
파이썬 입문기 - 기초
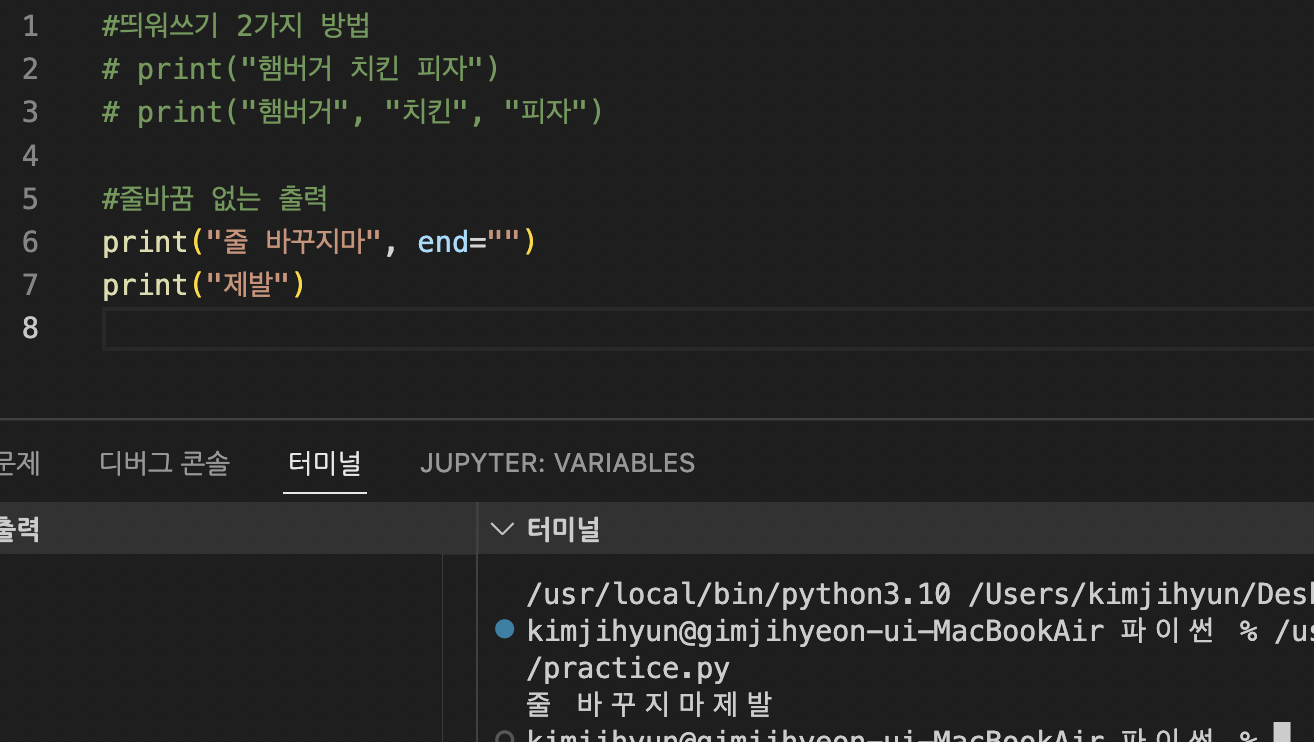
✅ end 키워드 이해하기print 뒤에 end를 붙이면 자동으로 발생하는 줄바꿈을 없앨 수 있다. 사실, end 키워드를 사용한다고 줄바꿈이 없어지는 것이 아니다.end 키워드를 사용하지 않을때는 print 문 끝에 자동으로 \\n(줄바꿈)이 삽입된다. end 키워드

