- 전체보기(32)
- JavaScript(9)
- React(5)
- 알고리즘(2)
- session(2)
- 엘라(2)
- front end(2)
- 자바스크립트(2)
- 드림코딩(2)
- ES6(2)
- 노마드코더(1)
- 웹폰트(1)
- InteractionObserver(1)
- 정규표현식(1)
- 인증(1)
- mixin(1)
- 믹스인(1)
- 비교알고리즘(1)
- react library(1)
- RegExr(1)
- 자료구조(1)
- API(1)
- 이벤트루프(1)
- OOP(1)
- critical_rendering_path(1)
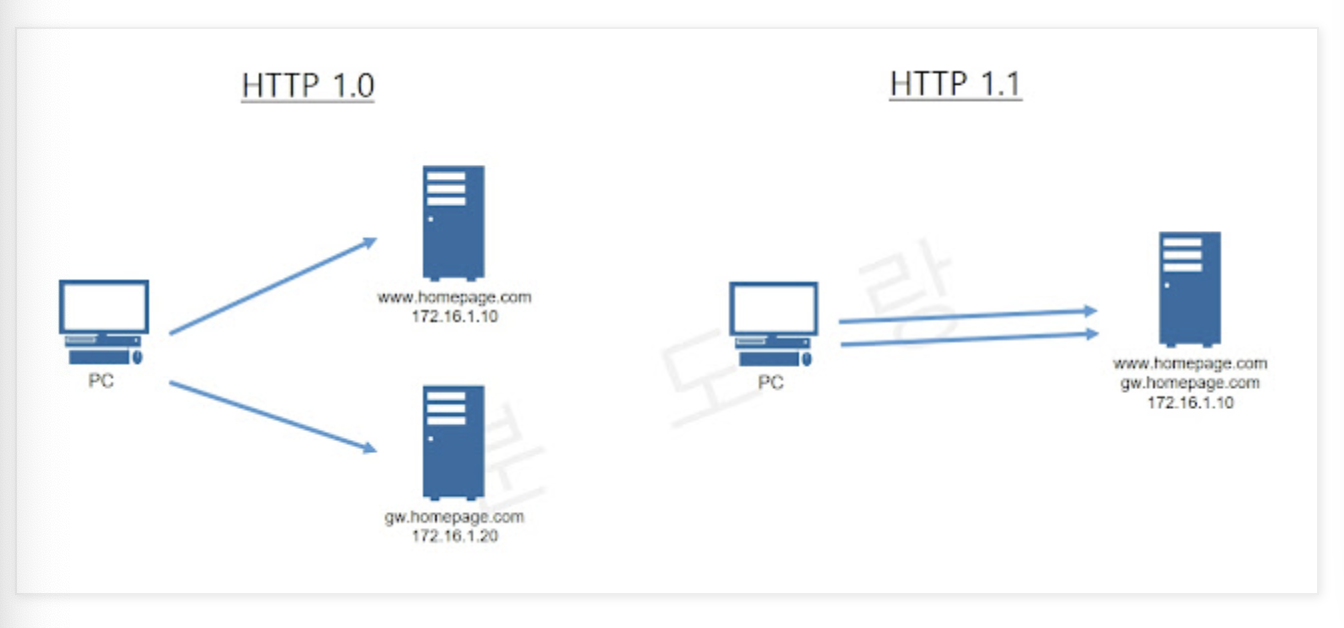
- http(1)
- 리액트(1)
- Test Driven Development(1)
- 무한스크롤(1)
- 우아한tech(1)
- 일상속사물이알려주는웹API디자인(1)
- 세션(1)
- 쿠키(1)
- API 디자인(1)
- Cache(1)
- oAuth(1)
- 브라우저(1)
- reconciliation(1)
- TDD(1)
- 테스트주도개발(1)
- codeup(1)
- 자바스크립트 기초(1)
- useEffect(1)
- python(1)
- react redux(1)
- 코드리뷰(1)
- 책리뷰(1)
- node.js(1)
- SOLID(1)
- codereview(1)
- web font(1)
- login(1)
- OAuth2.0(1)
- roadmap(1)
- redux-toolkit(1)
- controlled(1)
- 클로저(1)
- 캐시(1)
- uncontrolled(1)
- interface(1)
- infinitescroll(1)
- 소셜로그인(1)
- this(1)
- 테스트코드(1)
- 데이터구조(1)
- 렌더링(1)
- font(1)
- Diffing Algorithm(1)
- ES5(1)
- 호출스택(1)
- 1000(1)
- 재조정(1)
- HoC(1)
- 백준(1)
- cookie(1)
- CRP(1)
- API design(1)
- 전역컨텍스트(1)
- Map(1)
- boj(1)
- mobx(1)
- redux(1)
- closure(1)
- higher-order-component(1)
- set(1)
- 우아한테크(1)
- Auth(1)
React controlled vs uncontrolled
컴포넌트의 state나 props로 주어진 값을 활용하는 컴포넌트<input>에서 value를 state로 관리하는 경우html 요소 자체적으로 상태를 가져 useState로 상태를 관리하지 않는 컴포넌트다.<input>에 값을 입력하면 해당 값은 입력 폼

