- 전체보기(68)
- CSS(9)
- JavaScript(6)
- html(6)
- 멋쟁이사자처럼(5)
- React(4)
- CS지식(3)
- 기술면접(3)
- 멋사(2)
- js(2)
- scss(2)
- typescript(2)
- 타입스크립트(2)
- 배열메소드(1)
- 리덕스툴킷(1)
- 박스모델(1)
- sprite기법(1)
- css박스모델(1)
- float(1)
- ts(1)
- useState(1)
- 웹(1)
- 인터넷(1)
- SOME(1)
- 자바스크립트(1)
- JWT(1)
- 함수형컴포넌트(1)
- timer(1)
- 타이머(1)
- DOM(1)
- IR테크닉(1)
- 선택자(1)
- Sass(1)
- hook(1)
- CSR(1)
- SSR(1)
- 렌더링(1)
- 서버사이드렌더링(1)
- 클라이언트사이드렌더링(1)
- css선택자(1)
- boxmodel(1)
- 계산기(1)
- cookie(1)
- 마진겹침(1)
- IR(1)
- 브라우저렌더링(1)
- Event(1)
- 마진병합(1)
- 프론트엔드스쿨(1)
- 클래스형컴포넌트(1)
- position(1)
- 1만시간의법칙(1)
- every(1)
- ellipsis(1)
- 쿠키(1)
- reduxtoolkit(1)

프레임워크 및 상태관리, 빌드 도구 등
기회가 닿아 공부하면서 정리도 할 겸 쓰는 글사실 리액트는 프레임워크로 분류하지 않지만 같이 껴넣어봤다.우선 세가지 모두 공통적으로 자바스크립트로 작성 되었고 웹 애플리케이션 개발을 위한 라이브러리/프레임워크이다. 세가지의 차이점과 특징을 비교해보려한다.구글에서 만든

쿠키 이용하여 오늘 하루 안 보기 팝업 만들기
개발을 할 때에는 다양한 저장소에 데이터를 저장한다. 그동안 거의 로컬스토리지 기능만 이용하였는데 팝업을 띄울 일이 있어서 쿠키를 이용해보았다. 팝업을 띄우는 것은 어렵지 않지만 체크박스를 체크하면 하루동안 팝업이 나오지 않고 다시 하루가 지나면 팝업이 뜨게 해야 했다

TS | 리터럴, 유니온/교차타입, 클래스, 제네릭, 유틸리티 타입
리터럴 타입은 값이 정해진 값을 가진 타입이다.| (or 조건 타입) , 동일한 속성의 타입을 다르게 해서 구분할 수 있는 것을 식별 가능한 유니온 타입이라고 한다.& (and 조건 타입) , 모든 속성을 다 기입하기 전까지는 에러 안사라진다. 교차타입은 여러개의 타입

JS 배열 메소드 : every , some
프로그래머스 배열 문제를 풀다가 every 와 some 메소드 사용이 헷갈려서 공부하기 위해 적어본다.이 메소드들은 둘 다 배열의 요소들이 주어진 조건을 만족하는지 여부에 대한 검증을 수행한다.every()는 배열의 각 엘리먼트에 대해서 테스트 함수의 반환 값이 모두

TS | 타입스크립트 사용 이유, 기본 타입, 인터페이스, 함수
요즘 대세를 따르기 위해 타입스크립트 기초 강좌를 보며 정리해보려한다. 그동안 JavaScript만 써왔어서 걱정되지만 변화하는 흐름을 따라가기 위해.... 영상은 코딩앙마 유튜브 영상을 시청했다.우리가 사용하는 브라우저는 타입스크립트를 이해하지 못한다. 즉, 브라우저

Redux-Toolkit 연습하기
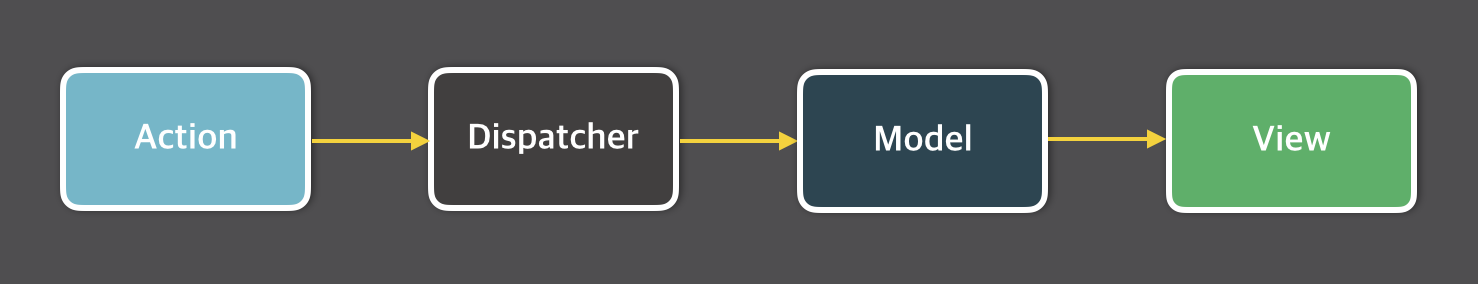
리덕스 툴킷은 상태관리 라이브러리인 리덕스의 문제점을 보완하기 위해 만들어졌다. store에서 state를 구독하여 어떻게 변경시킬지에 대한 정보를 담아서 action이라는 객체를 만든다. 그리고 그 action을 dispatch(처리될 작업을 실행시키고 보내는 것)해