SPA와 링크
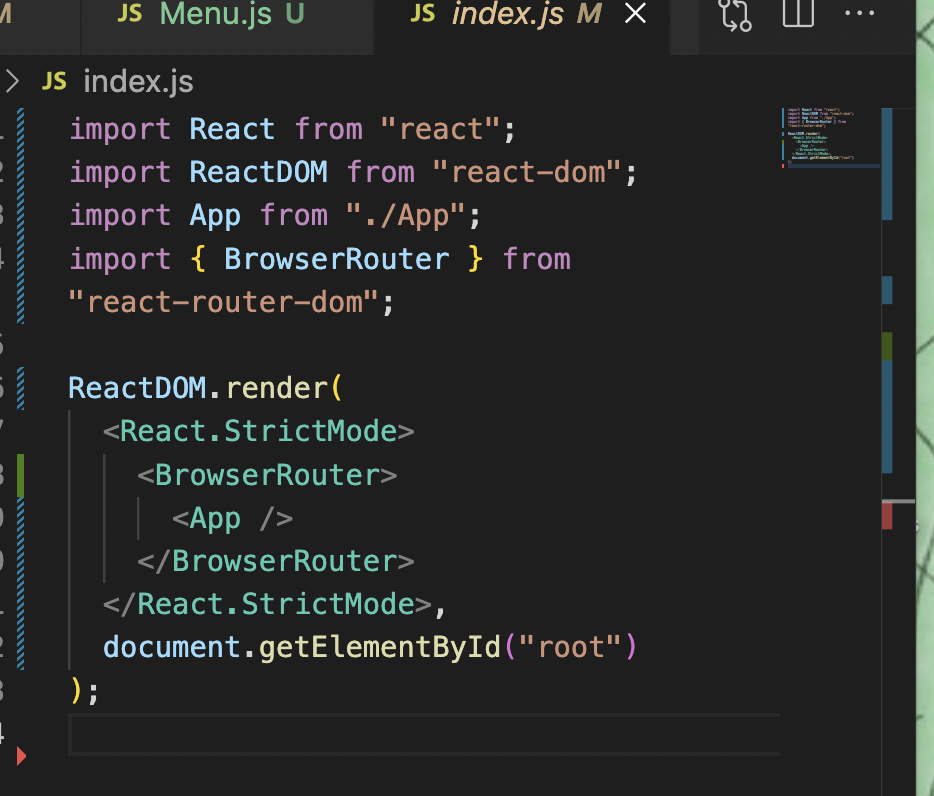
HTML을 다룰땐 a 태그를 사용하여 링크를 만들 수 있었다. 하지만 리액트는 SPA(Single Page Application)이기 때문에 a태그를 사용한 페이지 이동이 불가능하다. 즉, 페이지가 하나인 어플리케이션이기 때문에 페이지 이동이 불가능하다는 것 !SPA에

