태그 목록
- 전체보기(84)
- React(28)
- JavaScript(19)
- nextjs(13)
- typescript(7)
- CSS(5)
- programmers(3)
- html(3)
- redux(2)
- algorithm(2)
- 회고(2)
- tailwind(2)
- supabase(1)
- Vercel(1)
- aws(1)
- github(1)
- zustand(1)
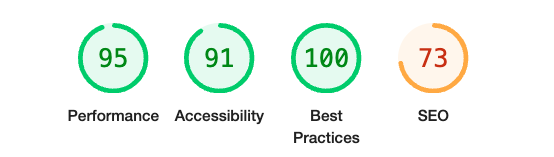
- seo(1)
- zod(1)
- websocket(1)
- react router(1)
- pwa(1)
- next-intl(1)
- react hook form(1)
- baekjoon(1)
- axios(1)
- custom hook(1)
- 프로젝트(1)

Next.js App Router에서 next-intl로 다국어 지원하기
next-intl을 사용하여 Next.js의 App Router에 다국어 기능 추가하기
2025년 4월 23일
·
3개의 댓글·
3
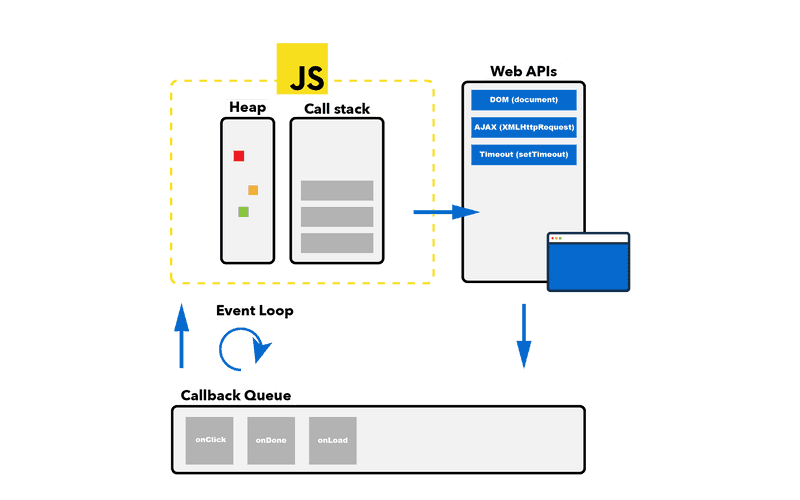
[JavaScript] 이벤트 루프
❗️ 내가 이해하기 위해 적은 글 ❗️ "이벤트 루프에 대해 설명해주세요."프론트엔드 자바스크립트 기술 면접 단골 손님 이벤트 루프에 대해서 알아보겠습니다.
2025년 3월 16일
·
0개의 댓글·
3
Tailwind에서 스크롤바 숨기기
Tailwind CSS에서는 기본적으로 스크롤바를 숨기는 기능이 없습니다. tailwind-scrollbar-hide 플러그인을 활용하면 간단하게 해결할 수 있으며, 직접 CSS 유틸리티로 구현하는 방법도 가능합니다.
2025년 2월 3일
·
0개의 댓글·
8WebSocket을 이용한 실시간 채팅 구현하기
Next.js와 WebSocket을 활용하여 양방향 통신 기반의 실시간 채팅 애플리케이션을 구현했습니다.
2025년 1월 18일
·
1개의 댓글·
9[Nextjs] Next.js Middleware로 인증 및 리디렉션 처리하기
Next.JS Middleware 사용하여 프로젝트를 더욱 안정적으로 만들기
2025년 1월 6일
·
0개의 댓글·
4