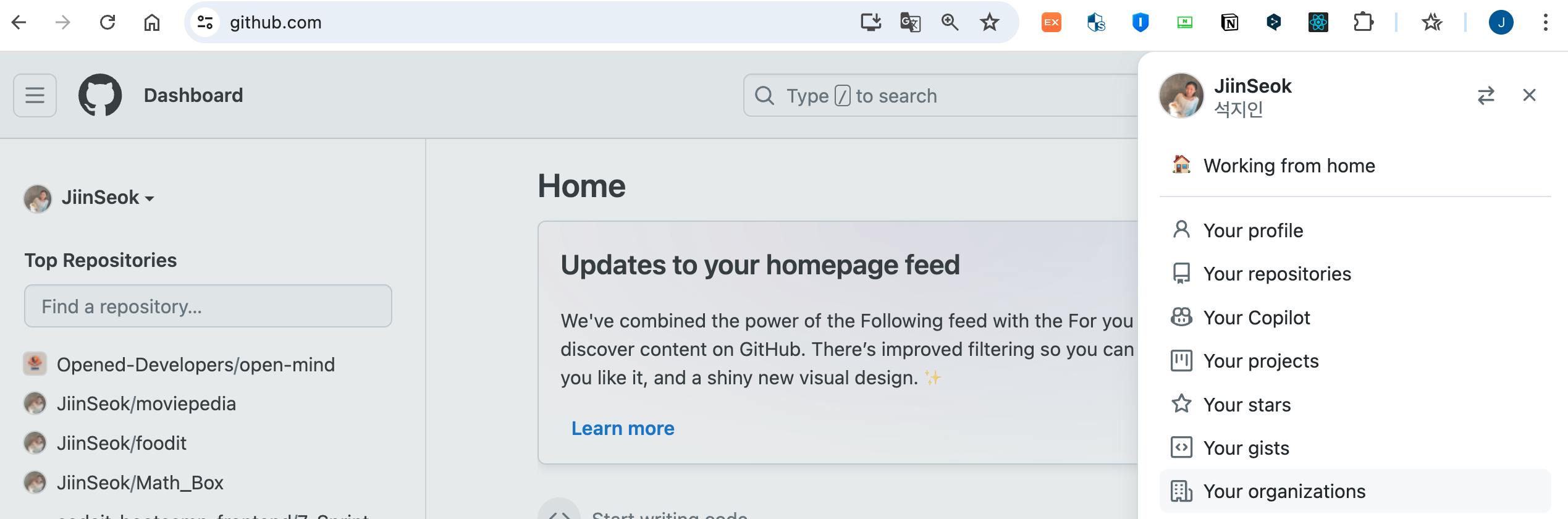
처음으로 협업 프로젝트를 설정해 보았다.Organization 생성팀원 초대Repository 생성에디터마다 GUI로 설정해야 하는 부분을 파일로 전달하는 셈이라 리포지토리에 올리면 공통된 설정을 사용할 수 있다고 한다.그런데 다른 파일들과 충돌해서 한번에 올릴 수 없
Hook과 함수는 무엇이 다를까
Hook은 기본적으로 Javascript 함수이다.리액트에서 제공하는 useState, useEffect와 같은 기본 Hook과직접 만드는 커스텀 Hook 모두 함수로 정의된다.Hook은 일반 함수와 같이 useFunction() 형태로 사용한다.다만,함수 밖에서 사용

리액트에서 비동기로 상태값을 업데이트할 때 콜백함수를 써야 하는 이유
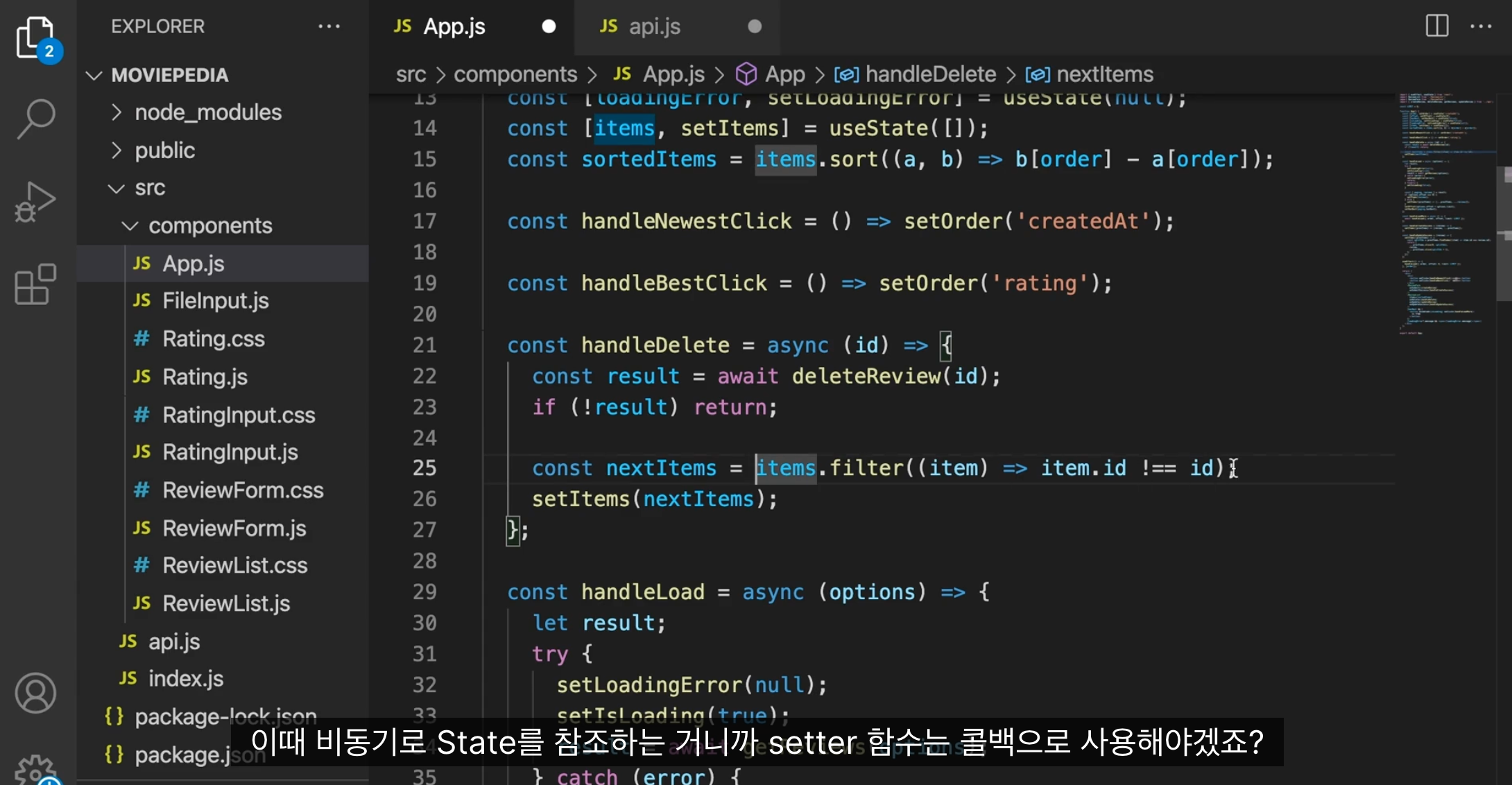