Props
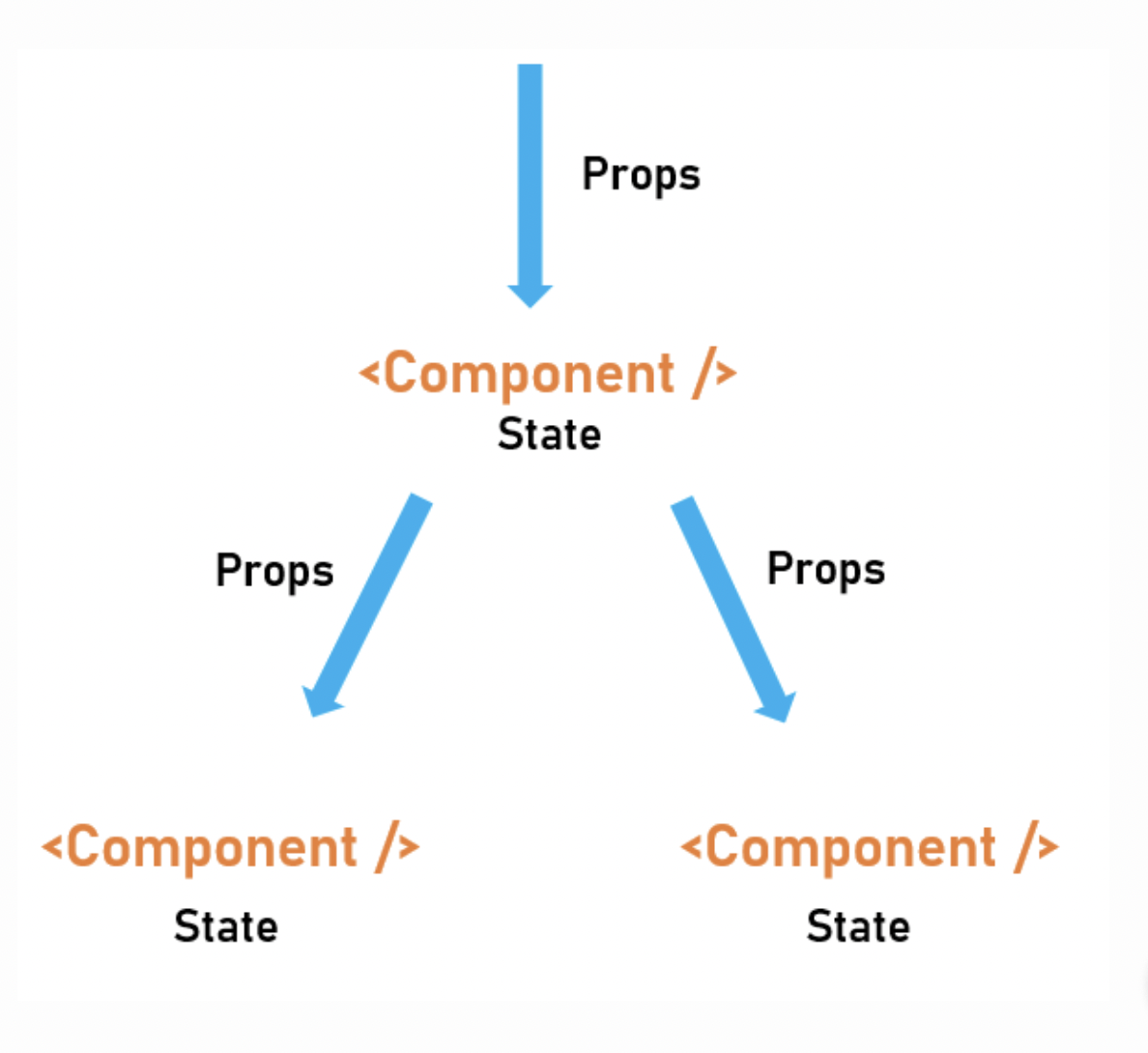
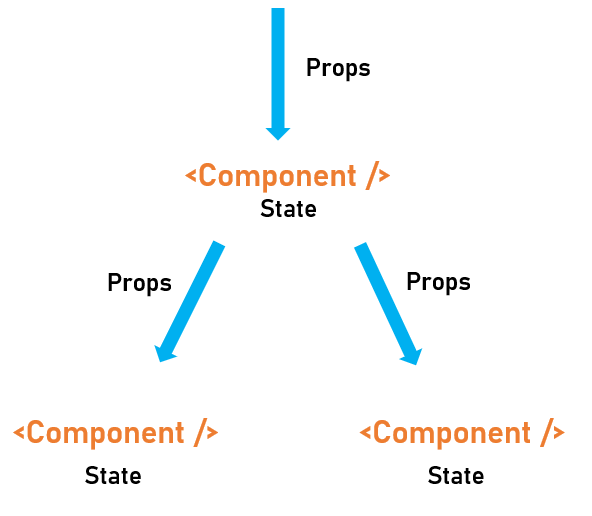
리액트에서 데이터는 위에서 아래로, 즉, 부모 컴포넌트에서 자식 컴포넌트로 진행되는 단방향의 흐름을 가진다. 이 데이터의 흐름 아래에서 자식에게 전달되는 데이터가 바로 props이다!컴포넌트에선 props라는 객체를 받고, 그 객체의 onClick, text 요소를 사

Hook과 State
리액트의 컴포넌트들은 여러가지 데이터를 받아야하는 경우가 많다. 이 데이터는 컴포넌트 내부에서 선언 할수도, 혹은 다른 컴포넌트로부터 넘겨받을 수도 있다. 여기서 내부에서 선언하고 관리되는 데이터를 state라고 하며, 컴포넌드로부터 받은 데이터를 Props라고 한다.

컴포넌트 스타일링
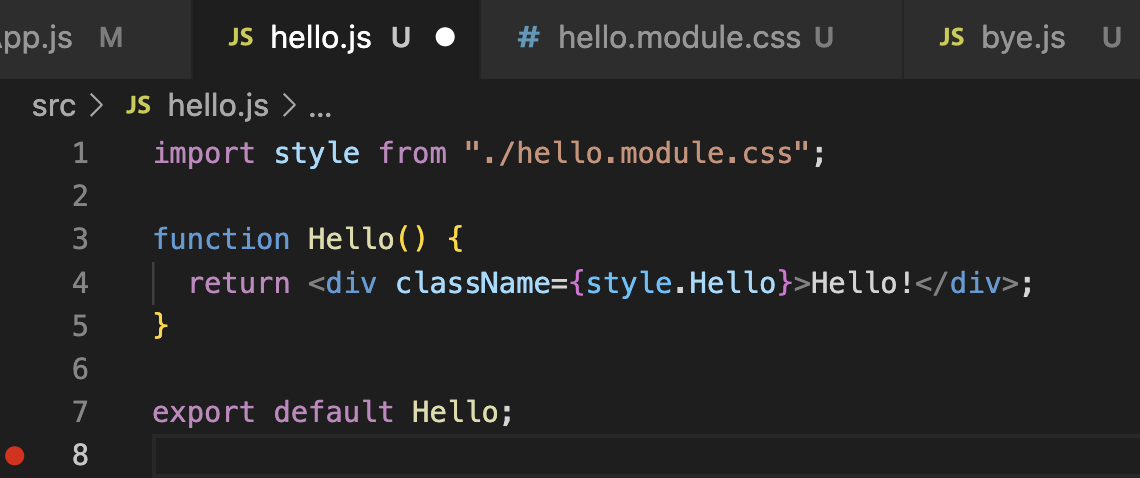
css 적용 1. css import'./App.css'로 파일을 불러와 css를 적용하는 많이 사용했던 방법이다. 먼저 'hello.css' 파일을 생성 후 title이라는 클래스를 갖는 태그에 스타일을 적용한다. 'hello.js', 'bye.js' 파일에

