- 전체보기(25)
- nextjs(6)
- cookie(4)
- aws(3)
- SSR(2)
- JWT(2)
- passport js(2)
- jest(2)
- React(2)
- modal(2)
- aws ec2(2)
- Auth(2)
- enzyme(2)
- Nginx(2)
- AWS S3(1)
- aws lambda(1)
- Cache(1)
- cypress(1)
- 프론트엔드개발자(1)
- routeChangeStart(1)
- 리액트개발자(1)
- chatGPT(1)
- getServerSideProps(1)
- 컬쳐핏면접(1)
- JavaScript(1)
- domain(1)
- stream(1)
- https(1)
- scroll(1)
- docker(1)
- events(1)
- iOS(1)
- debugging(1)
- edge(1)
- OpenAI(1)
- cross browsing(1)
- node js(1)
- pm2(1)
- API Routes(1)
- 신입개발자(1)
- react js(1)
- httponly(1)
- e2e-test(1)
- android(1)
- gatsby(1)
- github page(1)
- chrome(1)
- cors(1)
- prompt(1)
- 출사표(1)
- body-scroll-lock(1)
- Lets Encrypt(1)
- Travis CI(1)
- AWS CodeDeploy(1)

React에서 Next.js로 Migration(EP4: 조금만 더 빨리 너에게 닿기를)
이번 EP4은 Next.js에서 SSR을 어떻게 더 빠르게 처리할 수 있는지에 관한 이야기입니다. “SSR도 ISR처럼 동작시킬 순 없을까?”

React에서 Next.js로 Migration(EP3: 빠른 실패가 오랜 고민보단 낫다)
이번 EP3은 Next.js로 넘어가며 상태관리를 어떻게 했는가에 관한 이야기입니다.

React에서 Next.js로 Migration(EP2-1: 생각보다 괜찮을지도)
“next.js에서 route api를 잘 쓰는 방법” 이번 EP2-1은 EP2에서 다뤘던 “Next.js에서 어떻게 Auth를 처리했는지”에서 "어떻게 보완했는지"에 관한 이야기입니다.

React에서 Next.js로 Migration(EP2: 과연 이게 올바른 선택일까? feat. Auth)
이번 EP2은 Next.js에서 어떻게 Auth를 처리했는지에 관한 이야기입니다. “next.js에서 httpOnly쿠키를 잘 다루는 법”

React에서 Next.js로 Migration(EP1: 누구나 피치 못할 사정이 있다)
현업에서 React에서 Next.js로 어떻게 migration을 했는지에 대해 연재를 시작합니다.그 때 당시의 상황설명과 의사결정 과정에 초점을 맞춰 작성했습니다. EP1의 이야기는 migration 당시의 상황설명입니다.

body-scroll-lock 사용법(feat. 모달 내부에서 원하는 요소는 스크롤 가능하도록)
모달을 띄울 때 보통 body의 스크롤을 막습니다. 이 때 모달 내부의 경우에는 스크롤이 되어야 하는 경우도 있습니다. 대부분 잘 작동하지만 IOS에서 스크롤이 되지 않는데요, body-scroll-lock 라이브러리로 처리해봤습니다.

Open AI로 나만의 비서 만들기
나에 대해서 알아서 대답해주는 비서가 있으면 얼마나 좋을까? Open AI로 만들어보자! 추가적으로 openAI "User-Agent”에러 해결법과 Unexpected token 'A', "An error o"... is not valid JSON 해결법을 담고있습니다
React 또는 Next.js에서 라우팅을 감지하는 법(feat. modal)
Next.js에서 라우팅을 감지하는 법 혹은 react에서 라우팅을 감지하는 법!
취업, 그 7주간의 일정
두려운 모든 신입 취준생을 위하여. 취준의 과정은 끊임없는 자기파괴의 연속이었다. "나"에 대한 반추는 줄곧 자신을 비판하는 것에 이르러 더 나아가 자신을 짓밟기에 이르렀다.

E2E테스트 with Cypress
E2E(End to End) 테스트는 개발 된 프로젝트가 브라우저 위에서 제대로 작동 하는지 사용자 관점에서 테스트 하는 방법이다.

