- 전체보기(62)
- 프로그래머스(17)
- 코딩테스트(10)
- React(6)
- 컴퓨터네트워크(6)
- CS(6)
- typescript(5)
- redux(4)
- 프론트엔드(3)
- 큐(3)
- 파이썬(3)
- 스택(3)
- next.js(2)
- js(2)
- 독서(2)
- frontend(2)
- 힙(2)
- DP(2)
- 알고리즘(2)
- 정렬(2)
- 이분탐색(2)
- 서버사이드렌더링(1)
- 프로젝트(1)
- reactquery(1)
- 백준(1)
- 책리뷰(1)
- zustand(1)
- 3D(1)
- contextAPI(1)
- 대외활동(1)
- nextjs(1)
- component(1)
- Flux(1)
- three.js(1)
- reduxtoolkit(1)
- 면접(1)
- Recoil(1)
- ux(1)
- StateManagement(1)
- JavaScript(1)
- 스터디(1)
- 회고록(1)
- vanilaJS(1)
- CSS(1)
- SSR(1)

2024년 1월과 2월을 돌아보며 (ft.생애 첫 과제테스트)
어느덧 2024년 3월이 되었습니다. 드디어 기다리던 복수학위도 취득하고, 개발 직무에 최종 합격도 해보고, 면접에 익숙해지게 되었어요. 지금까지 1월과 2월에 어떤 경험을 쌓고 노력해왔는지 돌아보는 시간을 가져봅니다.

styled-components 개념과 디자인 시스템 알아보기
CSS-in-JS 라이브러리인 styled-components에 대해 알아봅시다. 라이브러리의 핵심 개념인 CSS-in-js / Tagged Template Literal 을 순서대로 살펴보고, 이를 사용해 만든 디자인 시스템을 뜯어 분석해봅시다.

자세히 알아보자, 네트워크 계층
IP 주소뿐 아니라 포트번호까지 바꾼 이유? : IP주소는 내부적으로 유일한 번호. 그러나, 포트번호는 겹칠 수 있음. 중첩되지않도록 유일하게 테이블을 작성하게 됨

자바스크립트 기본 개념 돌아보기
보통 신입 자격 요건에 '비동기 프로그래밍, 클로저, ES6' 지식이 들어있다. 자바스크립트의 비동기, 클로저, ES6, 이벤트루프 등 기본 개념을 요약하고 돌아보며 면접을 준비해보자

우아한 형제들과 "우아한 타입 스크립트 with 리액트"
감수자의 말을 읽어보면, 이 책에 대한 소개로 "주니어 개발자들에게 제시된 어떻게 성장할 수 있을까?"라는 질문에 대답 중 하나라고 말하고 있습니다.

컴퓨터 네트워크의 물리적 네트워크란?
컴퓨터 네트워크는 주로 4가지 타입들로 구분됩니다. LAN, PAN, MAN, WAN 으로 구분되는 각 타입에 대해서 알아봅시다.

컴퓨터 네트워크 모델과 계층
컴퓨터 네트워크의 모델의 개념과 OSI 7layer Model, TCP/IP Model 그리고 각 모델 레이어의 개념을 살펴봅니다. 이어서 Application Protocol의 종류와 개념을 알아봅시다.

컴퓨터 네트워크 데이터 전송과 교환
컴퓨터 네트워크의 CS 지식을 정리합니다. 이번 포스트에서는 컴퓨터 네트워크의 기본 개념과 데이터 전송과 교환이 무엇인지에 대해 알아봅니다.

닌텐도 슈퍼마리오와 '탐닉의 설계자들'
'탐닉의 설계자들, 다이키 신이치로 저'을 읽고, 1장. 직감 디자인을 요약해보았다. 유명 게임의 사례들을 UX의 개념을 통해 장마다 분석하며 유저들의 관점에서 마주하는 경험을 설명한다.

[그래프] 2024 Kakao winter internship 도넛과 막대 그래프 Javascript
2024 Kakao winter internship "도넛과 막대 그래프" 문제풀이 : 도넛 모양 그래프, 막대 모양 그래프, 8자 모양 그래프들이 있습니다. 이 그래프들은 1개 이상의 정점과, 정점들을 연결하는 단방향 간선으로 이루어져 있습니다

멋쟁이사자처럼 대학 10기 커뮤니티 프로젝트 회고
2024년이 되면서 저의 개발자의 길과 2023년의 시작을 함께했던 멋쟁이 사자처럼 커뮤니티 프로젝트를 돌아봅니다.