예) setTimeout이나 API 요청과 같은 비동기 작업을 하고 나서 상태를 업데이트해야 할 때위처럼 비동기 처리 직후에 상태를 업데이트하면 문제가 발생한다. 비동기 처리 후의 값이 아닌 전의 값을 참조하여 의도치 않은 결과가 나올 수 있다.리액트는 비동기 처리가
자바스크립트 리액트 - 객체, 클래스, 인스턴스, ref, useRef, current
자바스크립트에서 다양한 타입의 데이터와 함수를 하나의 변수에 저장할 수 있는 데이터 타입.key와 value의 집합체이다. 위와 같이 프로퍼티(name, age)와 메소드(sayHello)로 구성할 수 있다.키-값 쌍의 자료 구조값으로 다양한 데이터 타입이 가능메소드도

구글 폰트에서 Variable 폰트에 굵기 font-weight 적용하기
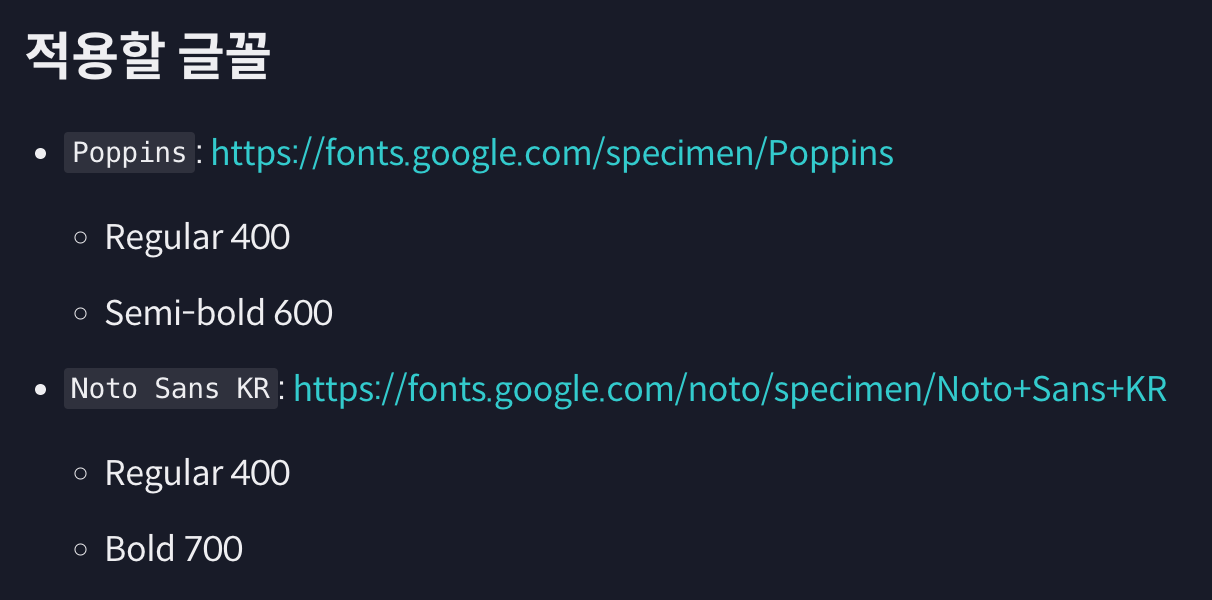
