- 전체보기(44)
- WeCode(13)
- JavaScript(8)
- TIL(7)
- algorithm(4)
- 프로젝트(4)
- React(4)
- deepdive(3)
- 위코드(3)
- html(3)
- 프로그래머스(2)
- CSS(2)
- github(2)
- 코드카타(2)
- 리액트(2)
- git(2)
- typescript(2)
- while(1)
- UI(1)
- 코드(1)
- 폴리필(1)
- 반복문(1)
- freecodecamp(1)
- file(1)
- babel(1)
- navbar(1)
- 타임라인(1)
- precourse(1)
- programmers(1)
- library(1)
- 미리보기(1)
- 반응형(1)
- responsive(1)
- AST(1)
- project(1)
- 연산자(1)
- 알고리즘(1)
- input(1)
- useEffect(1)
- useState(1)

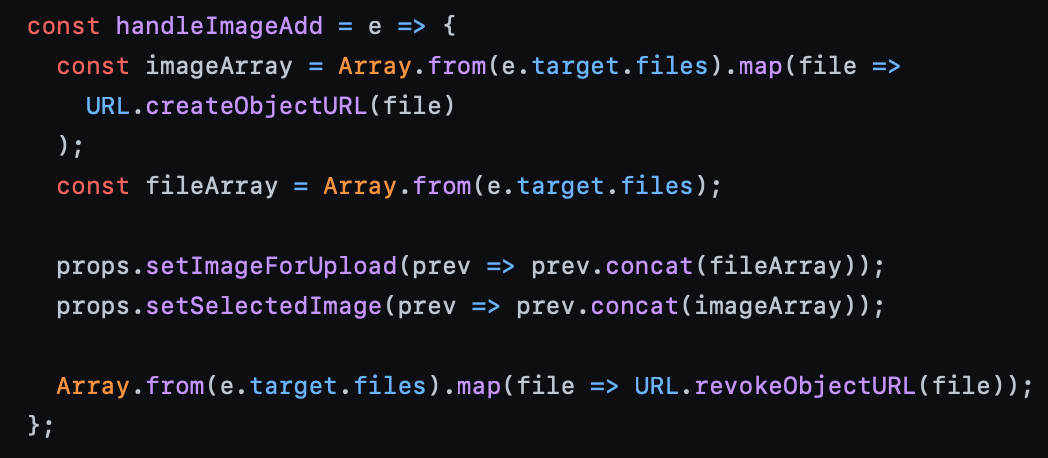
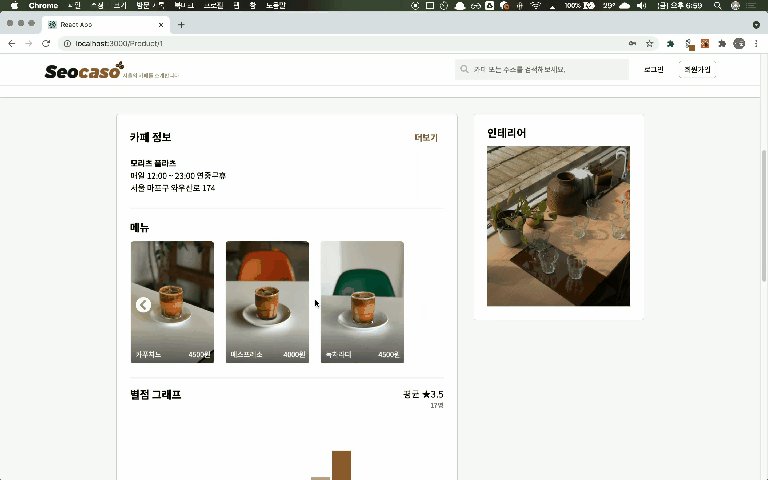
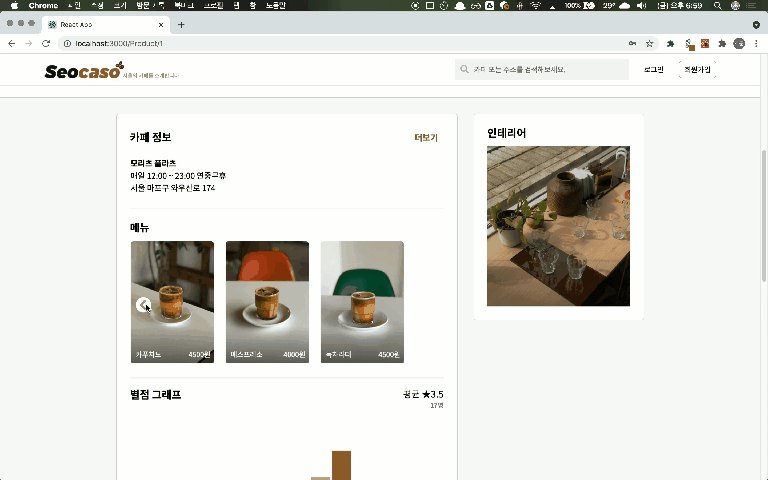
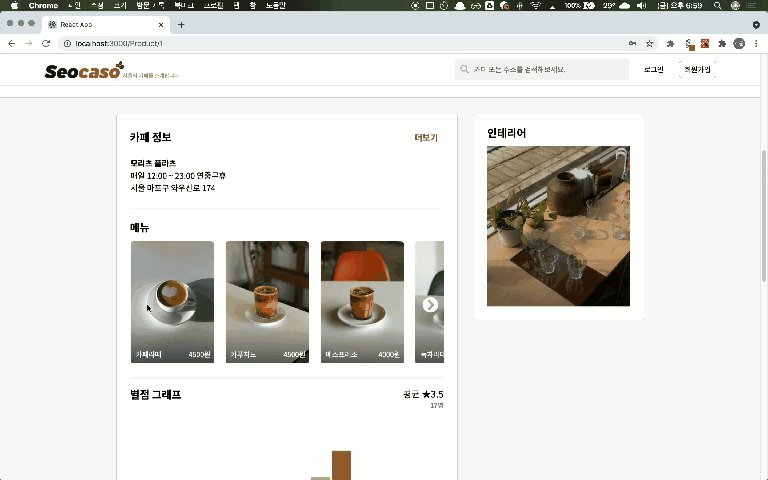
[Project#2] 코드로 살펴보는 두번째 React 프로젝트
전체 코드의 일부분만 가져왔습니다.file 타입 input 태그는 files라는 속성을 갖는다. Files 속성은 FilesList 타입의 객체를 반환한다. 해당 객체에는 선택된 파일들이 모두 담겨있다. 이를 배열의 형태로 변환, URL.createObejctURL()