HTTP 프로토콜
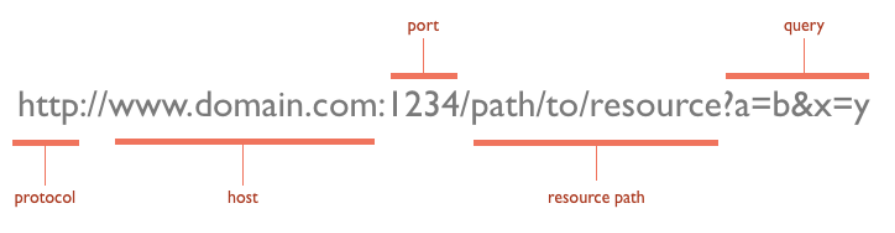
HTTP란?HTTP(Hypertext Transfer Protocol)으로 프로토콜이란 상호 간에 정의한 규칙을 의미하며 특정 기기 간에 데이터를 주고 받기 위해 정의 되었다. 웹에서는 브라우저와 서버 간에 데이터를 주고 받기 위한 방식으로 HTTP 프로토콜을 사용한

Javascript - 타입과 변수
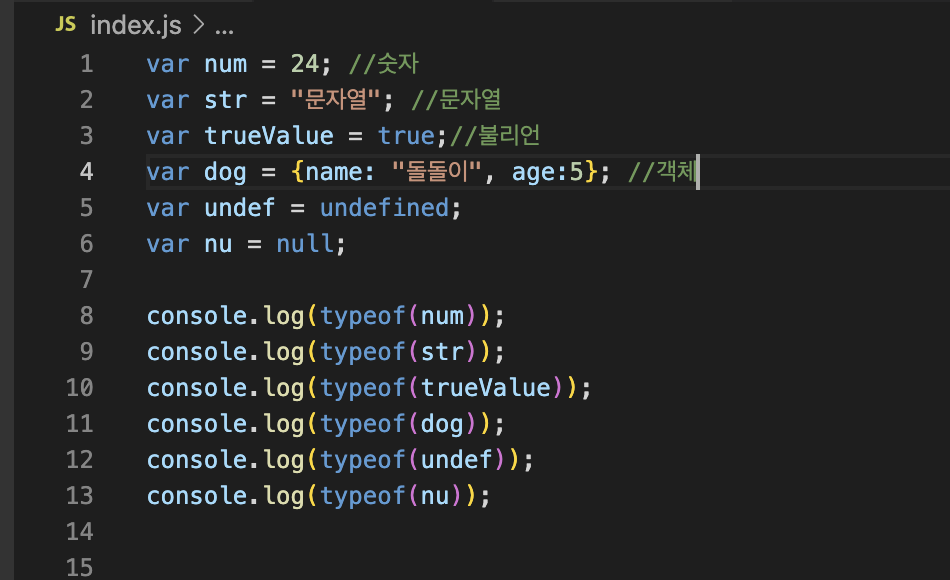
타입이란?프로그램에서 다룰 수 있는 값의 종류\-Js는 정수와 실수를 따로 구분하지 않는다. \-문자열과 숫자를 합칠 수 있는 기능도 있다. 결과 : num+str 연산을 진행하면 자동으로 num이 문자열고 변환되어 5Hello가 나온다. null '값'이 정해지지 않

