- 전체보기(45)
- React(7)
- react testing library(4)
- 테스트(4)
- 네트워크(4)
- jest(3)
- 프로젝트(3)
- aws(3)
- 회고(3)
- nextjs(3)
- http(3)
- pq(2)
- typescript(2)
- WEBRTC(2)
- JavaScript(2)
- Recoil(2)
- Boilerplate(2)
- 코드잇 스프린트(2)
- zustand(2)
- 자바스크립트(2)
- 입구막기 프로젝트(2)
- SQLD(2)
- 전역 상태 관리(2)
- 클린코드(2)
- 프로미스(1)
- plugin(1)
- nodejs(1)
- oAuth(1)
- 전역상태관리(1)
- 컴포넌트(1)
- 보일러 플레이트(1)
- errorBoundary(1)
- TURN(1)
- 개인프로젝트(1)
- 같이 듣자(1)
- call stack(1)
- MPA(1)
- 입구막기(1)
- 클린 코드(1)
- storybook(1)
- server component(1)
- progressive web app(1)
- 이기적영진닷컴(1)
- 보일러플레이트(1)
- loader(1)
- atomic(1)
- google-OAuth(1)
- ESLint(1)
- webpack(1)
- socket(1)
- stylelint(1)
- 만원챌린지(1)
- 만원 챌린지(1)
- coturn(1)
- React LifeCycle(1)
- Jotai(1)
- 코드잇(1)
- local storage(1)
- 함수(1)
- vite(1)
- cross browsing(1)
- 크로스 브라우징(1)
- CSS(1)
- vitest(1)
- html(1)
- MSW(1)
- accesstoken(1)
- CSR(1)
- SSR(1)
- nextjs errorboundary(1)
- 이력서(1)
- supabase(1)
- spa(1)
- cookie(1)
- express(1)
- 같이듣자(1)
- ssg(1)
- 이벤트 루프(1)
- ISR(1)
- redux(1)
- fallback(1)
- websocket(1)
- 채팅(1)
- google(1)
- pwa(1)
- test(1)
- migration(1)
- 로그인(1)
- cors(1)
- promise(1)
- 백엔드(1)
- 호출 스택(1)
- 협업툴(1)
- render prop(1)
- session storage(1)
- 이기적영진 닷컴(1)
- 스프린트(1)
- 배포(1)
- browserlist(1)

Next.js에서 PWA 설정하기
Next.js에서 간단하게 PWA로 배포하는 과정을 살펴보자.이런저런 상세한 옵션은 적지 않고, 바탕화면에 아이콘이 생성되고 실행되기까지의 과정만 적는다.next-pwa는 Next.js 프로젝트에서 쉽게 PWA설정을 할 수 있게 도와준다.루트의 next.config.m

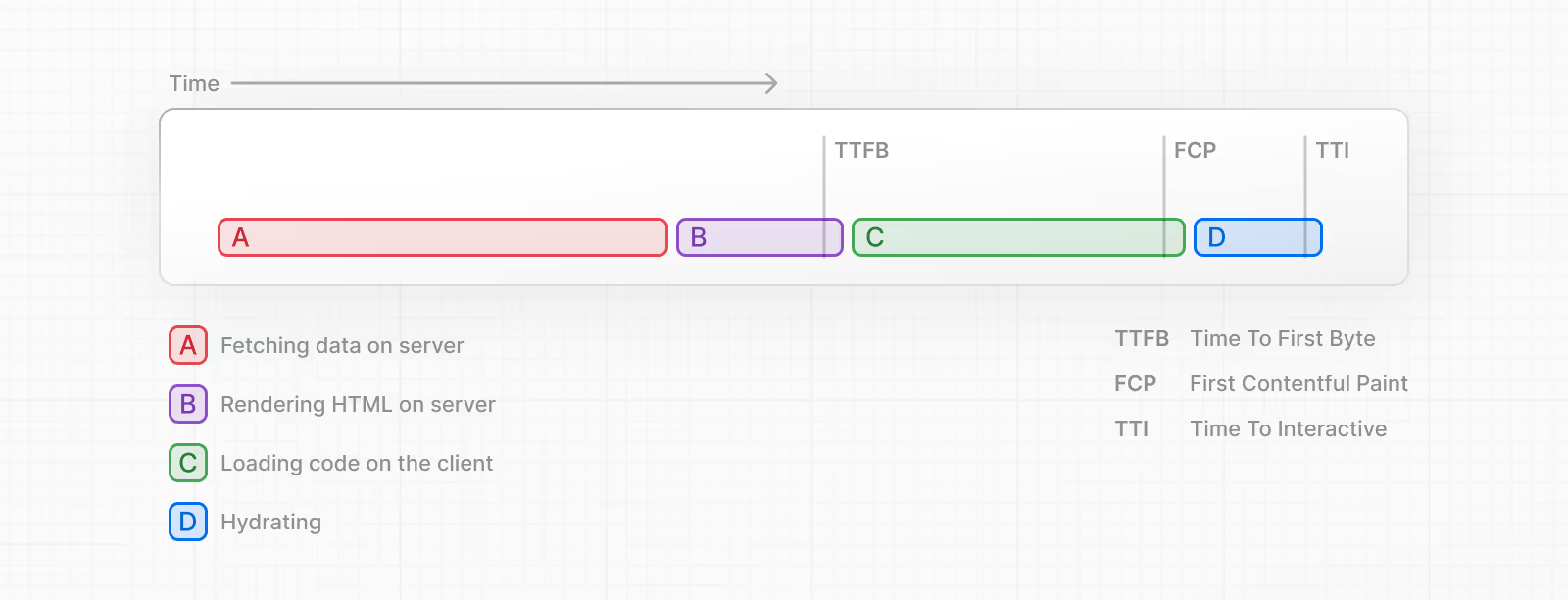
Next.js의 Streaming을 이용한 렌더링과 서버 컴포넌트에서의 데이터 패칭 에러 처리
Next.js 프로젝트를 교육때 이후로 한 번도 안써봐서 일단 손이 가는 대로 프로젝트를 구현하고 있었다.서버 사이드에서 UI를 렌더링하고 클라이언트로 보낸다.클라이언트에서 HTML과 CSS를 이용해 UI를 그린다.Hydration을 이용해 인터렉션이 가능케한다.use

