Next.js
1.[Next.js] Google API CORS 처리

Next.js에서 Google API를 사용해서 GET요청을 시도한적 있는데 CORS에러가 발생했다.CORS : 보안 상의 이유로 브라우저에서 발생하는 웹 체이지의 스크립트에서 다른 도메인의 리소스를 접근하는 것을 제한 정책브라우저가 아닌 서버에서 API에 직접 요청을
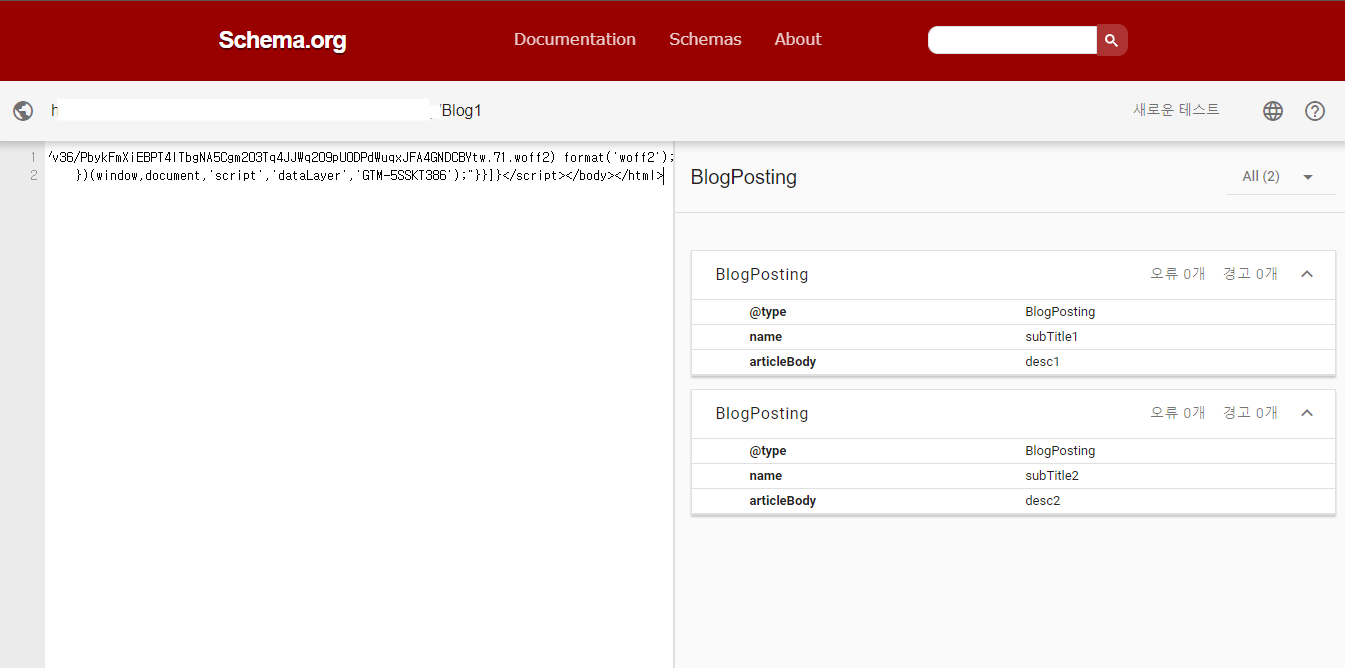
2.[Next.js] SEO최적화를 위해 Schema.org 사용해서 데이터 구조화하기

SEO 최적화를 위해 Schema.org를 사용해서 데이터 구조화를 했다.Schema.org를 사용하면 검색 엔진이 웹 페이지의 콘텐츠를 더 잘 이해하고 색인화할 수 있다. 이는 검색 결과의 정확성과 품질을 향상시키는데 도움이 된다이번 글은 Schema.org 적용하면
3.[Next.js] 별점 만들기 (소수점 표현)