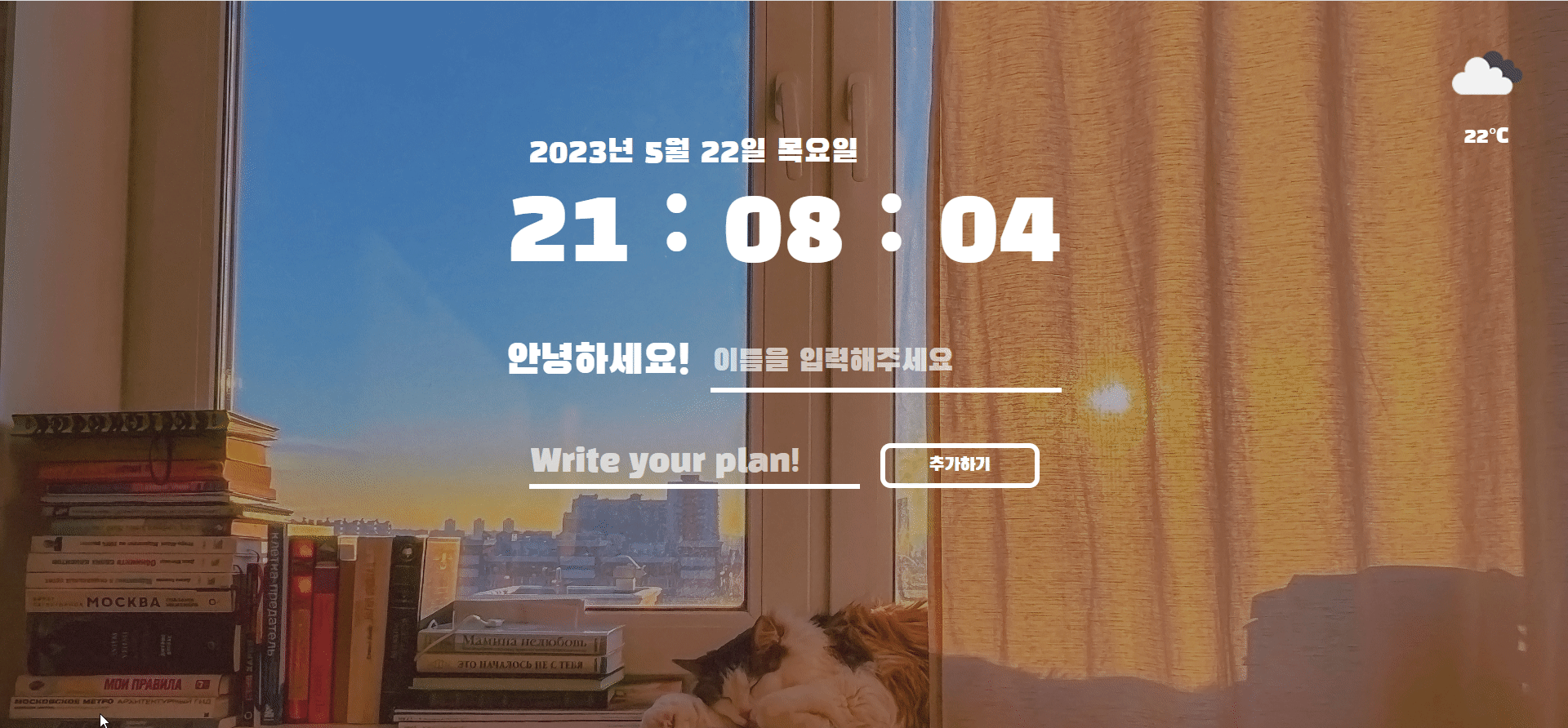
JS Momentum Todolist 만들기
깃허브 레포배포링크JS 연습 삼아 이번에는 많은 사람들이 만들어본다는 Momentum 어플리케이션을 만들어보았다. 모 강사의 인터넷강의 챌린지로 많이 만드는 것 같던데 챌린지를 듣지는 않았지만 이런거 만들면 이쁠 것 같아서 독자적으로 만들어보았다..^^ 간지Date 객

이벤트 루프(Event Loop)
이번에는 이벤트루프에 대해 써보려고한다.목차1\. 개요2\. 자바스크립트 엔진 3\. Web API4\. 이벤트루프5\. 태스크큐와 마이크로태스크큐” 자바스크립트는 싱글 쓰레드 기반이며 논 블로킹 방식의 비동기적인 동시성 언어이며 콜 스택, 이벤트 루프와 콜백 큐 그리