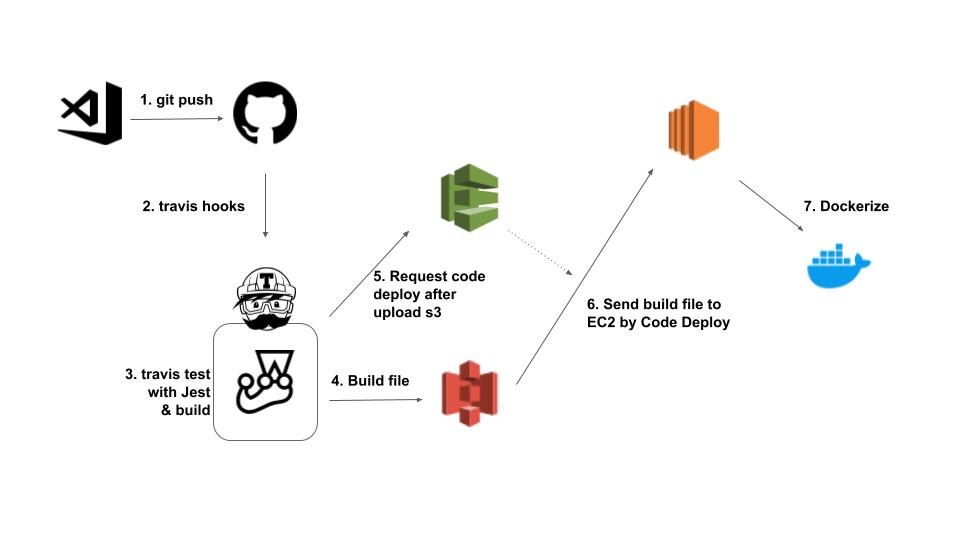
배포를 자동화해보자! (feat. Next js, pm2, Nginx)
AWS, Travis-CI, Docker, Nginx를 활용한 배포자동화 및 무중단 배포에 관한 글입니다.(feat. Next js, pm2)

