- 전체보기(20)
- 비동기(3)
- SSR(2)
- ES module(2)
- pages(2)
- CSR(2)
- 불변성(1)
- 동기(1)
- API(1)
- link(1)
- npm(1)
- 맵(1)
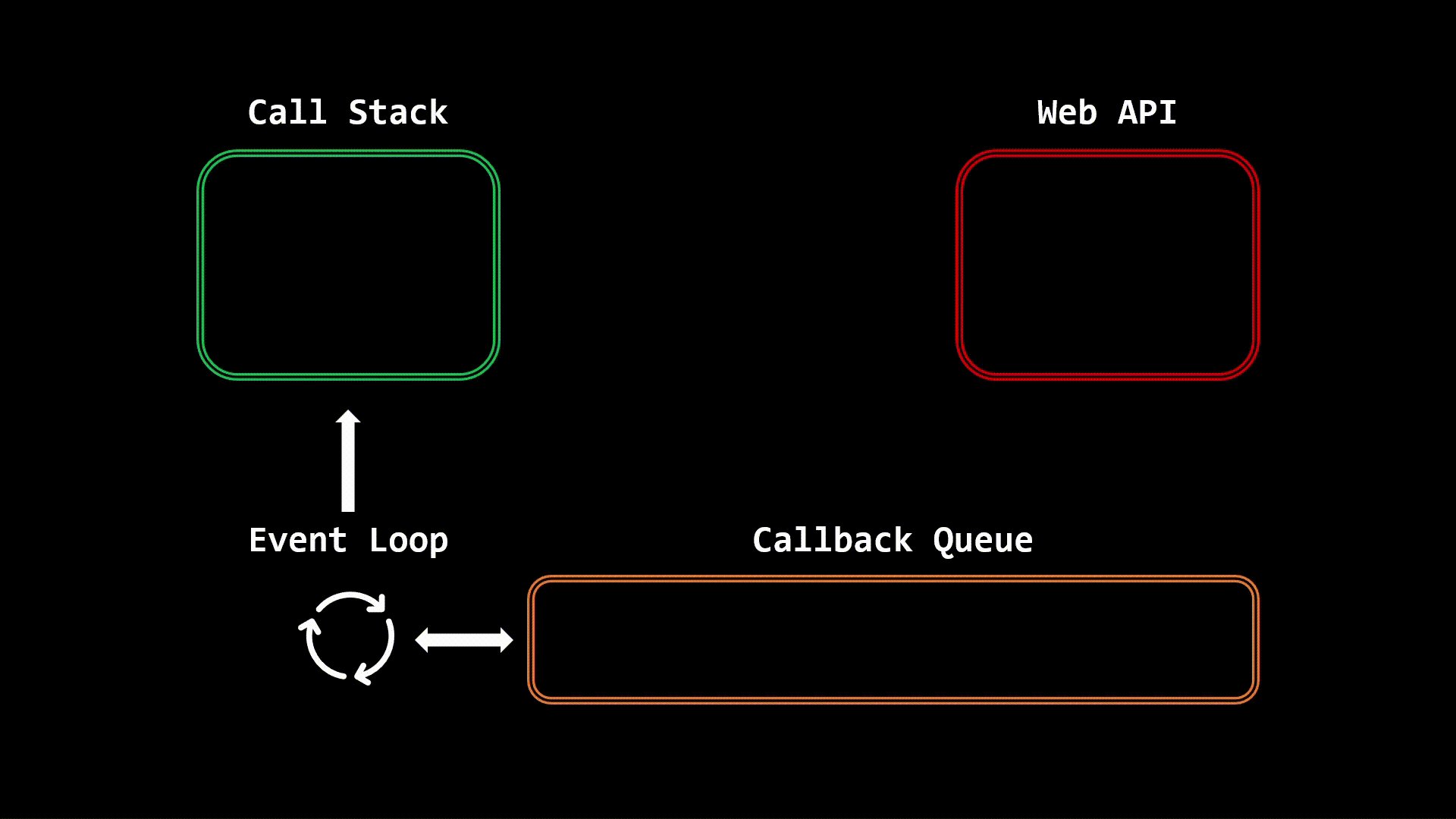
- 콜 스택(1)
- 블로킹(1)
- 호이스팅(1)
- 콜백 큐(1)
- 함수형 프로그래밍(1)
- 객체(1)
- 컴포넌트(1)
- 해시 테이블(1)
- CommonJS(1)
- 라우팅(1)
- MPA(1)
- 프로토타입(1)
- 정규 표현식(1)
- useState(1)
- 병렬성(1)
- 고차함수(1)
- 콜백함수(1)
- 동적 경로(1)
- 선언형 함수(1)
- 참조 투명성(1)
- 조건부 랜더링(1)
- async/await(1)
- 함수(1)
- 접근 제한자(1)
- 1급 객체(1)
- hook(1)
- 웹 브라우저(1)
- 정규식(1)
- v8(1)
- 클래스(1)
- spa(1)
- app(1)
- JSX(1)
- 부작용(1)
- ssg(1)
- Props(1)
- 랜더링(1)
- 동시성(1)
- 논블로킹(1)
- promise(1)
- 순수함수(1)

