React에서 return; 과 return null; 뭐가 다를까 ?
React의 컴포넌트에서 return;과 return null;의 차이는 뭘까 ?회사에서 아래와 같은 상황으로 코드 리뷰가 제안된 PR이 있어서 스크럼때 react에서의 null과 undefined 차이에 대해 이야기를 하다가 내가 자바스크립트와 리액트에 대해 잘 알고

⚠️ 렌더링 최소화, 배칭 처리, WebWorker와 Throttle로 React 기반 실시간 대용량 데이터 처리 최적화
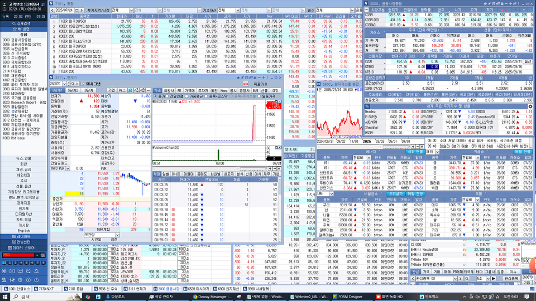
인포맥스 단말기 MFC 화면은 장 초반에 데이터가 다량으로 들어올때 많은 리얼 데이터가 들어오게 되면서 CPU가 올라가며 데이터가 밀려, 잠시 동안 멈춘것처럼 보이는 현상이 발생합니다.
⚠️ ResizeObserver 사용해서 강제 오른쪽 스크롤 만들기
🚨문제상황 /state, /profit 에서는 처음으로 페이지에 접속했을때 오른쪽 끝으로 스크롤되는 현상이 제대로 적용되는데 /rate, /flow 에서는 적용이 안되는 현상 발생 (근데 tab을 바꾸면 적용됨) 문제가 된 코드 문제 발생 원인 핵심 원인은

⚠️ 양쪽에 고정된 헤더가 있는 그리드 작업을 하며 발생한 수많은 에러 해결 과정기
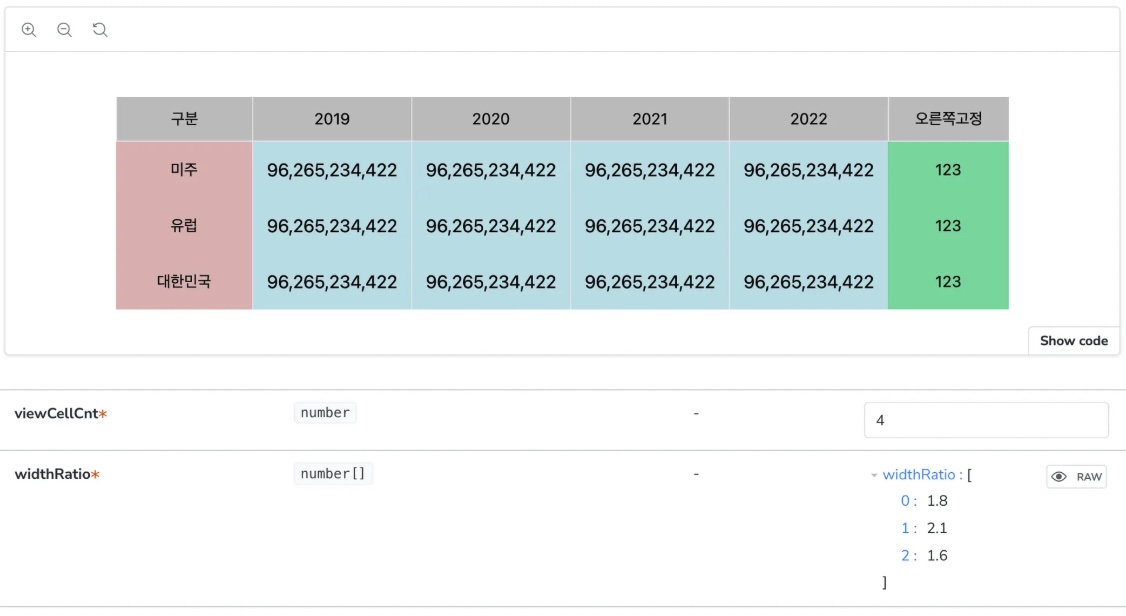
양쪽에 고정된 헤더가 있는 그리드를 만들며 전달받은 비율을 계산해서 너비를 정하는 로직을 짜게 된 그 과정에 대한 이야기입니다!