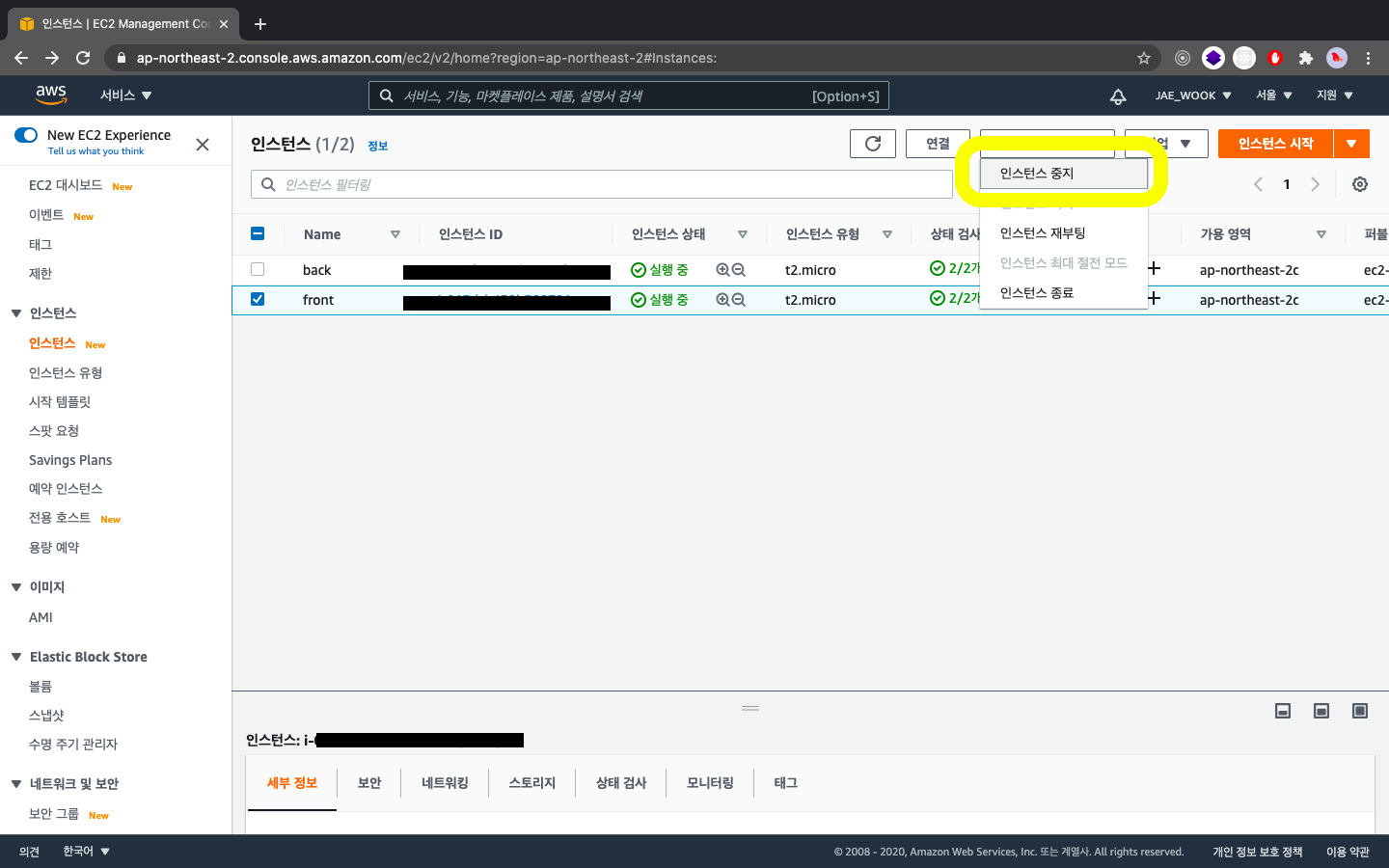
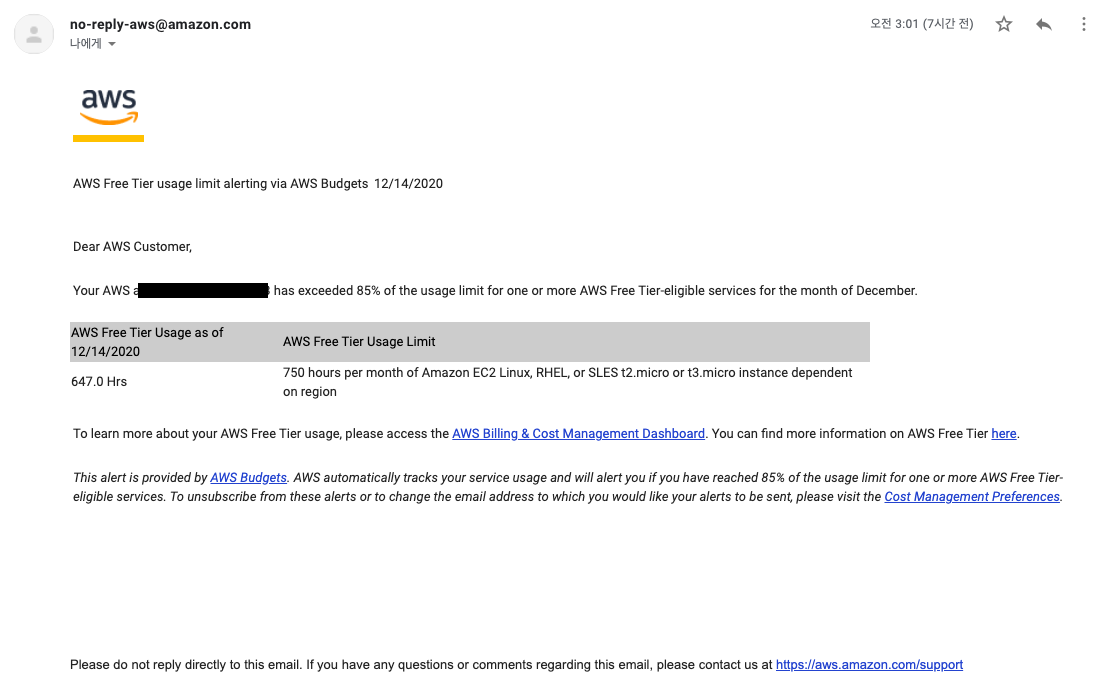
EC2 인스턴스 자동으로 켜고 끄기
열심히 개발하던 나에게 어느날 이메일 하나가 찾아왔다.AWS EC2 프리티어 85%사용 이메일이었다. 당황했다. 750시간이면 하루 24시간으로 나눠도 31일이 넘는데 고작 15일 남짓한 기간에 사용량을 다 썼단다. 자동으로 켜고 끄게 만들자!

