- 전체보기(17)
- deep dive(4)
- Java Script(4)
- AI(4)
- TLA(3)
- aws(3)
- 소프트웨어 설계(3)
- systemdesign(2)
- 동시성(2)
- typescript(2)
- 알고리즘(2)
- 브루트포스(2)
- 시스템 설계(2)
- 백준(2)
- workflow(1)
- 모주(1)
- n8n(1)
- 바이브 코딩(1)
- PLanguage(1)
- elixir(1)
- Toyproject(1)
- JavaScript(1)
- ide(1)
- CI/CD(1)
- 트러블 슈팅(1)
- chaosengineering(1)
- pnpm(1)
- 첫프젝(1)
- vitest(1)
- 분산시스템(1)
- 협업(1)
- KRIO(1)
- 엔트리인턴쉽(1)
- monorepo(1)
- 팀프젝(1)
- pipeline(1)
- FE(1)
- obsidian(1)
- 대덕소프트웨어마이스터고등학교(1)
- algorithm(1)
- Claude(1)
- phoenix(1)
- git(1)
- Gemini(1)
- LiveView(1)
- 회고(1)
- MOZU(1)
- Git Ops(1)

엘릭서, 피닉스로 실시간 멀티플레이 실험 - Cursor Party (1)
디스코드의 Elixir 아키텍처 글에서 영감을 받아, Phoenix LiveView로 실시간 커서 공유와 보스 레이드를 구현한 ‘Cursor Party’ 토이 프로젝트를 1시간 만에 만든 경험공유하는 포스트

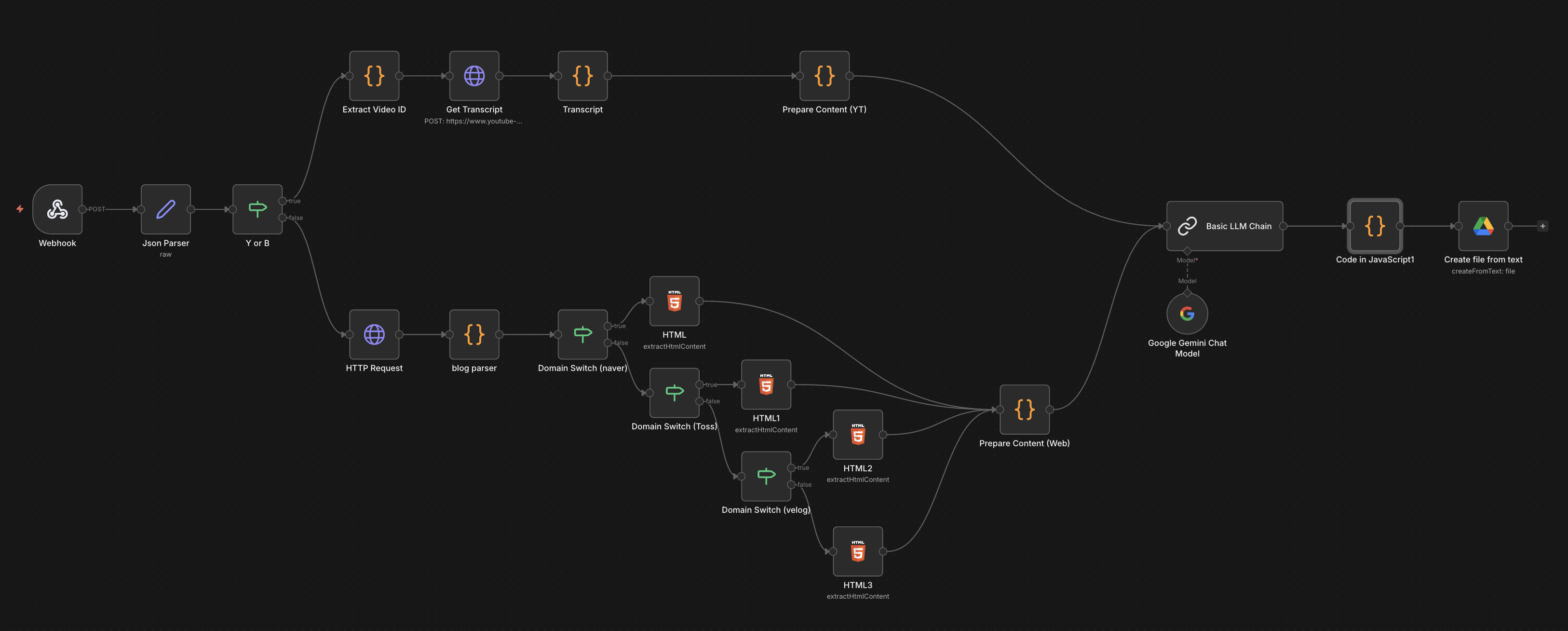
아이폰 공유 한 번으로 끝내는 지식 관리 자동화 파이프라인
이 프로젝트의 시작은 우연히 링크드인 피드를 보다가 얻은 영감이었습니다.여러 개발자분들이 아이폰 '단축어' 기능을 활용해 기발한 방식으로 생산성을 높이는 사례들을 공유해주시고 계시더군요. 그 글들을 보면서 문득 "나도 저 기능을 활용해서 내 고민을 해결해 볼 수 있지