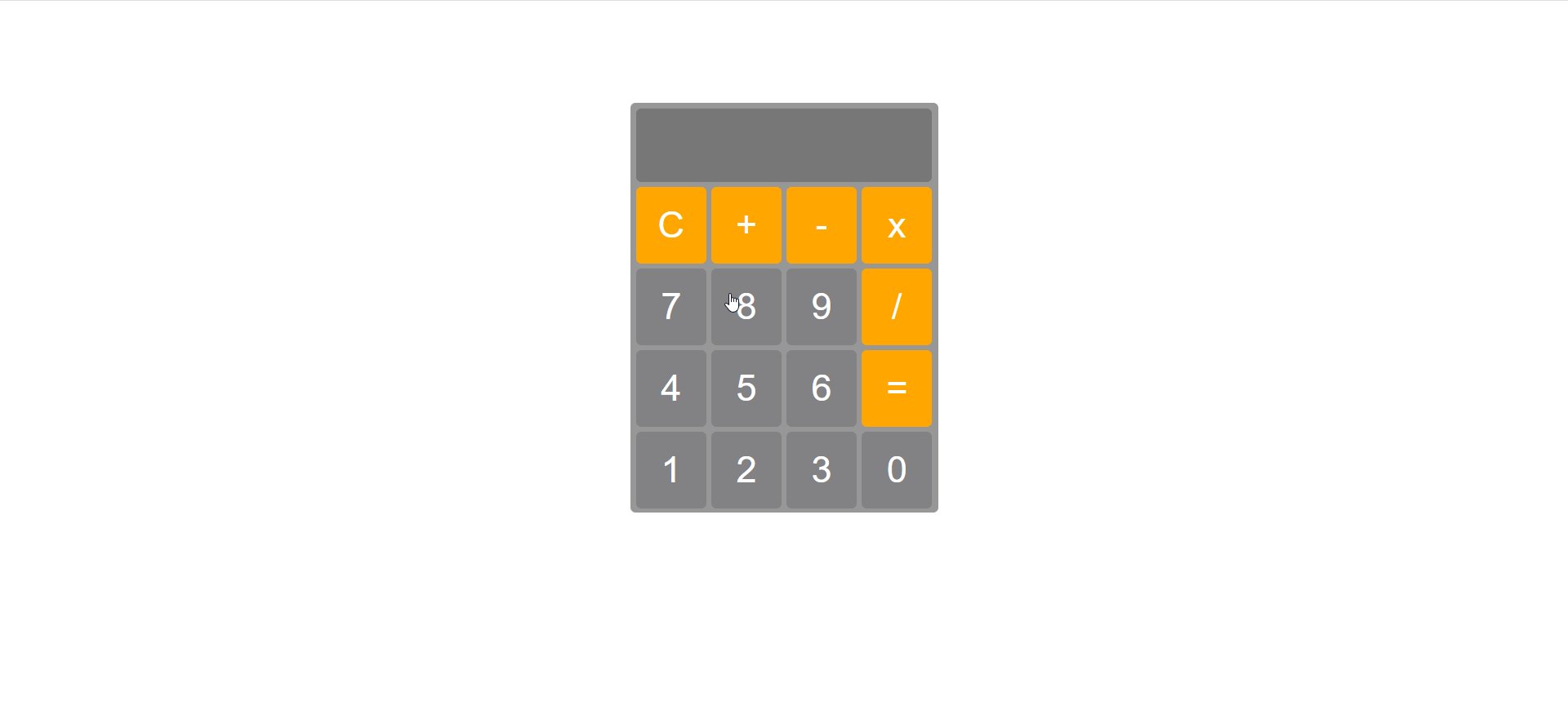
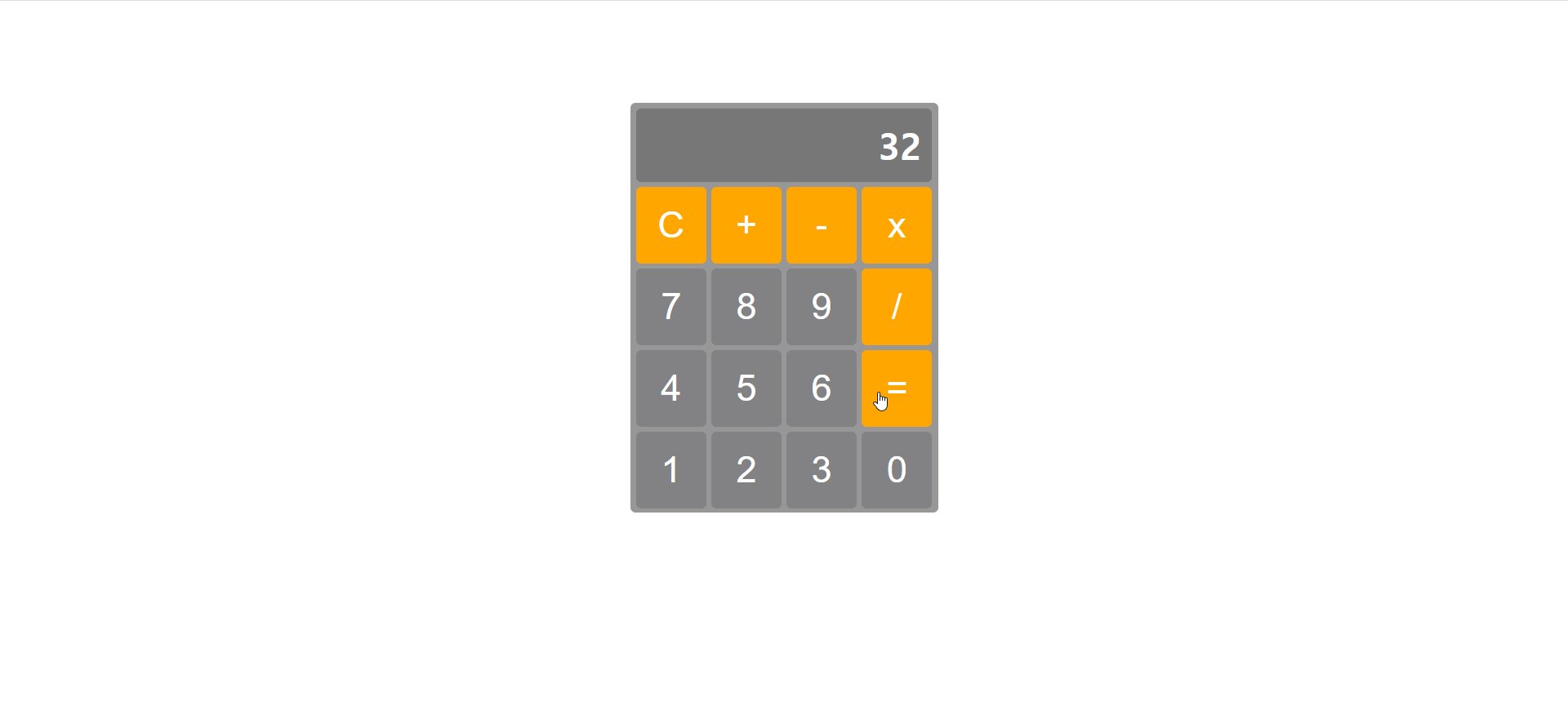
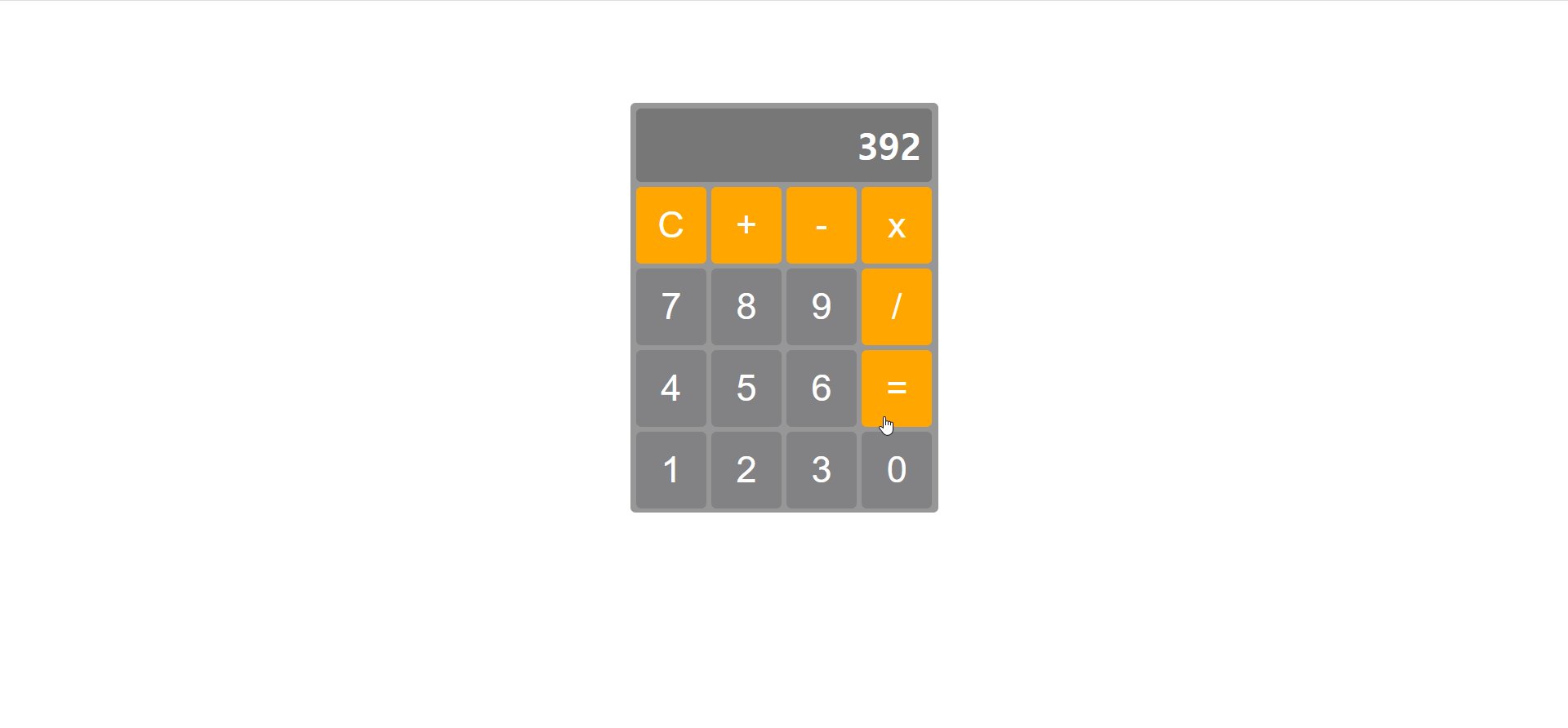