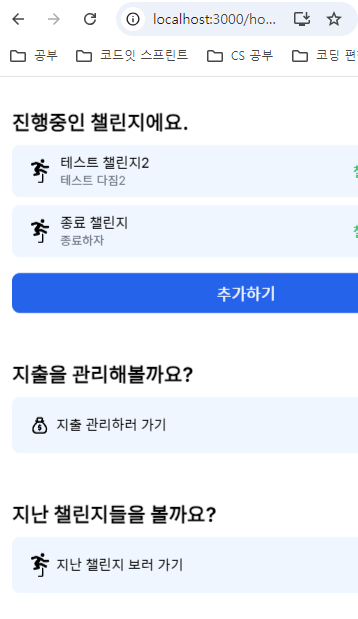
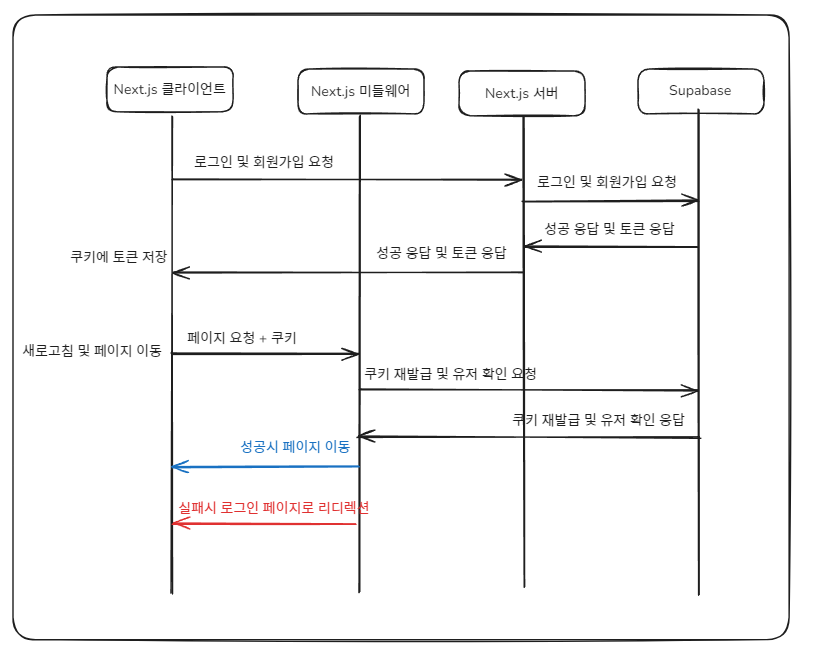
Next.js에서 Supabase로 토큰 관리하기
처음에는 supabase client client를 이용해서 로그인과 회원가입을 구현을 했다. 하지만 미들웨어를 이용해서 새로고침 또는 페이지 이동시 로그인 상태가 아니라면 로그인 페이지로 이동하게 끔 구현을 하고 싶었는데, supabase client client의

