- 전체보기(57)
- React(32)
- next.js(25)
- typescript(9)
- next-auth(7)
- reactquery(4)
- JavaScript(3)
- await(2)
- async(2)
- 비동기(2)
- 환경변수(1)
- ESLint(1)
- Prettier(1)
- webpack(1)
- login(1)
- next(1)
- 비동기처리(1)
- WAS(1)
- Open AI(1)
- useMemo(1)
- useRef(1)
- AI(1)
- Parallel Routes(1)
- useCallback(1)
- MSW(1)
- CSR(1)
- SSR(1)
- fsd(1)
- github(1)
- ssg(1)
- ISR(1)
- babel(1)
- zustand(1)
- swc(1)
- React.memo(1)
- GPT(1)
- app router(1)
- promise(1)
- GitLab(1)
- vue(1)
AI가 개발자를 대체할 수 있을까?
서론 생성형 AI가 개발 영역에 도입되던 초반만 하더라도 AI는 개발의 생산성을 높여주는 도구일 뿐, 설계와 판단의 영역은 개발자의 몫이라는 의견이 대다수였다. 하지만 그로부터 불과 몇 년 사이에 모델의 성능은 눈에 띄게 향상 되었고 AI는 단순 보조를 넘어, 문제를
Next.js 병렬 라우팅으로 안드로이드 Back 버튼 UX 개선하기
문제의 인식 상황 모바일 웹 또는 WebView 환경에서 팝업이나 모달을 띄운 상태로 안드로이드 Back 버튼을 누르면 사용자가 기대하는 동작은 대부부 아래와 같다. ""현재 화면에 떠 있는 팝업이나 모달이 닫힌다."" 하지만 실제로는 팝업이 닫히지 않고, 이전 페
Next.js 환경변수
환경변수의 필요성 환경변수(Environment Variaable)란 애플리케이션 실행 환경에 따라 달라질 수 있는 설정 값 을 의미한다. Next.js 에서는 NEXTPUBLIC 접두사를 활용해 클라이언트에서 접근 할 수 있다 1. 보안성 강화 소스코드에 민감한
Vue.js 기본 개념
Vue.js 란 ? 🧐 사용자 인터페이스(UI)를 개발하기 위한 자바스크립트 프레임워크로 Evan You 에 의해 개발 되었다. React에 이어 2번째로 대중적인 프론트엔드 자바스크립트 프레임워크이며 React에 비해 러닝커브가 낮고 직관적인 문법, 뛰어난 성능,
React 기본 개념
페이스북에서 개발한 자바스크립트 라이브러리이며, 프론트엔드 개발에서 가장 많이 채택되고 있다.프레임워크인 Vue, Angular 와 달리 라이브러리 이므로 확장성이 좋고SPA(Single Page Application) 방식으로 동작하기 때문에 높은 사용자 경험을 제공

React 프로젝트 ESLint & Prettier 설정
프로젝트에서 일관된 코드 스타일과 가독성, 유지보수성을 높이기 위해 팀만의 코드 컨벤션을 따르는 것이 필수적이다.이를 위해 많은 개발자들은 ESLint 와 Prettier 를 활용해 코드 품질을 관리하고 자동으로 포멧팅 되도록 설정한다.React + TypeScript
리액트 (React) 렌더링 프로세스
서론 리액트를 사용하면서 무심코 넘어갔던 렌더링 방법에 대해 정리해보고자 한다. 일상적으로 '렌더링 한다' 라고 하면 HTML, CSS, JavaScript 를 가지고 화면을 그리는 과정을 의미한다. 하지만, 리액트에서의 렌더링은 화면을 그리는데 필요한 DOM Tr

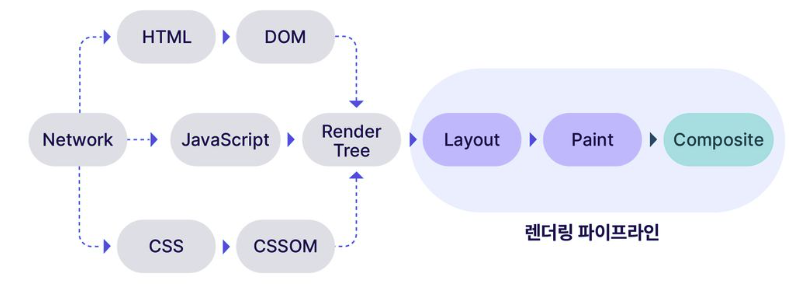
웹 사이트 로딩 & 렌더링 과정 이해하기
서론 우리가 사이트로 이동하기 위해 브라우저에 URL 주소를 입력하게 되면 실제 페이지가 화면에 나타게 되는데, 이 과정에 대해 정리하려고 한다. URL 주소를 입력하게 되면 크게 아래와 같은 과정이 발생한다. 1. 웹 서버와 연결하기 > 2. 화면 정보 요청하기

