- 전체보기(79)
- TIL(57)
- JavaScript(25)
- React(18)
- CSS(12)
- html(10)
- web(8)
- DOM(5)
- algorithm(4)
- 알고리즘(4)
- internet(3)
- component(3)
- github(3)
- spa(3)
- 기업협업(3)
- number(3)
- json(2)
- JOIN(2)
- 객체(2)
- MPA(2)
- 프론트엔드(2)
- float(2)
- split()(2)
- Map(2)
- reverse(2)
- background(2)
- position(2)
- class(2)
- array(2)
- object(2)
- function(2)
- react native(2)
- project(2)
- hook(2)
- git(2)
- useLocation(2)
- useState(2)
- 객체지향(2)
- FHS(1)
- 로그인(1)
- airbnb(1)
- 인증(1)
- key Streching(1)
- virtual DOM(1)
- path parameter(1)
- 정의(1)
- 배열(1)
- 할당(1)
- 인가(1)
- Type Coercion(1)
- Root(1)
- refactoring(1)
- 선언(1)
- hooks(1)
- practice(1)
- substring(1)
- sql(1)
- 백엔드(1)
- 패널(1)
- 뉴발란스(1)
- 공유기(1)
- terminal(1)
- local starage(1)
- dynamic routing(1)
- API(1)
- link(1)
- npm(1)
- URI(1)
- 인자(1)
- 반환(1)
- 드림코딩(1)
- framework(1)
- library(1)
- OOP(1)
- Elements(1)
- restful api(1)
- server(1)
- http(1)
- bind(1)
- 동적 라우팅(1)
- linux(1)
- 객체 순회(1)
- transform(1)
- Home(1)
- navlink(1)
- REST(1)
- image(1)
- Event Handler(1)
- 반응형(1)
- Request(1)
- Response(1)
- event flow(1)
- lifecycle(1)
- include(1)
- 관심사의 분리(1)
- nat(1)
- 역사(1)
- State hook(1)
- 브라우저(1)
- path(1)
- 컴퓨팅 사고(1)
- Type Conversion(1)
- PORT(1)
- componentdidupdate(1)
- 타입 표기(1)
- router(1)
- 튜플(1)
- Self-Refactoring(1)
- 매개변수(1)
- Firebase(1)
- 개발자 도구(1)
- 문제해결능력(1)
- useEffect(1)
- 동작 원리(1)
- Side Effect(1)
- Web system(1)
- img(1)
- for ~ in(1)
- defaultProps(1)
- async(1)
- for 중첩문(1)
- return(1)
- parameter(1)
- Route 이동(1)
- for(1)
- network(1)
- branch(1)
- includes()(1)
- bubble(1)
- pagination(1)
- 클론(1)
- 타입스크립트(1)
- 웹서버(1)
- string method(1)
- UI(1)
- ip(1)
- frontend(1)
- Backend(1)
- Flexbox(1)
- 1차(1)
- unshift(1)
- 댓글(1)
- access token(1)
- Soc(1)
- 호출(1)
- selector(1)
- 상대 경로(1)
- 절대 경로(1)
- 실행(1)
- westagram(1)
- cli(1)
- 반복문(1)
- Node(1)
- protocol(1)
- CEIL(1)
- 필터링(1)
- const(1)
- let(1)
- var(1)
- session starage(1)
- 생각(1)
- box-sizing(1)
- 1세대(1)
- repeat(1)
- 숨고(1)
- 2세대(1)
- componentWillUnmount()(1)
- 웹시스템(1)
- 소셜 로그인(1)
- 프로그래밍(1)
- application(1)
- loop(1)
- foreach(1)
- history.push(1)
- bcrypt(1)
- String(1)
- data type(1)
- key(1)
- instagram(1)
- commit(1)
- authorization(1)
- flow(1)
- media query(1)
- State(1)
- 함수(1)
- this(1)
- arrow function(1)
- styled components(1)
- Constructor(1)
- 모던웹(1)
- semantic(1)
- object.entries(1)
- clone(1)
- System Architecture(1)
- shift(1)
- @property(1)
- 생애주기(1)
- User Agent Stylesheet(1)
- configs(1)
- CSR(1)
- SSR(1)
- EventListener(1)
- Computational Thinking(1)
- 셀프 리팩토링(1)
- Pop(1)
- block(1)
- 개발자(1)
- 컴파일(1)
- console(1)
- transition(1)
- custom hook(1)
- styled component(1)
- 명령어(1)
- 접근성(1)
- http method(1)
- master(1)
- setState(1)
- 프로젝트(1)
- Fetch(1)
- Functional Component(1)
- local(1)
- translate(1)
- developer tools(1)
- Defer(1)
- app(1)
- render(1)
- toString(1)
- FLOOR(1)
- JSX(1)
- 레거시 코드(1)
- cookie(1)
- RDBMS(1)
- 변수(1)
- salting(1)
- useNavigate(1)
- 리눅스(1)
- 중첩반복문(1)
- object.keys(1)
- Database(1)
- 페이지네이션(1)
- math expressions(1)
- Object Oriented Programming(1)
- endswith(1)
- startswith(1)
- DHCP(1)
- round(1)
- Props(1)
- accessibility(1)
- 정규화(1)
- hash(1)
- origin(1)
- remote(1)
- object.values(1)
- 김버그(1)
- ES6(1)
- componentDidMount(1)
- 가독성(1)
- Payload(1)
- capture(1)
- react router(1)
- Stateless(1)
- 3세대(1)
- authentication(1)
- google(1)
- 터미널(1)
- scope(1)
- 닷컴붐(1)
- typescript(1)
- query parameter(1)
- animation(1)
- tag(1)
- routing(1)
- argument(1)
- useParam(1)
- new 연산자(1)
- Event(1)

