- 전체보기(31)
- JavaScript(15)
- CSS(9)
- React(8)
- TIL(7)
- html(6)
- git(4)
- codekata(4)
- class(2)
- object(1)
- 객체지향(1)
- react-query(1)
- DOM(1)
- JacaScript(1)
- Event(1)
- styledComponent(1)
- github(1)
- http(1)

React Query의 queryKey, 어떻게 잘 써야 할까?
React Query는 서버 상태를 쉽게 관리할 수 있도록 도와주는 라이브러리입니다.API 요청 결과를 캐싱하고, 자동으로 동기화도 해주니까 정말 편리하죠.하지만 이 모든 기능의 중심에는 queryKey가 있다는 사실, 알고 계셨나요?이번 글에서는 queryKey가 왜

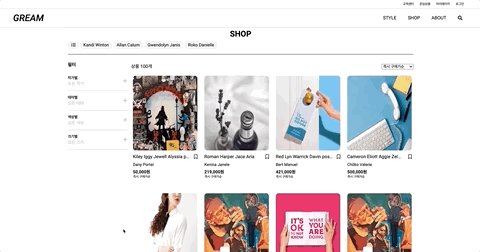
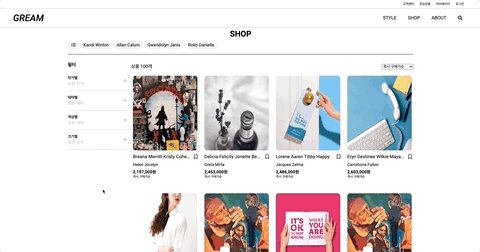
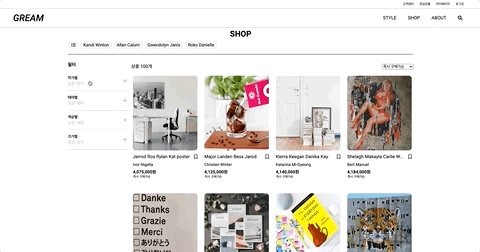
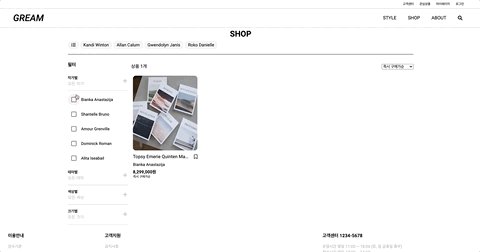
Project - 2 - Clone - KREAM
부트캠프 2차 팀프로젝트로 팀원 6명이 한 팀으로 구성되어 신발 경매 사이트인 KREAM를 클론 코딩 하였다. 이번 2차 프로젝트는 팀원들이 각자 구현해보고 싶은 기능이 명확하여 이에 중점을 두고 진행을 하였다. KREAM 웹페이지 클론 프로젝트 회고 이번 2차 프로
TIL - 22 - React.js - LifeCycle
리액트를 사용할수록 자주 발생하는 에러가 Lifecycle 관련이다. 부모 컴포넌트와 자식 컴포넌트의 Lifecycle에 대해 알아보고 관련된 에러를 해결하는 방법을 정리해보고자 한다. LifeCycle 기본 순서 constructor render componentD

TIL - 21 - Rebase
지금까지 git merge 명령어를 사용했지만 2차 프로젝트부터는 git rebase로 대체할 것이다. Rebase 머지커밋이 남지 않고 linear한 이력관리가 가능해진다 = 불필요한 커밋을 하나로 squash (정상적인 경우 PR / 브랜치 당 커밋이 하나여야
TIL - 20 - 인증과 인가
인증은 무엇이고 왜 해야할까? Authentication 인증은 회원가입과 로그인을 말한다. 인증은 왜 필요할까? 해당 서비스를 누가 쓰는지, 어떻게 사용하는지 등 추적이 가능하도록 하기 위해 인증에 필요한 것? 아이디, 이메일주소, 비밀번호 등.. 비밀번호는

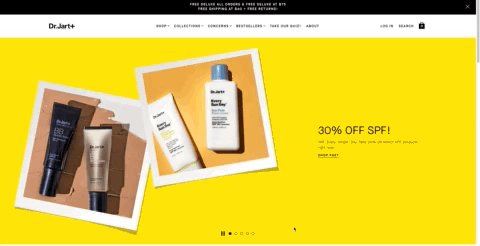
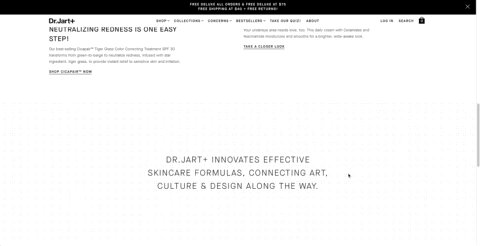
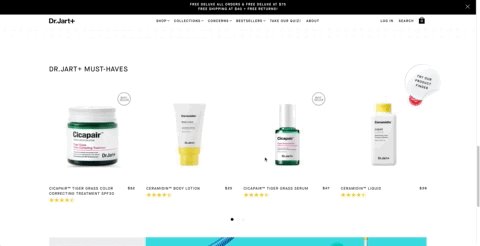
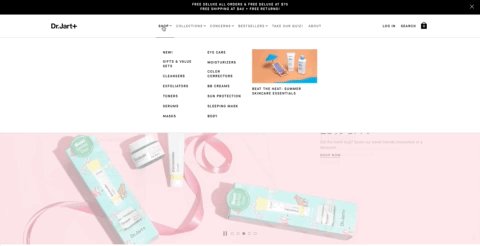
Project - 1 - Clone - Dr.Jart++
부트캠프 1차 팀프로젝트로 팀원 6명이 한 팀으로 구성되어 화장품 사이트인 Dr.Jart+를 클론 코딩 하였다. 처음으로 실무처럼 진행한 프로젝트로 프로젝트 시작 전부터 회고에서 말했듯이 걱정만 하고 있었지만, 감사하게도 팀원 모두가 적극적으로 서로 도우며 2주동안 프

