태그 목록
- 전체보기(85)
- 알고리즘 문제(18)
- 코드스쿼드 코코아(9)
- 학습내용정리(9)
- TIL(9)
- CSS(8)
- 강의내용정리(7)
- html(7)
- algorithm(6)
- leetCode Contest(5)
- node.js(5)
- 문제풀이(5)
- seo(3)
- Prototype(3)
- React(3)
- sitemap(2)
- regular expression(2)
- 정규표현식(2)
- express(2)
- recursion(2)
- google search console(2)
- git(2)
- ES6(2)
- git 사용법(2)
- 코드스타일(2)
- 코드가독성(2)
- Object.create(2)
- practicing template literal(1)
- dns.lookup()(1)
- express-generator(1)
- var let const 비교(1)
- Class로 컴포넌트 만들기(1)
- IT 기술문서(1)
- typescript(1)
- switch문(1)
- dunder proto(1)
- 문자열 요소비교(1)
- 터미널 명령어(1)
- 코드 간결화(1)
- 기술문서 읽기(1)
- ES6요약(1)
- Carousel(1)
- 프론트엔드 llms.txt(1)
- recursive function(1)
- 입력값 읽어오기(1)
- 리팩토링하기(1)
- 배열(1)
- promise(1)
- 표준스트림(1)
- import(1)
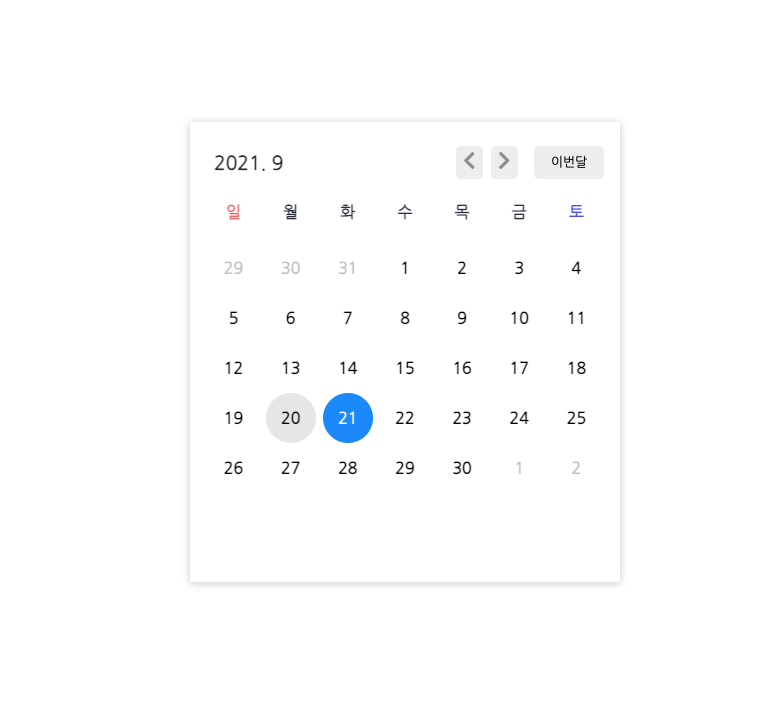
- moment.js(1)
- 달력 컴포넌트 설계(1)
- 운영체제의 역할(1)
- TCP/IP(1)
- 자료구조(1)
- 리액트 라이프사이클(1)
- 클라이언트 이벤트 수집(1)
- JSON-LD(1)
- arrow function expression(1)
- github pages 배포(1)
- Node.JS 터미널에서 사용하기(1)
- xda 키캡(1)
- 인덱싱 방지(1)
- git rebase(1)
- array stack(1)
- Canonical(1)
- 렌더링 엔진(1)
- OOP(1)
- alternate(1)
- GA4(1)
- Immediately Invoked Function Expression(1)
- DNS(1)
- git fetch(1)
- 재귀함수 문제풀이(1)
- 왕초보 ReactJS 배우기(1)
- Thread(1)
- linked list(1)
- 1급 객체(First Class Citizen)(1)
- Pull Request(1)
- 무한스크롤(1)
- process(1)
- CSS팁(1)
- 빨간 우체통 마을찾기(1)
- 모듈(1)
- 함수형 프로그래밍(1)
- intersection observer(1)
- nodemon(1)
- 다각형의 넓이 구하기(1)
- Next.js SEO(1)
- 순수 함수(Pure Function)(1)
- 자바스크립트 문제풀이(1)
- create react app(1)
- call stack(1)
- rl.on()(1)
- 프로토타입(1)
- 객체지향 프로그래밍(1)
- 배열다루기(1)
- javascript recursion(1)
- Ahrefs(1)
- ts-node(1)
- JavaScript Class(1)
- es2015(1)
- useEffect(1)
- if-else와 if-else if문의 차이(1)
- event loop(1)
- 4가지 this 실행방식(1)
- basic javascript practice(1)
- Fetch API(1)
- 리뷰스니펫(1)
- Worker Thread(1)
- GTM(1)
- llms.txt가 뭔가요(1)
- 비동기(1)
- 코드리뷰(1)
- 구글서치콘솔(1)
- class(1)
- rl.close()(1)
- Next.js llms.txt(1)