버튼 클릭 이벤트 만들기
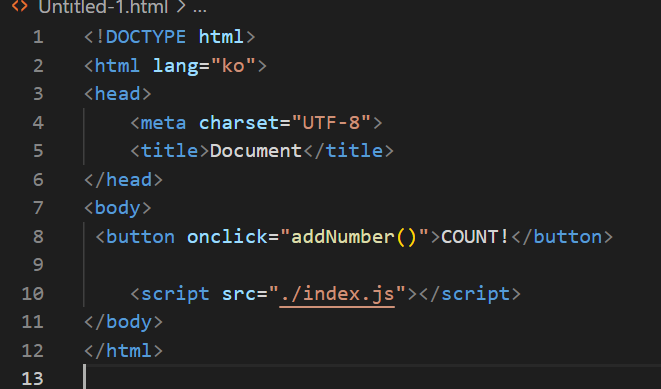
✅ console.log( ) 함수를 사용해, 버튼을 누르면 0부터 값이 증가하면서 출력되는 버튼을 만들어 보세요.HTML : Js : 결과 :

HTML속 Javascript
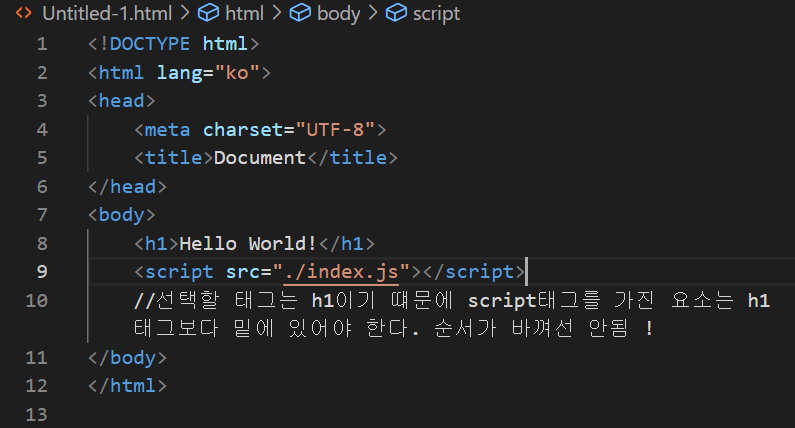
같은 폴더 내에 index.js라는 파일을 만들고 html과 js를 연결시켜준다. getElementsByTagName는 해당태그이름의 요소를 모두 선택함으로써 ('h1')에는 h1인 요소가 모두 선택되어 저장이 된다.따라서 h1은 배열이 되므로 인덱스를 사용하여 'h

Javascript - DOM
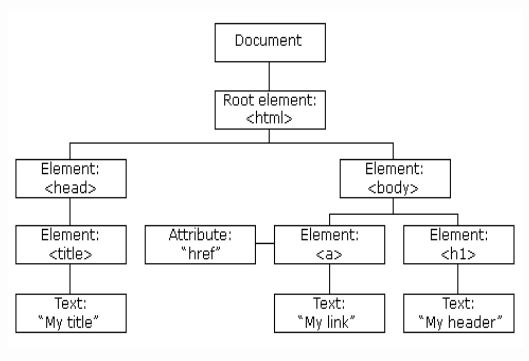
DOM이란?Document Object Model의 약어로, 단순히 텍스트로만 작성된 HTML 파일을 트리형태로 표현한 객체를 말한다. DOM을 통해 Javascript와 HTML 파일이 연결되고, document의 객체는 DOM 트리의 최상단에 있는 객체에 접근하게

HTML과 CSS의 심화
HTML div 태그 안에 div가 존재하고, 그안에 h3태그가 존재하는 것처럼 태그는 중첩이 가능하다. CSS CSS 적용하는 3가