[Next.js] Next.js 시작하기: 4편
Next.js 시작하기: 3편에서 page 사용 방법에 대해 알아보았다. 이번엔 app과 page의 차이에 대해 알아보자. File Conventions Next.js 파일은 중첩된 경로에서 특정 동작으로 UI를 생성하기 위해 특수한 파일들을 사용한다. layout

[Next.js] Next.js 따라하기: 블로그
해당 프로젝트는 Next.js 튜토리얼을 따라만든 것입니다. 튜토리얼의 예시코드는 여기에서 확인하실 수 있습니다.example튜토리얼을 따라 만들면 위와 같은 결과물을 얻을 수 있다. 헤더에는 작성자의 프로필이 나타나고 아래에 블로그 포스팅 리스트가 나열된다. 포스팅을

[Next.js] Next.js 시작하기: 3편
웹 사이트는 일반적으로 많은 페이지들을 갖고 있다. 어플리케이션에 페이지를 추가하는 방법에 대해 알아보자.Next.js에서 페이지는 pages 디렉토리의 파일에서 가져온 리액트 컴포넌트다. 페이지들은 파일 이름을 기반으로 경로와 연결된다. 즉, 단순히 pages 디렉토

[Next.js] Next.js 시작하기: 2편
리액트는 어플리케이션을 구축하고 구조화하는 방법에 대해 무관심하다. Next.js는 어플리케이션을 구조화하는 프레임워크로, 개발 프로세스와 최종 어플리케이션을 더 빠르게 만들도록 최적화를 제공한다.Next.js는 어플리케이션의 development와 production

[Next.js] Next.js 시작하기
SPA vs. MPA SPA (Single Page Application) 하나의 웹 문서만 불러오는 웹 어플리케이션 구현이다. 서버로부터 완전히 새로운 페이지를 불러오지 않고 브라우저에서 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소

[React] 리액트 따라하기: 틱택토
틱택토 튜토리얼 Overview 로컬 환경에서 리액트 앱을 생성하든 온라인 편집기를 이용하든 초기 프로젝트는 다음과 같은 구조를 갖는다. App.js App.js는 컴포넌트를 생성하는 코드를 포함한다. 리액트에서 컴포넌트는 UI의 일부를 나타내고 재사용이 가능한

[React] 리액트 시작하기 2편
리액트에는 조건을 작성하는 특별한 문법이 존재하지 않으므로 자바스크립트에서 사용하던 조건문을 그대로 사용하면 된다.if ... else 대신 삼항 연산자를 사용할 수 있으며 else문이 필요없는 경우 다음 코드로 대체할 수 있다.for문이나 array의 map()을 이

웹 브라우저 파헤치기
웹 개발에서 렌더링이란 HTML, CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에 출력되는 과정을 의미한다. 브라우저는 종류마다 서로 다른 렌더링 엔진을 가지고 있다.Chrome : BlinkSafari : WebKitFirefox : Gecko브라우저의 주