React 아키텍처의 역사와 Zustand & React-Query 사용기
Container-Presenter Architecture에서 시작해서 Flux를 거쳐서 State Management까지 돌아봅시다

인터랙티브 3D web으로 만든 눈내리는 풍경 : 항해+ 코육대 2회 회고
Blender3D로 직접 만든 눈사람 캐릭터와 Next.js와 React-three-fiber를 사용해서, 눈내리는 겨울 풍경의 웹사이트를 만들어봅시다.

IT 연합 동아리 YAPP 22기 프론트엔드 서류 + 면접 회고
YAPP을 포함해, 다른 사람들과 함께 개발하고 싶은 사람들을 위한 서류 작성과 면접 후기

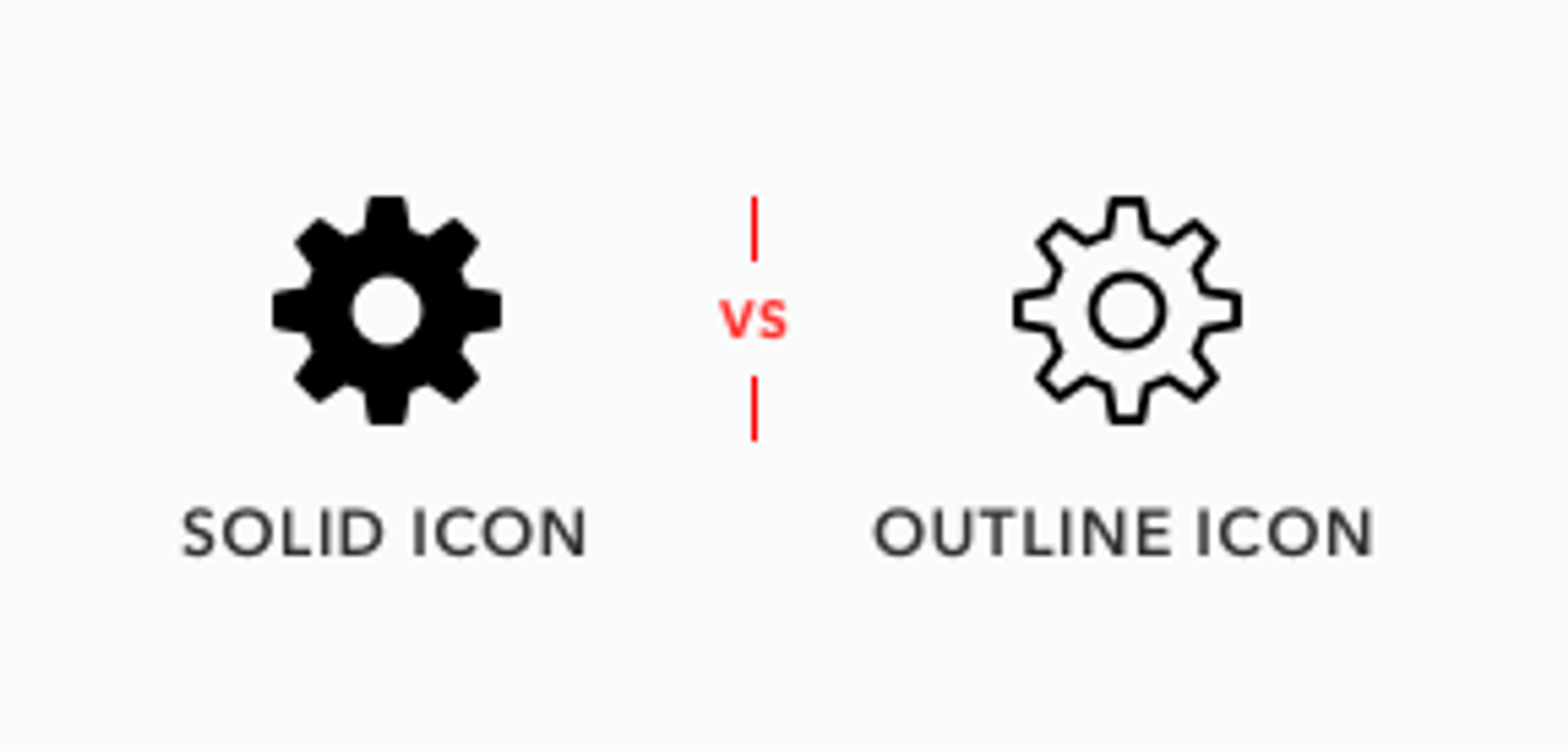
(번역) Solid Vs. Outline Icons: Which Are Faster to Recognize?
솔리드 vs 아웃라인 아이콘 : 사용자는 어느 아이콘을 더 빠르게 인지할 수 있을까? 서비스를 설계할 때, 솔리드 아이콘을 사용할지 외곽선 아이콘을 사용할지 결정해야 하는 시기가 옵니다. 어떤 스타일이 사용자 경험에 더 나을까요?