- export(1)
- 문자열 알고리즘(1)
- 크롤링 방지(1)
- React Pagination(1)
- 링크드리스트(1)
- Hreflang(1)
- React Component(1)
- 괄호문법 검사기(1)
- 비트연산자(1)
- behavior delegation(1)
- 이벤트수집(1)
- functional programming(1)
- array 정리(1)
- HTTP request & response(1)
- big o notation(1)
- macro task queue(1)
- code style(1)
- 포트 연결 끊기(1)
- 해시맵 구현(1)
- 코드샌드박스(1)
- 컴포넌트 설계(1)
- CS(1)
- live-compile(1)
- 원티드 프리온보딩(1)
- array APIs(1)
- javascript lookup(1)
- Javascript This(1)
- 블록레벨스코프(1)
- 반복문 알고리즘(1)
- babel preset(1)
- 이미지 슬라이더(1)
- 자유프로젝트(1)
- 재귀함수(1)
- 정규표현식 알고리즘(1)
- 배열 함수(1)
- local storage(1)
- Array 메소드(1)
- padEnd()(1)
- 키캡놀이(1)
- 웹 To-do list 만들기(1)
- Multilingual SEO(1)
- this(1)
- arrow function(1)
- git 이론공부(1)
- 문자열 알고리즘 문제(1)
- 화살표함수(1)
- middleware(1)
- 이벤트 매개변수(1)
- 재귀함수호출(1)
- 정규표현식 알고리즘 문제(1)
- llms.txt(1)
- GSC(1)
- localhost:3000(1)
- 구글검색노출(1)
- 프로그래밍 패러다임(1)
- critical rendering path(1)
- ecmascript2015(1)
- custom hook(1)
- SSR SEO(1)
- 스마트 드롭다운 메뉴(1)
- 캐러셀 만들기(1)
- infinite scroll(1)
- 페이지네이션(1)
- 고차 함수(Higher-order Function)(1)
- Context Switch(1)
- micro task queue(1)
- typography(1)
- 마리오 키캡(1)
- extends(1)
- job queue(1)
- GA4 GTM 연동(1)
- 운영체제 구성요소(1)
- 검색엔진최적화(1)
- readline(1)
- JSX(1)
- 화살표함수 예시(1)
- 진수변환기(1)
- robots.txt(1)
- dynamic sitemap(1)
- 캐러셀 슬라이더(1)
- ES6 문법(1)
- 변수선언(1)
- 즉시실행함수표현식(1)
- 웹브라우저의 구성(1)
- block level scope(1)
- template literal(1)
- 페이지 삭제(1)
- 문자열 내 요소 개수 비교하기(1)
- Object Oriented Programming(1)
- var let const 차이점(1)
- socket.connect()(1)
- currying(1)
- 알고리즘 문제풀이(1)
- 인덱싱 삭제(1)
- Canonical tag(1)
- 엠스톤그루브 T87A SF(1)
- IIFE(1)
- client & server communication(1)
- 빅오표기법(1)
- 심미적인 UI 만들기(1)
- search engine optimization(1)
- 운영체제(1)
- javascript switch statement(1)
- data structure(1)
- PR(1)
- padStart()(1)
- react-basic(1)
- Linked List 알고리즘(1)
- 브라우저 작동 원리(1)