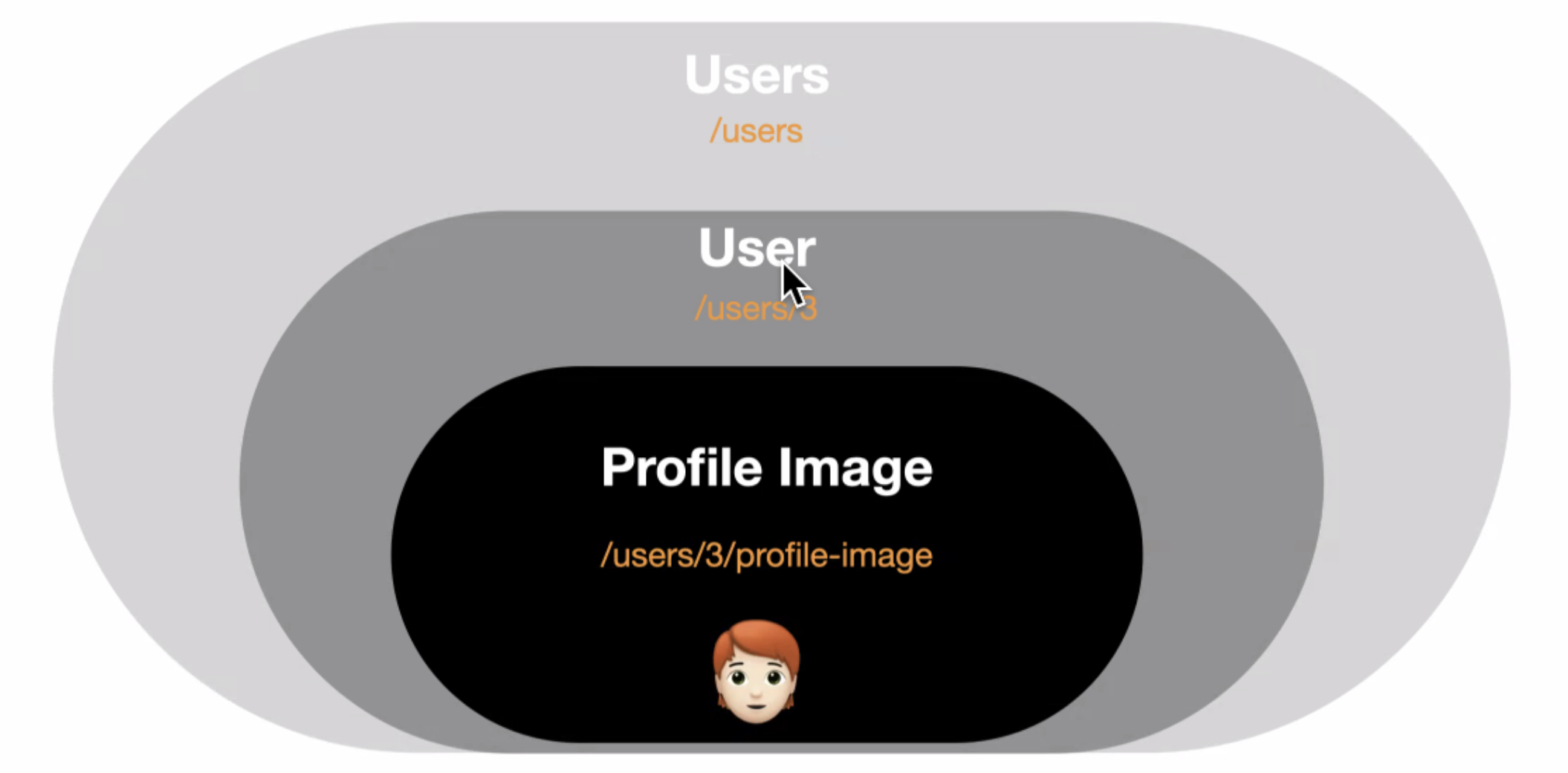
All | RESTful API
RESTful API(Application Program Interface)API 시스템을 구현하기 위한 아키텍처 중에 가장 널리 사용되는 형식아아아아아메리카노URI / HTTP Method / PayloadURI (Uniform Resorce Identifier)해당