[React #15] 관심사의 분리(Separation of Concerns, SoC)와 Custom Hook
Separation of Concerns 하나의 함수, 변수, 클래스, 컴포넌트에게 한번에 너무 많은 일(걱정)을 부여하게 되면 그 코드를 읽는 사람은 쉽게 혼란에 빠지게 됩니다. 가장 간단한 해결책은 한번에 한 가지 걱정만 하도록 단위를 잘게 나누는 겁니다. 바꿔 말

Data 호출을 위한 fetch() 사용
백앤드로부터 데이터를 받아오려면 api를 호출하고 데이터를 응답 받는다. 이 때 자바스크립트 Web API fetch() 함수를 쓰거나 axios 라이브러리를 사용할 수 있다. Web API는 클라이언트 측에서 사용할 수 있는 자바스크립트 내장함수로 현업에서는 axio

컴퓨팅 사고(Computational Thinking)
개발자란? 세상의 문제를 코딩(기술)으로 해결하는 사람 컴퓨팅 사고 컴퓨터(사람이나 기계)가 효과적으로 일을 수행할 수 있도록 문제를 정의하고, 그에 대한 답을 기술하는 것이 포함된 사고 과정 일체 예시: 인형 뽑기 인형뽑기 기계를 본다 달려간다 천원을 넣는다 천원

[React #14] 페이지네이션과 Query Parameter
Pagination 백엔드에서 가지고 있는 데이터는 많고, 그 데이터를 한 화면에 전부 보여줄 수 없는 경우에 사용. 모든 데이터를 한번에 보여줄 수 없다면 일정 길이로 끊어서 전달해야 한다. (ex: 게시판의 "이전/다음 페이지"를 끊어 보여주는 기능) 프론트엔드에서

[React #13] 동적 라우팅과 Path Parameter, 그리고 관련 Hooks
라우팅을 위한 기본 코드 구조 index.html : public/index.html에 위치하며 React 페이지 로드 시 가장 먼저 호출되는 영역 index.js : React 앱을 렌더하고 index.html의 div#root 이하에 끼워넣는 역할 Router.j

[React #11] Array, Object in State
item 클릭 시 cart에 담기고, 담긴 item 클릭시 삭제연관된 변수의 묶음은 객체로 처리한다.

