
최단 거리 BFS 문제
다음 그림과 같은 그래프가 있을때 정점(1)에서 출발하여 각 노드들에 도달하는데 걸리는 최단 거리를 출력하는 코드를 구현해 보자!높이를 나타내서 다시 그려보면 다음과 같다다음과 같이 dis라는 배열을 만들어 정점 1로부터 도달하는데 걸리는 거리를 하나씩 넣는다.예를들어

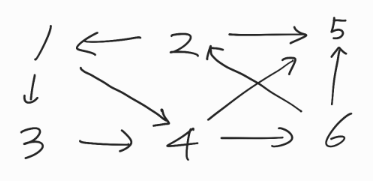
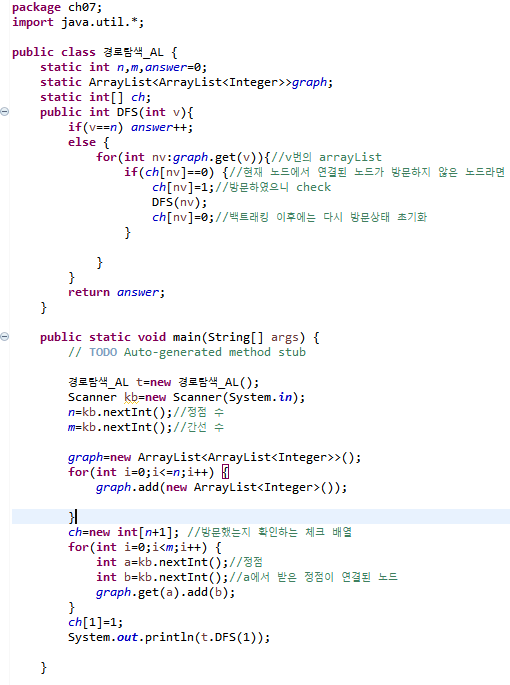
경로 탐색(DFS, 인접리스트, ArrayList 풀이)
경로탐색 문제 : 방향 그래프가 주어지면 1번 정점에서 N번 정점까지 가는 모든 경우의 수를 출력하는 알고리즘 짜기 2차원 배열을 이용한 풀이 문제를 풀기전 간단하게 그래프별로 행렬을 어떻게 구현하는지 살펴보자 무방향 그래프 방향 그래프 가중치 그래프 
BFS(Breadth-First Search) 너비 우선 탐색 or 레벨탐색
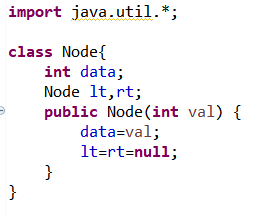
BFS: 너비 우선 탐색 : 시작 노드에 인접한 노드부터 탐색하는 방법 가장 가까이 있는 정점을 먼저 방문 후 나중에 멀리있는 정점 방문하는 방식. 같은 층(level)에 있는 정점들을 다 방문 후 그 다음 층 노드들로 이동 이진 트리 탐색 코드 기본 트리 구현 코

DFS(깊이 우선 탐색)
DFS(Depth First Search): 깊이 우선 탐색 : 이름에서 살짝 알 수 있듯이 트리에서 루트를 최대한 깊숙이 들어가서 확인 한 후 다시 돌아가는 탐색 방법 알랑말랑 한다면 예시코드로 바로 가보자~ 전위, 중위 ,후위 구현 코드!를 보기전에 전위,

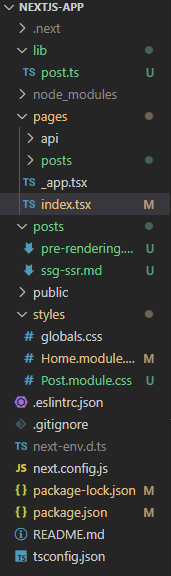
08. [NextJS]pre-redning, data-fetching
:리액트의 SSR(Server Side Rendering)을 쉽게 구현하게 도와주는 프레임워크CSR(Client Side Rendering): 렌더링이 클라이언트 쪽에서 발생,서버가 요청을 받으면 클라이언트에서 html과 js를 보내 주고 클라이언트가 렌더링함-> 서버

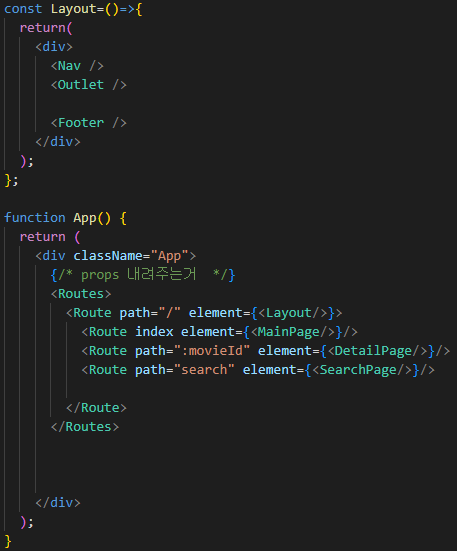
07. React Router
따라하는 리액트 강의를 보고 정리하며, 추가적으로 다른 글도 참고해서 정리했습니다:) React Router router는 SPA를 사용할때 이용됨. SPA (Single Page Applicatioin) : 하나의 웹페이지에서 모든 정보를 나타내는 방식 spa의
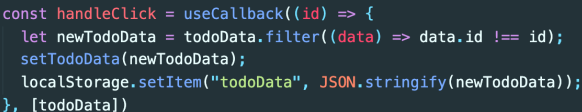
06. Debounce, useRef
: 사용자가 미리 결정된 시간 동안 타이핑을 멈출때까지 keyup 이벤트 처리를 지연시켜줌.UI코드가 모든 이벤트를 처리할 필요가 없고, 서버로 전송되는 API 호출 수도 감소.예시 코드 : 컴포넌트가 마운트 되는 시점에만 실행하게 하기위한 코드\-ref는 불필요한 렌
05. React Axios
Axios :브라우저, node.js를 위한 promise API를 활용하는 HTTP 비동기 통신 라이브러리 참고자료🚀: 따라하며 배우는 리액트 강의 자료
03. React Dom
DOM? Document Object Model :문서 객체로 html 문서에 js가 접근할 수 있도록 html태그들을 객체로 만든 것