별점을 만드는 방법에 다양한 방법이 있지만 내가 했던 방법으로 두개의 별 SVG를 사용했다. 밑에 별이 회색, 위에 별이 노란색이고 노란색 별의 width값이 줄이면 overflow:hidden으로 안 보이게 했디.그럼 밑에 회색 별이 보이면서 위에 사진처럼 나타날 수
4.[Next.js] GPT-4 AI Image 생성하는 방법

곧 연말을 맞이해서 이미지를 AI로 만드는 신년카드를 제작 중에 있는데 Next.js를 통해서 open AI를 연결하는 방법을 정리해두면 좋을 거 같다 이렇게 정리하게 되었습니다. 키워드를 입력을 하면 GPT-4(Image generation)가 이미지를 생성해줍니
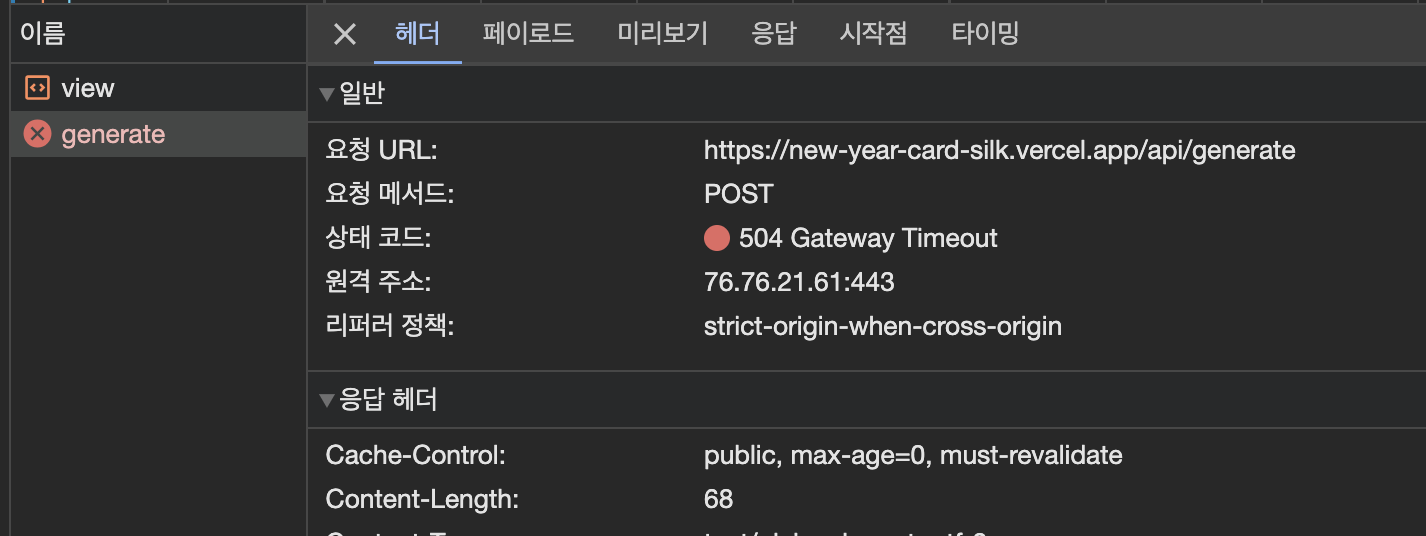
5.[Next.js] Vercel 504: GATEWAY_TIMEOUT 에러해결