TIL - 19 - React.js - Router & Sass
1. React Router 1-1. SPA (Single Page Application) SPA (Single Page Application) - 페이지가 한 개인 어플리케이션 원래는 제작하고자 하는 페이지 수만큼 .html 파일이 존재한다. 하지만 리액트 프로젝

TIL - 18 - React.js - Component & JSX
1. Component Component(컴포넌트) : 재활용 가능할 UI 구성 단위 재활용성 유지보수 편리 해당 페이지 구성은 한눈에 파악하기 용이 컴포넌트는 또 다른 컴포넌트를 포함할 수 있다. 부모 컴포넌트 - 자식 컴포넌트 2. Class vs Funct

TIL - 17 - React.js - 로그인 & 회원가입
인증은 회원가입과 로그인을 말한다. \- 인증은 왜 필요할까?해당 서비스를 누가 쓰는지, 어떻게 사용하는지 등 추적이 가능하도록 하기 위해인증에 필요한 것? \- 아이디, 이메일주소, 비밀번호 등.. Database에 저장 시 개인정보를 해싱하여 복원할 수 없도록

Code Kata - 5~6
문제숫자로 이루어진 배열인 nums를 인자로 전달합니다. 숫자중에서 과반수(majority, more than a half)가 넘은 숫자를 반환해주세요.숫자중에서 과반수가 넘는 숫자를 어떤 방식으로 구할 것인가?숫자가 과반수가 넘는다면 들어온 nums 배열에서 각각 해

Code Kata - 3~4
Code Kata - Quiz 4 > 숫자인 num을 인자로 넘겨주면, 뒤집은 모양이 num과 똑같은지 여부를 반환해주세요. num: 숫자 return: true or false (뒤집은 모양이 num와 똑같은지 여부) 내 솔루션 생각한 순서🧐 숫자가 인자로 들어

Code Kata - 2
reverse 함수에 정수인 숫자를 인자로 받습니다. 그 숫자를 뒤집어서 return해주세요.x: 숫자 return: 뒤집어진 숫자를 반환!예들 들어, 숫자를 뒤집어서 return(숫자 -> 배열)로 만들어 뒤집어서 반환 후 다시(배열 -> 숫자)(숫자 -> strin

Code Kata - 1
앞으로 다양한 알고리즘을 만나게될 코드카타를 시작하였다.계속 코드를 작성하면서 이런 로직이 맞을가 라는 의문이 들고 확신이 없을때가 있는데 코드카타를 꾸준히 진행해 나의 개발 근육을 💪벌크업!! 시켜야겠다.코트카타를 진행함에 있어 목표는 다음과 같다.✔️ 대화를 통한

TIL - 16 - React.js - Intro
React 작성 필수 요소 소괄호 감싸기 항상 하나의 태그로 시작 랜더링 = ReactDOM.render componet = 재사용 가능한 UI단위 컴포넌트는 독립적으로, 재사용가능한 코드로 관리할 수 있습니다. 하나의 컴포넌트에 필요한 html, css, js(val

TIL - 15 - JavaScript - Object(1)
리액트를 공부하며 객체지향 프로그래밍의 핵심 공부를 다시하고자 자바스크립트의 Object와 Class를 정리해보고자 한다. 이번 TIL은 그 중에서 Class를 적고자 한다! 📝 1. Object(객체) 위와 같은 데이터를 자바스크립트로 구현을 할려면 아래와 같이

TIL - 14 - JavaScript - Class
리액트를 공부하며 객체지향 프로그래밍의 핵심 공부를 다시하고자 자바스크립트의 Object와 Class를 정리해보고자 한다.📝 1. Class 클래스는 객체지향 프로그래밍의 핵심이다. 객체지향 프로그래밍이란, 프로그램을 객체들로 구성하고, 객체들 간에 서로 상호 작용
TIL - 14 - HTTP
HTTP HTTP(HyperText Transfer Protocol) HyperText 문서와 문서가 링크로 연결되어 있음을 뜻함 Transfer HTML로 만든 웹페이지 문서(파일)을 보낸다 Protocol 컴퓨터끼리 어떻게 HTML 파일을 주고 받을 지에 대한

TIL - 13 - Git & GitHub
Git은 프로젝트 파일의 변경 사항을 추적하는 시스템입니다.이를 통해 개발자들은 프로젝트 변경 사항 기록 및 특정 시점의 버전으로 돌아갈 수 있습니다.Git을 통해 여러 사람들이 효율적으로 작업하고, 프로젝트를 중심으로 협업할 수 있다.쉽게 말해, 프로젝트 파일의 변경

TIL - 12 - JavaScript - DOM & Event
1. DOM이란?🤷 MDN에서 말하는 DOM(Document Object Model)의 정의는 다음과 같다. > The Document Object Model (DOM) is a programming interface for HTML. DOM은 HTML 문서를 위한