전체보기 (85)알고리즘 문제(18)코드스쿼드 코코아(9)학습내용정리(9)TIL(9)CSS(8)강의내용정리(7)html(7)algorithm(6)leetCode Contest(5)node.js(5)문제풀이(5)seo(3)Prototype(3)React(3)sitemap(2)regular expression(2)정규표현식(2)express(2)recursion(2)google search console(2)git(2)ES6(2)git 사용법(2)코드스타일(2)코드가독성(2)Object.create(2)practicing template literal(1)dns.lookup()(1)express-generator(1)var let const 비교(1)Class로 컴포넌트 만들기(1)IT 기술문서(1)typescript(1)switch문(1)dunder proto(1)문자열 요소비교(1)터미널 명령어(1)코드 간결화(1)기술문서 읽기(1)ES6요약(1)Carousel(1)프론트엔드 llms.txt(1)recursive function(1)입력값 읽어오기(1)리팩토링하기(1)배열(1)promise(1)표준스트림(1)import(1)moment.js(1)달력 컴포넌트 설계(1)운영체제의 역할(1)TCP/IP(1)자료구조(1)리액트 라이프사이클(1)클라이언트 이벤트 수집(1)JSON-LD(1)arrow function expression(1)github pages 배포(1)Node.JS 터미널에서 사용하기(1)xda 키캡(1)인덱싱 방지(1)git rebase(1)array stack(1)Canonical(1)렌더링 엔진(1)OOP(1)alternate(1)GA4(1)Immediately Invoked Function Expression(1)DNS(1)git fetch(1)재귀함수 문제풀이(1)왕초보 ReactJS 배우기(1)Thread(1)linked list(1)1급 객체(First Class Citizen)(1)Pull Request(1)무한스크롤(1)process(1)CSS팁(1)빨간 우체통 마을찾기(1)모듈(1)함수형 프로그래밍(1)intersection observer(1)nodemon(1)다각형의 넓이 구하기(1)Next.js SEO(1)순수 함수(Pure Function)(1)자바스크립트 문제풀이(1)create react app(1)call stack(1)rl.on()(1)프로토타입(1)객체지향 프로그래밍(1)배열다루기(1)javascript recursion(1)Ahrefs(1)ts-node(1)JavaScript Class(1)es2015(1)useEffect(1)if-else와 if-else if문의 차이(1)event loop(1)4가지 this 실행방식(1)basic javascript practice(1)Fetch API(1)리뷰스니펫(1)Worker Thread(1)GTM(1)llms.txt가 뭔가요(1)비동기(1)코드리뷰(1)구글서치콘솔(1)class(1)rl.close()(1)Next.js llms.txt(1)export(1)문자열 알고리즘(1)크롤링 방지(1)React Pagination(1)링크드리스트(1)Hreflang(1)React Component(1)괄호문법 검사기(1)비트연산자(1)behavior delegation(1)이벤트수집(1)functional programming(1)array 정리(1)HTTP request & response(1)big o notation(1)macro task queue(1)code style(1)포트 연결 끊기(1)해시맵 구현(1)코드샌드박스(1)컴포넌트 설계(1)CS(1)live-compile(1)원티드 프리온보딩(1)array APIs(1)javascript lookup(1)Javascript This(1)블록레벨스코프(1)반복문 알고리즘(1)babel preset(1)이미지 슬라이더(1)자유프로젝트(1)재귀함수(1)정규표현식 알고리즘(1)배열 함수(1)local storage(1)Array 