- 전체보기(42)
- JavaScript(18)
- data structure(7)
- 개념(5)
- 비동기(2)
- OOP(2)
- 함수(2)
- scope(1)
- apply(1)
- call(1)
- git(1)
- 배열(1)
- cors(1)
- Web_Architecture(1)
- promise(1)
- 동기(1)
- npm(1)
- runtime(1)
- redux saga(1)
- server(1)
- bind(1)
- linked list(1)
- stack(1)
- queue(1)
- 객체(1)
- Class Component(1)
- callback(1)
- Arrow_Function(1)
- 매개변수(1)
- gitworkflow(1)
- package.json(1)
- async(1)
- node.js(1)
- branch(1)
- 고차함수(1)
- ESLint(1)
- inheritance(1)
- 조건문(1)
- 문자열(1)
- 반복문(1)
- https(1)
- tree(1)
- react-query(1)
- 함수메소드(1)
- this(1)
- DOM(1)
- nvm(1)
- CSS(1)
- html(1)
- 재귀(1)
- Fetch(1)
- Functional Component(1)
- 객체지향(1)
- command line(1)
- 변수(1)
- Object Oriented Programming(1)
- 설치방법(1)
- Binary Search Tree(1)
- Hash Table(1)
- 메소드(1)
- grape(1)
- closure(1)

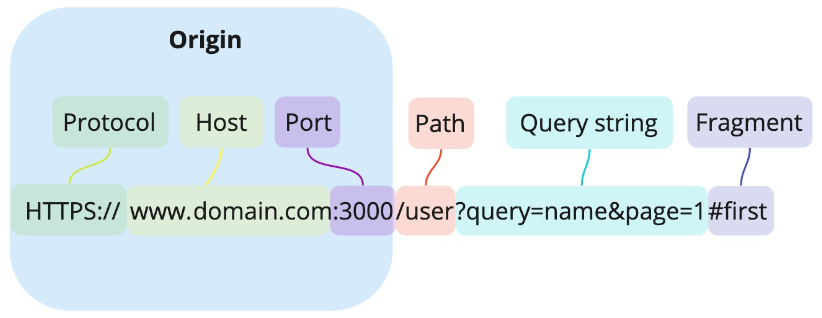
CORS
동일한 출처에만 리소스를 공유할 수 있다.동일 출처 정책이 없을시 해커한테 CSRF나 XSS등의 방법으로 개인정보를 탈취 당할 수 있다.같은 출처의 기준 \- 두 URL의 구성요소중 Origin만 같은면 된다.출처비교와 차단은 브라우저에서 한다. (server x)s
HTTPS 흐름
서버의 public key 와 private key 를 생성한다. 1에서 발급받은 public key와 각종 정보를 CA에 넘긴다.2에서 받은 정보로 SSL인증서를 발급한다.3에서 만든 인증서를 암호화 하기위해 CA의 public key 와 private key를 생
Functional component 와 Class component
class component 와 Functional component 두가지 코드를 준비해 보았다. const handleClick = () => { setTimeout(showMessage, 3000); }; return ( Follow );}
Redux-saga VS React-query
Reduxredux는 상태관리 라이브러리다. 비동기처리목적이 아니기 때문에 redux-saga ,redux-thunk 등 미들웨어를 사용해야한다.비동기 처리시 상태관리(isLoading, error, success)상황을 관리해야한다.React-query상태관리를 기본

하루5분코딩"Server"
web Architecture 크게 보면 이런 구조이다. 서버 조작을 위한 용어 Browser Server API HTTP Ajax CORS XSS 1. Browser & Server Browser - 사용자가 선택한 자원(html, js, css)을 서버에

하루5분코딩"fetch"
fetch API - 비동기 요청의 가장 대표적인 사례의 예는 네트워크 요청이 있다. 다양한 네트워크 요청중 URL을 요청하는 경우가 가장 흔한다. 이를 가능하게 해주는 API가 바로 fetch API 이다. 주로 포털 사이트에 실시간으로 변하는 정보, 날씨 , 주식