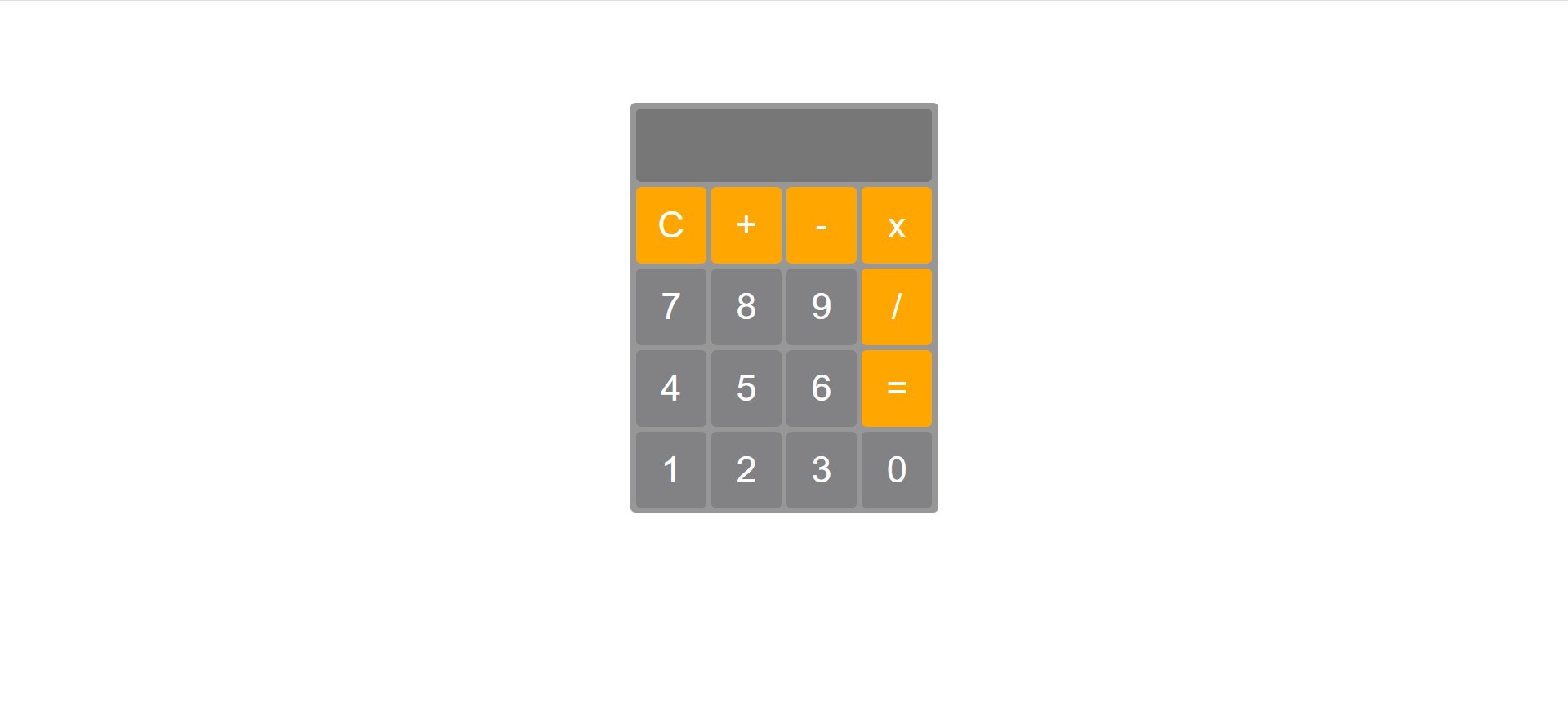
JS 로 계산기 만들기
자바스크립트 연습 겸 하여 사칙연산 계산기를 만들어보았다. 처음에는 간단할 거라 생각했지만 생각보다 고려해야할 점이 많았다. 복잡한 계산은 아니지만 사칙연산 기능은 문제없이 작동된다.버튼을 이렇게 일일이 만드는 방법 뿐인가 고민을 했지만 당장 생각나는 방안이 없어 그냥