[React] 리액트 시작하기
리액트의 핵심적인 역할은 사용자 정의 태그를 만드는 기술이다. 다음 코드가 있다고 가정해보자.리액트는 서로 연관된 코드들을 그룹핑하고 이름을 붙여 단순한 태그로 만들 수 있다.이처럼 복잡한 태그를 숨기고 사용자 정의 태그를 사용할 수 있도록 도와주는 것이 리액트다. 사

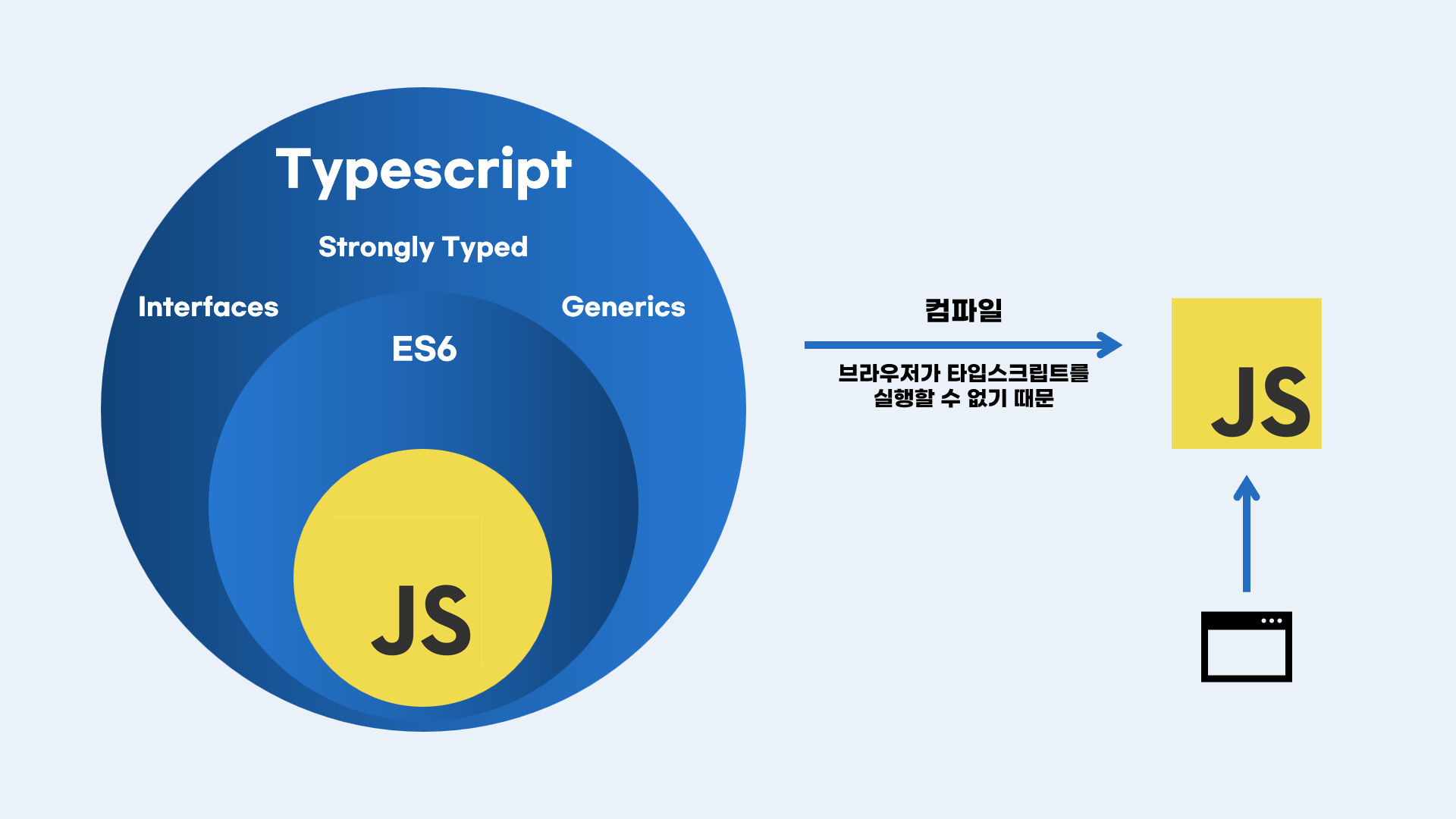
[TS] 타입스크립트 시작하기
자바스크립트에도 String, Number, Object 등의 데이터 타입이 존재하지만, 자바스크립트는 전체 코드에 일관되게 할당되었는지 미리 확인해주지 않는다. 아래 코드에서 확인할 수 있듯이 자바스크립트는 숫자가 아닌 값이 들어가는지 확인하지 않는다.타입스크립트는