구글 폰트를 적용할 때, Variable 폰트에 어떻게 굵기 400, 700을 적용해야 할까?구글 폰트를 가져와서 폰트마다 두 가지 굵기를 적용하는 실습이다.여러 폰트 중 실습 문제에 나온 Noto Sans Korean은 1 axis짜리 Variable 폰트이다.Get
QA 커뮤니케이션
모든 IT 조직엔 '일명 QA' 업무가 있지만, 그것이 말뜻대로의 QA는 아니다. 테스터의 경험과 직관에 기반한 무작위 테스트에 의존하는 경우도 상당하고, 조직 구성상 PM/기획자가 겸업하기도 한다.이런 상황에 놓인 '일명 QA'가 자신의 정체성을 지키는 가장 중요한

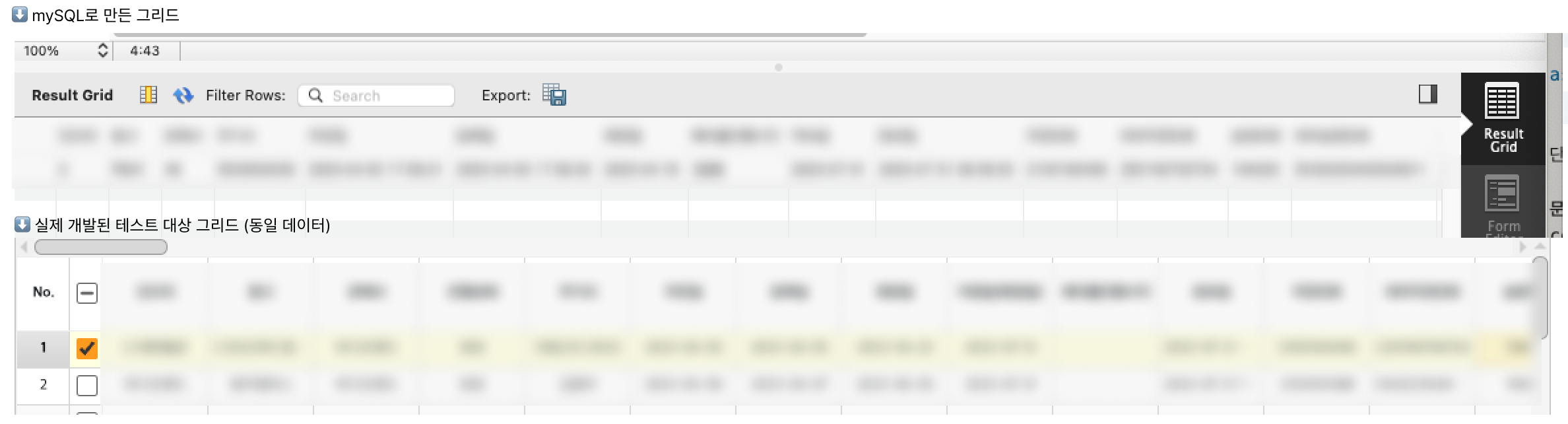
mySQL 쿼리로 만든 그리드와, 개발된 그리드 비교하여 데이터 출력 테스트
내가 QA하는 제품은 업무 시스템으로, 데이터 그리드가 페이지 UI의 대부분을 차지하는 경우가 많다.따라서 테스트할 때 AQueryTool을 자주 활용하는데, 어느 날 그런 생각이 들었다. '이거 최종 결과물이랑 똑같이 DB에서 추출해서 둘을 비교할 수는 없나? 아니