문제 발생 라는 사이드 프로젝트를 하고 있는데 사이트를 Vercel에서 배포한 후 openAI 통신을 할 때 간헐적으로 504 Gateway Timeout에러가 발생하는 문제가 발생했다. 원인 여러가지 많은 자료를 찾아본 결과, Vercel은 플랫폼을 사용할 때 몇
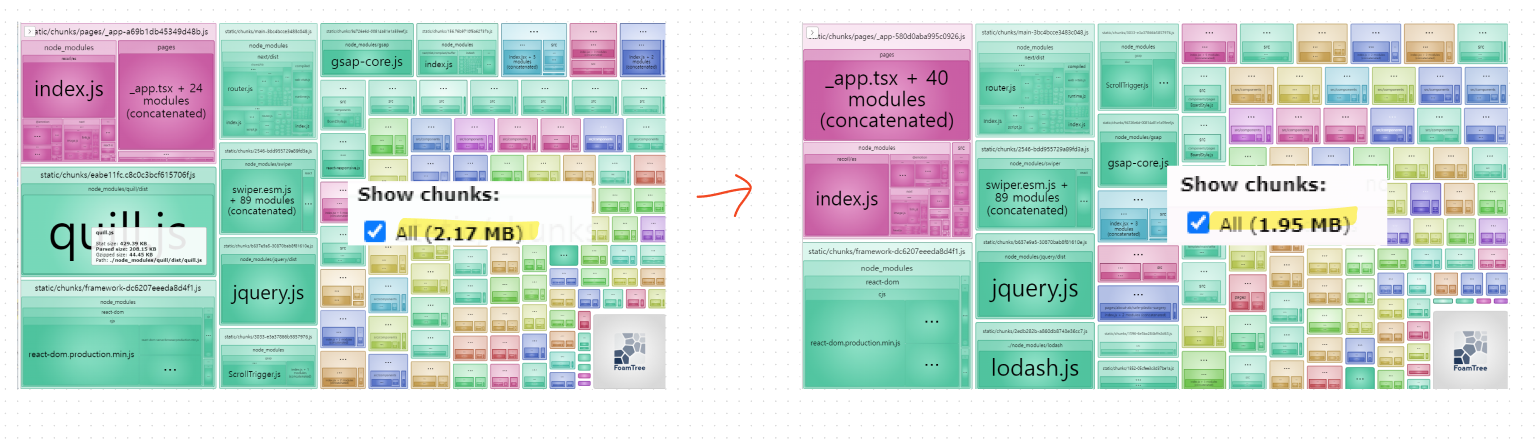
6.[Next.js] App Bundles 분석해서 최적화 시키기 ( 0.22MB 감소)

번들 크기는 Next.js 애플리케이션에 의해 로드되는 Javascript 번들의 크기를 나타낸다. 이러한 번들은 애플리케이션을 실행하는 데 필요한 모든 코드와 종속성을 가진다.번들 크기가 클수록 특히 느린 네트워크나 장치에서 애플리케이션을 로드하는 데 시간이 더 오래
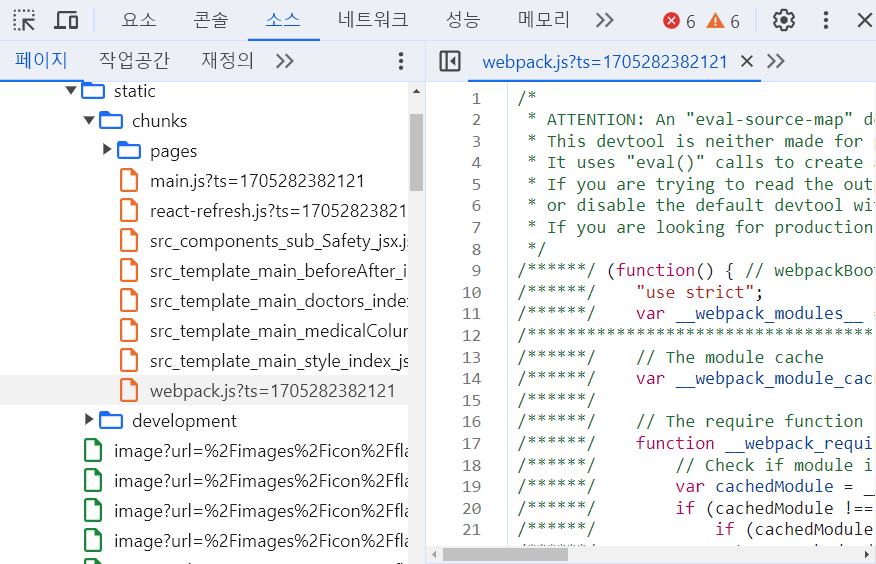
7.[Next.js] webpack 소스 맵 개발 환경에서만 실행되도록 설정