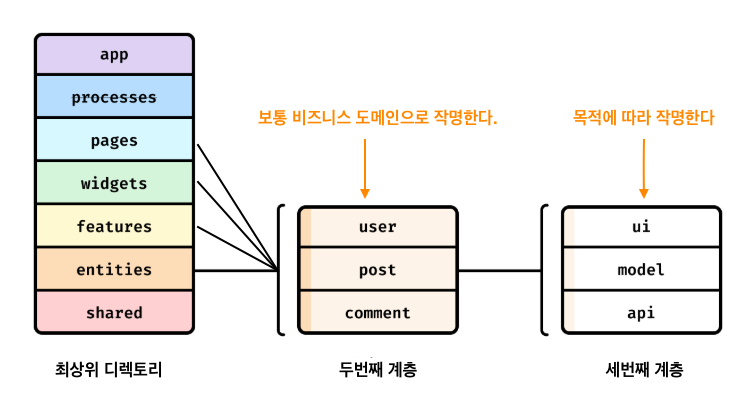
FSD(Feature Sliced Design) 아키텍처
프론트엔드에서 많이 사용하고 있는 아키텍처 중 하나인 FSD에 대해 정리해보려고 한다.FSD 는 Feature Sliced Design 의 약자로, 기능 분할 설계를 의미하며이론과 함께 FSD로 설계된 오픈소스를 통해 알아가보자FSD는 Layer(레이어), Slice(
TypeScript Study(8) - 유동적인 타입 설정
유동적인 타입 설정이란, 상황에 따라 타입을 지정해 줄 수 있는 것을 말한다.이전에 정리했던 제네릭 도 그 방법 중 하나이며순서대로 사용법을 정리해보고자 한다.객체, 배열, 튜플 타입으로부터 특정 프로퍼티나 특정 요소의 타입만 추출하는 것이다.post 객체의 autho
TypeScript Study(7) - 제네릭 ( Generic )
타입 변수를 통해 매개변수의 타입과 반환값의 타입을 지정할 수 있는 함수를 말한다.하나 이상의 타입을 사용하려면 UNION 타입 이나 any 타입 을 사용했어야 했는데,타입 변수를 사용하면 함수가 호출되는 시점에 타입이 지정되므로 더 안전하게 사용할 수 있다.함수 이름
TypeScript Study(6) - 인터페이스
기존의 타입 별칭 처럼, 타입에 이름을 지어주는 또다른 문법이다.객체 구조를 정의하는데 특화된 문법이며 상속, 합침 등 특수한 기능을 제공 해준다.문법은 아래와 같다.인터페이스 간의 상속을 통해 중복된 프로퍼티를 정의하지 않도록 도와주는 문법이다.이처럼 Dog, Cat
TypeScript Study(5) - 함수 타입
함수에서 타입을 저의 할 때에는 매개변수 의 타입을 지정해주고 반환값 에 맞는 타입을 지정해주면 된다.( 전에 배운 타입추론 에 의해 함수의 반환값 타입은 생략이 가능하다. )함수에서 매개변수를 받을때 필수로 받지 않아도 되는 경우에 사용한다.undefined 값이 올
TypeScript Study(4) - 타입 추론 & 타입 단언 & 타입 가드
TypeScript 는 타입이 정의되어있지 않은 변수의 타입을 자동으로 추론해주는 기능이 있다.이러한 기능으로 모든 변수에 일일이 타입을 정의하지 않아도 돼서 간결한 코드를 만들 수 있다.어떠한 상황에서 타입 추론이 가능하며, 어떤 원리로 추론을 하는 지에 대해 알아보
TypeScript Study(3) - Union 타입 & Intersection 타입
타입간의 합집합 개념으로, 두개 이상의 타입을 | 기호로 연결해 사용한다.하지만 객체 타입의 경우 주의 해야할 점이 있다.위와 같이 3가지 경우에 대해서는 정상적으로 처리된다.하지만 아래의 경우 처럼 name 값만 정의 할 경우 에러가 발생한다.위에서 선언한 union
TypeScript Study(2) - 타입 호환
타입 호환성 이란, A, B 두개의 타입이 존재할 때 A타입의 값을 B 타입으로 취급해도 괜찮은지 판단하는 것을 의미한다.아래의 타입 계층도와 같이 타입스크립트가 제공하는 기본 타입들간에는 부모-자식 관계가 존재한다.자식 타입 값을 부모 타입 값으로 취급하는 업 캐스팅
TypeScript Study(1) - 타입의 종류
TypeScript 는 기존의 JavaScript를 더 안전하게 사용할 수 있도록 Type 관련된 여러 기능들이 추가된 언어이다.Tpye 이 추가되면서 좀 더 엄격한 문법이 적용되지만 그만큼 안정적이고 버그 발생 가능성을 낮출 수 있다.대부분의 프로그래밍 언어로 작성된
Web 서버와 WAS
클라이언트(웹 브라우저) 로 부터 HTTP 요청을 받아 HTML, 이미지 등과 같은 정적인 콘텐츠 를 응답해주는 역할을 한다. 주로 WAS와 함께 구성되기 때문에 정적인 컨텐츠 요청시 : WAS를 거치지 않고 정적 컨텐츠를 제공한다.동적인 컨텐츠 요청시 : 요청을 WA

Babel 이해하기
Babel ⚡️ 바벨의 공식 홈페이지에 따르면 바벨은 자바스크립트 컴파일러이다. 라고 나와있다. 모든 브라우저가 최신 문법, 기술을 지원하지 않기 때문에 보여지는 모습이 환경에 따라 다르게 보여지는 크로스브라우징 이슈 가 발생한다. 바벨은 이러한 이슈를 해결하기