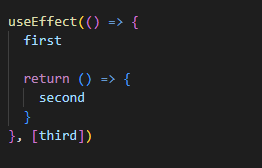
02. React Hooks(useState, useEffect)
react hooks 도입배경함수형 컴포넌트에서 state와 생명주기를 이용가능하게 해줌! class없이 react사용 가능! hook을 호출하여 함수 컴포넌트 안에 sate를 추가state는 컴포넌트가 다시 렌더링 되더라도 그대로 유지됨.사용방법const state,

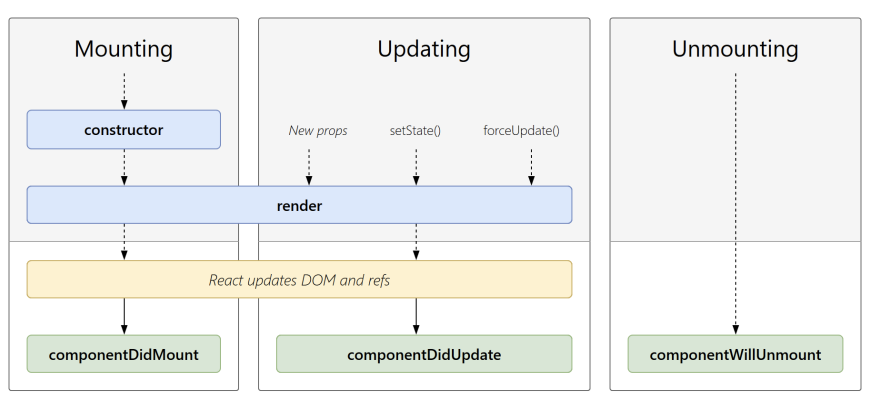
01. React component, 생명주기, props, state
스터디 5주차 🐬 내용정리\-React to-do앱 만들기(따라하며 배우는 리액트 2~3강)리액트 컴포넌트는 리액트로 만들어진 앱을 이루는 최소한의 단위로, 사용자에게 보여지는 UI요소를 컴포넌트 단위로 구분하여 구현한다. 1\. Class Component 클래
00. 리액트 공부 시작
인프런에서 js기본강의 완강 후 리액트 강의를 듣기 시작했다. '따라하며 배우는 리액트 a-z'라는, John Ahn 선생님의 강의이다. to-do 앱 만들기, netflix 앱 만들기 등을 실습해 보며 리액트에 대해 배운당.. 처음에 todo 앱 만들때까지는 처음보는
04-4. HTML을 위한 JavaScript with 자바스크립트 제대로 배워볼래?(Section 04)
스터디 4주차 🐬\-JS 강의 섹션4 (HTML을 위한 자바스크립트)까지 듣기
04-3. JavaScript 고급문법(error, Regular Expression 정규식) with 자바스크립트 제대로 배워볼래?(Section 03)
스터디 4주차 🐬 -JS 강의 섹션3 (자바스크립트 고급 문법)까지 듣기 JavaScript Section 03. 자바스크립트 고급 문법 13. module module 쓰기 전 코드 3-13. beforemodule.js 코드 3-13.beforemodule.
04-2. JavaScript 고급문법(promise, async await, module 등) with 자바스크립트 제대로 배워볼래?(Section 03)
스터디 4주차 🐬\-JS 강의 섹션3 (자바스크립트 고급 문법)까지 듣기promise가 필요한 상황만약에 다음과 같은 코드가 있다고 해보자 위와 같은 코드에서 y에 함수값 받기전에 다음코드로 넘어가서 y가 비었다고 에러가 날수 있다! 이걸 방지하기 위해 y값 받기전
04-1. JavaScript 고급문법(this, arrow function, rest parameter 등) with 자바스크립트 제대로 배워볼래?(Section 03)
스터디 4주차 🐬 -JS 강의 섹션3 (자바스크립트 고급 문법)까지 듣기 JavaScript Section 03. 자바스크립트 고급 문법 1.this window 객체를 의미 object안에서는 object 자체를 의미 html안에서 this는 html 그

03-3. JavaScript 내장함수(Date, Math, json) with 자바스크립트 제대로 배워볼래?(Section 02)
스터디 3주차 🐬 -JS 강의 섹션2 (자바스크립트 내장 함수)까지 듣기 JavaScript Section 02. 자바스크립트 내장 함수 5. Date Date 객체 생성 인덱스를 month는 0부터, day는 1부터 시작 그래서 7로 입력하면 august 나온
03-2. JavaScript 내장함수(Array) with 자바스크립트 제대로 배워볼래?(Section 02)
스터디 3주차 🐬\-JS 강의 섹션2 (자바스크립트 내장 함수)까지 듣기toString(): array를 string으로 변환join()push()pop() :가장 마지막에 추가한 element returnshift() :배열의 첫번째 element 제거후 리턴uns