[React #12] The Effect Hook (feat.useEffect())
웹 사이트를 만들다 보면 화면에 보일 수 있는 데이터를 서버에서 받아오기도 해야 하고, state가 바뀔 때마다 함수를 실행시키거나, 이벤트 리스너를 달았다가 해제하는 등의 동작이 필요할 수 있다. useEffect hook은 바로 이럴 때 유용하게 쓸 수 있다. H

[React #10] React Hooks로 함수형, state 효율적으로 쓰기(feat.useState())
Hooks 개발 배경 React의 Class형 컴포넌트로 모든 프로그래밍을 하던 시절, 개발자들은 React팀에 다음과 같은 feedback을 던진다. "Class형은 컴포넌트 간 재사용하기 어려워요!" "Class형은 복잡하고 테스트하는데 시간을 많이 잡아먹어요!"

[WEB #14] RESTful API (feat. path/query parameter)
REpresentational State Transfer의 약자로 웹상의 여러 리소스(이미지, 동영상, 데이터)에 고유한 URI를 부여해 자원에 대한 주소를 지정(HTTP Method)하는 방법론, 규칙을 의미한다.API 시스템을 구현하기 위한 아키텍쳐 중 가장 널리

[WEB #13] 인증과 인가(개인정보 관리)
인증(Authentication) 유저의 identification을 확인하는 절차 (아이디, 비밀번호 확인) 우리 서비스를 누가, 어떻게 사용하는지 추적하기 위해 사용한다. 인증에는 아이디, 이메일 주소, 비밀번호* 등이 필요하다. 비밀번호 관리 비밀번호는 개인정보보

[WEB #12] SPA vs MPA, CSR vs SSR
SPA는 3세대 웹이 등장하면서 기존의 웹이 제공해주지 못했던 풍부한 UX를 구현할 수 있게 해준 중요한 개념이다. SPA는 CSR과 SSR, 두 가지 방법으로 지원할 수 있다.MPA는 Multi Page Application의 약자로 정적 웹사이트로 개발된 HTML

[React #9] styled-components로 효과적인 스타일링
현대 앱이 컴포넌트를 기반으로 발전해가면서 CSS 스타일링 방법론 또한 '컴포넌트를 기반'으로 재구성되고 있다. 이러한 발전 속에서 등장한 패러다임이 'CSS-in-JS'이며 그 중 가장 인기있는 라이브러리가 'sytled-components'이다. CSS in JS

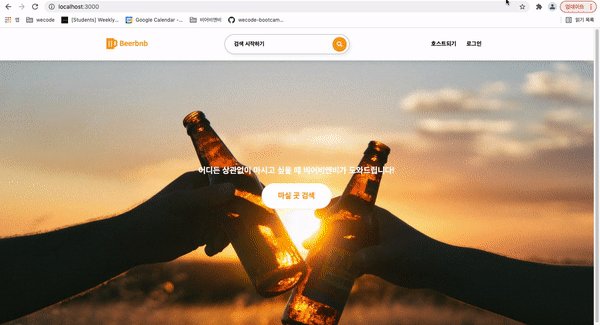
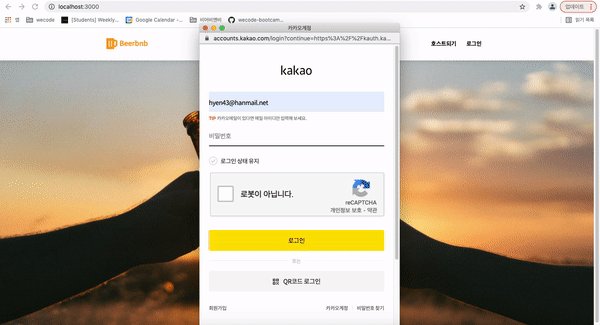
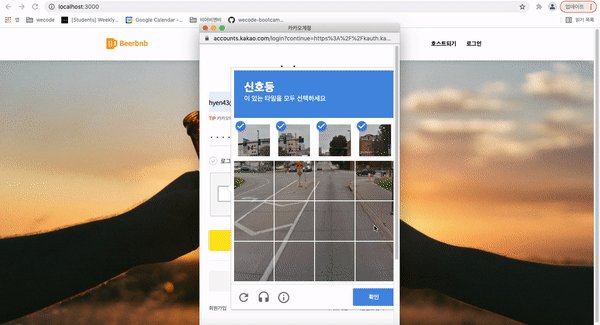
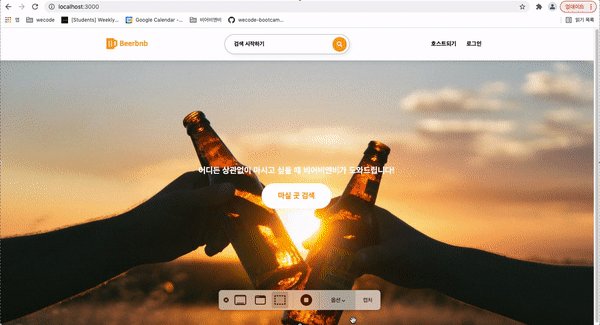
[Project] 맥주와 함께하는 숙소 예약 서비스 'BeerBnB'
프로젝트 소개 메인 서비스 맥주, 소주, 위스키 등 '술과 어울리는 숙소'를 테마로 지역별, 유형별 원하는 숙소를 검색하고, 예약할 수 있다. '호스트 등록'을 서비스를 통해 내 숙소를 쉽게 등록하고 호스트가 될 수 있다. 프로젝트 기간 : 2021.08.02