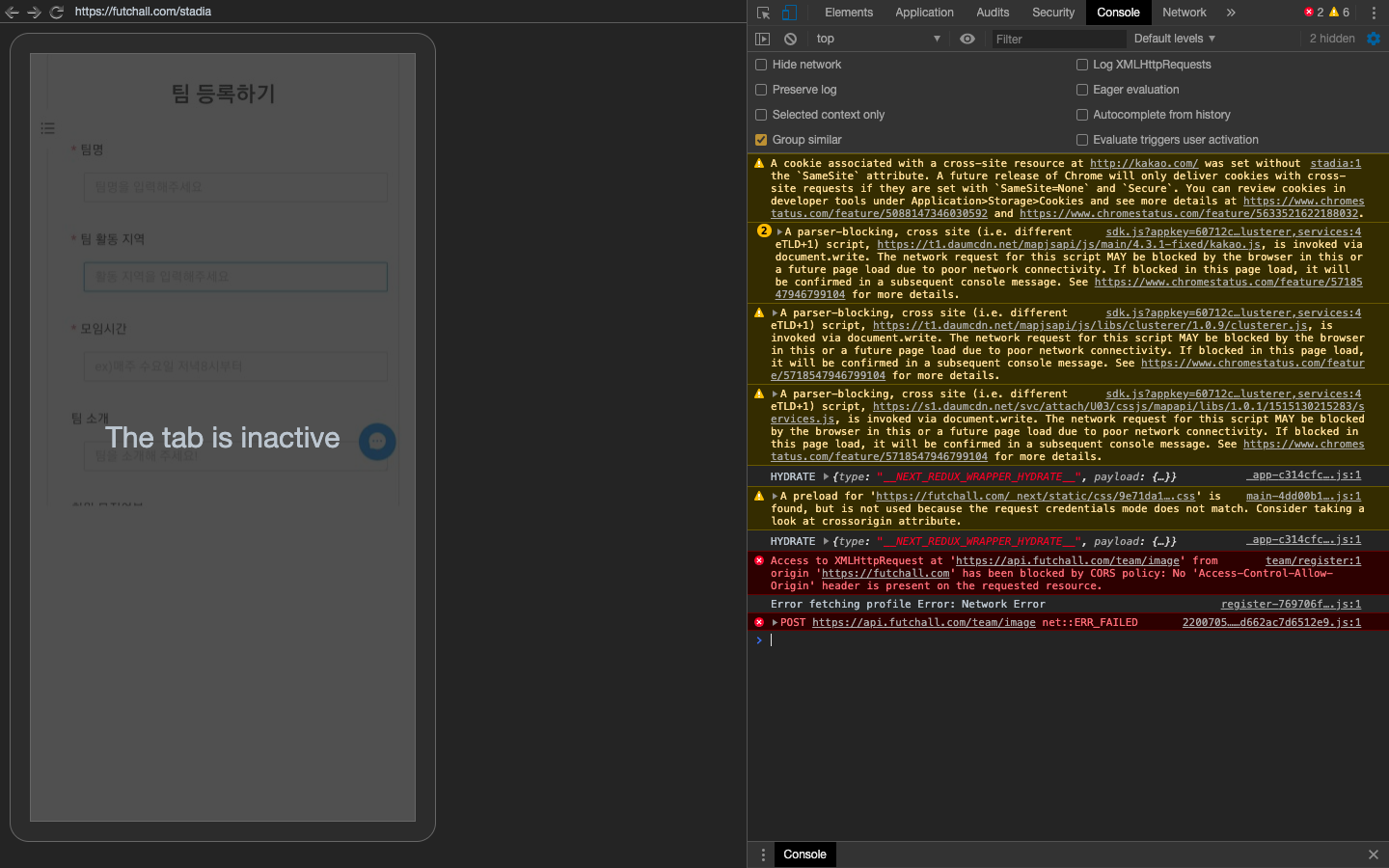
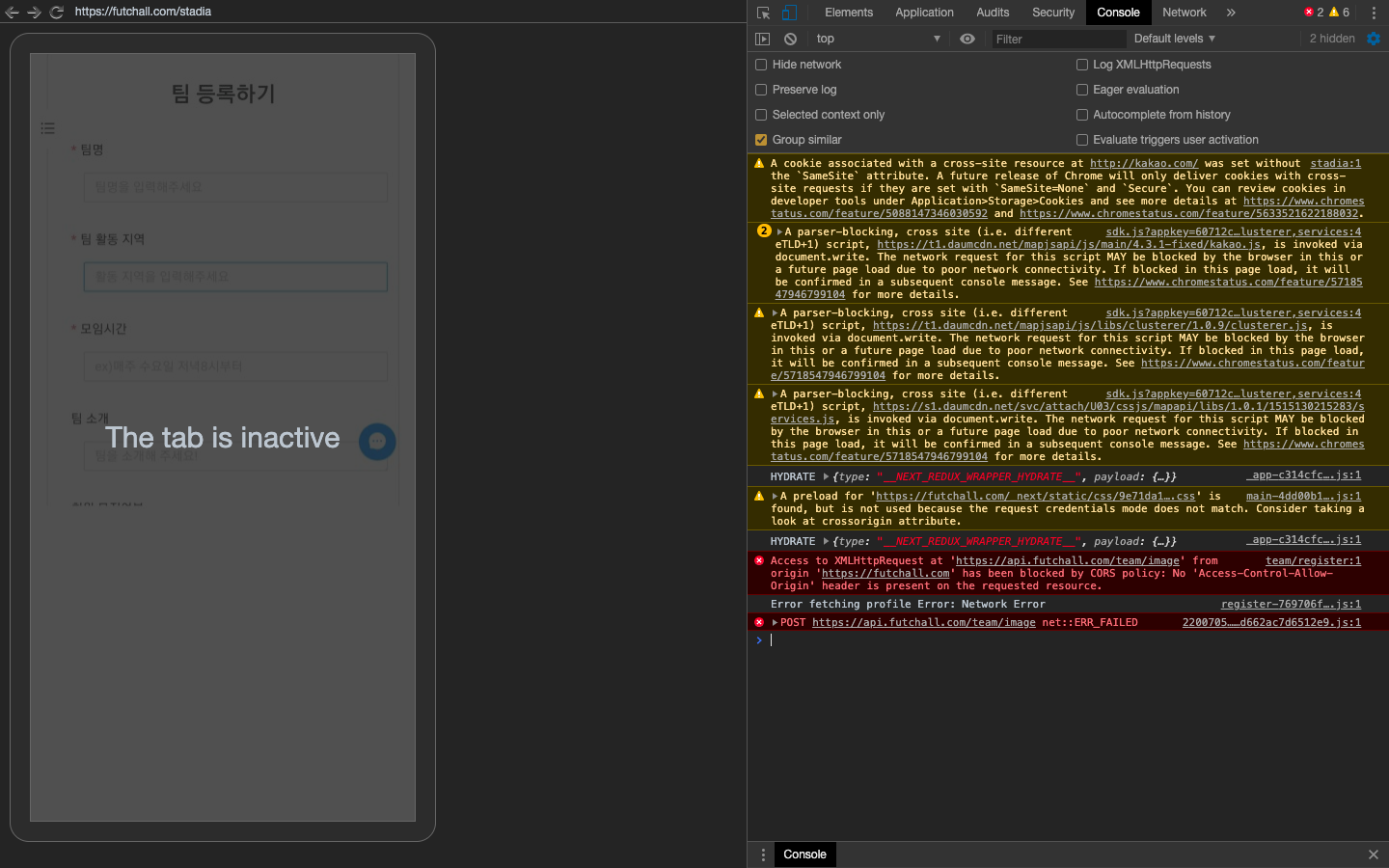
1주간 나를 힘들게한 nginx설정(feat. CORS)
nginx에서 client_max_body_size가 1MB로 설정돼있어서 발생한 문제를 해결하는 과정을 써보았습니다.

사용자의 현재위치를 알고 싶어요
사용자의 현재위치를 알고 싶은데 현재위치는 HTTPS에서만 지원한다. https는 어떻게 사용할까. nginx와 let`s encrypt를 활용해 의문에 답해보았다.

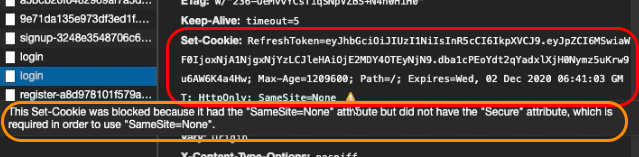
도메인 연결하기 (feat. 🍪 쿠키오류 해결하기)
문제는 JWT를 위해 Cookie를 사용하며 발생했다. 쿠키 사용을 위해 도메인을 어떻게 연결할 것인가? 어디서 도메인을 구매할까? 네임서버는?
Passport js와 그럴듯한 refresh, access token 만들기
저번에 이어서 어떤 방식으로 구현했는지 좀 더 코드의 중점을 맞췄다.