JWT란?
이번에는 JWT 에 대해 써보려고 한다. 익히 들어왔지만 뭔지 설명하라고 하면 쉽지않은.. JWT 공식 문서인https://jwt.io/introduction이 글을 번역하는 식으로 포스팅 해보려고 한다. 더듬더듬...JWT 정의언제 JWT를 사용할까?JWT

클래스형 컴포넌트와 함수형 컴포넌트 차이
⭐컴포넌트란?🆑클래스형 컴포넌트 설명😎함수형 컴포넌트 설명🌱두 방식의 차이React에서는 컴포넌트 기반 개발 방식을 사용한다. 컴포넌트란 리액트로 만들어진 애플리케이션을 이루는 최소한의 단위이다. 컴포넌트는 props라고 하는 데이터를 받아 출력할 수 있다. 이렇

서버사이드렌더링 vs 클라이언트 사이드렌더링 (SSR과 CSR)
기술면접을 몇 차례 보다보니 어렴풋이 알고 있던 지식을 말로 설명하는 건 어렵다는 것을 깨달았다. 그래서 자주 나오는 질문들을 모아 블로그에 정리하는 시간을 갖기로 했다. 첫 주제는 면접때 질문을 받았으나 완벽하게 대답을 하지 못해 계속 마음에 걸렸던 서버사이드렌더링(

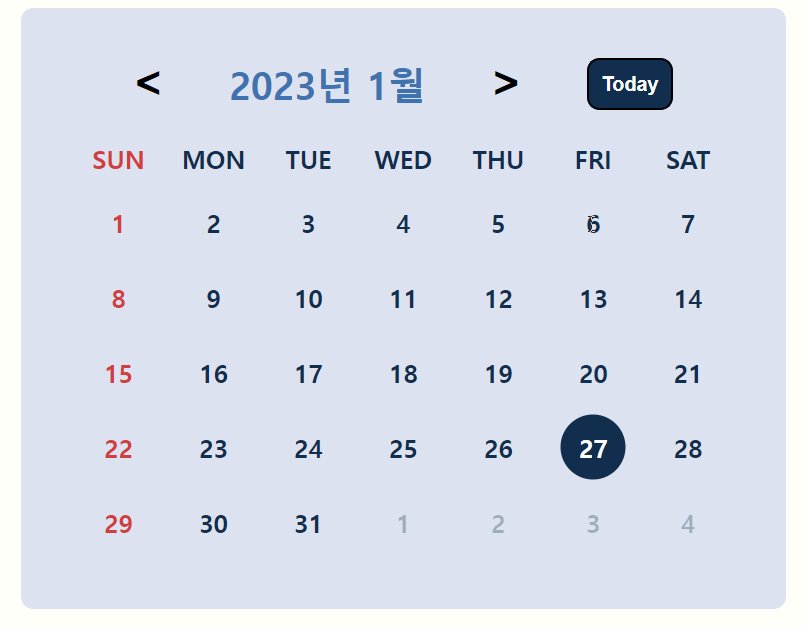
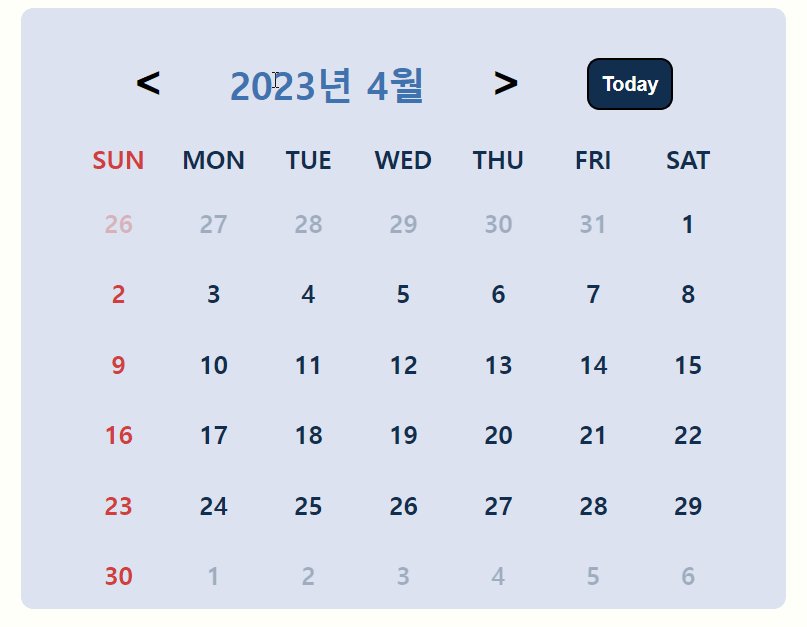
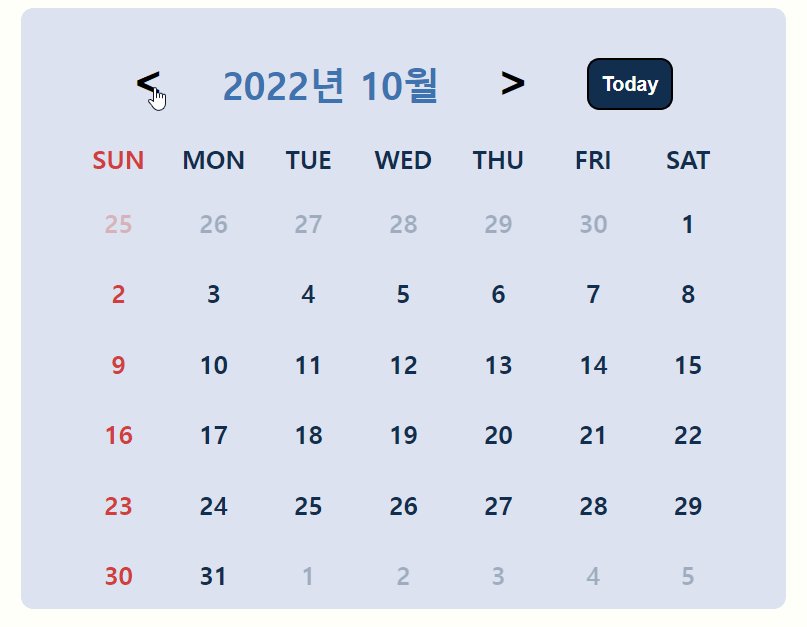
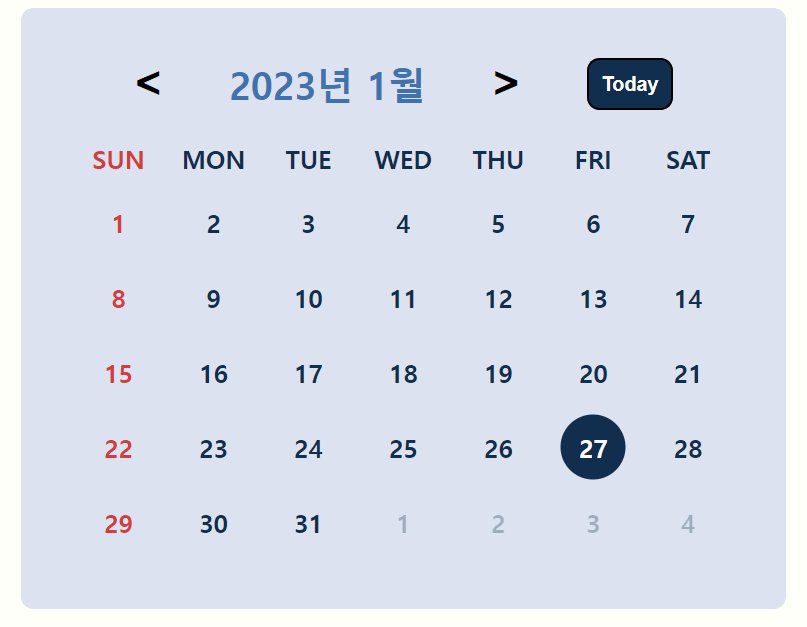
바닐라 JS로 캘린더 만들기
부트캠프 수료 후 게으른 일상을 보내고 있는 어느날 이렇게 살면 안 된다는 생각이 들어 할 일을 적어내려가는 투두리스트를 작성하려고 했다. 그런데 문득 내가 쓰는 투두리스트를 내 손으로 만들면 재밌을 것 같다는 생각이 들어 당장 만들기 시작했다. 리액트를 이용해서 만들

