description Style 안에 스크롤 되게
깃허브 명령어
명령어 입력git initgit remote add origin 깃허브주소git remote -v (주소확인)remote랑 init은 처음에 한 번만git pull origin main(최신버전 업데이트)git add .git commit -m“커밋 이름”feat: \
matplotlib 한글 깨짐 (mac)
plt.rcParams'font.family' ='AppleGothic'plt.rcParams'axes.unicode_minus' =False이렇게 하면 해결되고,다른 글씨체 하려면여기 참고(윈도우 기준)참고한 링크

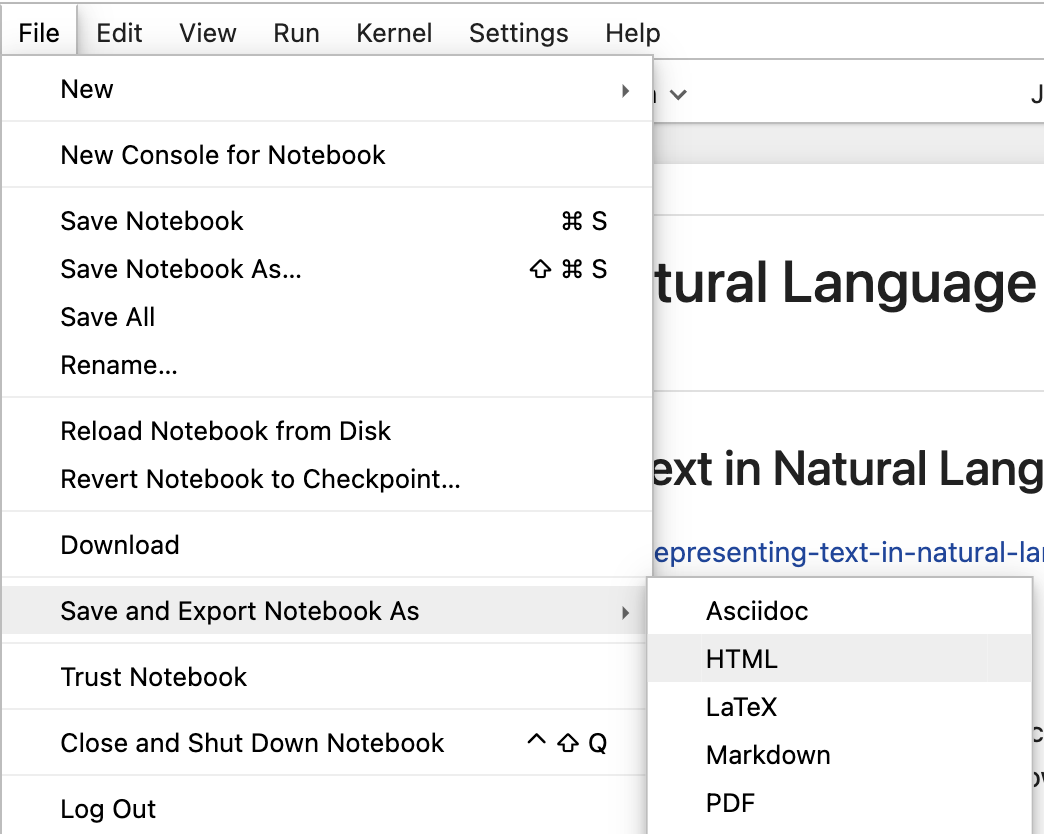
jupyter notebook pdf 만들기
File -> Save and Export Notebook as -> HTML한 다음에다운로드 된 html 파일 크롬으로 열어서⋮누르고 인쇄 눌러서 pdf로 저장출처
파이썬 프로그래밍 - 자료구조 및 알고리즘 수업
순차탐색링크 \[알고리즘] 순차 탐색(Sequential Search)에 대해 알아보자!(+Python 구현) 코드 세가지이진탐색링크 \[알고리즘] 이진 탐색(Binary Search)에 대해 알아보자!(+Python 구현) 코드선택 정렬링크 \[Algorit
파이썬 프로그래밍 - 파이썬 수업
알고리즘컴퓨터가 따라가는 논리적인 스텝프로그램알고리즘 번역한 거특정 프로그래밍 언어로 쓰여있어야함DefiningCombining(Reusing)애매함이 전혀 없어야함추상화사람이 한계가 있어서 추상화 필요/ 소수점나오는 나눗셈// 몫만 나오는 나눗셈% 나머지\*\* 제곱
데이터베이스 나머지 정리 (b+ tree, indexing, transaction, recovery etc.)
