- 전체보기(56)
- flutter(31)
- vue(6)
- android(4)
- 플러터(3)
- iOS(3)
- dart(3)
- 플러터 위젯테스트(2)
- testcode(2)
- Firebase(2)
- flutter개발자(2)
- Flutter 단위테스트(2)
- githubactions(2)
- js(2)
- flutter widgetTest(2)
- JavaScript(2)
- input(2)
- 카카오로그인(2)
- unittest(1)
- fluttter module error(1)
- flutter 3.0 error(1)
- Flutter Testcode(1)
- scss(1)
- flutter 플랫폼별 코드(1)
- Flutter 테스트코드(1)
- flutter GeneratedPlubinRegistrant.m(1)
- statusBar(1)
- visibility(1)
- flutter widget(1)
- vw(1)
- integration test(1)
- 카카오SDK(1)
- appbar(1)
- snackbar(1)
- flutter timepicker(1)
- push(1)
- querySelector(1)
- Dart 싱글턴 패턴(1)
- flutter iOS(1)
- health(1)
- const vs final(1)
- flutter error(1)
- githubActions ios cocoapod block(1)
- 플러터 단위테스트(1)
- cupertino timepicker(1)
- Proxy(1)
- Flutter Counter app(1)
- ios cocoapods(1)
- CustomScrollView(1)
- flutter textfield(1)
- 거친폭풍(1)
- 카카오(1)
- vue.js(1)
- navigator(1)
- 경고창 종류(1)
- flutter google analytics(1)
- flutter upgrade error(1)
- Dart 싱글톤(1)
- GridView in CustomScrollView(1)
- flutter scroll error(1)
- How to test code in Flutter(1)
- 성장기(1)
- 거친파도(1)
- hosting(1)
- showDialog Flutter(1)
- flutter 플랫폼 나누기(1)
- SliverList in CustomScrollview(1)
- vh(1)
- inputFormatters(1)
- flutter IntegrationTest(1)
- CocoaPods(1)
- moment(1)
- 안드로이드(1)
- Xcode(1)
- GithubActions Android(1)
- The following assertion was thrown building SafeArea(1)
- flutter textfield 사용법(1)
- Scaffold.of(context)(1)
- px(1)
- ios cocoapods blocking(1)
- 플러터 통합테스트(1)
- Dart Singliton(1)
- flutter unitTest(1)
- 2022.09(1)
- flutter 3.0.1(1)
- unshift(1)
- lightMode(1)
- vue-momentjs(1)
- TextFormField(1)
- flutter state(1)
- state관리(1)
- flutter statelessWidget(1)
- appIcon(1)
- flutter localization(1)
- classList(1)
- error(1)
- Flutter GithubActions Android(1)
- Not Found: 'dart:ui'(1)
- darkMode(1)
- Firebase Analytics(1)
- exit_app(1)
- flutter 소숫점자리(1)
- 2023.01(1)
- SafeArea()(1)
- flutter timepicker localization(1)
- github actions(1)
- appStore(1)
- ios Deploy(1)
- context(1)
- v model(1)
- watch(1)
- vue-material(1)
- Prevent touch outside Flutter(1)
- flutter listview error(1)
- BottomAppBar(1)
- confirm(1)
- cupertino timepicker localization(1)
- Dialog Flutter(1)
- TextField(1)
- setTimeout(1)
- Dart 싱글톤 패턴(1)
- alert(1)
- flutter const vs final(1)
- html(1)
- swipeBack(1)
- flutter cupertinoDatePicker 한글(1)
- 정규식(1)
- focus(1)
- font(1)
- Scaffold.of(context).showSnackBar(1)
- 다사다난한 스타트업(1)
- ListView in CustomScrollView(1)
- provider(1)
- flutter cupertinoDatePicker korean(1)
- flutter firebase analytics(1)
- Flutter Unit Test(1)
- flutter GA(1)
- rem(1)
- Flutter Counter app Testcode(1)
- flutter ios module error(1)
- 단위테스트(1)
- app(1)
- 앱(1)
- icon(1)
- font-face(1)
- Flutter 테스트코드 종류(1)
- flutter builder!=null error(1)
- flutter 정규식(1)
- showDialog barrierDismissible(1)
- Dart 싱글턴(1)
- 플러터앱(1)
- flutter TextField InputDecoration(1)
- podfile(1)
- GirdView(1)
- onblur(1)
- em(1)
- GoogleFitness X Flutter(1)
- trim()(1)
- flutter statefulWidget(1)
- const vs final dart(1)
- flutter fatal error(1)
- authentication(1)
- flutter Android(1)
- flutter stateless stateful(1)
- flutter divide iOS Android(1)
다사다난 제이콥 23.03호
새로 입사한 디자이너랑 팀웤 잘 다지기F45 시작했는데 꾸준히 잘 다니기살 뺴기이번달에는 openapi-generator 로 바꾸는 작업을 한달동안 진행했다. http통신하는 부분을 Flutter 에서 Dio 라는 패키지를 사용하고 있었기 떄문에, openapi-gen