⚠️ Stale Closure(오래된 클로저) useMemo로 해결하기
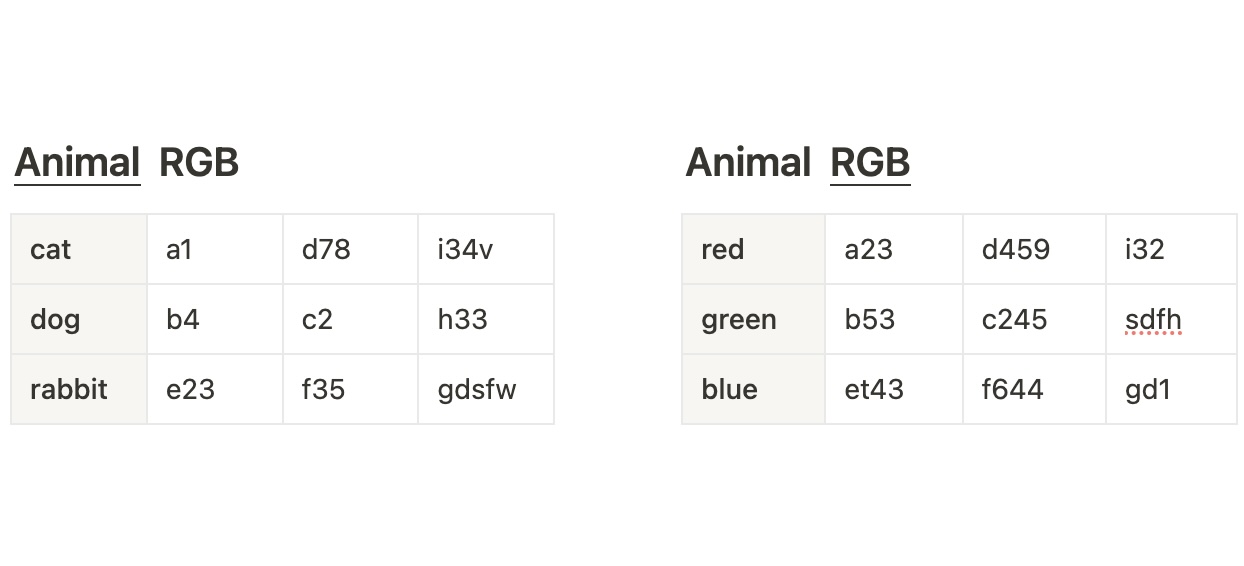
이런식으로 데이터가 있으면 선택된 Tab이 Animal 인 상태에서 cat을 누르면 Animal을 전달하고,선택된 Tab이 RGB 인 상태에서 red를 누르면 RGB를 전달해야하는데이런식으로 배열 속 cell에 handleOnClick 함수가 “이미” 정의되어 있었다.

⚠️ agGrid에서 가상화 돔을 적용한 MultiGrid로 바꾸고 무한스크롤 적용하기
agGrid를 제거하기 위해 react-virtualized의 List로 바꾸는 과정을 그동안 진행했었는데,,상하좌우 스크롤이 필요한 grid에서 List로는 좌우 스크롤이 불가능한 문제가 발생했다. 우선, List에서 좌우 스크롤이 불가능한 것이니까 개발자도구 Ele

husky 적용 안되는 현상 해결
현재 DND에서 프로젝트를 진행하며 React + TypeScript + Next.js 환경에서 디자인시스템을 배포하기 위해 모노레포로 환경을 셋팅하고 있던 상황이었다협업 프로젝트이기 때문에 오류가 발생하는 커밋을 막기 위해 husky를 사용했다husky를 사용하며 2

[회고] React 공식 문서 읽기
https://react-ko.dev/learn⬆️ React 공식문서를 한국어로 번역한 비공식 한글 번역 사이트위 사이트에서의 LEARN REACT 파트를 공부하는 스터디를 3월 말에 시작했고 이번 6월 중순에 다 읽었다useImmer는 아예 처음봐서 이해하