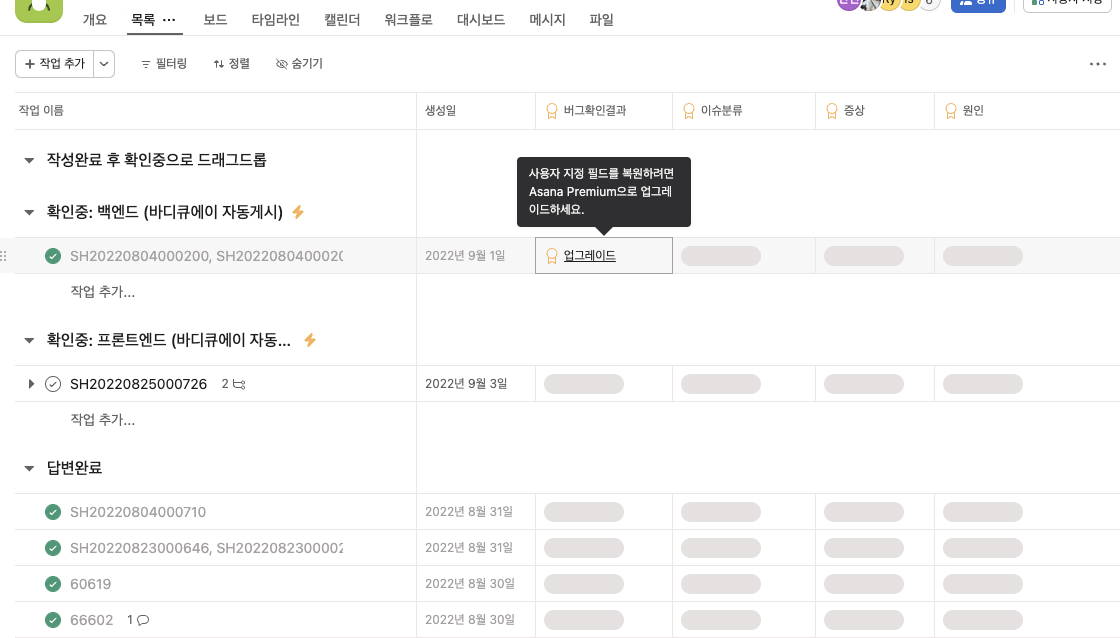
Asana Workflow를 이용한 Bug Report 반자동화
현재는 우리회사가 Asana를 사용하지 않기에 자세한 내용과 워크플로우 설정을 조회할 수 없다. 데이터 고유번호를 제목으로 하고, 생성일, 버그확인결과, 이슈분류, 증상, 원인 총 5개 칼럼을 덧붙여 Asana 프로젝트를 버그 트래커로 활용했다. 예) 123 /
2nd QA Korea Conference 후기
2023.07.29~30. 이번 주말 2일간 열리는 QA 컨퍼런스에 참석했다. 1인 QA로 근무해온 내게는 소중한 경험이 될 것 같아서, 이 컨퍼런스는 존재를 알게 되고 곧장 참가 신청했다. 이직을 준비하며 자신감이 많이 떨어진 상태였는데, 연사들이 공감되는 이야기를