하루5분코딩"비동기"
✓ fs.readFile(filename\[,option],callback) 이 메소드는 파일을 읽는 메소드로 node.js의 내장모듈이다. 참고(https://nodejs.org/dist/latest-v14.x/docs/api/fs.html✓ 콜백함수를 사

하루5분코딩"Object Oriented Programming(OOP)"
Machine Languages 0과 1로 이루어진 언어사람이 읽기 힘들다Assembly Languages기계어와 일대일 대응이 되는 저급언어cpu에 따라 지원하는 operation(조작)이 다르다.cpu 특성에 따르다 보니 여러가지 환경에서 사용할 수 없다.High

하루5분코딩"Binary Search Tree"
이방법은 노드의 값이 정렬방법에 따라 순서가 존재하는데, 노드 왼쪽 서브트리에는 노드값보다 작은 값이, 오른쪽에는 노드값 보다 큰 값이 온다.그래프의 경우 비선형 구조이기 때문에 모든 노드를 탐색하기 위해 특별한 방법을 사용한다. 탐색 순서를 정하는 방법에 따라 DFS

하루5분코딩"Tree"
insertNode(value) - 트리에 노드를 추가합니다.contains(value) - 트리에 해당 노드가 존재하는지 여부를 반환합니다.

하루5분코딩"Graph"
Graph : 노드 그리고 노드와 노드를 연결하는 edge의 구성 ✓tip 그래프는 무방향(undirected)과 방향(directed) 일수있다. "무방향"은 연결된 노드가 대칭, 즉 서로를 가리킨다고 볼수 있고 "방향"은 노드의 비대칭, 즉 한쪽에서만 가리킨다고

하루5분코딩"Hash Table"
값이 들어오면 hash function 을 거쳐 storage에 있는 bucket 에 객체와 비슷한 형태로 key 와 value(tuples) 로 저장이 된다. 그래서 key 를 입력 하게 되면 value 가 출력 되는 형태이다.hash table 은 미리 storag

하루5분코딩"Linked list"
linked list 는 배열과 비교했을때 특정 데이터를 검색하는 시간이 오래 소유된다. index 를 통해서 찾는 배열과 달리 하나 하나 찾아봐야 하기 때문이다.✓ 노드 추가✓ 노드 삭제두 자료를 보면 다음 요소의 주소를 알기 때문에 배열보다 요소를 추가하거나 삭제

하루5분코딩"Stack , Queue"
push(element) : stack의 맨 뒤에 값을 추가해준다.pop() : stack의 맨 뒤의 값을 삭제해준다.peek() : stack의 맨 뒤의 값을 리턴해준다.size() : stack 에 들어있는 데이터의 총수를 리턴해준다.isEmpty() : stack

하루5분코딩"Data Structure Intro"
원시 타입(primitive type)정수, 실수문자논리(참, 거짓)사용자 타입(custom type)구조체, 클래스 등데이터 타입 vs 자료구조 데이터 타입 : 하나의 데이터를 어떻게 해석할 지 정의 한 것자료구조 : 여러 데이터의 묶음을 어떻게 저장하고 사용할지 정

하루5분코딩"bind"
🚫위와 같이 코드를 작성하면, 동적으로 생성되는 각각의 버튼을 클릭하면 button 엘리먼트 자체가 콘솔에 표시될 것입니다. 이 때 bind를 이용해 출력하고 싶은 값을 this로 넘기거나, 혹은 인자로 보낼 수 있습니다.

하루5분코딩"call,apply"
메소드를 사용한 함수의 실행을 보자. >js Math.max.apply (null ,[5,4,3,2,1]) //5 //apply 는 숫자들의 집합으로 만들어 준다. >js Math.max(...[5,4,3,2,1])//5 예제 .call Prototype 을 빌려

하루5분코딩"this"
console.log(this)foo()obj.foo()new foo()foo.call() , foo.apply여러개의 카운터를 만들려면??

하루5분코딩"Arrow Function"
✓ 즉, "function" 대신 "=>"를 사용하는 것이다.tip. 함수안에 표현식이 두줄이상일 경우 return 과 중괄호로 표현해주는 것이 좋다.