[Project#2] 타임라인으로 살펴보는 두번째 React 프로젝트
일정 : 2월17일 ~ 2월27일 (주말 제외 8일)스택 : React, Javscript, StyledComponent, CSS, Git, Trello, Slack인원 : 프론트엔드 3명 / 백엔드 2명감사(?)하게도 팀원의 추천으로 다시 한번 PM을 맡게 되었다.

✖️코드카타 #7 - x만큼 간격이 있는 n개의 숫자
정수x 가 x씩 증가하는 숫자를 n개 지니는 배열을 반환하라ex) x = 2, n = 5;2가 5번씩(반복) 더해지면 된다.n개의 값을 지닌 Array를 생성한다.n개의 값을 x로 채운다.2,2,2,2,2의 배열을 map 함수로 반복시킨다.매개변수 el, i를 이용하여

📖 코드카타 #6 - 문자열 내 p와 y의 개수
대문자 / 소문자가 섞여있는 문자열 SS가 'p'의 개수와 'y'의 개수를 가지고 있을 때, 같으면 True, 다르면 False'p', 'y'가 없으면 True를 리턴하라string.toLowerCase()로 모두 소문자로 변환한다.for 문을 통해 p와 y를 다른 변

📞 코드카타 #5 - 핸드폰 번호 가리기
전화번호가 문자열 phone_number로 주어졌을 때, 전화번호의 뒷 4자리를 제외한 나머지 숫자를 전부 \*으로 가린 문자열을 리턴하라뒤에 숫자 4자리는 항상 필요하니까 따로 보관한다(slice)앞에 오는 숫자를 '\*'로 바꾼다앞에 오는 숫자들은 뒤에 네자리를 제

[CSS] navbar의 특정 메뉴만 반응형으로 작동하기
여태까지는 Flex-grow를 Navbar의 모든 메뉴의 사이즈를 비율로 조정할 때, 사용했다.하지만 특정 메뉴의 사이즈만 브라우저의 크기에 반응하도록 만들 때, 반응하길 원하는 메뉴에만 flex-grow를 설정하면 크기에 맞춰서 사이즈가 커졌다가 작아졌다가 한다.