Local Storage vs Session Storage vs Cookie
먼저 HTTP 프로토콜의 문제점 주요 단점 중 하나를 알아야한다. HTTP 프로토콜은 stateless 프로토콜이다. 이는 서버가 클라이언트의 상태를 저장하지 않는다는 것이다. 가장 간단한 예시로 쇼핑몰 사이트에서 장바구니 기능을 만들어야한다고 해보자. 그러면 브라우저

SQLD 핵심 이론 강의 2강 정리
이 글은 이기적 영진닷컴의 SQL 개발자 이론+기출 강의를 정리한 내용입니다.엔터티 내의 인스턴스들 간에 서로 논리적인 연관성이 있는 상태이다.직원의 경우 부서에 소속돼 있고, 부서는 직원을 보유한다.따라서 직원 엔터티 내부에 부서코드 속성이 존재해야한다.관계형 데이터

리액트의 라이프 사이클에 대해 알아보기
리액트의 라이프 사이클은 컴포넌트가 생성되고, 업데이트되고, 제거되는 과정에서 발생하는 여러 단계를 말한다. 주로 세 가지의 단계로 나눌 수 있다.Mounting컴포넌트가 처음 화면에 나타날 때 발생한다.Updating컴포넌트의 State 또는 Props가 변경될 떄

SQLD 핵심 이론 강의 1강 정리
여러 데이터들을 모아 통합적으로 관리하는 기술이다.여러 사람들이 함께 사용하고 공유할 수 있다.사람들 각자 여러 파일을 가지고 있다.한 사람이 파일을 바꾸면 다른 파일들도 똑같이 수정해야함.데이터를 한 곳에 모아 저장하고 공유를 할 수 있게 되었다.한 사람이 파일을 바

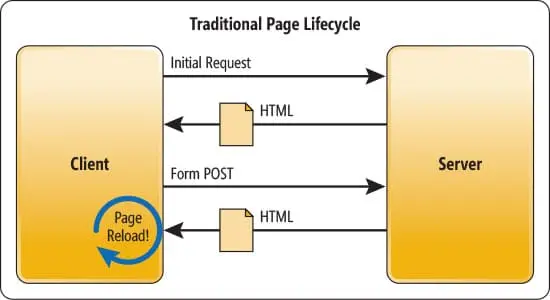
렌더링 방식 이해하기(feat. MPA, SPA, CSR, ...)
여러 페이지로 구성된 웹 어플리케이션이다. HTML파일이 여러개 있다고 생각하면 편하다.HTML파일에서 메타 태그를 추가할 수 있기 때문에 SEO에 유리하다.사용자가 페이지를 이동할 때마다 새로운 HTML을 받아와 렌더링을 시도하기 페이지 전환시 렌더링까지의 시간이 길

HTTP 메서드 활용
데이터 전달 방식 HTTP 메서드를 사용하여 클라이언트와 서버 간 데이터를 주고받는 방식은 크게 두 가지로 나누어진다. 쿼리 파라미터 사용 GET 메서드를 사용하여 주로 검색어의 정렬 및 필터를 처리할 때 활용한다. 메시지 바디 사용 POST, PUT, PAT

Vite에서 Vitest + RTL + MSW 테스트 세팅
Jest + RTL에서 MSW를 추가하려 했더니, 호환이 잘 안돼서 의존성을 이것 저것 추가를 해도 결국 해결하지 못해 Vitest로 마이그레이션하기로 했다. 그리고 이왕 이렇게 된 것 Webpack말고 Vite도 사용해보고 싶어서 Vite로 마이그레이션하기로 했다.

비동기 처리와 Promise
자바스크립트에서는 많은 작업이 비동기로 이루어진다. 과거에는 이러한 비동기 작업을 콜백함수로 처리했지만, 애플리케이션의 규모가 커지면서 코드의 복잡도가 증가하고, 관리가 어려워지는 문제가 발생했다.stepN 함수에 콜백이 계속 중첩하며 콜백 지옥이 생성되고, 이로인해