webpack은 프로젝트의 구조를 분석하고 자바스크립트 모듈을 비롯한 관련 리소스들을 찾은 다음 여러 소스 파일 및 종속성을 하나 또는 여러 개의 최종 결과물로 묶어주는 도구이다.하지만 이렇게 번들된 소스 코드에서 디버깅 하기는 쉽지 않다.그럴 때 사용하는게 소스 맵이
8.[Next.js] SWC를 사용하여 빌드 속도 개선 ( babel : 27.597s =>SWC : 9.922s )

원래 회사 프로젝트에서 자바스크립트 컴파일러를 babel로 사용하고 있었는데, 속도 개선을 위해 SWC로 변경하였다.SWC는 Rust라는 언어로 제작되어서 직렬처리를 하는 babel와 다르게 병렬처리가 가능해서 컴파일이 매우 빠르다.time npm run build 으
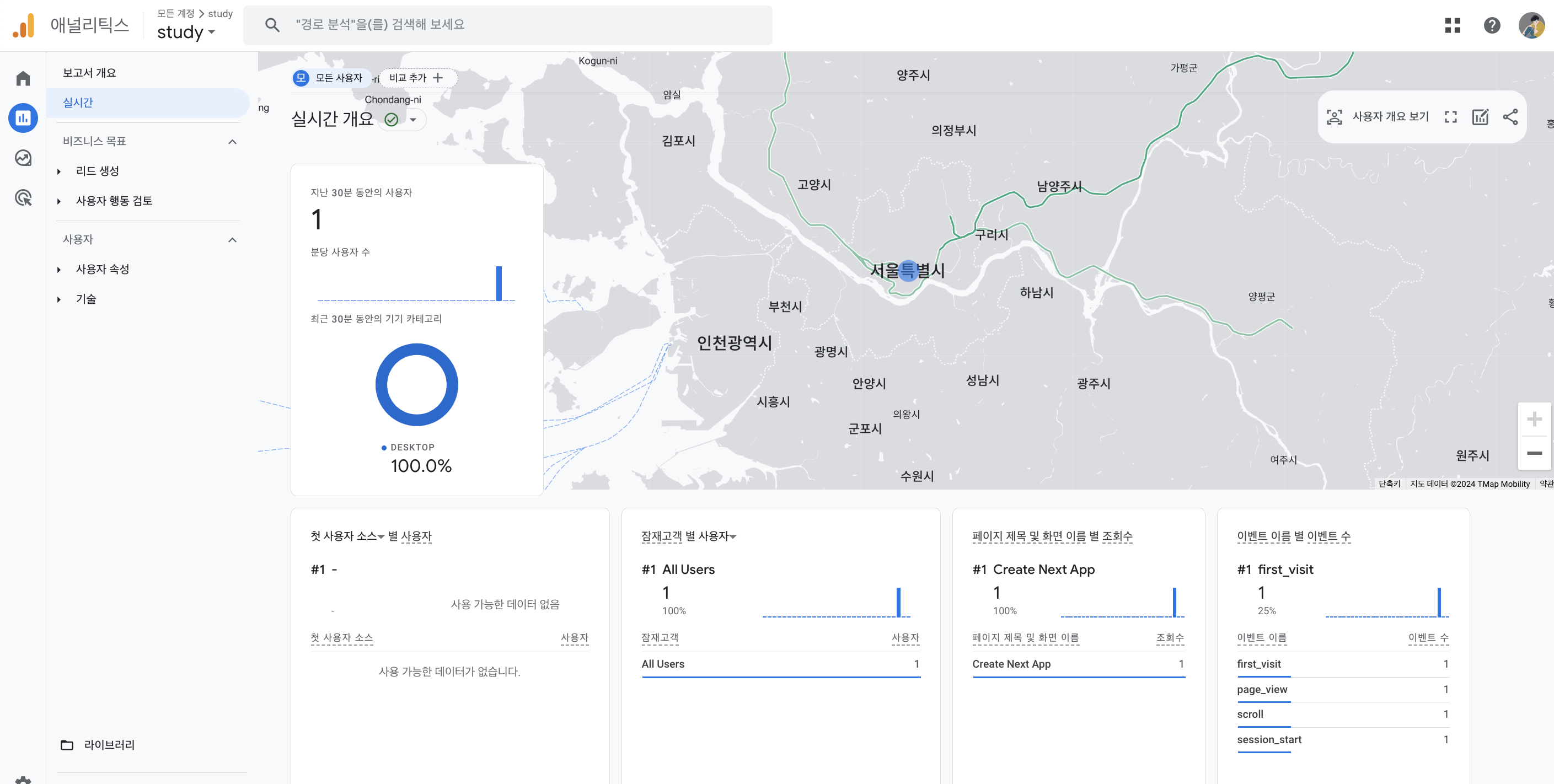
9.[Next.js] Google Analytics 적용