GithubActions-android 편
우선, 프로젝트 root에 .github 폴더를 만들고 .github/workflows 폴더를 생성한다. 그 안에 deploy_android.yaml 파일을 생성해준다.yaml 파일의 특성중 하나는 들여쓰기가 곧 문법인 셈으로, 들여쓰기를 잘해야한다. jobs: de
다사다난 제이콥 23.02호
2월 목표재활 열심히하기 2월 목표 잘 지킨것 같다. 재활도 아침마다 진짜 열심히 했다. 2월말부터 F45를 시작했다. 이정도로 운동 할 수 있는것도 재활을 잘 했기 때문이라 생각한다. 어쨌든 컨디션, 건강 관리도 실력이다..!2월에 있었던 다사다난한 일 중 가장 큰
다사다난 제이콥 23.01호
23년 1째주widgetbook SaaS를 도입https://sprint-app-dev.web.app/23년 2째주영양제 등록 로직 수정widgetbook 호스팅23년 3째주expert App 이번 설에는 다행히도 별일이 없었음24년 4째주"빠짐"에서 30일부
다사다난 제이콥 22.09월호
다사다난 제이콥 9월호 시작. 개발을 하면서 느낀점들을 회고처럼 적어보고자 한다. Google Fitness 헬스케어 앱 특성상 Google Fitness, Apple Health 앱 연동은 필수인 것 같다. 처음 기능을 추가할땐, Apple이 심사 및 기능붙이는게

Flutter SDK Upgrade Error
Flutter 3.0 시대를 맞아, 2.10.0에서 개발하던 Flutter SDK 버전을 3.0.1로 올렸다.올린뒤 빌드 하자 나타나는 에러메세지들,,,에러메세지를 보면 flutter SDK의 path에 .pub-cache 쪽에서 발생하는 에러임을 발견할 수 있다.아래

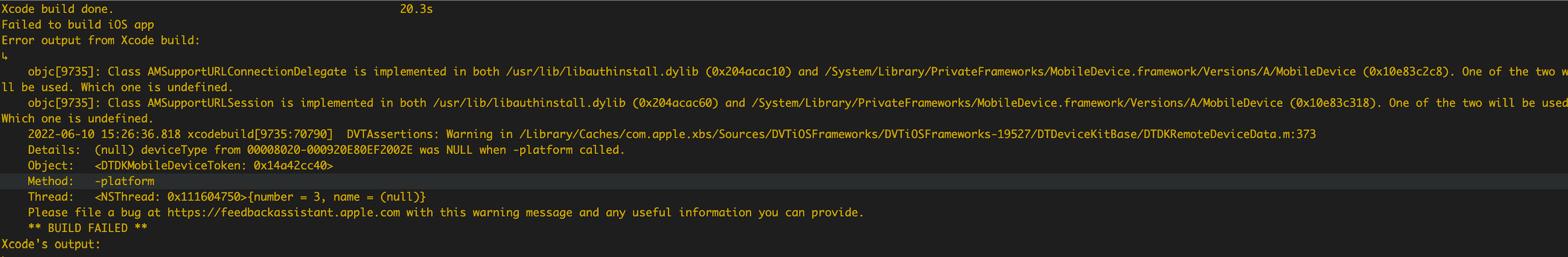
[GithubActions Error] ios Deploy
오늘 아침까지만 해도 배포가 잘 됐었는데,,,저녁에 하니까 갑자기 cocoapods.org 에 접근할 수 없다며,,, 403에러를 내버렸다,,,해결방법은 podfile에 다음 라인을 추가하는 것이다.platform :ios, '11.0'source 'https:
const VS final
const vs finalconst : compileTime 에서, 생성이 된다. complie될때 생성이 되므로, 리소스를 아낄 수 있다.앱이 실행된 이후에 값 변경이 불가능 하다.final : RunningTime 에서 생성이 된다.앱이 실행된 이후에 값 변경이 가