[JS] Object 대신 Map을 사용해야 하는 이유
자바스크립트는 Object로 key-value 값을 갖는 자료 구조를 만들 수 있다. 하지만 자바스크립트에는 별도의 해시 자료 구조인 Map과 Set이 존재한다. Map과 Set이 존재하는 이유에 대해 알아보자.해시 테이블은 key에 value를 매핑할 수 있는 자료구

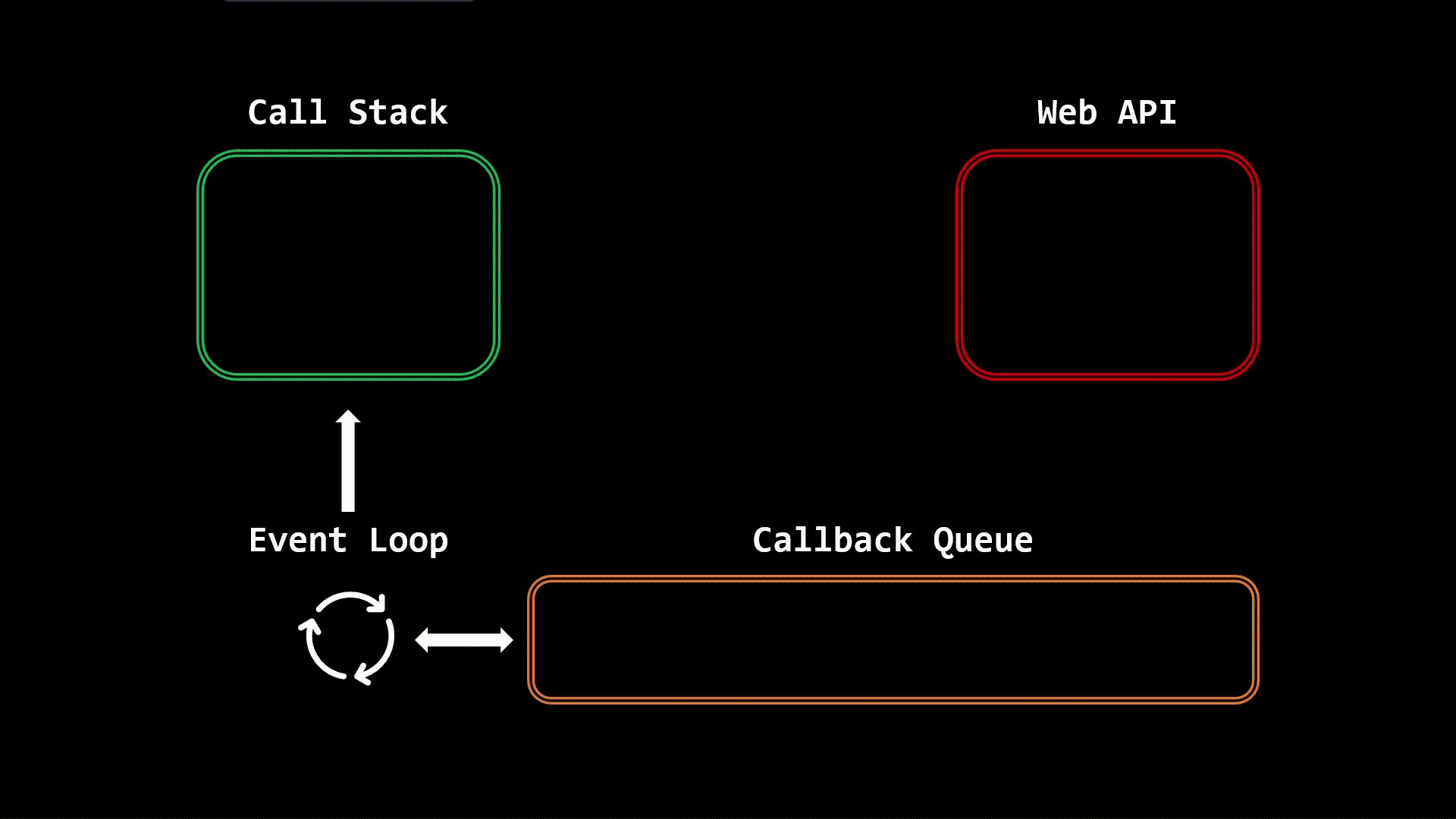
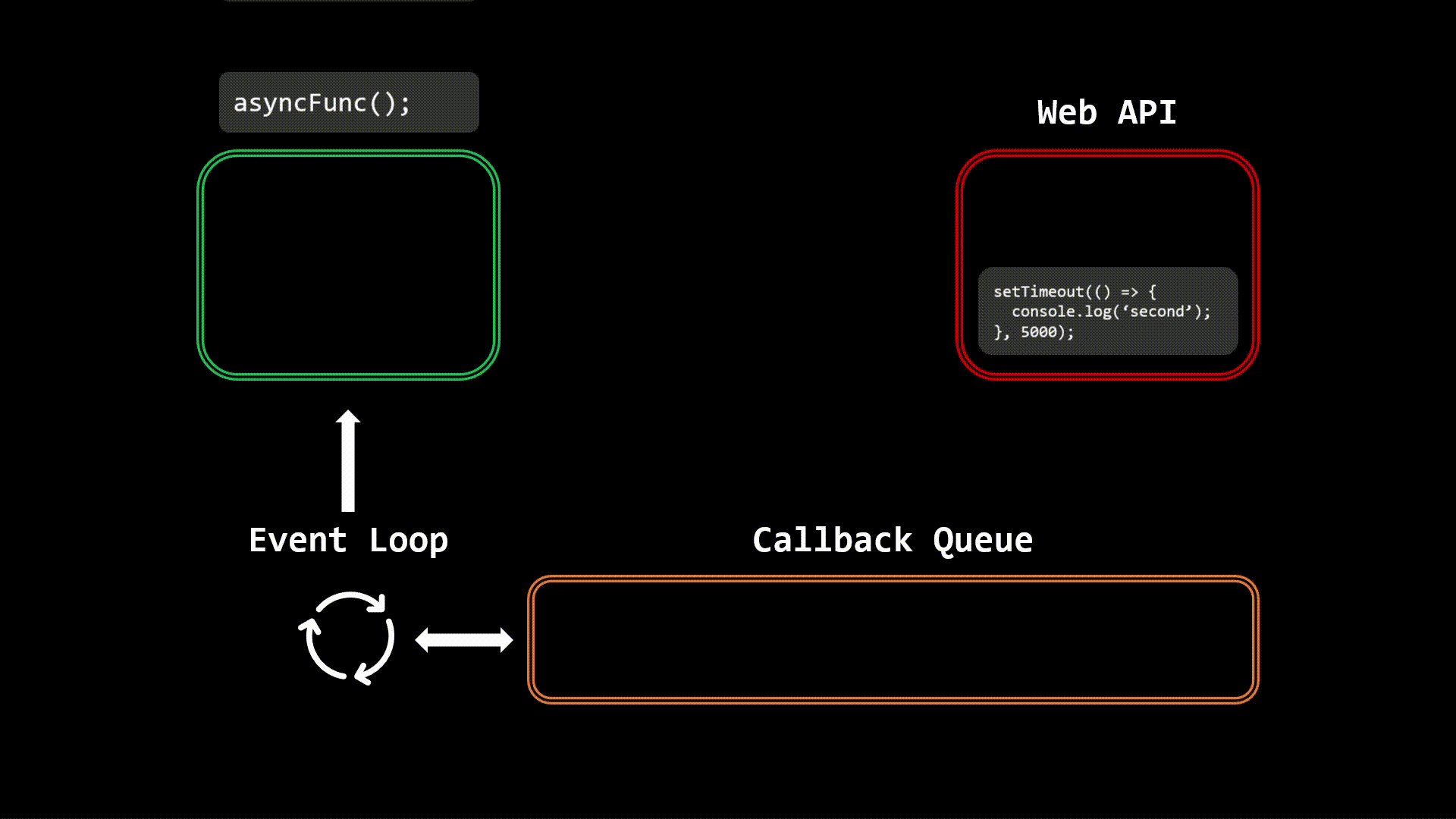
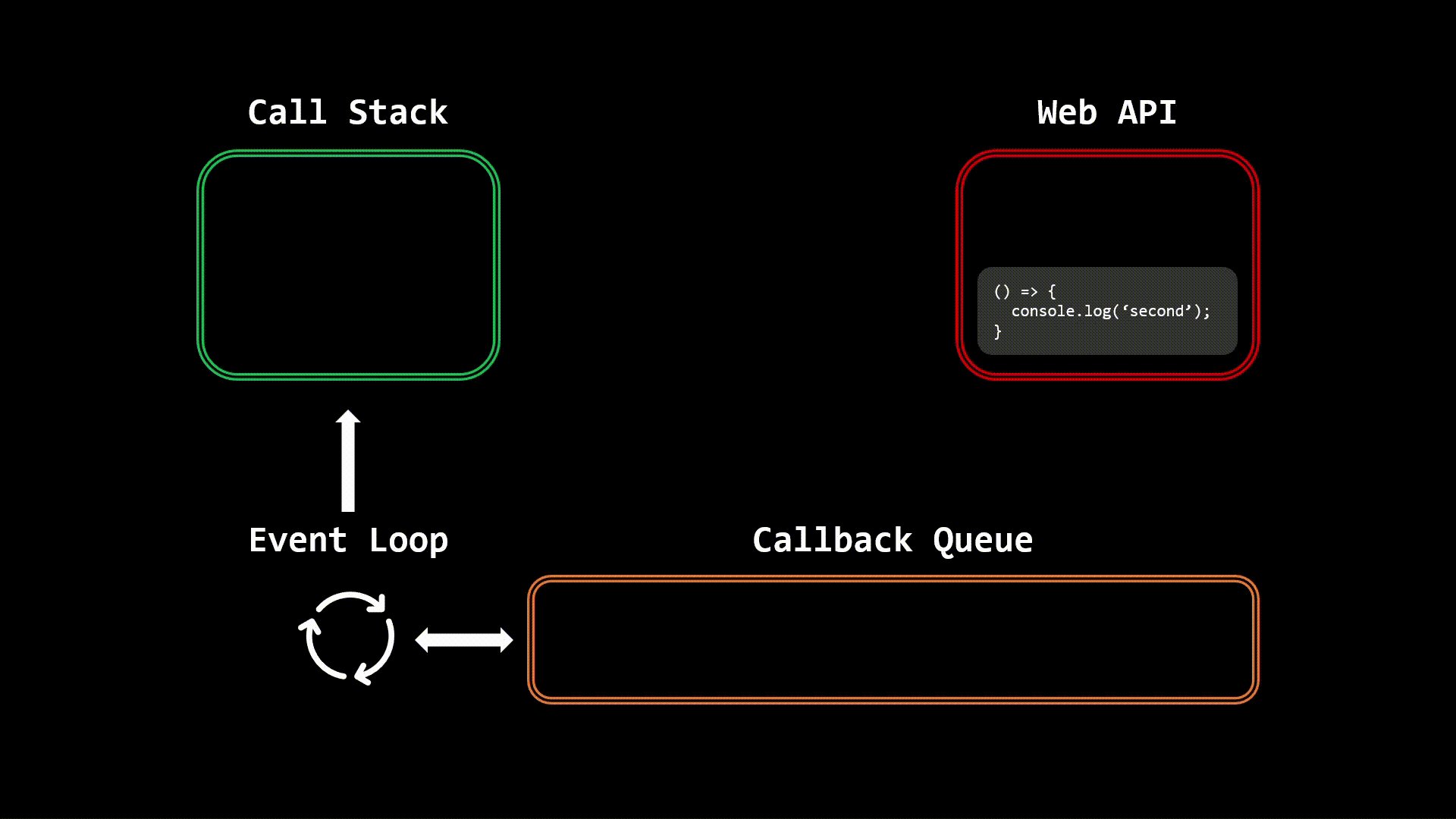
[JS] 자바스크립트 엔진
자바스크립트는 싱글 스레드 언어다. 싱글 스레드란 한 번에 하나의 작업만 수행할 수 있다는 의미다. 그러나 네트워크 요청이나 타이머와 같은 작업을 멀티로 처리해야 하는 경우가 많다. 싱글 스레드로 브라우저가 한 번에 하나의 동작을 수행하게 되면, 파일을 다운로드 받는