논리적 레벨관계로 구성, 관계는 레코드의 집합, 레코드는 속성으로 이루어짐물리적 레벨슬롯 페이지 구조 → 추가, 삭제, 업데이트 시의 공간 활용 최적화페이지 크기보통 8KB파일 레코드 구조블록 인터페이스입출력 작업을 위해But, 더 높은 수준에서는 레코드와 레코드 파
데이터베이스 Advanced SQL
Cube다차원 집계 계산코드RollupCube의 부분집합순서에 따라 계산코드Grouping FunctionAS칼럼이나 테이블에 간단한 이름을 부여해 가독성 높임decode특정 조건에 따라 값을 변환할 때 사용grouping_id()null이 실제 데이터인지, 집계 결과
exercise6 정리
pip3 install pykrxget_market_ticker_list지정한 일자(YYYYMMDD)의 코스피 시장에 상장된 ticker를 리스트로 반환날짜를 지정하지 않으면 내부적으로 최근 영업일을 계산해서 ticker 반환market 옵션을 추가하면 조회 시장을 지
exercise5 정리
to_frameSeries 객체를 DataFrame 형식으로 변환figure()새로운 그림 객체를 생성하고, 그 위에 그래프를 그릴 준비를 함figsize=()그림의 크기를 지정make_mpf_style차트의 스타일을 사용자 정의하는 데 사용make_addplot캔들
exercise4 정리
download()주식 데이터 다운로드metrics.mean_squared_error실제 값(y_true)과 예측 값(y_pred) 간의 평균 제곱 오차(MSE)를 계산mean_absolute_percentage_error실제 값(y_true)과 예측 값(y_pred)
exercise3 정리
코드datetime.timedelta시간 차이를 표현하는 데 사용strptime()문자열을 datetime 객체로 변환포맷 지정 필요단일 값만 변환 가능strftime()datetime 객체를 문자열로 변환dayfirst=False기본형월//년 순서로 해석dayfirs
exercise2 정리
pd.concat()여러 개의 DataFrame을 결합할 때 사용하는 함수기본 적으로 행방향으로 결합 → axis=0열은 axis=1ignore_index=True기존의 인덱스를 무시하고 새롭게 연속된 인덱스를 할당할 수 있음.iloc3, 네 번째 행(0부터 시작)을
현대사회와 법
Ⅰ. 자백의 증거능력간통죄필요적 공범 범죄반드시 공범이 있어야 성립하는 범죄ex) 내란죄, 소요죄, 도박죄간통죄는 폐지됐으니까 답안에는 적지 않기필요적 반대말은 임의적친고죄고소가 있어야만 처벌을 할 수 있는 범죄ex) 사자의 명예회손죄, 모욕죄, 비밀침해죄, 업무비밀누
소비자보호와 법
약관의 개념과 그 규제계약복수당사자, 일반적으로 사회적 지위 대등약관에 의하여 계약자유의 원칙이 제한 받음약관보통 대기업이 다수의 상대방과 계약체결하기 위해 미리불공정함을 막기 위해 → 약관규제법‘약관’ 명칭을 쓸 필요x일방 당사자가 미리다수의 상대방내용 포함형식 필요
데이터베이스 basic sql
기본 문법중복 제거 하지 않는 게 디폴트 → DISTINCT를 써서 중복 제거한다Q1. 103번 보트를 예약한 적이 있는 선원의 이름 구하기Q4. 적어도 한 개의 배를 예약한 선원의 idDISTINCT 넣어야 중복제거 됨S.sname 해도 되는데 동명이인일 수도 있으니
데이터베이스 relational algebra
관계대수operationalprocedure대수피연산자연산자Axiomspositional얘는 지양한다names-field notationname이나 필드의 값을 갖고서 표현함selectionσ조건 만족하는 거 골라냄projectionπ원하는 열 보여줌중복 제거함sql에
데이터베이스 Intro, relational model
DBMSDatabase management systemRelational Modelmaximal independenceEntities : 개체Relationships : 관계DBMS를 쓰는 이유Data independenceEfficient data access무결성
exercise1 정리
pd.Series(\[])1차원 데이터 구조index = \[]프레임 왼쪽에 index가 생김.index인덱스를 반환정해둔 인덱스가 없으면 자동으로 0부터RangeIndex.values값을 numpy 배열 형태로 출력.head()맨 처음 5개만괄호 안에 숫자 넣으면 그