메소드(1)padEnd()(1)키캡놀이(1)웹 To-do list 만들기(1)Multilingual SEO(1)this(1)arrow function(1)git 이론공부(1)문자열 알고리즘 문제(1)화살표함수(1)middleware(1)이벤트 매개변수(1)재귀함수호출(1)정규표현식 알고리즘 문제(1)llms.txt(1)GSC(1)localhost:3000(1)구글검색노출(1)프로그래밍 패러다임(1)critical rendering path(1)ecmascript2015(1)custom hook(1)SSR SEO(1)스마트 드롭다운 메뉴(1)캐러셀 만들기(1)infinite scroll(1)페이지네이션(1)고차 함수(Higher-order Function)(1)Context Switch(1)micro task queue(1)typography(1)마리오 키캡(1)extends(1)job queue(1)GA4 GTM 연동(1)운영체제 구성요소(1)검색엔진최적화(1)readline(1)JSX(1)화살표함수 예시(1)진수변환기(1)robots.txt(1)dynamic sitemap(1)캐러셀 슬라이더(1)ES6 문법(1)변수선언(1)즉시실행함수표현식(1)웹브라우저의 구성(1)block level scope(1)template literal(1)페이지 삭제(1)문자열 내 요소 개수 비교하기(1)Object Oriented Programming(1)var let const 차이점(1)socket.connect()(1)currying(1)알고리즘 문제풀이(1)인덱싱 삭제(1)Canonical tag(1)엠스톤그루브 T87A SF(1)IIFE(1)client & server communication(1)빅오표기법(1)심미적인 UI 만들기(1)search engine optimization(1)운영체제(1)javascript switch statement(1)data structure(1)PR(1)padStart()(1)react-basic(1)Linked List 알고리즘(1)브라우저 작동 원리(1)

[SEO] 삭제된 페이지 구글 검색에서 완전히 제거하기 (인덱싱 삭제)
삭제된 페이지가 계속 인덱싱 된 채로 남아있을 때 해결하는 방법 알아보기❗️
2025년 7월 1일
·
0개의 댓글·
1
[SEO] Google Search Console 활용하기 (a.k.a GSC와 함께한 삽질기록)
SEO를 지키고 싶었던 프론트 개발자의 좌충우돌 Google Search Console 이슈 해결 기록🚨
2025년 5월 15일
·
0개의 댓글·
1
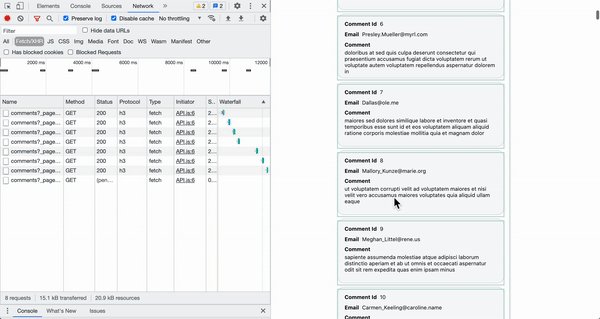
[SEO] 이걸로 AI한테 우리 서비스를 학습시킬 수 있다구요?: llms.txt 적용기
정말로 LLMs.txt가 도움이 될까? LLMs.txt 프로덕션 실험기🧪
2025년 5월 13일
·
0개의 댓글·
1
[SEO] 수치화할 수 있는 개발자가 되자: 프론트엔드를 위한 GA4 / GTM 왕초보 가이드라인
GA4/GTM을 잘 활용해보고 싶었던 프론트엔드 개발자의 GA4/GTM 학습(or 경험)일지✍️
2025년 4월 29일
·
0개의 댓글·
1
[SEO] Next.js SEO 최적화 실전 적용기
SEO를 끌어올리고자 결국 선택하게 되는 Next.js 와 SSR❗️ 더더더 잘 노출하는 방법은 없을까⁉️🤔 Next.js 기반 웹사이트에서 실제로 적용해본 SEO 최적화 전략 총집합 - 구조화 데이터, Sitemap, Canonical 태그 등 실전 사례 모음집
2025년 4월 8일
·
0개의 댓글·
1
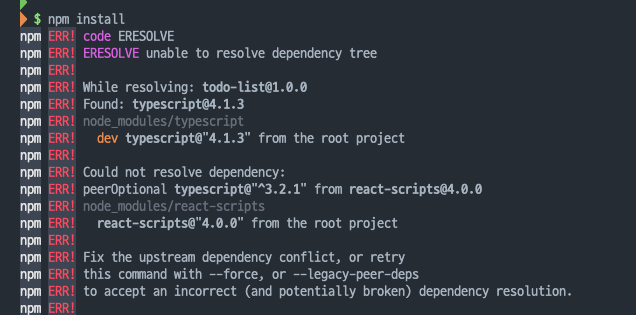
[TypeScript] nodemon, ts-node 모듈 설치하기
ts-node, nodemon으로 TypeScript live-compile 세팅하기
2021년 5월 19일
·
2개의 댓글·
11