Front End State Management
단방향 데이터 흐름Action이 발생하면 Dispatcher 에서 이를 받아와 해석한 후 Store에서 저장된 정보에 변경 가하고 그 결과가 View로 전달되는 데이터 흐름action을 통해 상태변화가 일어나고 컴포넌트에서는 selector를 사용해 전역 상태의 일부를

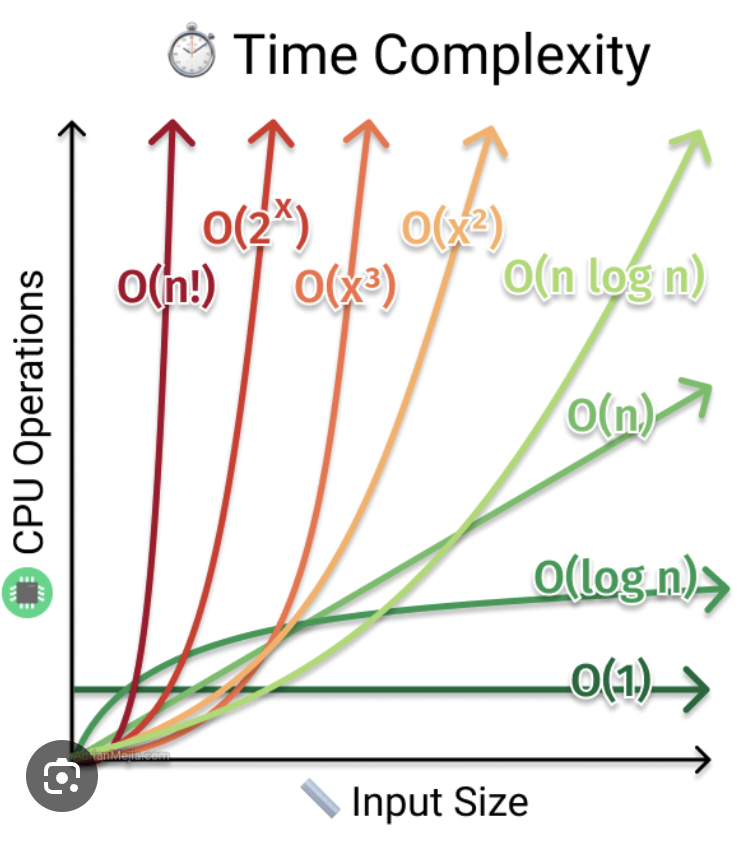
빅오(Big-O)
알고리즘의 성능을 나타내는 표기법시간 복잡도, 공간 복잡도 예측 시 사용N의 증가에 따른 처리 시간 또는 필요 공간 계산| 점근적 표현법 중 하나이며, 일반적으로 상수와 계수를 제거하고 알고리즘의 복잡도를 단순화하여 나타낸다.O(1) Constant Time 상수 :