🍉 코드카타 #4
프로그래머스 문제 : 수박수박수박수박수박수?길이가 N수박수박수박수.. 패턴 문즈열을 반환하는 함수 solution을 완성하ㅏㄹ?ex) n = 4 라면 수박수박을 리턴하고 3이면 수박수를 리턴하라조건으로 주어진 단어가 "수박 "이다수박은 길이가 2인 문자열이다.그러므로

리액트 UI 라이브러리 정리
순위 10위를 리스트한 블로그 와 외국 블로그를 참조하여 리액트 기반의 UI를 편리하게 디자인할 수 있는 라이브러리 중 3가지를 추려봤습니다. 구글 머테리얼 디자인을 기반을 제작되었다. 유니클로, 아마존, 넷플릭스, 스포티파이 등의 기업에서 사용 될 정도로 인기가 많고

[TIL]BABEL과 폴리필, 그리고 AST
코어 자바스크립트 문서에 따르면, 자바스크립트는 계속해서 진화한다. 그렇기에 많은 유저들의 다양한 제안을 ECMA사이트 정기적으로 정리하고 있다. 그리고 궁극적으로 ECMA Script Specification (명세서)에 등록된다. 이렇게 등록된 제안들을 각 브라우저

크롬 디버깅 과정 정리
디버깅은 스크립트 내 에러를 검출해 제거하는 일련의 과정을 의미한다.모던 브라우저와 호스트 환경 대부분은 개발자 도구 안에서 UI 형태로 디버깅 툴을 구비했다. image-20210902130730284(/Users/admin/Library/Application Sup

🦅 코드카타 #3
축약) 중복되는 값이 존재하는 배열에서 절반을 가져갈 때, 최대한 중복이 되지 않게 가져가는 값들의 개수를 반환하라중복되는 값을 제거하고 새로운 값을 만든다 (new Set(nums))Set 객체는 유일한 원시값을 반환한다최대 값이 될 개수(N/2)를 정의한다. (n

[TIL]코어=>자바스크립트와 친해지기 #2 - While & 반복문
전에는 알지 못했던 break / continue의 사용조건, 그리고 label을 알 수 있었다. 자주 사용되지는 않더라도 코드가 길어지고 가독성이 어려울 때, 사용하면 유용하다.

[TIL]코어=>자바스트립트와 친해지기 #1 - 연산자
전에는 무슨 얘긴지 이해도 안되고 어떻게 사용해할지도 몰랐다. 이제 조금 알게 되었으니, 다시 한번 도전해본다. 자바스크립트와 친해지기. 과거에 지나치듯 보게 되고 이해되지 않았던 내용들 그리고 애매했던 내용을 정리한다.할당 연산자 체이닝 복합 할당 연산자비트 연산자쉼

[TIL] 타입스크립트 개념잡기 #3 - 기본 타입zip
let isDone: boolean = false; let decimal: number = 6;let color: string = "blue";color = 'red';템플릿 리터럴도 적용된다. 표현식도 포함가능하다let sentence: string = 'yellow

[TIL] 타입스크립트 개념잡기 #2 - JS vs TS
어떤 것이 오류인지와 어떤 것이 연산 되는 값에 기인하지 않음을 정하는 것그래서 타입스크립트는 프로그램을 실행하기 전에 값의 종류를 기반으로 프로그램의 오류를 찾는다.Typescript는 다른 종류의 값들을 사용할 수 있는 방법이 추가된 타입이 있는 상위 집합이다.만약

[TIL]타입스크립트 개념잡기 #1
자바스크립트는 웹 페이지에 사소한 상호작용을 추가하기 위한 스크립팅 언어로 시작되었다. 현재 자바스크립트는 프론트엔드와 백엔드 어플리케이션을 어우르는 언어로 성장했다. 프로그램의 크기, 범위, 및 복잡성은 기하급수적으로 커졌지만, 자바스크립트 언어의 능력은 여전하다.