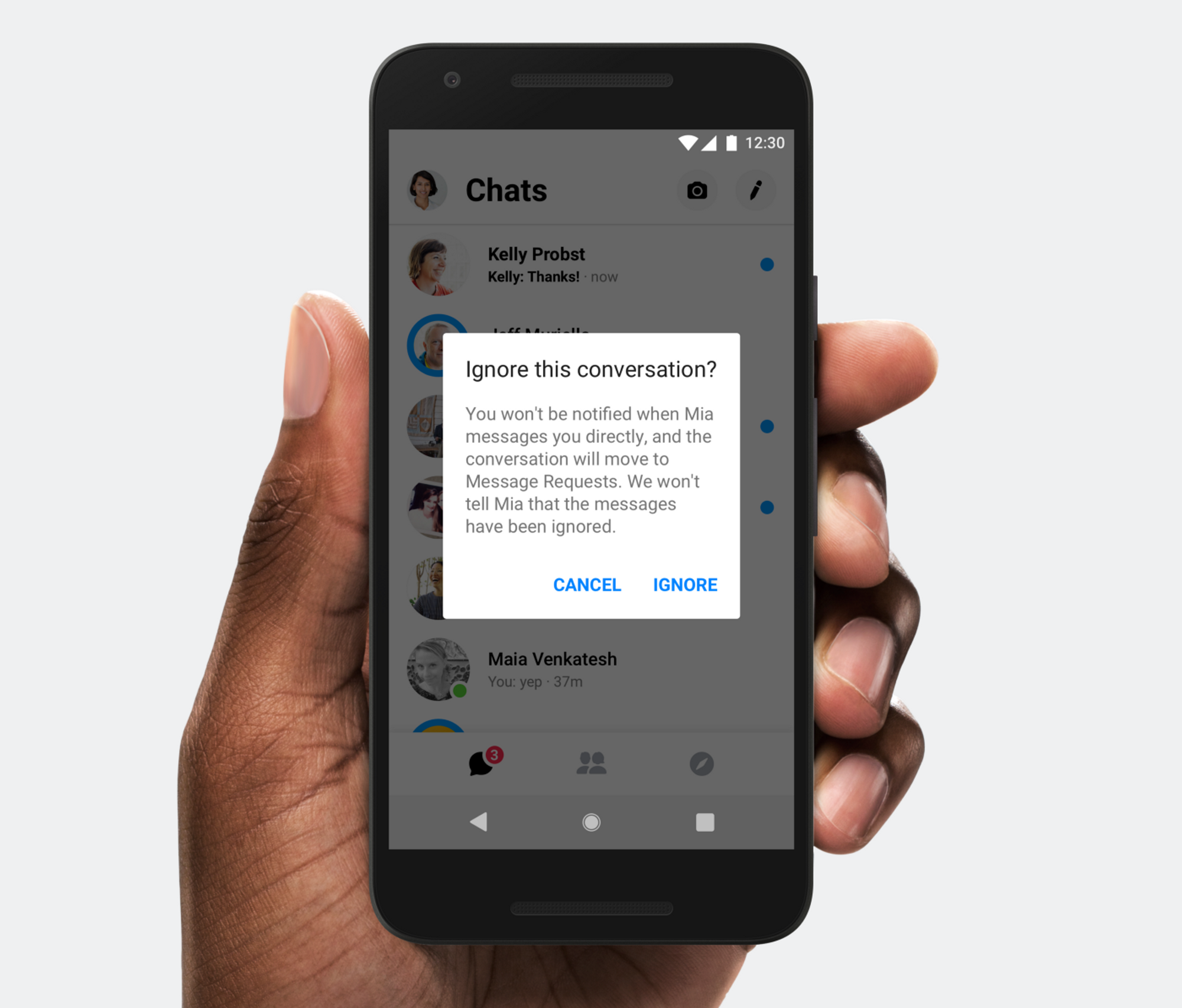
(번역) Facebook 프로덕트 개발 팀에서 사람을 지키는법 : Designing with compassion
Meta의 Product design team의 '숨기기 기능' UX 개선기 article 번역 Sep 26, 2019

Nextjs13 App dir에서 페이지 이탈 방지 모달을 만들고 route.events 대체하기
깔끔하고 편안해보이는 Next.js 13 App directory의 뒷면엔...

React-Hook-Form과 Zod를 사용한 Input 컴포넌트 만들기 (1)
👍 쉽지않았던 Input 공통 컴포넌트 개발 회고 (ft. React-Hook-Form, Zod)