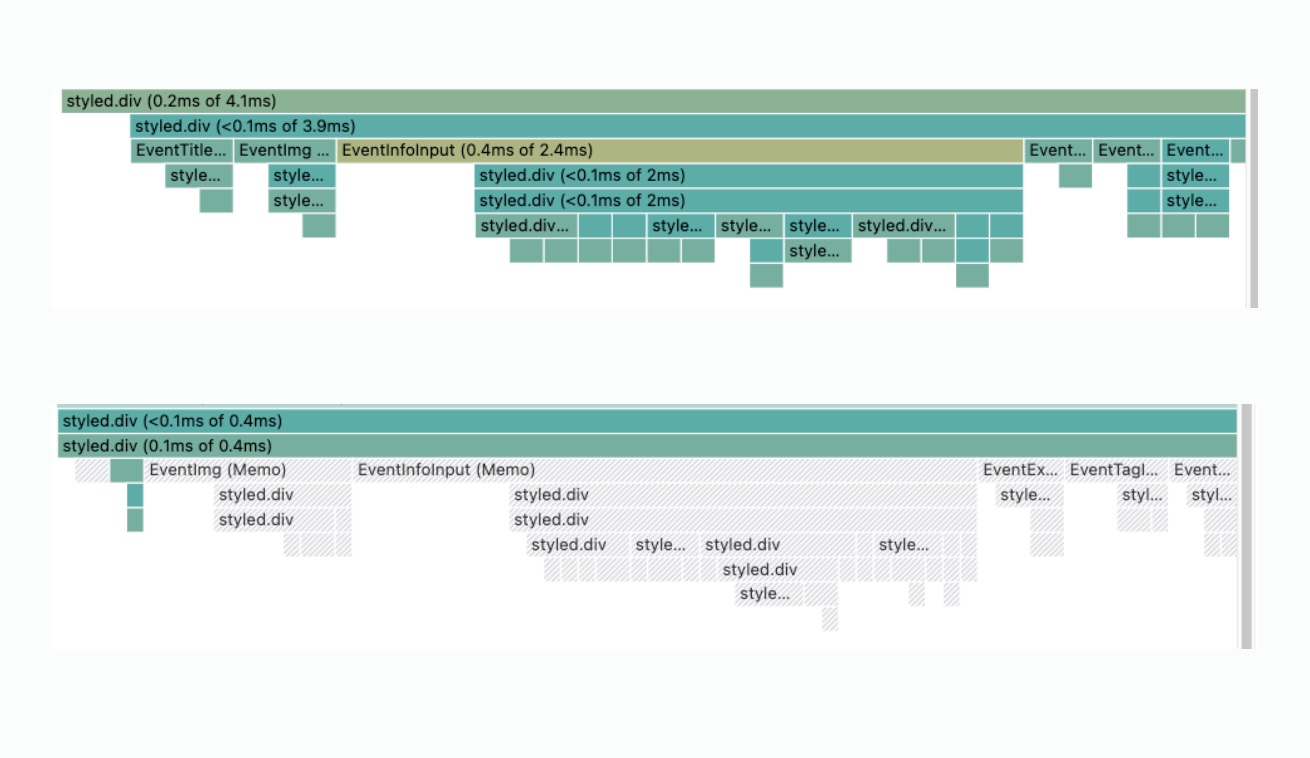
[React] React 렌더링 최적화
렌더링 최적화를 진행하기 위해 Highlight updates when components render. 개발자 도구에서 해당 기능을 키고 input에 입력을 해봤는데 불필요하게 렌더링되는 부분들이 아주 많았다. React.memo와 useCallback을 사용
Casing of ~ does not match the underlying filesystem. eslint(import/no-unresolved) 에러 해결
전에 했던 프로젝트 코드를 다시 다운로드 받았더니 모든 import에서 > Casing of `` does not match the underlying filesystem. eslint(import/no-unresolved) 오류가 발생했다
[백준-python] 10026 적록색약 DFS 2가지 풀이
백준 10026 적록색약 DFS로 10문제 정도 풀어보니까 이제 어느정도 DFS 문제를 보면 어떻게 풀어야할지 감이 온다 풀이 이렇게 색칠해서 보니까 확 이해가 되었는데 백준 16173 점프왕쩰리, 1012 유기농 배추, 21736 헌내기 친구, 2667 단지번호