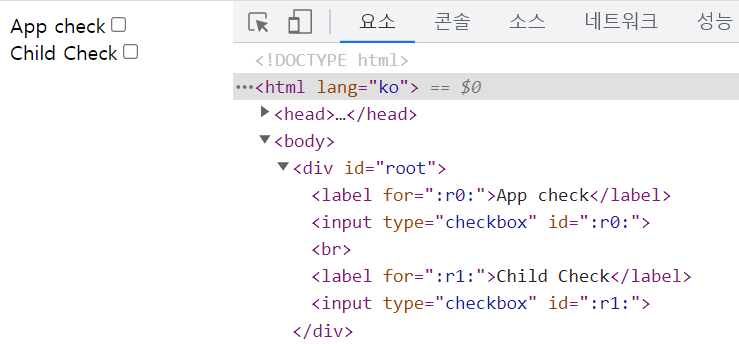
useId 알아보기
useId를 이용하면 간단하게 고유의 ID를 생성할 수 있습니다. useId를 사용하는 방법을 간단한 예제를 통해 알아보겠습니다.App.jsx는 useId로 체크박스에 ID를 부여하고, Child 라는 컴포넌트를 보여주는 코드입니다.Child 컴포넌트 또한 위와 같이
useDeferredValue이란?
useDeferredValue는 React18에 새로 나온 Hook으로 리렌더링의 우선순위에 따라 의도적으로 렌더링을 지연시킬 수 있습니다. 이러한 기능은 이후 챕터에서 다룰 debounce, throttle 과 비슷해보이지만 useDeferredValue Hook을