Gemini 2.5 flash로 이슈 -> PR 워크플로우 구축하기
최근 학교에서 졸업생 선배님과 함께하는 멘토링 시간이 있었습니다. 현업에서 활약하고 계신 선배님의 경험담을 들으며 가장 인상 깊었던 점은, "요즘 실무에서는 반복적이고 단순한 작업은 과감하게 AI를 사용한 워크플로우를 사용해서 해결한다."는 것이었습니다.단순히 "좋은

[MOZU] AWS 엔지니어링 도입기 - 타겟 선정과 모델링
최근 AWS와 Microsoft가 클라우드 시스템의 결함을 잡기 위해 TLA+(Temporal Logic of Actions)라는 정형 명세 언어를 사용한다는 사실을 알게 되었습니다. 보통 우리는 기획서만 보고 바로 코드를 짜기 시작합니다. 그러다 보면 꼭 배포 후에야

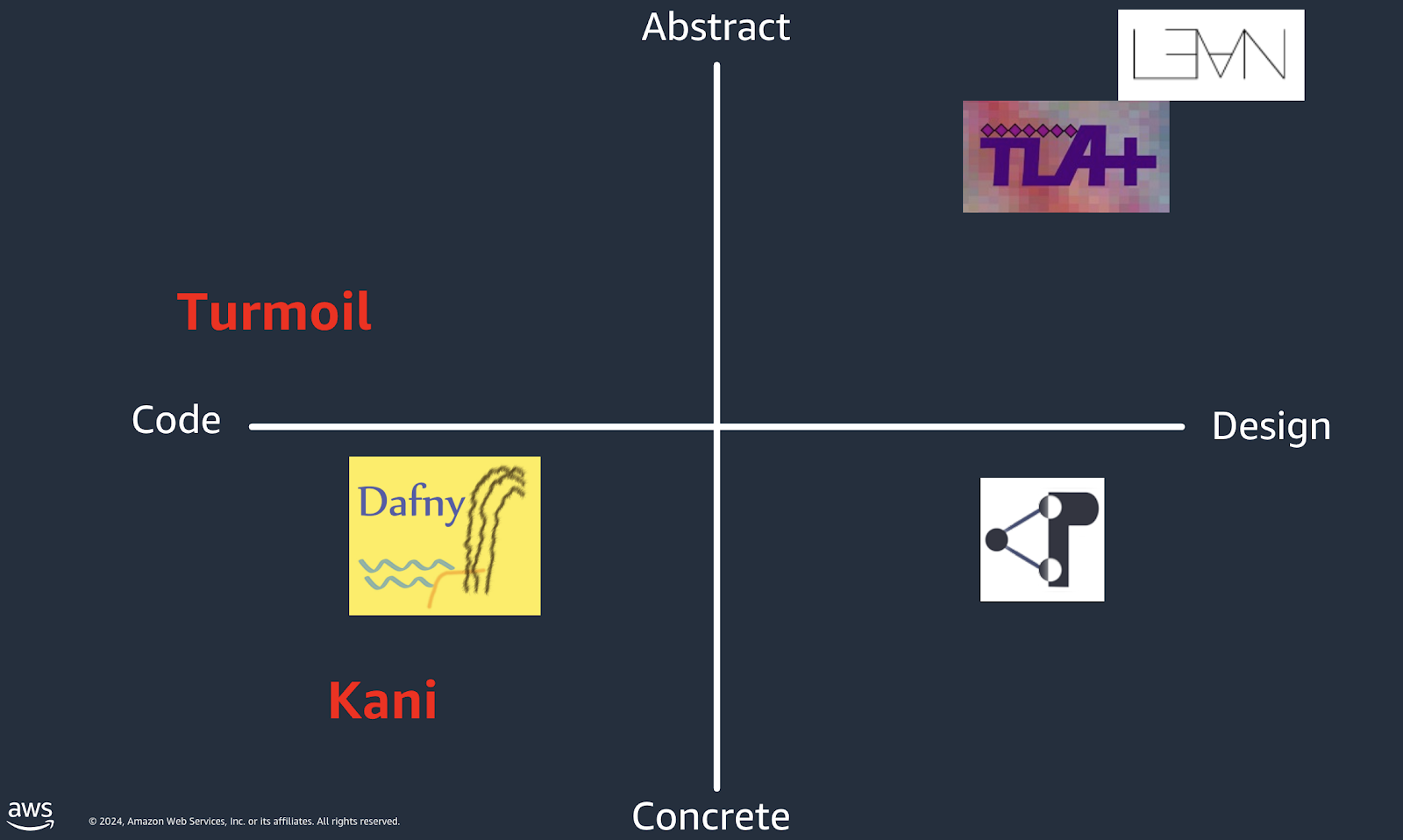
AWS가 '절대 죽지 않는 시스템'을 만드는 법: TLA+, P
이 포스트는 GeekNews의 Amazon Web Services의 시스템 정확성 실천 사례을 참고하여 게시한 글입니다.얼마전 TLA+에 대한 포스트를 게시하고 난 후 AWS의 시스템 정확성 설계에 대해 리서치하던 중, GeekNews에 흥미로운 글이 있어서 새로운 인

