- 전체보기(62)
- TIL(36)
- JavaScript(19)
- 알고리즘(17)
- 내배캠(14)
- typescript(12)
- React(9)
- next.js(8)
- supabase(6)
- javascript 문법(3)
- S.A(3)
- react hook form(2)
- tailwindCSS(2)
- tanstackQuery(1)
- react-query(1)
- authentication(1)
- algorithm(1)
- redux(1)
- tanstack-query(1)
👏내일배움캠프 React 3기 수료 후기👏
내일배움캠프 React 3기 수료 후기...4개월 간의 내일배움캠프를 마치고 꿀같은 설 연휴 휴식을 만끽하며 수료후기를 작성합니다.이렇게 보니 연휴 전에 일정이 끝나서 참 다행이라는 생각이 드네요. 연휴 내내 프로젝트 마무리하고 있을 생각하니,, (노드 트랙 아직 안끝

전체 동의 버튼 만들기 (그런데 이제 react-hook-form을 곁들인)
맨 위에 체크박스를 체크하면 밑에 두 개도 체크되게 하고 맨 위에 체크박스 체크 해제하면 밑에 두 개도 체크 해제되게 하고 다 체크되어있다가 밑에 두 개 중 하나 체크 해제하면 전체 동의 버튼도 해제하게 하는 그런 체크박스를 만들었다. react-hook-form setValue를 이용하면 뚝딱 해결할 수 있다.

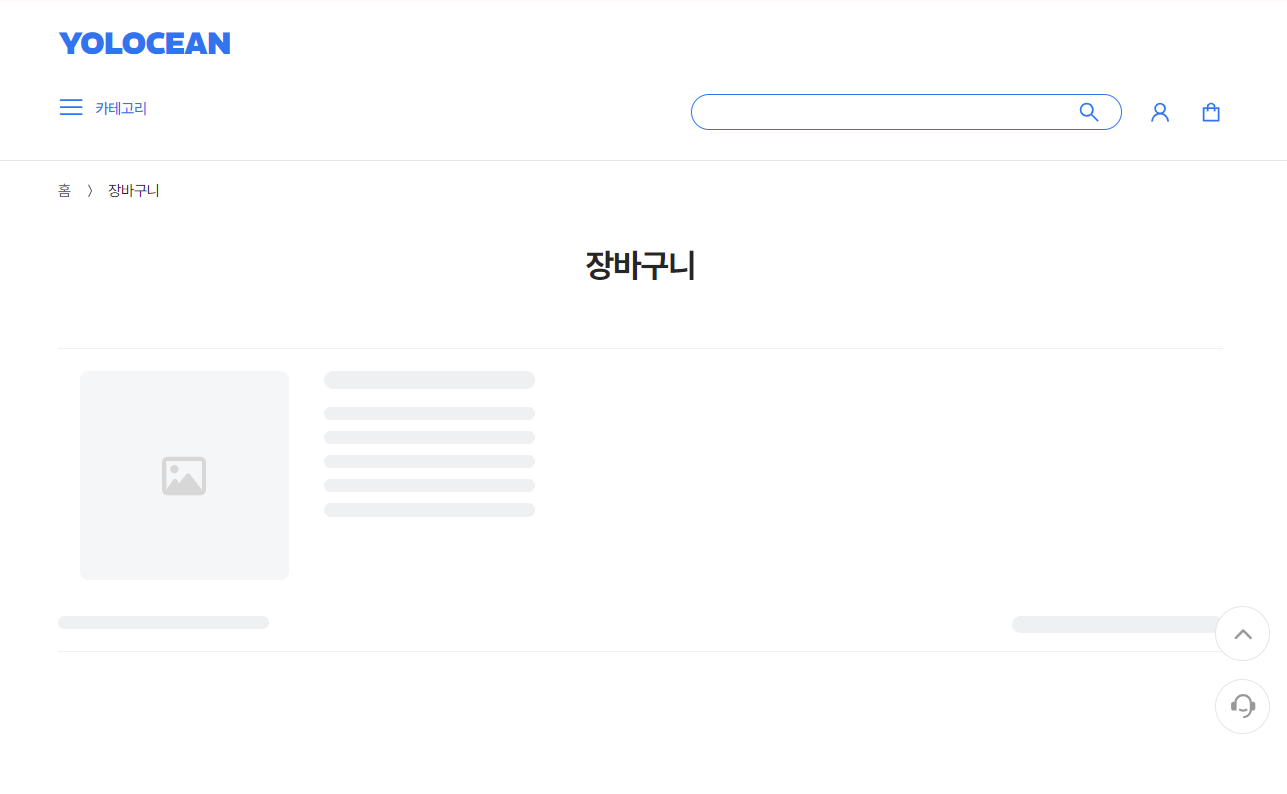
tailwindCSS로 스켈레톤 적용하기
서버에서 데이터를 불러오는 동안 유저가 심심하지 않게 애니메이션이 들어가 있는 스켈레톤을 적용했다.나이쓰한 테일윈드 덕분에 간단하게 스켈레톤을 구현했다. (className에 animate-pulse넣어주면 되더라~)완성한 컴포넌트를 로딩되는 상황에 넣어주면 된다.적용