[JS] 비동기 2편: async/await
비동기 1편에서 핸들러를 중첩적으로 사용하여 프로미스 지옥이 발생했다. async/await으로 프로미스 지옥을 해결해보자.async와 await은 기존의 Promise를 보다 간결하게 작성할 수 있도록 도와주는 문법이다. 눈에 보이는 문법만 다를 뿐, 내부적으로는 프

[JS] 비동기 1편: 콜백함수와 Promise
자바스크립트의 비동기 처리 방식은 총 세 가지다.1. 콜백(callback) : 파라미터로 함수를 전달받아 함수 내부에서 실행하는 함수2. Promise : 자바스크립트에서 제공하는 비동기를 간편하게 처리할 수 있도록 도와주는 객체 3. async/await : 기존의

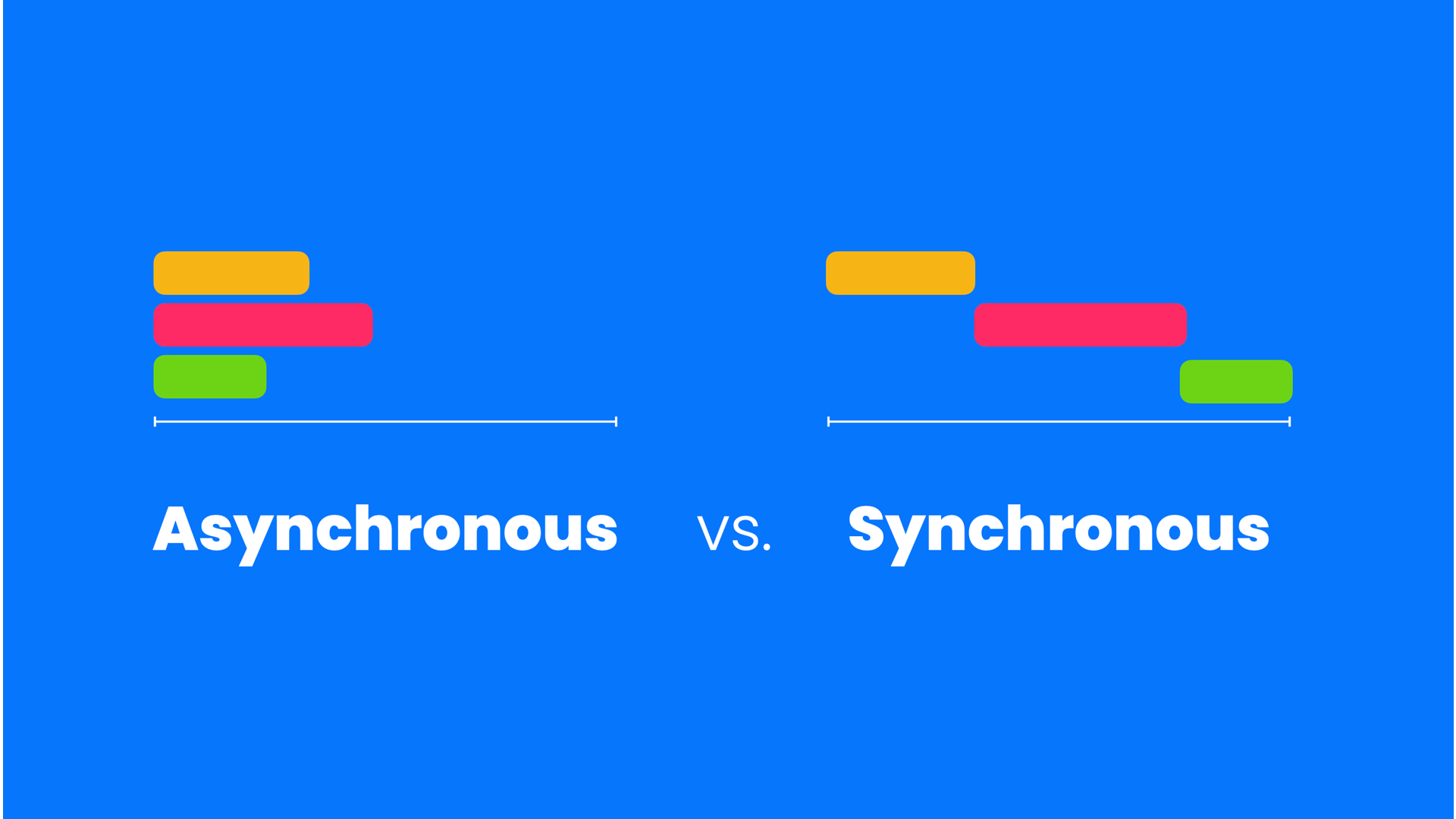
Synchronous vs. Asynchronous
파일 입출력을 수행할 때, 다음 코드처럼 입출력이 제대로 동작하지 않았던 경험이 한 번쯤은 있을 것이다. test.txt에 문자열을 썼음에도 불구하고 undefined를 읽어온다. const fs = require('fs'); fs.writeFile('test.txt