구현보다 설계가 먼저다: TLA+로 복잡한 시스템 설계하기
해당 포스트는 워싱턴주 시애틀의 소프트웨어 엔지니어 Ben Congdon님의 The Coming Need for Formal Specification를 읽던중 영감을 받아 작성한 글입니다열심히 코드를 짜고 배포한 뒤, 금요일 저녁에 알람이 울립니다. "간헐적으로 데이터

프론트 알고리즘 chunk 함수 구현
Chunk 함수는 인자로 배열과 size를 받아서 배열 size만큼의 조각으로 나눈 후 새로운 배열을 return 하는 함수이다예시:함수의 인자로 arr와 size를 받고 같이 받은 제네릭 타입 T의 2차원 배열을 리턴한다함수의 라인1 에서 size가 정수가 아니거나

모노레포에서 Vitest 세팅
vitest 4.0.0 버전부턴 3.x 버전까지 지원하던 기존의 파일명을 vitest.workspace로 바꾸거나, defineWorkspace를 사용하여 모노레포의 패키지를 구분하는 기능을 지원 중단했다.참고: vitest 4.0.0 릴리즈 노트4.x 버전부턴 tes

강력한 AI기반 IDE - KIRO 사용 후기
KIRO IDE를 사용하며 있었던 경험들을 공유하기 위해 작성되었습니다. 학교 프로젝트의 인트로 페이지를 KIRO로 바이브 코딩한 흐름을 소개합니다. KRIO IDE? KRIO는 2025년 7월 15일 AWS에서 공개한 AI 기반 IDE 입니다. KIRO는 단순히

[TypeScript] zero-install 환경에서의 cannot be used as a JSX component. 해결방안 트러블 슈팅
문제상황 팀 프로젝트를 모노레포로 관리하다가 발생한 오류인데, 모노레포를 사용하다보면 한번쯤 만나는 타입오류이다. `'Wrapper' cannot be used as a JSX component. Its type 'StyledComponent ...` 처음엔

[JS] 자바스크립트: 인터프리터 vs 컴파일러
이 포스트는 JS 전공도서인 YDKJSY 시리즈의 1장을 읽고 정리한 내용이다.자바스크립트가 인터프리터 언어인지 컴파일러 언어인지에 대한 논쟁은 오랫동안 이어져 왔다. 이는 단순히 용어의 문제를 넘어, 언어의 특성과 실행 방식에 대한 깊이 있는 이해를 필요로 한다.왜

[Algorithm]브루트포스 알고리즘#2 (백준/#2231/분배합)
목표:주어진 자연수 N에 대해 가장 작은 생성자를 찾는 프로그램을 작성한다.용어 정의:분해합: 자연수 M과 M을 이루는 각 자리수의 합.즉, 분해합(M) = M + (M의 각 자리수의 합)예) 245의 분해합 = 245 + 2 + 4 + 5 = 256생성자: 분해합이

[JS] JS는 어떤 호환성을 보장하는가? 트랜스파일러 babel
이 포스트는 JS 전공도서인 YDKJSY 시리즈의 1장을 읽고 정리한 내용이다.JS를 지탱하는 기본 원칙 중 하나는 하위 호환성보장이다.많은 개발자들은 이 하위 호환성과 상위 호환성이란 개념을 혼동한다.하위 호환성이란, 단 한 번 이라도 유효한 JS문법이라고 인정되면

[Algorithm]브루트포스 알고리즘 (백준/#2798/블랙잭)
브루트포스(Brute Force) 알고리즘은 모든 가능한 경우의 수를 일일이 확인하며 문제의 해답을 찾는 가장 직관적인 문제 해결 방식이다. 마치 바늘을 찾기 위해 건초더미를 하나씩 뒤지는 것과 같다고 할 수 있다.단순하고 직관적이라 알고리즘 설계 및 구현이 쉽다.모든

[JS] 많은 사람들이 모르는 javascript의 엔진, 런타임, 호출스택 #1
JavaScript를 사용한 적이 없는 웹 개발자는 없을 것이다.그만큼 JavaScript는 웹 개발을 하기 위해 필수적인 언어이고, 이젠 웹 개발을 넘어 백엔드, 네이티브, 심지어 임베디드 장치 등 다양한 분야에서 JavaScript를 사용한다.JavaScript의

[JS] js를 쓴다면 꼭 알아야 할 원시타입과 참조타입
자바스크립트엔 크게 두 가지 타입으로 갈리는데, 원시타입과 객체타입(참조타입)으로 갈린다.원시타입엔 string, number, bigint, boolean, undefined, symbol, null이 있고원시타입은 변수를 선언하고 데이터 복사가 일어날 때 데이터를