[supabase] trigger/function 조건부로 작성하기
supabase auth를 이용해 회원가입/로그인을 구현하면서 유저 정보(이메일, 이름, 프로필 사진, 전화번호)를 직접 auth에 접근하지 않고 userinfo 테이블을 생성해 관리했다.(supabase에서도 유저 정보 테이블을 따로 생성해 관리하는 것을 추천한다.)

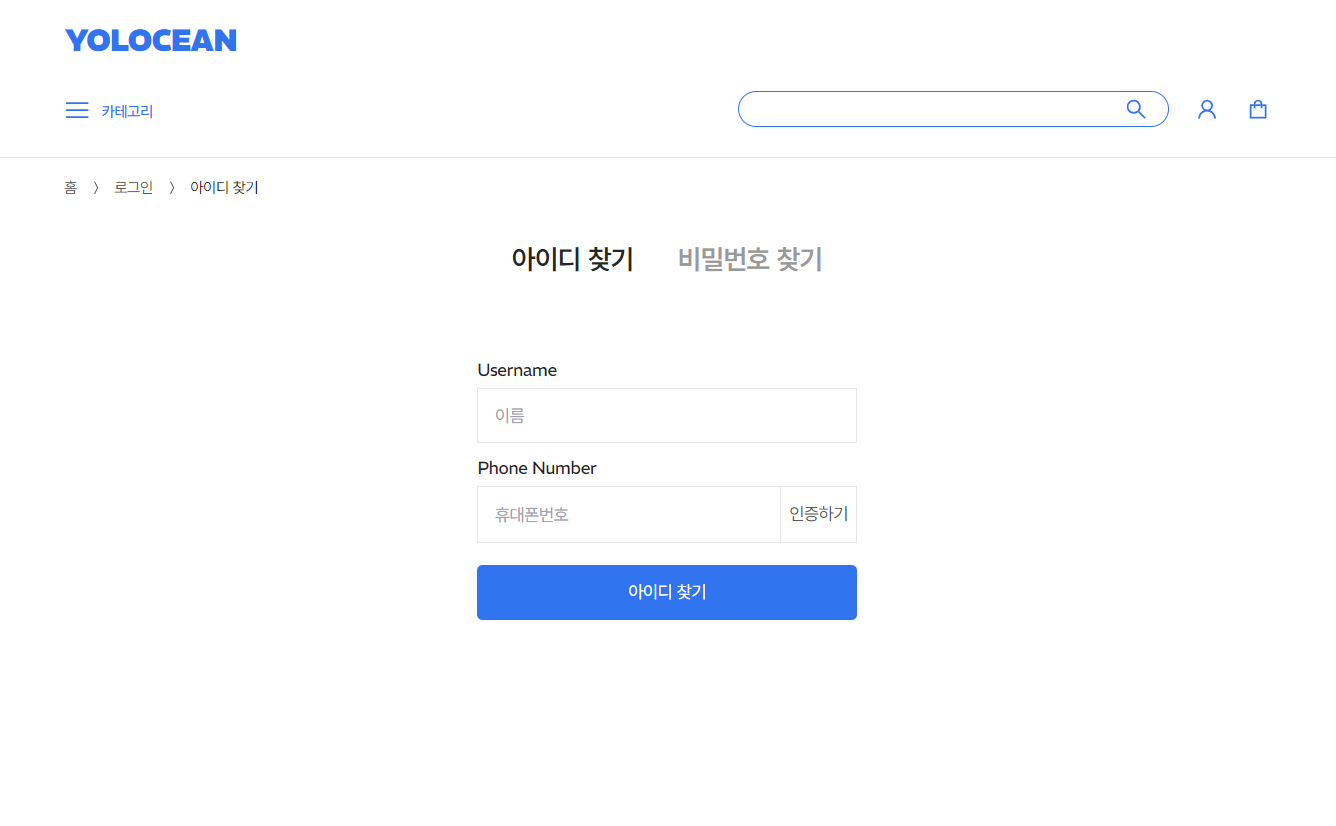
아이디 찾기 구현하기
supabase로 구현한 회원가입/로그인 기능에 아이디 찾기를 추가해보았다.로그인 페이지와 별도로 페이지를 만들었다FindId 컴포넌트가 아이디를 찾는 부분이다. 비밀번호 재설정도 추가할 예정.이름과 휴대폰번호를 입력받고 supabase userinfo 테이블에서 두