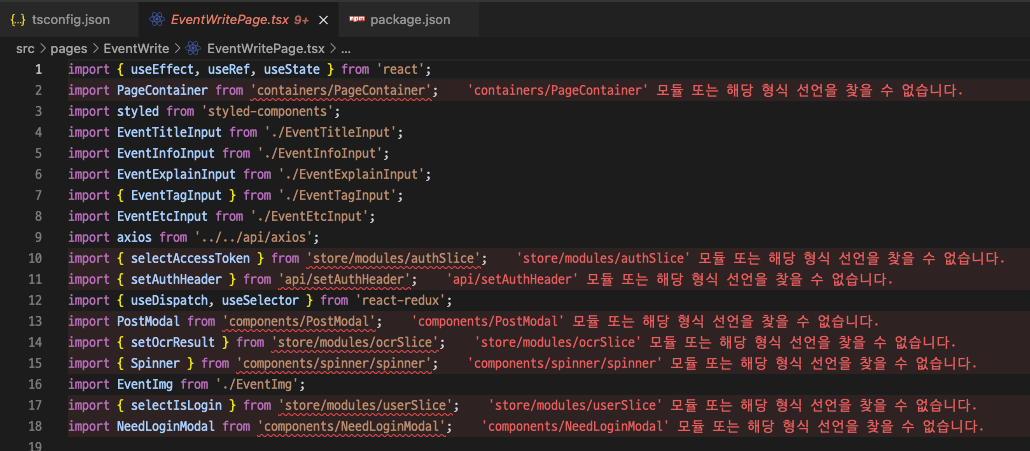
react에 typescript 추가하면서 발생한 오류들
기존에 react로 작성했던 코드를 typescript로 리팩토링하면서 발생한 에러들을 고쳐보려고 한다 추가하면서 발생한 오류들은 총 3가지 - styled-components 모듈 에러 - 파일 위치 오류 - localhost 연결 거부 오류
[백준-python] 21736 헌내기는 친구가 필요해 DFS
DFS 문제를 7개 정도 풀어보니까 이제 어느정도 감이 잡힌다... > 첫 제출이 바로 맞혀버린게 너무 행복해서 적는 블로그 이 문제는 백준 16173 문제를 풀었던 방식으로 풀었다 이 문제를 풀기 전에 24479 알고리즘 수업 문제를 풀었는데 여기서 glob

[회고] TecheerCon에 다녀오다!
TecheerCon 요즘 https://github.com/brave-people/Dev-Event 여기서 개발자 행사를 알려주는 뉴스레터를 보내주고 있어서 구독하고 있다 컨퍼런스 타임테이블 중에서 시간상 들을 수 있는게 몇 개 없어서 3개 듣고 나왔다 개발

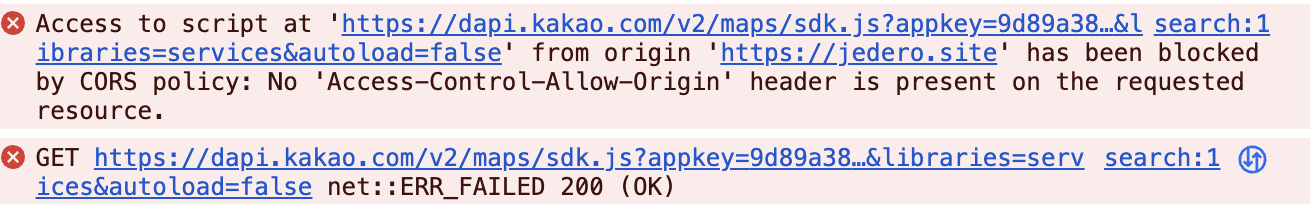
[kakao map] vercel로 배포하였을때 발생하는 CORS 오류 해결하는 법
local에서 개발할때는 kakao map 지도가 잘 보였는데vercel에서 배포를 하니까 이렇게 뜨면서 지도가 전혀 뜨지 않는 오류가 발생했었다.이전에도 지금 상황처럼 똑같이 next.js로 개발하고 kakao map 지도를 사용한 프로젝트를 vercel로 배포한 적

[Next.js] 카카오 지도 안뜨는 현상(흰 화면) 해결
전에 했던 프로젝트에서는 react+typescript로만 카카오 지도 API와 연결을 해보았는데이번 프로젝트에서는 next.js에서 카카오 지도 API를 사용하게 되었다. next로는 처음 사용해보니까 이것 저것 찾아보면서 했는데https://velog.io