함수형 프로그래밍 (FP)
함수형 프로그래밍은 기존의 절차적, 객체지향 프로그래밍과는 다른 방식이다. 자료 처리를 수학적 함수의 계산으로 취급하고 가변 데이터를 멀리하는 프로그래밍의 패러다임이다. 프로그래밍 패러다임 프로그래밍 패러다임은 프로그래머에게 프로그래밍의 관점을 갖게 해주고, 결정하는

[JS] 클래스: ES6 Class와 프로토타입
클래스는 객체 지향 프로그래밍에서 특정 객체를 생성하기 위해 변수와 메서드를 정의한 일종의 틀이다. 클래스는 객체를 정의하기 위한 상태(멤버 변수)와 메서드(함수)로 구성된다.ES6 클래스 문법은 객체 지향적으로 표현하기 위해 새롭게 추가된 문법이다. ES6가 등장하기

정규 표현식
정규 표현식은 문자열에서 특정 문자 조합을 찾기 위한 패턴이다. 자바스크립트에서 정규 표현식은 객체로서 RegExp의 메서드를 사용할 수 있다.정규 표현식은 다음 두 가지 방법으로 만들 수 있다.리터럴 방식 : /로 패턴을 감싸 사용RegExp 객체 생성자 호출정규 표

[JS] 함수 정의와 호이스팅
함수는 특정한 작업을 수행하도록 설계된 독립적인 블록을 의미한다. 자바스크립트에서의 함수는 하나의 data type으로, 변수에 할당하거나, 함수에 property를 지정하는 것이 가능하다.자바스크립트의 함수는 undefined를 반환한다. 다른 값을 반환받고 싶다면

[NodeJS] CommonJS vs. ESM
thumbnail > 자바스크립트로 개발을 하다보면 require나 import로 외부 라이브러리를 불러오는 코드를 자주 볼 수 있다. require은 CommonJS 키워드, import는 ES6에서 사용되는 키워드다. Modules 모듈은 프로그램의 구성 요소로