[TIL] Input 타입 File로 여러개 이미지 업로드와 미리보기 몇가지 예시..
Input 태그의 Type을 File로 하여 업로드한다.value = 파일 경로보안상 브라우젱서 직접 접근 X, c:/fakepath/르ㄹ 포함하여 숨김accept : 이미지 유형 지정Image/\*: png 같은 이미지 파일Image 대신 video, audio, /

[TIL] React 함수형 컴포넌트의 useEffect와 친해지기
오늘은 useEffect에 대한 공부를 해보려고 합니다.useState는 계속 사용하게 되니 친해지는 감도 있고 구조와 원리도 익숙해지고 있습니다.하지만 useEffect는 life-cycle과 연관되어 있다보니 자주 다루지 않기도 하기 때문에 아직 어렵습니다.Effe

[Project#1] 코드로 살펴보는 첫 React 클론 프로젝트
위코드에서 2주동안 프론트엔드 3명, 백엔드 2명, 총 5인으로 진행한 프로젝트를 '진행 / 서비스 / 코드'라는 세가지 주제로 블로그 글을 작성하려고 합니다. 이번 글의 주제는 서비스입니다. 2주의 시간을 후회없이 보낼 수 있었습니다. 즐거운 글이 되길 바랍니다.왓

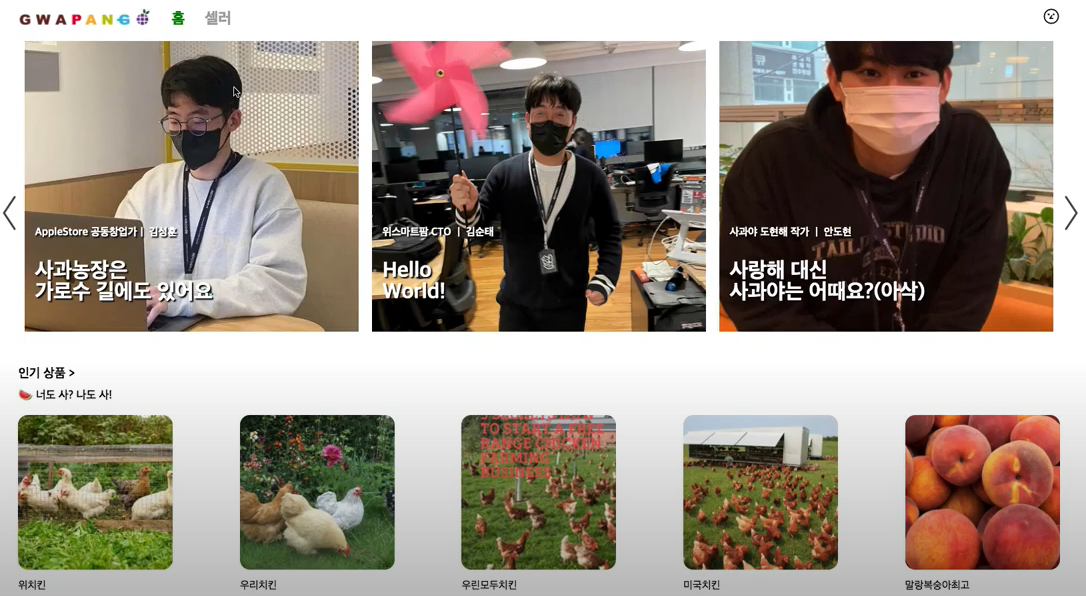
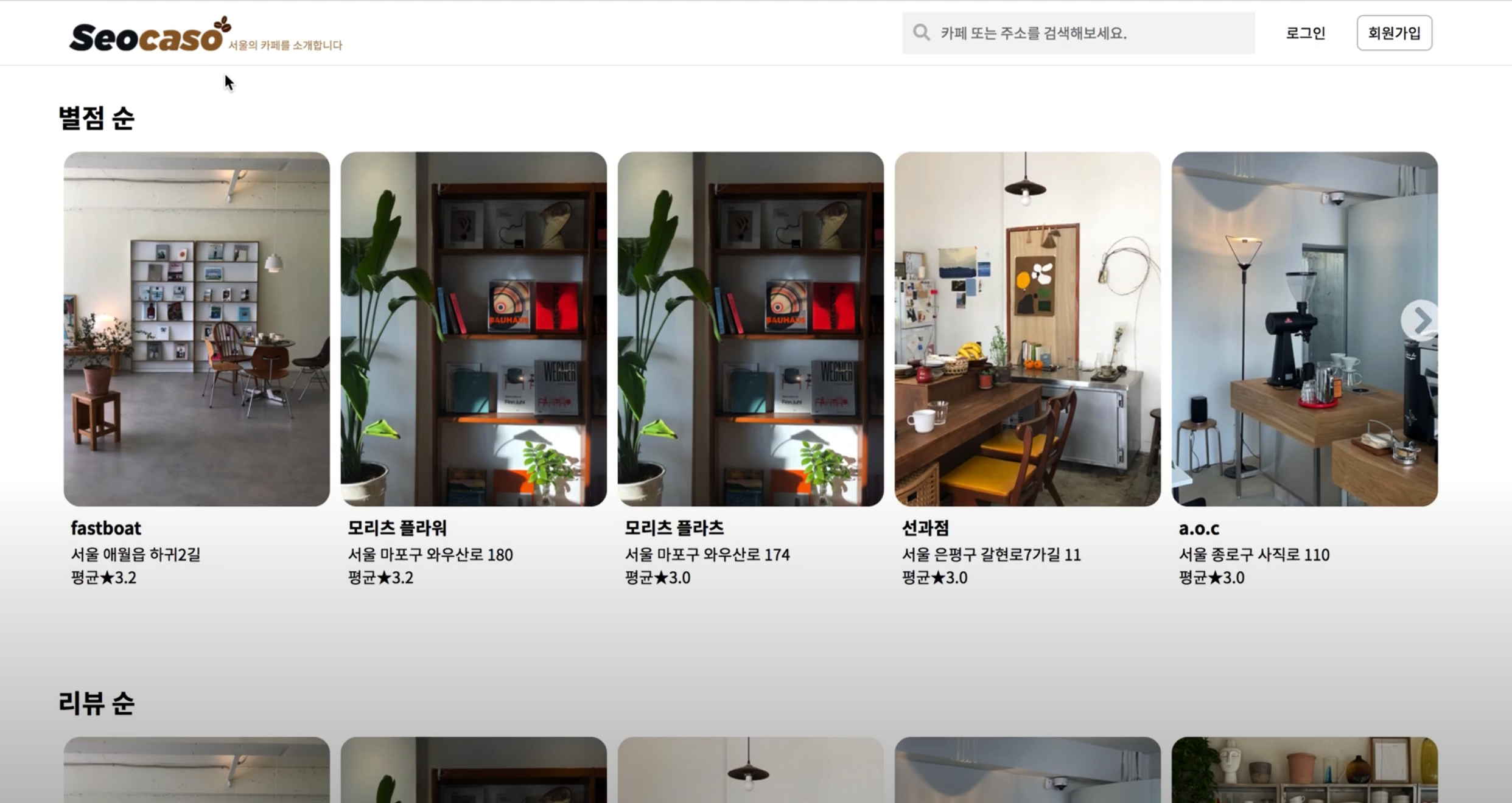
[Project#1] 서비스로 살펴보는 첫 React 클론 프로젝트
위코드에서 2주동안 프론트엔드 3명, 백엔드 2명, 총 5인으로 진행한 프로젝트를 '진행 / 서비스 / 코드'라는 세가지 주제로 블로그 글을 작성하려고 합니다. 이번 글의 주제는 서비스입니다. 2주의 시간을 후회없이 보낼 수 있었습니다. 즐거운 글이 되길 바랍니다.왓