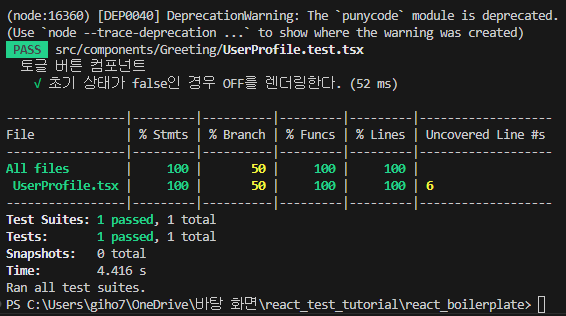
컴포넌트 상태 변화 테스트
Jest와 React-Testing-Library를 이용해서 컴포넌트 렌더링 테스트를 진행한다.다음과 같은 스탭으로 점진적으로 발전시키면서 진행한다.상태 초기화 테스트상태 변화에 따른 UI 변경 테스트사용자 입력에 따른 상태 변화 테스트screen.getByRole로

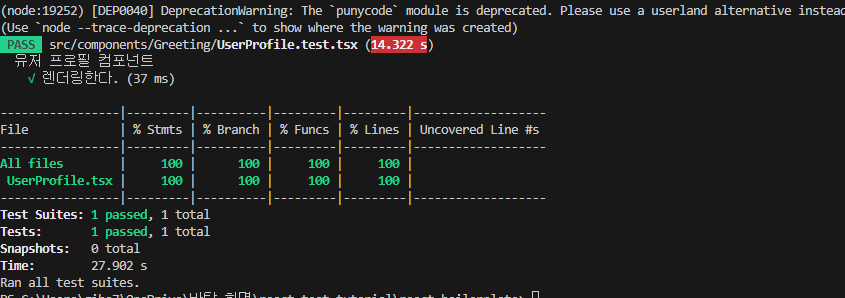
컴포넌트 렌더링 테스트
Jest와 React-Testing-Library를 이용해서 컴포넌트 렌더링 테스트를 진행한다.다음과 같은 스탭으로 점진적으로 발전시키면서 진행한다.기본 렌더링 테스트조건부 렌더링 테스트describe로 테스트 케이스를 그룹화한다.test로 테스트 케이스를 정의한다.r

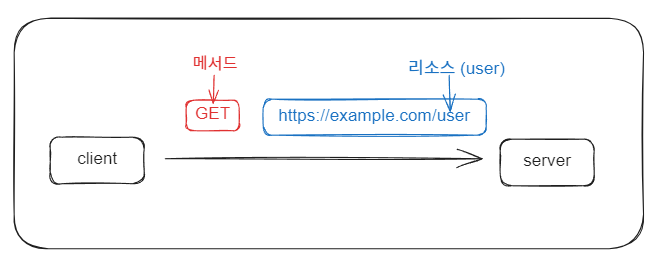
HTTP 메서드
URI (Uniform Resource Identifier)웹 리소스를 식별하는 데 사용되는 고유한 문자열이다.예시회원 목록 조회, 회원 조회, 회원 등록, 회원 수정, 회원 삭제리소스 (Resource)데이터를 나타내는 명사이다.위 예시에서 회원이 리소스가 된다메서드

보일러 플레이트에 React-Testing-Library 설정하기
이 가이드는 Jest를 설치한 상태에서 React Testing Library(RTL)를 설정하는 방법을 단계별로 안내합니다. 이 과정은 최신 버전의 Jest와 RTL을 사용하는 환경을 구축하는 데 필요한 모든 설정을 포함합니다.Jest와 함께 React Testing

보일러 플레이트에 jest 세팅하기
jest 설치npm install --save-dev jest스크립트 설정바벨 사용하기babel-jestjest는 commonjs 모듈을 사용해서 es6 이상의 문법을 es5문법으로 트랜스파일링하는 바벨이 필요함. jest에서 babel을 사용할 수 있게 연결해 주는

3장. 함수(1)
의도를 분명히 표현하는 함수를 어떻게 구현할 수 있을까?함수에 어떤 속성을 부여해야 처음 읽는 사람이 프로그램 내부를 직관적으로 파악할 수 있을까?if, else, while 문에 들어가는 블록은 한 줄이어야 한다.중첩 구조가 생길 만큼 함수가 커져서는 안된다는 뜻이다

