HTML+CSS
1.HTML Day-1

기본 용어와 주석사용, 특수문자와 <h1>, <p>, <br> 태그에 대해서
2.HTML Day-2

서식태그, 목록태그, 이미지
3.HTML Day-3

하이퍼링크, table 속성
4.HTML Day-4

책갈피, 아이프레임, 폼, 입력상자, 그룹, 라벨, 선택상자, 여러글 글상자, 데이터목록, input의 속성, favicon
5.CSS Day-1

CSS, CSS 적용, CSS 선택자
6.CSS Day-2

선택자2, 가상클래스, 가상요소선택자, css컬러, css텍스트, css배경
7.CSS Day-3

background position, 마진, 패딩, 보더, css display, css 폼
8.CSS Day-4

CSS position 정적, 상대, 절대, z-index, float, clear, 이단 레이아웃, 다단레이아웃, flex, justify-content
9.HTML+CSS 가입양식

종합예제
10.HTML+CSS 가입양식(ver 2.0)

가입양식 문제점 pc버전과 mobile버전의 배경화면의 깨짐 오류 개선안 screen의 화면 크기에 따라 가변적 요소를 적용시킴(@media screen 사용) 기존 font를 개선하여 모바일 화면에서 변화되는 모습을 보일 수 있음 (px → rem 사용) 사이트보
11.CSS Day-5

flex(stretch, flex-start, flex-end, center, baseline), align-self, order, flex-grow, flex-shrink, flex-basis, flex, 미디어쿼리, 상대크기(em/rem)
12.CSS Day-6

transform, gradient, 벤더 프리픽스(vender prefix) transition, CSS 애니메이션, perspective, CSS 우선순위
13.HTML+CSS 커피소개 사이트

커피소개 사이트 만들기 전체 구성과 큰그림 우리가 이번에 만들고자하는 사이트는 커피소개 사이트이다. 사이트는 간단한 동작을 위해 3가지의 nav를 만들고 각 버튼을 누르면 해당글로 이동되는 아주 간단한 기능을 구현 할 것이다. 여기서 모바일의 버전은 480px~720px, 테블릿 버전은 720px~1000px, pc버전은 1000px로 설정 할 것이다. ...
14.CSS 중단점

중단점, 가로,세로 보기
15.HTML+CSS 솔로의 식당

솔로의 식당
16.HTML+CSS 카페(flex버전)

플렉스를 활용한 카페 웹페이지 개선
17.HTML+CSS INDIGO-float 버전

INDIGO-float 버전
18.HTML+CSS INDIGO-flex버전

HTML+CSS INDIGO-flex버전
19.HTML+CSS YeinArt ver1.0

YeinArt ver1.0
20.HTML+CSS Tourist in Tour

Tourist in Tour
21.HTML+CSS SpaceForce(ver1.0)

SpaceForce
22.HTML+CSS SpaceForce(ver1.5)

소개 페이지 구현, 움직이는 바탕화면, 인터렉티브한 사진 구현
23.HTML+CSS SpaceForce(ver1.9)

소토의 창, 우주군 모집 페이지 구현
24.HTML+CSS SpaceForce(ver2.0)

모바일 버전 업데이트, 동적버튼 추가
25.reponsive_scroll_page

responsive_scroll_page
26.FACE_ART

FACE_ART face_art는 얼굴을 0과 1로 이루어진 숫자로 모자이크형태로 만든 새로운 예술입니다. 코드 HTML CSS
27.네이버 버튼 만들기

반만 성공한 미완성 제품
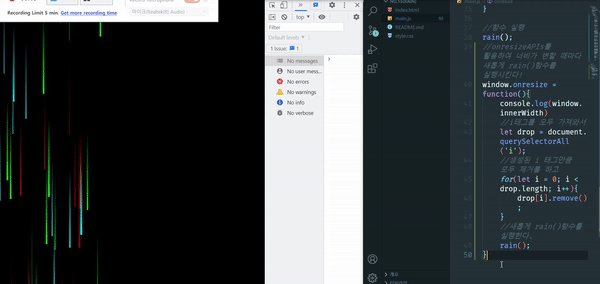
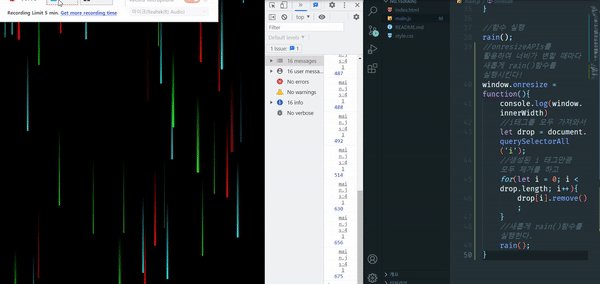
28.Rainbow_rain

기존 Rainbow효과에 오류를 수정한 버전