[TIL] 데이터 생성 및 결제페이지 css
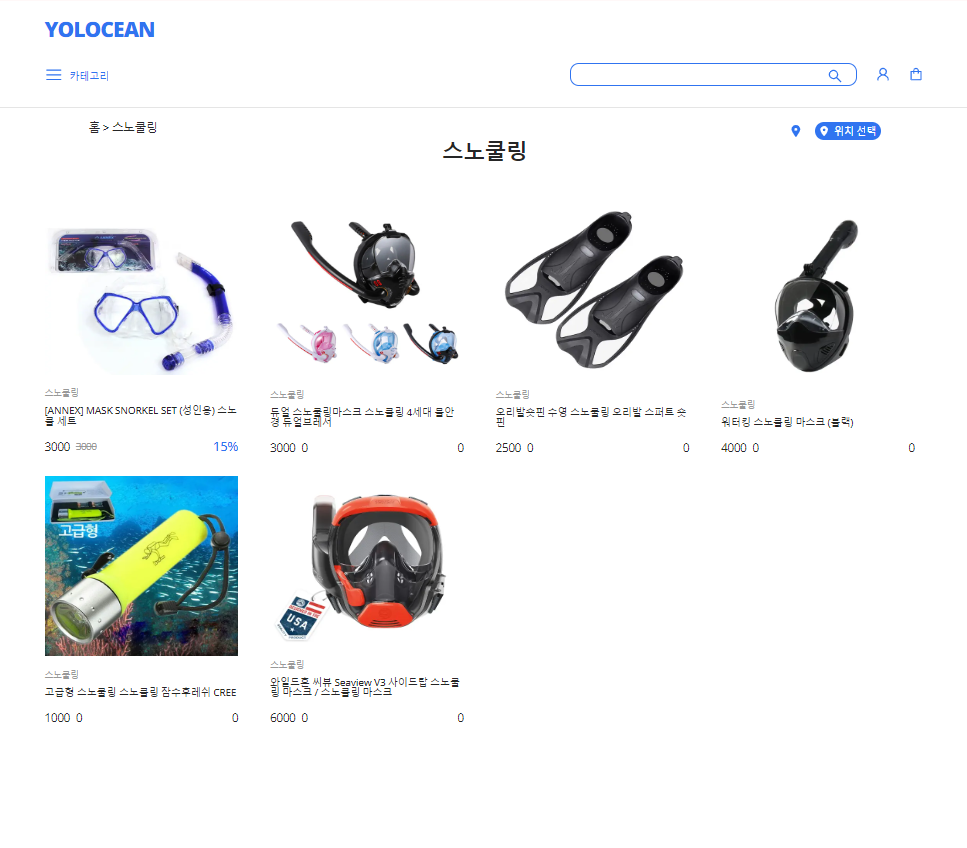
admin 페이지에서 직접 데이터를 입력해 supabase의 store 테이블과 product 테이블에 넣어주었다.tada~!🧞♀️장바구니 페이지와 결제 페이지에서 사용되는 컴포넌트를 수정했다. 할인가격을 적용했다.장바구니에 있는 데이터와 유저 데이터를 불러오고 페

