
JavaScript 이벤트 핸들링
DOM에서 발생하는 다양한 액션 또는 상호작용 동작을 나타내는 프로그래밍 인터페이스웹페이지 사용자가 버튼 클릭 -> 클릭 이벤트웹페이지 사용자가 키보드 클릭 -> 키다운 이벤트웹페이지 사용자가 입력 폼 내용 제출 -> 제출 이벤트외 다수각각의 이벤트에 대한 이벤트 핸들

자바스크립트 기초
자바스크립트 > HTML - 마크업 언어, CSS - 스타일시트 언어 자바스크립트 - 프로그래밍 언어 자바스크립트는 서버 개발, 어플리케이션 개발 등 다양한 목적을 위해 사용할 수 있는 언어지만, 주된 활동 분야는 '웹 개발' 웹 개발 - 인터넷을 통해 서비스되는 웹사

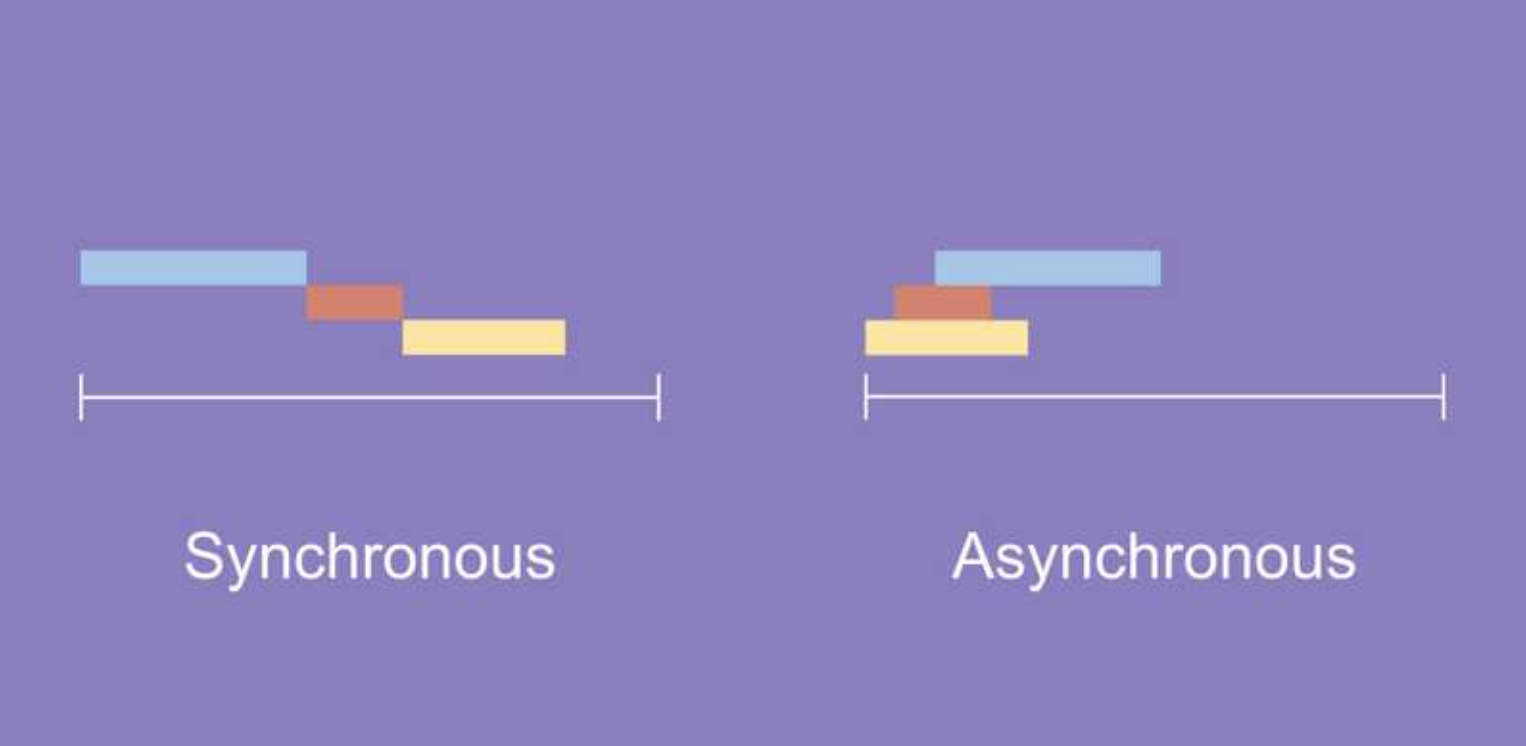
동기 (Synchronous)와 비동기(Asynchronous)
요청을 하고 응답을 받을 때까지 기다림응답이 오면 다음 동작 수행로직이 간단하고 이해하기 쉽다응답을 기다리는 동안 아무것도 못하므로 리소스가 낭비될 수 있다요청을 하고 응답으 기다리지 않고 바로 다음 동작 수행응답이 오면 이후 처리응답을 기다리는 동안 다른 작업을 수행