[React #8] React-Router로 SPA 구현하기
SPA SPA(Single Page Application)은 페이지가 한개인 어플리케이션을 뜻한다. HTML에서는 페이지 수만큼 HTML 파일이 존재하지만, React에서 .html 파일의 개수는 1개다. 즉, React는 SPA 기반으로 작동된다. 한 웹페이지 안에서

[React #7] Component Lifecycle(생애주기) Methods
Component Lifecycle React components는 create, render, DOM에 추가, 업데이트, 삭제될 수 있다. 이 스텝들이 컴포넌트의 생명주기(lifecycle)라고 한다. Mounting : 컴포넌트가 초기화되고 DOM에 놓이는 첫 순

[React #6] .map()만 잘써도 React 좀 한다지(feat. key)
자바스크립트 배열 메서드인.map() 함수는 React에서도 코드를 효율적으로 구성하는 데 유용하게 사용할 수 있다.반복되는 컴포넌트를 렌더링하기 위해 자바스크립트의 내장 함수인 map()을 사용한다.map() 함수는 파라미터로 전달된 함수를 사용해, 배열 각 요소를

[Practice] JavaScript로 Instagram 로그인 & 댓글 페이지 구현
HTML&CSS 정리 init() 초기화 시작점을 쉽게 찾기 위해 명확하게 표현하기 위한 함수 쓰지 않아도 무관. querySelector vs getElementBu 큰 차이는 없지만 쿼리셀ㄹ게터 메모리 효율에 좋다. 0 인덱스로 접근하는 이유 clssname은

[Algorithm #4] 공통 시작 단어 반환하기(feat. substring)
strs은 단어가 담긴 배열입니다. 공통된 시작 단어(prefix)를 반환해주세요.예를 들어 strs = 'start', 'stair', 'step' return은 'st'strs = 'start', 'wework', 'today' return은 ''strs 인자로 받

[Algorithm #3] 숫자 반전 비교하기(feat. toString)
숫자인 num을 인자로 넘겨주면, 뒤집은 모양이 num과 똑같은지 여부를 반환해주세요.num: 숫자 return: true or false (뒤집은 모양이 num와 똑같은지 여부)예를 들어, num = 123 return false => 뒤집은 모양이 321 이기 때문

[Algorithm #2] 숫자 뒤집어 반환(feat. dynamic array methods)
reverse 함수에 정수인 숫자를 인자로 받습니다. 그 숫자를 뒤집어서 return해주세요.x: 숫자 return: 뒤집어진 숫자를 반환!예들 들어, x: 1234 return: 4321x: -1234 return: -4321x: 1230 return: 3211\.