[TIL] 장바구니 구현하기 - 총 결제금액
어제 하루종일 삽질한 문제 해결장바구니에서 총 결제 금액이 문제였다,, 카트 컴포넌트에서 상품 수량이 변경되면 거기에 맞게 바로바로 업데이트 됐으면 좋겠는데!!처음에 생각한 로직은 페이지 처음 로드할 때 db에서 불러온 초기값을 가지고 총 결제금액을 계산한 후, 각 컴
'intrinsicAtrributes&...형식에서 선언된..'에러 해결하기
여기서 계속생각보다 간단히 해결되는 문제였다..cartItem 상단에서 props로 받아온 cart값을 콘솔에 찍어봤을 때 값이 {cart: {...}}형태로 받아오는 것을 확인했다.그래서CartItem이 받아오는 props 타입을 cart:{...}에 맞게 cart:

🥵에러가 나는데 실행이 된다?!🥵
나를 환장하게 하는 빨간줄오늘 뭔가 영차영차해서 장바구니 컴포넌트를 만들려고 했다. (오늘 완성하고 싶었는데)와 TIL쓰려고 코드 복사하면서 잉?이거 왜 이렇게 생겼냐? 싶은걸 고쳤더니 에러가 6개에서 2개로 줄었다..!!그래서 오늘 무엇을 했는가http://

[TIL] DB에서 읽어온 정보가 들어있는 헤더 만들기
오늘을 모든 페이지에 공동으로 들어가는 헤더를 만들었습니다. 작업 속도가 거북이보다 느렸던게 아주 큰 흠이지만, 이전 프로젝트에서 정확히 이해하지 못하고 넘어갔던 부분을 조금씩 알아가는 느낌이 들어 다행이라는 생각이 듭니다. 오늘 공부한 부분을 내일 개발할 부분에 적용

React Hook Form으로 회원가입/로그인 구현하기
Performance of React Hook FormPerformance is one of the primary reasons why this library was created. "성능이 곧 react-hook-form을 만든 이유"내부적으로 성능 최적화를 고려해

[TIL] 최종 프로젝트 db구성 및 와이어 프레임 수정
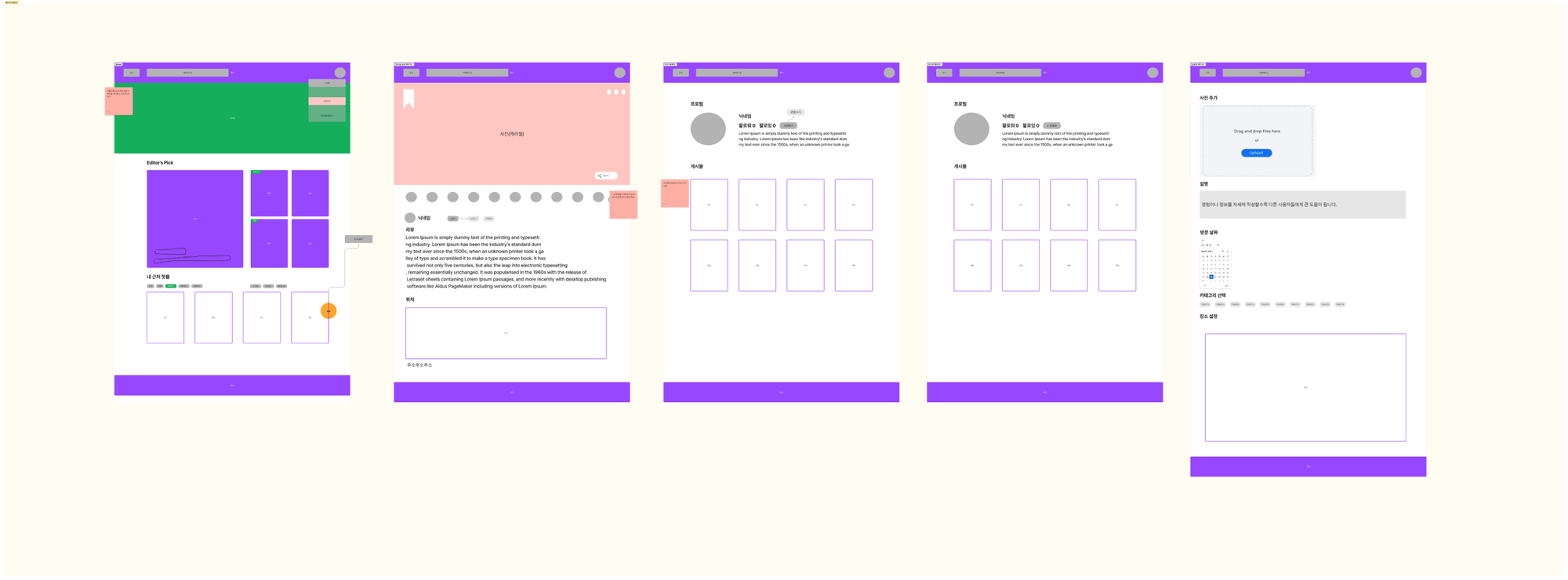
오늘은 종일 와이어프레임을 수정했습니다..!! 기초가 탄탄해야 튼튼한 건물을 세우는 것 처럼 자세하고 정성들여 만든 와이어프레임이 멋진 웹페이지를 완성하는데 큰 도움이 될 것이라고 믿으며..!! 우선 어떤 테이블이 필요한지, 테이블마다 어떤 필드가 필요한지 스프레드시트