GA테스트를 하고 싶어서 알아보던 중, Next.js 공식 홈페이지에서 추천해주는 라이브러리가 있어서 적용해보았다.나도 이렇게 코드를 적용 시킨 결과 간단하게 GA적용을 시킬 수 있었다.GTM 설정도 할 수 있다고 하니 이것도 나중에 적용시킬 생각이다.
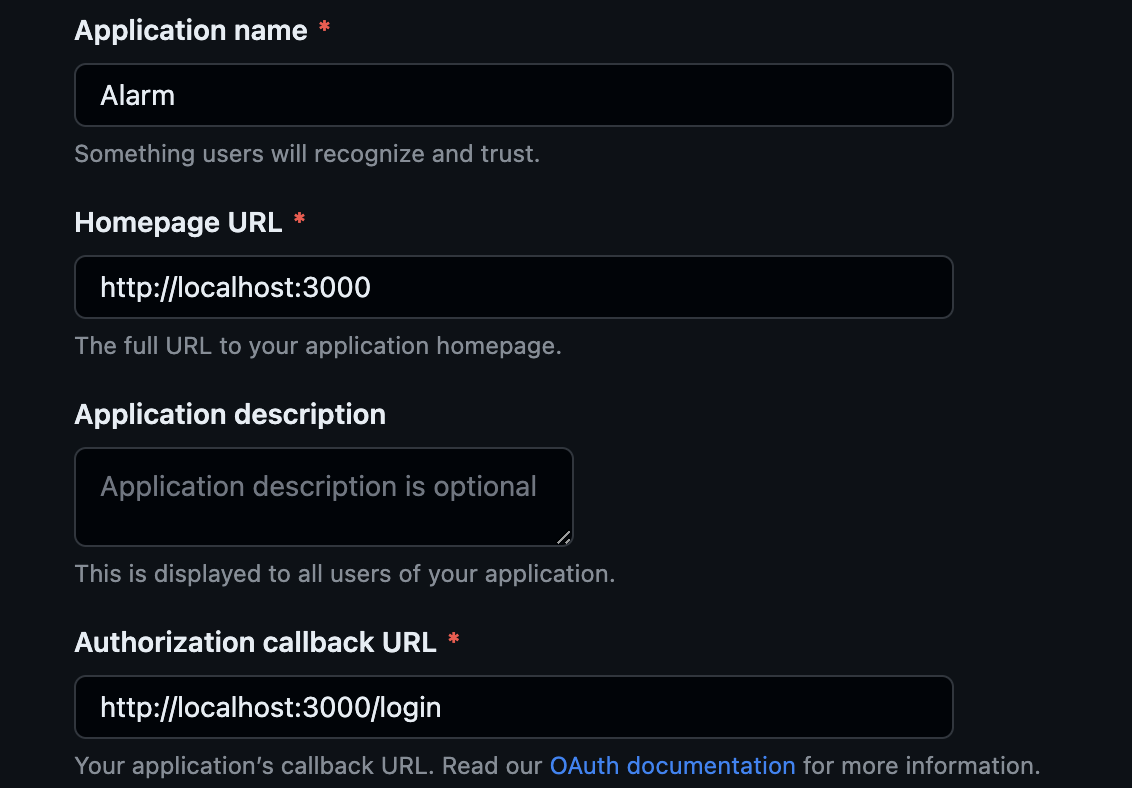
10.[Next.js] Github Login