Dart Textfield 정규식
Flutter의 TextField위젯에서 입력을 받다보면, 정규식을 이용해야 할 때가 온다.검색을 하다보면, 늘 그렇듯이 내가 원하는 입맛에 딱 맞는 코드는 안나오는게 국룰.이 글을 보는 독자들도 딱 입맛에 맞는 것은 아니겠지만, 최대한 큰 틀에서 설명 해보고자 한다.

[Dart] 싱글톤 패턴
Use the factory keyword when implementing a constructor that doesn’t always create a new instance of its class. For example, a factory constructor mig
[Flutter] SnackBar Scaffold error
Unhandled Exception: Scaffold.of() called with a context that does not contain a Scaffold.이 에러가 발생한 이유는, 해당 context가 scaffold가 있는 context가 아니라는 이슈이다.따
[Flutter] Flutter scroll control
CustomScrollView의 slivers안에 Listview 또는 GirdView를 사용할 때,
[Flutter] StatelessWidget vs StatufulWidget
A widget that has mutable state.State is information that (1) can be read synchronously when the widget is built and (2) might change during the lifet
[Flutter]GeneratedPluginRegistrant.m:10:9: fatal error
Flutter로 개발하던 도중, 해당 에러가 발생했다.plugin을 새로 pubspec.yaml에 추가한뒤, ios simulator에 build를 했는데 다음과 같은 에러가 발생했다.✅ 해결방법차례대로 terminal에서 명령어를 입력하면 다시 잘 빌드 된다.

[Flutter] cupertino localization
Localization을 적용해서, CupertinoDatePicker 에서 localization이 반영되어서 우리나라에서 사용할 경우엔 위 스크린샷과 같이 년/월/일 로 지정되게 나오도록 하고자 한다.엄밀히 말하자면 지역 에 따라서 바뀌는 것이 아니라 시스템 언어에

[Flutter] Firebase Analytics
GA(Google Analytics)는 앱의 사용성과 유저 참여의 통계를 제공하는 무료 앱 측정 솔루션이다. Analytics는 사용자의 행동을 명확하게 이해하는데 도움이 되며, 이를 통해 앱 마케팅 및 성능 최적화와 관련하여 정보에 입각한 결정을 내릴 수 있다.다양한

[개인프로젝트] 설교노트
첫번째 이유 : 지인중에 한명(ㅈㅅㅎ)이 아이폰을 사용중인데 기본"메모"앱에서 설교노트를 작성하는 점을 보고, UX/UI를 입혀서 기본적인 메모앱을 구현하면 좋을거 같다는 생각을 함. AppStore에. 설교노트를 찾아본 결과, 검색되는 것이 없었음. => 그래서 만들

[Flutter] SingleChildScrollView Error
개발을 하다보니 에러가 많이 발생하기 마련이다.위와 같은 에러가 발생한 이유는, SingleChildScrollView() 안에 ListView() 가 들어있었기 때문이다.SingleChildScrollView()와 ListView()는 같이 사용할 수 없다. 왜냐하면
[Flutter] BottomAppBar()
SafeArea() : https://api.flutter.dev/flutter/widgets/SafeArea-class.htmlBottomAppBar() : https://api.flutter.dev/flutter/material/BottomAppB