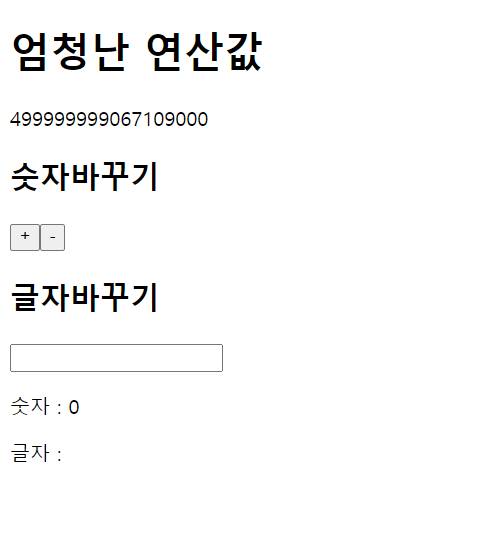
useMemo 예제로 알아보기
그럼 예제를 통해 useMemo를 사용해보겠습니다. 해당 예제는 일부러 무거운 연산을 실행하여 부하를 일으키면서 숫자와 텍스트를 변경하는 코드입니다.App.jsx에서는 화면이 렌더링 될 때마다 heavyCalc 함수를 실행하며 number와 text를 바꿔주는 함수핸들

useState 에서 setter 함수에 파라미터를 넣어서 사용하기
제목이 너무 장황하군요누군가에게는 당연하다고 느껴질 수 있지만 나는 처음 깨달은 사실이기에 블로그에 글을 남겨 까먹지 않으려 한다.useState 는 리액트 훅의 일종으로 state값 관리를 도와주는 훅이다.useState의 기본 형태는 다음과 같다여기서 state와

멋쟁이 사자처럼 FE스쿨 12주차 회고
결국 또 엄청난 텀을 두고 회고를 쓰게 되었다 😂 하지만 나름 6을 공차로 하는 등차수열의 규칙으로 회고를 쓰는 것도 나쁘지 않지 않을까? 하며 합리화해본다. 사실 저번에는 너무 고민이 커서 쓴 회고였지만 이번에는 뭔가 12주차에 일이 많았어서 기억하기 위해 쓰는 것

🌏 내 화면에 네이버가 켜질 때까지 - 브라우저 렌더링 과정
브라우저 렌더링 과정을 알아보자! 스터디에서 동료 특강으로 브라우저렌더링 과정에 대해 발표하게 되었다. 나도 공부를 하기 위해서 맡은 주제이긴 하지만 생각보다 DEEP하게 가려면 엄청나게 방대한 내용이 되어버리는지라 머리가 너무 아팠다.. 내가 다른 글들을 수

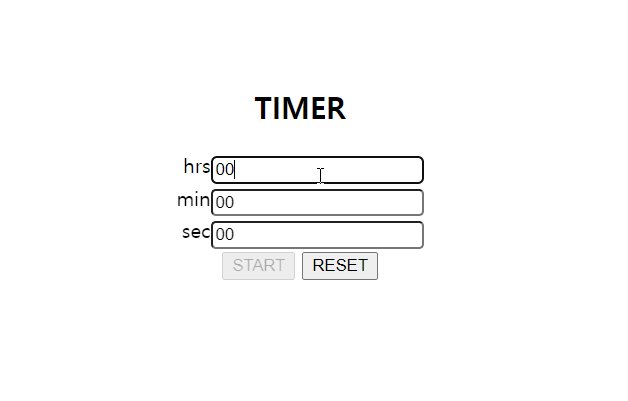
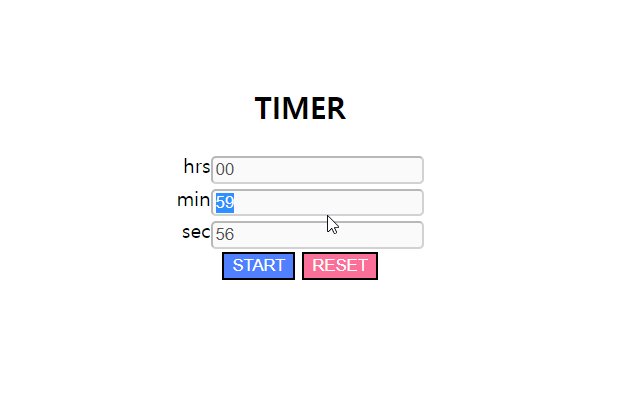
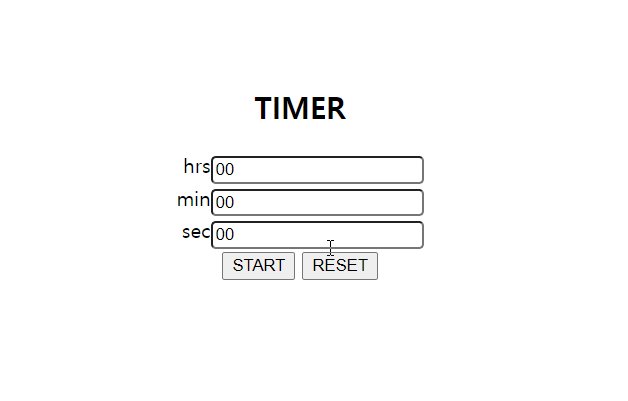
숫자가 줄어드는 타이머 ⏱
디자인 저작권 문제로 디자인은 올릴 수 없지만 내가 보기 위해 정리하기... 때문에 디자인 다 빼고 날것으로 설명해본다... 원래는 예뻤어요... 기능 구현 방hrs, min, sec에 각각 시, 분, 초를 입력하고 start버튼을 누르면 숫자가 줄어든다pause 버튼