CSS flex
CSS 레이아웃 > 레이아웃(layout) - 구성 요소를 공간에 효과적으로 배열하는 일, 또는 그 기술 CSS 레이아웃은 웹 요소를 올바른 장소에 배치하는 기술 CSS 레이아웃 기술은 형제 요소들을 가지런히 정렬할 수 있게 해주며, 요소가 컨테이너 내부에서 어떤 위치

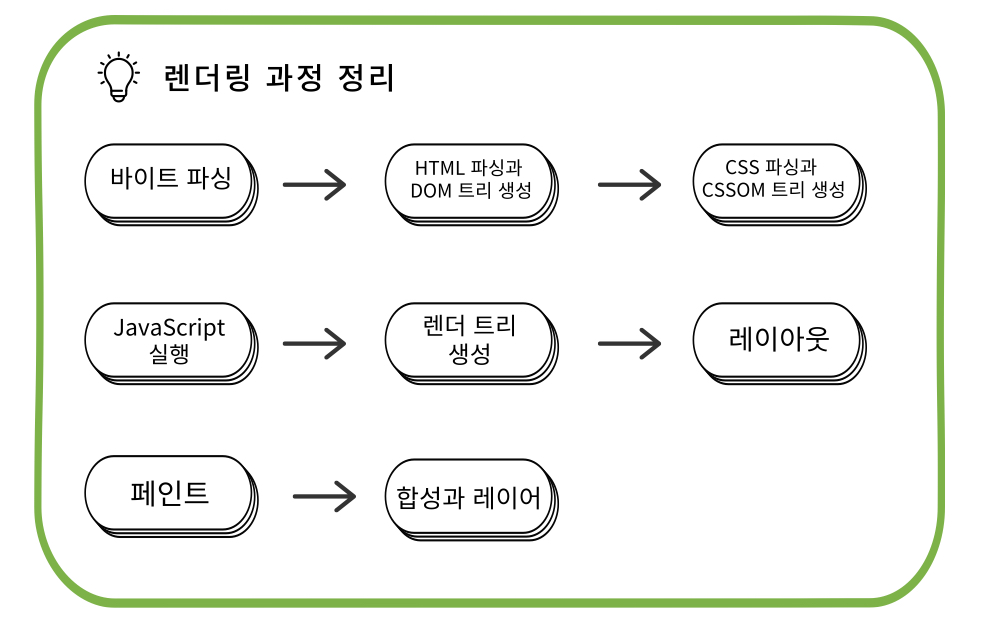
브라우저가 웹 페이지를 렌더링 하는 과정
웹 서버에서 웹 페이지 관련 파일들 (HTML, CSS, JavaScript 등)을 받아옴 받아온 바이트들은 사람이 읽을 수 있는 문자로 바꿈문자로 바뀐 HTML 문서를 위에서 하래로 읽으면서 해석여기서 HTML태그들을(div, a, p 태그 등) 기반으로 '노드' 를

CSS 다양한 효과
변형이란, 요소의 크기나 위치를 바꾸는 것을 뜻함이때 크기나 위치는 요소의 x축과 y축을 기준으로 바뀜애니메이션 사전적 정의 - 움직이지 않는 물체를 움직이는 것처럼 보이게 만드는 촬영기법 또는 그렇게 만들어진 영화CSS는 웹페이지 상에 표시되는 콘텐츠가 TV애니메이션
GET방식과 POST방식
HTTP메서드 GET과 POST리소스를 서버로부터 요청할때 사용URL에 쿼리 파라미터를 포함하여 데이터 전달브라우저에 기록이 되고, 캐시되어 동일한 요청이 반복될 경우 더 빠른 응답을 받을 수 있음브라우저 히스토리나 서버로그에 노출될 수 있음 주의!페이지 조회, 리소스

CSS 기초 요소
> display 속성에 지정할 수 있는 대표적인 설정 속성명 설명 none 요소를 화면에 표시하지 않음 block 요소를 블록 레벨 요소로 만듬 inline 요소를 인라인 요소로 만듬 inlin

CSS를 알아보자
CSS - Cascading Style Sheet > 연속적으로 스타일을 정의하는 문서 Cascading - 폭포같은, 계속되는, 연속적인 Style - 멋을 내다 Sheet - (종이나 문서) 한 장 문법 > HTML코드가 다수의 '태그'로 구성되는 것처럼, CS

HTML vs HTML5 차이
하이퍼 텍스트 마크업 랭귀지(HyperText Markup Language)웹브라우저를 통해 표시되는 웹페이지의 콘텐츠를 정의하기 위해 사용하는 언어

자바스크립트 객체 메서드 모음.JIP
자바스크립트는 객체 기반 언어기능 + 속성내장 객체브라우저 객체 모델 (BOM, Browser Object Model)문서 객체 모델 (DOM, Document Object Model)Math.floor(Math.random()\*(최댓값 - 최솟값 + 1)) + 최솟

ORCLE과 MYSQL의 차이
미국의 오라클 회사에서 제작한 세계 점유율 1위 데이터베이스 관리 시스템이며 현재 유닉스 체제에서 가장 많이 사용되는 DBMS전세계적으로 가장 널리 사용되고 있는 오픈 소스 데이터베이스이며, MySQL AB사가 개발하여 배포 및 판매하고 있는 데이터베이스 관리툴ORAC