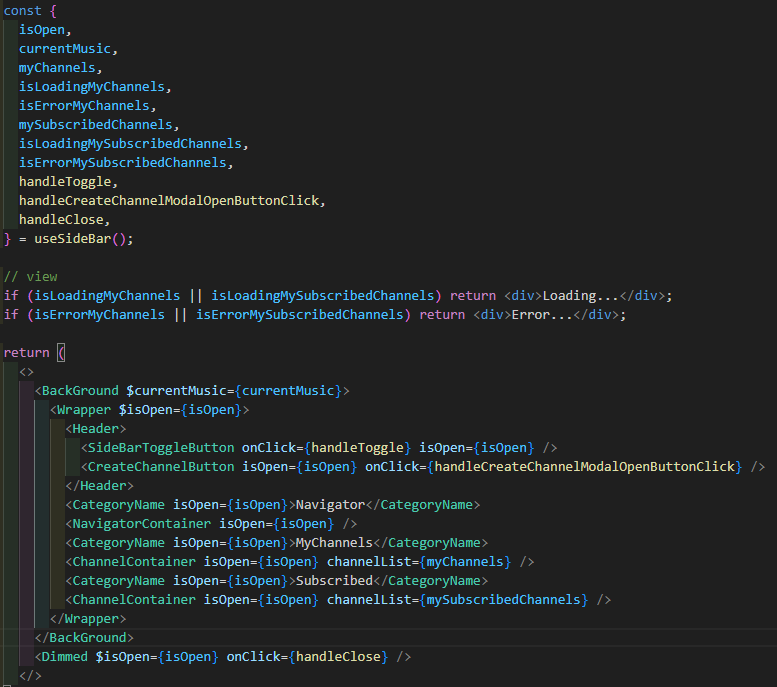
render prop 패턴으로 자식 컴포넌트에 데이터 주입하기
같이 듣자 프로젝트의 내가 만든 채널들과 구독한 채널들을 볼 수 있는 사이드바이다. 몇달전에 만든 거라 지금 보니 쑥쓰러울 정도로 이상하고 복잡하다. 코드 스플리팅을 하는 겸 괜찮은 아이디어가 떠올라서 블로깅해보려한다.위의 코드에는 다음과 같은 문제점들이 있다.데이터

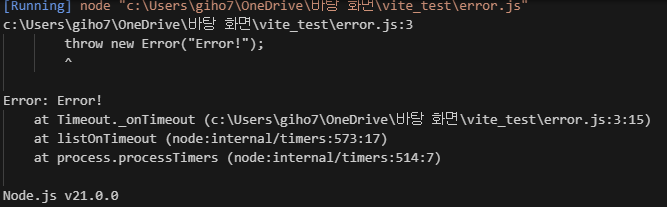
이벤트 루프(Event loop)
싱글 스레드의 문제점과 해결자바스크립트는 싱글 스레드 언어로 설계되어 있어, 하나의 작업 시간이 길면 블로킹 현상이 발생하여 전체 프로그램이 멈출 수 있다.이를 해결하기 위해 자바스크립트는 이벤트 루프와 비동기 프로그래밍을 도입하여, 싱글 스레드 환경에서도 효율적으로

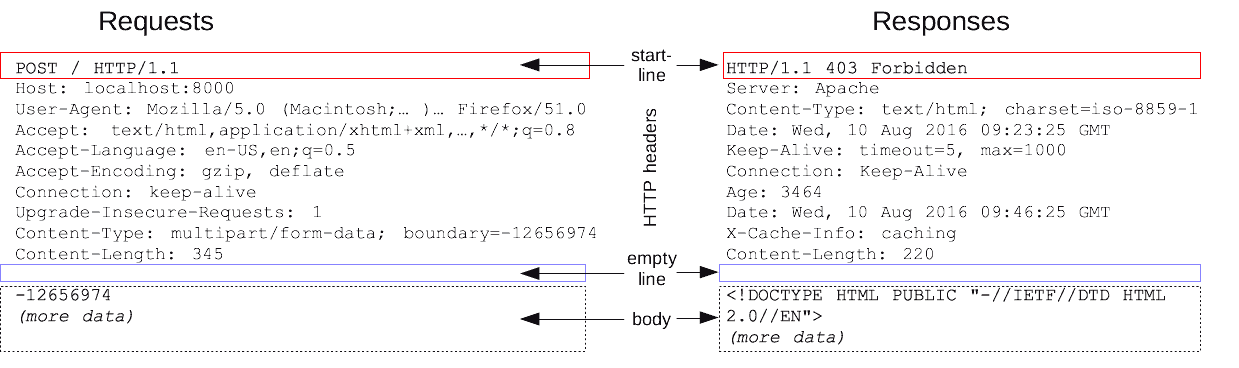
HTTP 기본
HTTP 메시지로 모든 것을 전송할 수 있음HTML, 텍스트, 이미지, 음성, 영상 등의 데이터 등JSON, XML 같은 API 데이터 등따라서 서버간 데이터 전송 시에 주로 HTTP를 사용함현재 가장 많이 사용되는 버전이며, 이후 HTTP/2와 HTTP/3은 성능 개