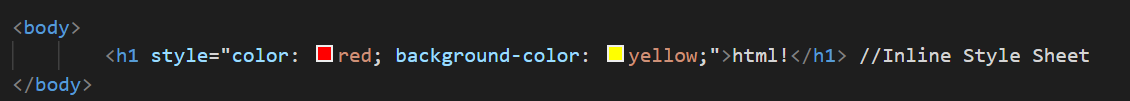
HTML과 CSS의 기초
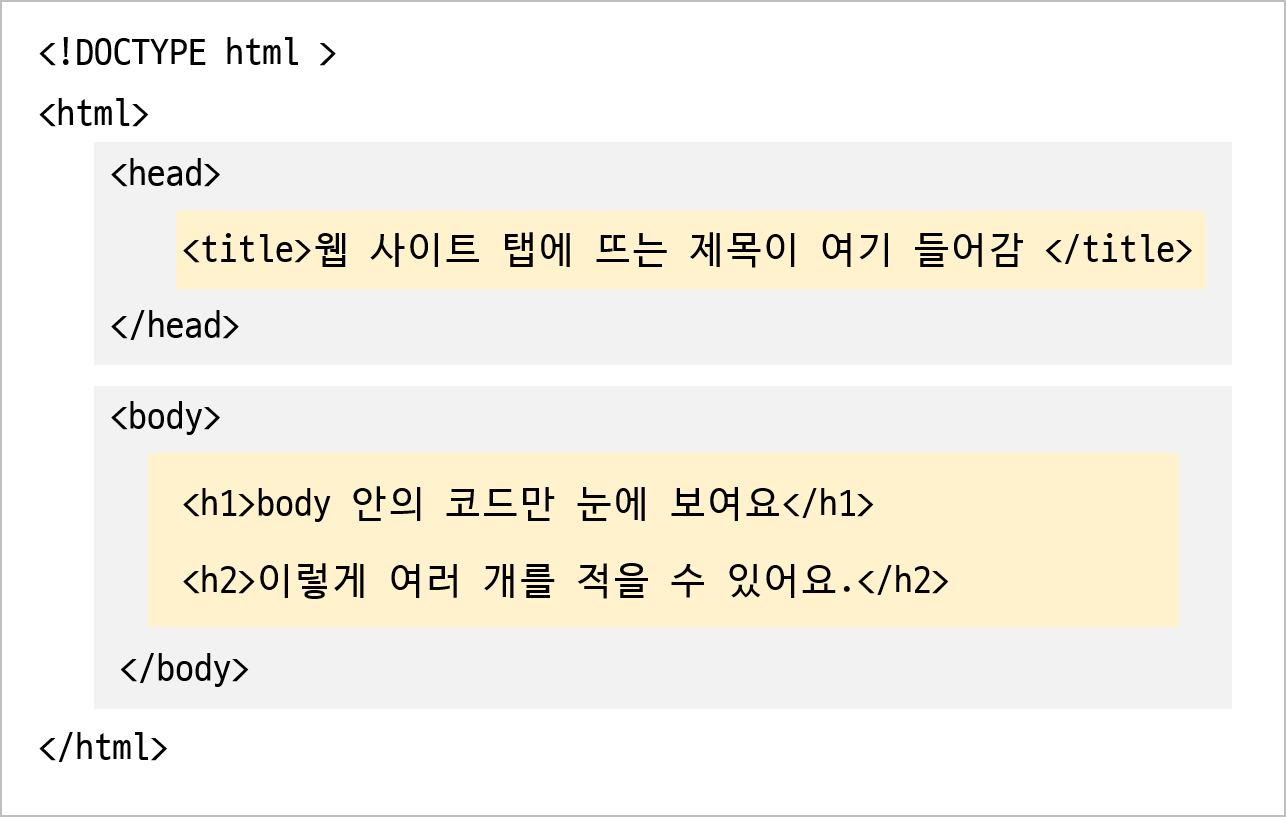
상단 빨간 박스는 html, 하단 파란 박스는 css HTML (Hypertext Markup Language) 웹문서를 만드는데 사용하는 웹언어 중에 하나로 , 하이퍼테스트를 작성하기 위해 개발된 언어 html의 명령어는 태그(tag)로 ""로 나타낸다.

UI vs API
UI (User Interface)사용자가 시스템을 제어하기 위해서 사용하는 조작장치 ex) 버튼 API (Application Programming Interface)어플리케이션을 만들기 위해서 프로그래밍을 할때 사용하는 조작장치들 alert 창을 만들기 위한 코드에

UI/UX툴 피그마(Figma)
피그마를 사용하게 된 계기2022년 1월 말쯤 아이디어 해커톤에 참여하게 되었었는데 아쉽게도 우리 팀원 중에 디자이너가 없었다. 그나마 나는 포토샵을 어느정도 할 줄 알았기에 프론트엔드 겸 디자인을 맡았었다. 하지만 디자인을 배워 본 적이 없기 때문에 막막하던 찰나 팀

Framework vs Library
\-소프트웨어의 구체적인 부분에 해당하는 설계와 구현을 재사용이 가능하게끔 일련의 협업화된 형태로 클래스들을 제공하는 틀이다. \-재사용이 가능하도록 소프트웨어 구성에 필요한 기본을 제공한다. \-정보시스템의 개발 및 운영을 지원하는 도구 및 가이드 등을 포함한다. S