최종 팀 프로젝트 S.A.
아이디어실시간 채팅차트커머스 기능캘린더지도뮤직 플레이어matter-js (물리 엔진 기능)clayful (커머스 회원, 결제 기능)react-player (음악 플레이어 기능)toast ui editor(마크다운 에디터 기능) ⇒ @uiw/react-md-editor일

Where2Go (어디가지🍆) 프로젝트 KPT 회고
도⭐⭐팀 분위가 너무 좋았다모르는 것이 있을 때 같이 고민해주고 답을 찾는 과정이 좋았다깃헙 룰이 잘 지켜졌다고 생각한다마⭐⭐초기 프로젝트 세팅 : 프로젝트 초기 설정을 탄탄하게 해서 편했다팀원간의 활발한 의사소통 : 의견 공유와 피드백을 통한 프로젝트 퀄리티 향상gi

[프로그래머스] 주차 요금 계산
주차장의 요금표와 차량이 들어오고(입차) 나간(출차) 기록이 주어졌을 때, 차량별로 주차 요금을 계산하려고 합니다. 아래는 하나의 예시를 나타냅니다.요금표입/출차 기록자동차별 주차 요금어떤 차량이 입차된 후에 출차된 내역이 없다면, 23:59에 출차된 것으로 간주합니다

Where2Go (어디가지🍆) 프로젝트 S.A. (미완성)
프로젝트 명 : Where2Go (어디가지🍆)소개한 줄 정리 : 자랑하고 싶은 숨은 명소들, 함께 즐기고 싶은 특별한 장소들을 공유하는 지도 기반의 소셜 플랫폼 입니다내용 : ‘어디가지?’ 는 지도 기반의 소셜 플랫폼으로, 여러 사용자들이 자신만의 특별한 스팟을 공

[React] React Query의 동작원리
📌React Query란? : 서버 상태 관리를 쉽게 할 수 있게 도와주는 라이브러리 이다. > 서버 상태 관리: 서버에 요청하고 응답받는 모든 과정과 연관된 데이터들 fetching: 서버에서 데이터 받아오기 caching: 서버에서 받아온 데이터를 따로 보관해서

[프로그래머스] 바탕화면 정리
코딩테스트를 준비하는 머쓱이는 프로그래머스에서 문제를 풀고 나중에 다시 코드를 보면서 공부하려고 작성한 코드를 컴퓨터 바탕화면에 아무 위치에나 저장해 둡니다. 저장한 코드가 많아지면서 머쓱이는 본인의 컴퓨터 바탕화면이 너무 지저분하다고 생각했습니다. 프로그래머스에서 작

[React] react-router-dom
: 패키지 설치yarn add react-router-dom페이지 컴포넌트 생성Router.js 생성 및 router 설정 코드 작성App.js에 import 및 적용src폴더에 pages 폴더를 만들고 Home About Contact Works 4개의 컴포넌트 생성