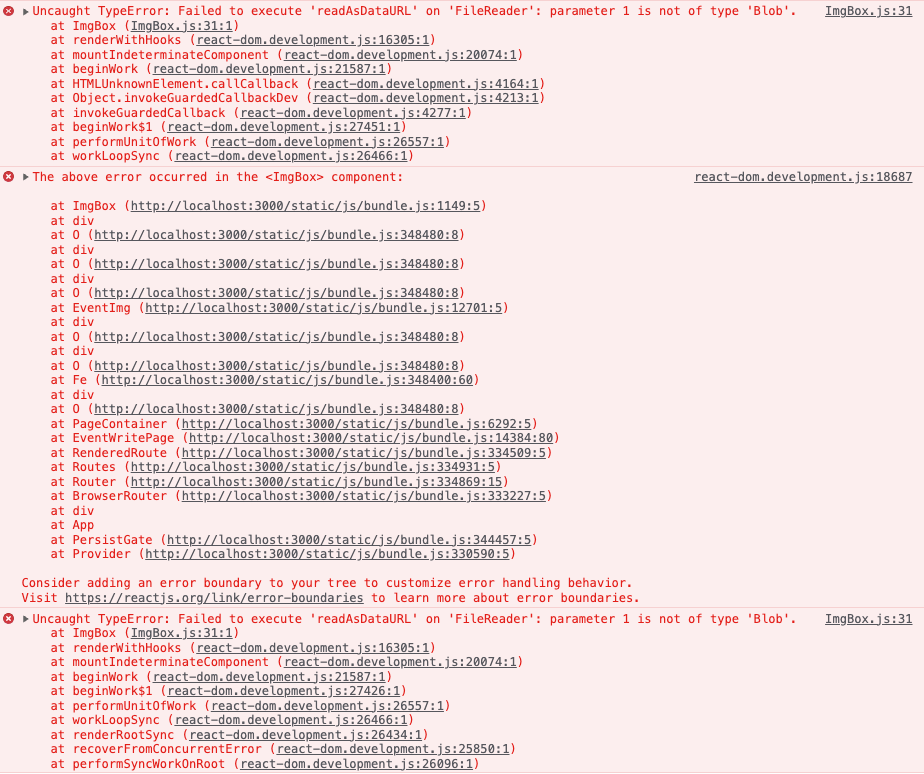
[React] Uncaught TypeError: Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'.
google Vision OCR API를 사용하려면 이렇게 FileReader를 사용해서 API를 사용해야하는데이렇게 else if (imglength > file.length && idx !== 0 && file.length !== 0) 조건에서 targetfile

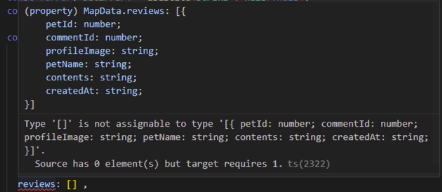
[TypeScript] 잠깐 뜨고 사라지는 문제
서버에서 이런 형식으로 데이터가 들어오는데만약 리뷰가 없으면 리뷰가 없다는 문구를 띄워주려고 했다. 그래서 mapdata.reviews !== undefined ? () : (리뷰없음) 을 사용하려고 했지만, 리뷰가 없을때에는 리뷰없음이 잠깐 보이고 사라지는 현상 발생
[javascript] 크롤링
javascript로 크롤링을 하면서 안에 있는 내용까지 크롤링을 해주는 방법을 없을까?라는 생각을 하게 되었고 <a> 태그 제목에 href 링크를 가지고 오려면 어떻게 해야할까.. 라는 생각을 하게 되었다.axios와 cheerio를 사용하여 크롤링을 진행했고,

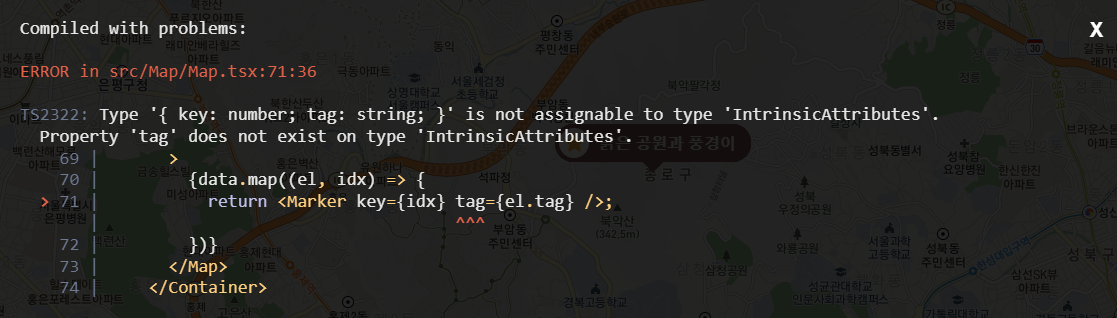
[TypeScript] 'IntrinsicAttributes' 에러 해결
typescript로 props를 내려주는 도중에 오류가 발생해서 찾아보니까type을 제대로 정의해주지 않아서 발생하는 문제라는 것을 알게 되었다.이런식으로 정의되어 있는 더미 데이터를 data={el} 이렇게 보내주려고 해서 오류가 발생한 것이다.(1) https&#