브라우저의 렌더링 과정
모던 자바스크립트 딥 다이브 스터디중! 웹 애플레이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행한다. 따라서 브라우저 환경을 고려할 때 보다 더 효율적인 클라이언트 사이드 자바스크립트 프로그래밍이 가능하다. 자바스크립트의 기본 개념
프론트엔드 Business Logic의 분리
프로젝트가 점점 복잡해지고 오래될수록 코드를 유지하는데 비용을 최소화하고 싶은 니즈가 커지게 된다. 따라서 복잡하고 이해가 안되는 코드를 개선하고 싶은 마음이 든다. CSR이 핫해지면서 프론트엔드 프로젝트도 점점 복잡해지기 시작했고 잘 설계하기 위해 여러가지 프론트엔드
프로그래밍 인터페이스 디자인하기
Representational State TransferHTTP 프로토콜을 사용하여 REST API 를 요청해야 한다.경로: 서버상의 리소스를 식별할 수 있는 주소HTTP 메서드: 이 리소스를 가지고 무슨 행위를 하고 싶은 지 표시해주는 역할HTTP 상태 코드: 접수된

리액트 SOLID
객체 지향 프로그래밍 (OOP) 에서 자주 나오는 설계 원칙 5개 S.O.L.I.D단일 책임 원칙"every class should have only one responsibility"클래스는 단일 책임을 가져야 한다. 한 클래스가 많은 책임이 있는 경우 책임 중 하나
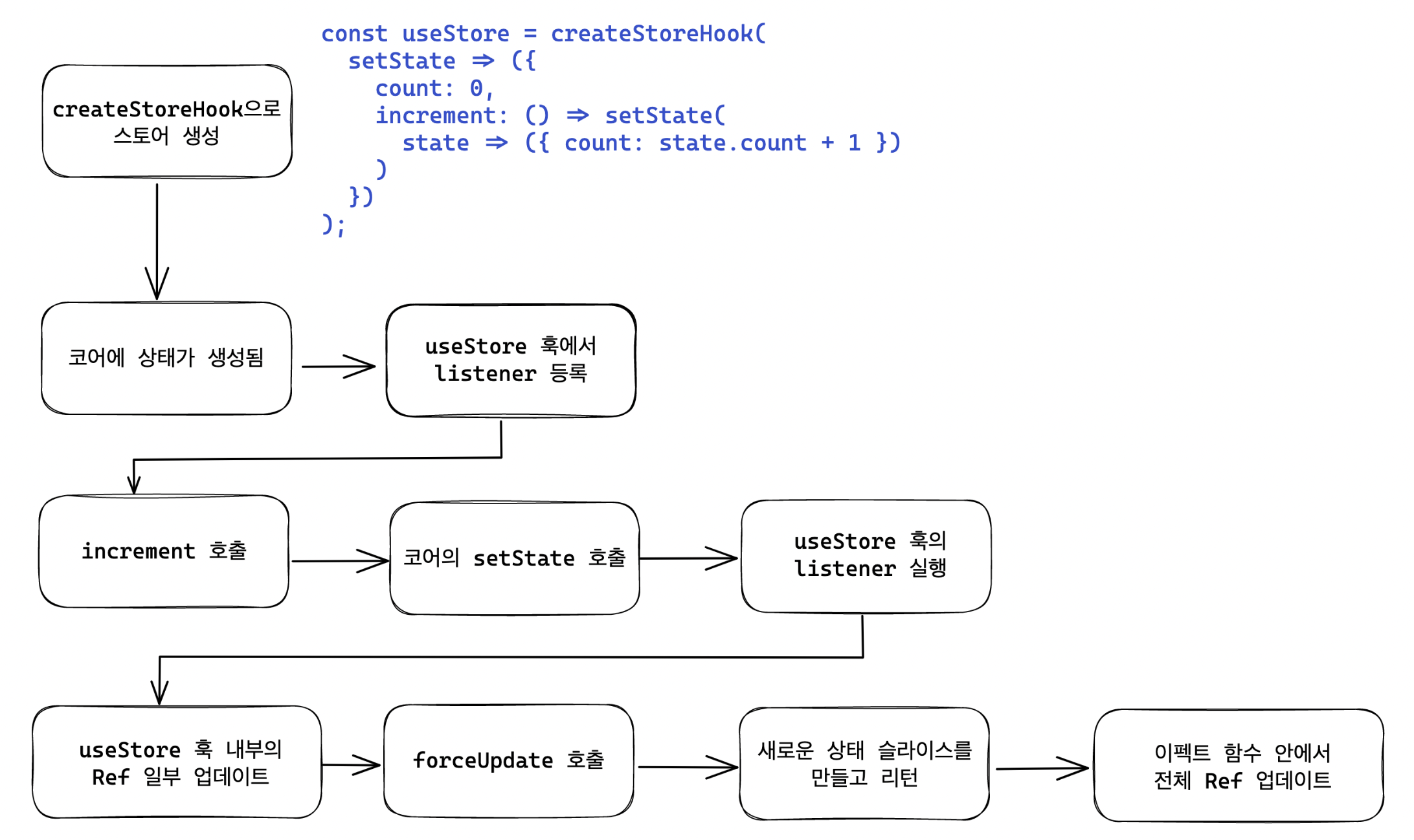
A Complete Guide to useEffect
useEffect(fn, \[]) 으로 흉내낼 순 있지만 완전히 같지는 않다. 더 생산적으로 접근하기 위해 이펙트 기준으로 생각해야 한다.(thinking in effects)추천하는 방법은 prop이나 state를 반드시 요구하지 않는 함수는 컴포넌트 바깥에 선언해서
React 재조정(Reconciliation)
하나의 트리를 가지고 다른 트리로 변환하기 위한 최소한의 연산 수를 구하는 알고리즘의 복잡도는 O(n^3) 를 갖는다.리액트에 이 알고리즘을 적용하면 1000개의 엘리먼트를 그리기 위해 1000^3 = 10억번의 비교 연산을 수행해야 한다. 따라서 리액트는 O(n) 복