친구들이랑 같이 프로젝트를 시작했다. (개발자 2명, 디자이너 1명) 앱 출시를 목표로 하고 있고, 추후에는 웹도 만들 생각이다. 앱 개발자, 웹 개발자 이렇게 2명있고 내가 웹이랑 서버를 담당하게 되었다. API는 Next.js로 만들고 DB는 mysql를 사용
11.[Next.js] 외부 API 통신 시 CORS 에러 해결

외부 API를 사용해서 상호작용을 해야 할 때 CORS에러가 발생하는 경우가 종종 있다.외부 API인 경우는 클라이언트 측에서 에러를 해결하기는 어렵지만 Next.js를 사용하면 브라우저의 정책(Same-Origin Policy)을 우회하여 외부 API로 요청을 보낼
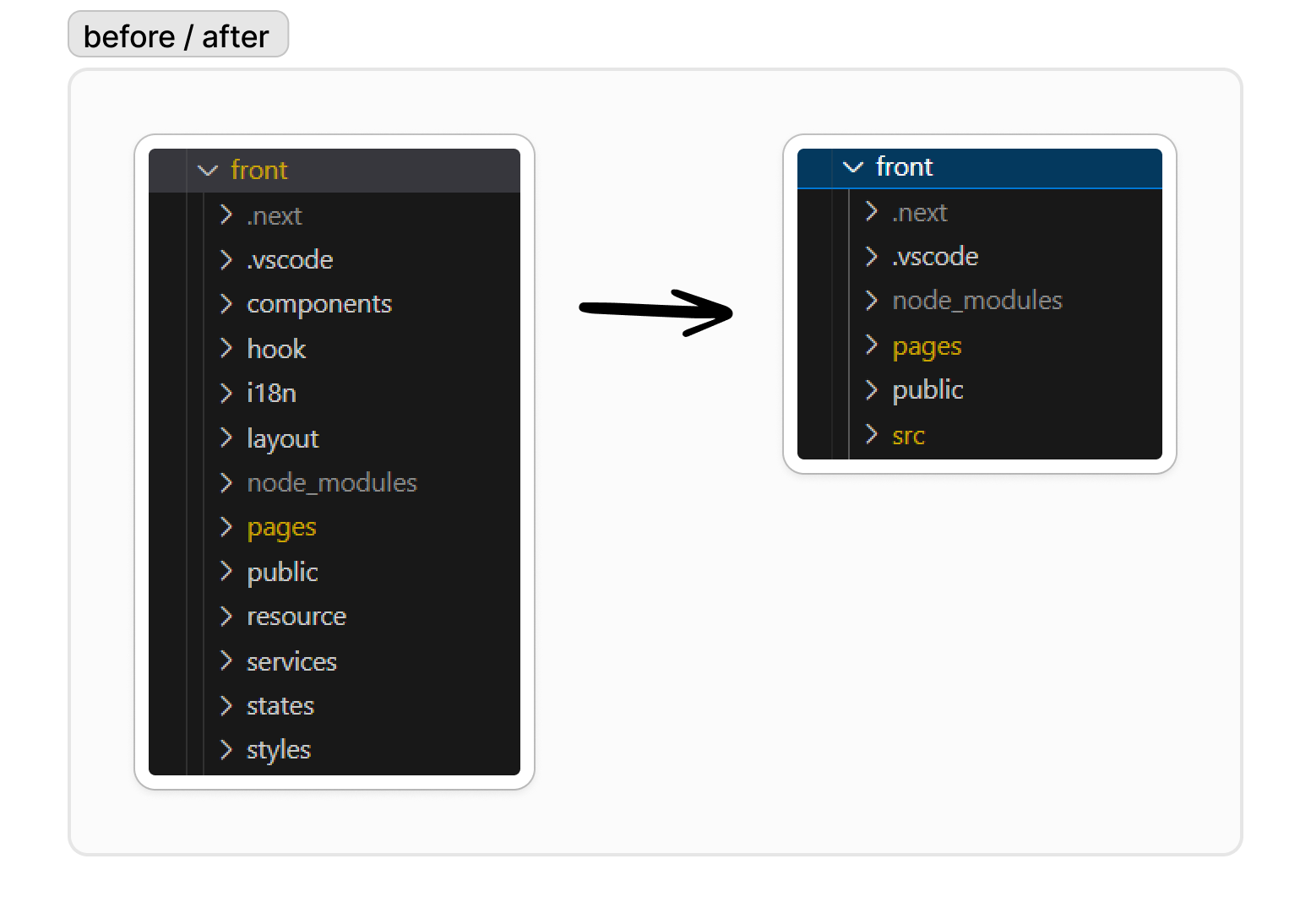
12.[Next.js] 레거시 프로젝트 디렉터리 구조 개선기