우아한 테크 세미나 - 지속가능한 SW 개발을 위한 코드리뷰
우아한 테크 세미나지속가능한 SW 개발을 위한 코드리뷰에 관련된 세미나를 보고 개인적으로 정리해보았습니다.VUCA란?우리가 살고 있는 시대는 변동성이 많은 시대기 때문에 혼자만이 알고 있는 방법으로 해결하기 보단 빠르게 변하는 문제들을 모두와 함께 해결해야한다.개발 조

Javascript 의 Event loop
자바스크립트의 호출 스택과 이벤트 루프. 자바스크립트 코드 동작을 이해하려면 필수적으로 알아야 하기 때문에 정리를 해두려고 한다. 우선 호출스택과 이벤트 루프를 알기 전에 실행 컨텍스트 Excution Context를 알아보자. Execution Context 실행
무한스크롤, intersection observer
최근 무한스크롤을 구현하다가 intersection observer에 대해 알게 되어 오랜만에 정리합니다.
백준 1000 javascript 입력받기
문제를 풀다보면 입력을 받아야 하는 경우가 발생하는데언어가 node.js 라면 아래와 같이 해결하면 된다.

노마드 코더 간단 알고리즘 정리
요새 노마드 코더 채널에서 니꼴라스가 10분씩 알고리즘 및 자료구조를 정리해주는데간단하게 정리할 겸 적어보려 한다.youtube데이터 구조의 오퍼레이션 혹은 알고리즘이 얼마나 빠르고 느린지 측정하는 방법실제 시간을 측정하는 것이 아니라 얼마나 많은 단계 steps가 있
What is Javascript?
자바스크립트란? 자바스크립트로 작성한 프로그램: 스크립트(script) 스크립트는 웹 페이지의 HTML 안에 작성이 가능, 웹 페이지를 불러올 때 스크립트가 자동으로 실행 자바스크립트는 컴파일 없이 보통의 문자 형태로 작성, 실행이 가능 = 인터프리터(interpret
믹스인 Mixin
자바스크립트는 단일상속만 허용하는 언어객체엔 단 하나의 \[Prototype]만 있을 수 있고, 클래스는 클래스 하나만 상속받을 수 있음믹스인은 다른 클래스를 상속받을 필요없이 이들 클래스에 구현되어있는 메서드를 담고 있는 클래스믹스인은 다른 클래스에 행동을 더해주는
Effective TypeScript
Ch1. item 5. any 타입의 사용을 제한하라 TypeScript's type system is gradual and optional. 이것의 핵심은 any 타입이다. There's No Type Safety with any Types. any 타입과 함께인
TypeScript
시작하기 TS for the New Programmer Typescript is Javascript's flavor or variant. Javascript의 짧은 역사 자바스크립트는 처음에 브라우저를 위한 스크립트 언어로 만들어졌다. 웹 브라우저 개발자들은 JS 사