회사에서 프로젝트를 진행하면서 레거시 코드를 개선하는 경우가 많은데요.오늘은 디렉터리 구조를 대거 개선한 경험을 적어보려고 합니다. 프로그래밍 세계에서 정답은 없는 것처럼 디렉토리 구조 또한 정답이 없습니다. 하지만 기존 디렉터리 구조를 봤을 때 폴더들이 많아 한 눈에
13.[Next.js] Google Discover 팔로우 (RSS feed 적용하는 방법)

Google Discover는 사용자의 관심사에 맞추어 뉴스 기사, 블로그 포스트, 동영상 등의 콘텐츠를 제공하는 모바일 기능이다. 이 서비스는 사용자의 검색 기록, 브라우징 활동 및 위치와 같은 정보를 사용하여 관심 있는 콘텐츠를 자동으로 표시한다. Google Di
14.[Next.js] 리다이렉션

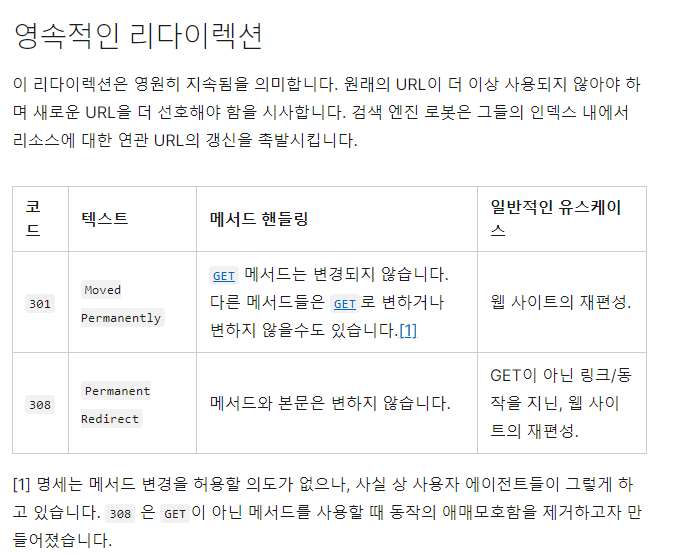
404페이지로 잡히는 url을 리다이렉션 하는 작업 진행했다. next.js에서는 와 기능을 제공하고 이를 사용하면 간편하게 리다이렉션 설정을 이용할 수 있다. 두 설정의 다른 점은 Rewrites 클라이언트가 보낸 요청을 다른 경로로 보내지만, 사용자는 URL이