- 전체보기(55)
- TIL(36)
- JavaScript(14)
- React(10)
- CSS(4)
- git(3)
- WeCode(3)
- network(3)
- object(2)
- github(2)
- project(2)
- 버전관리(2)
- O9O9(2)
- redux(2)
- Me(2)
- http(2)
- 관계형데이터베이스(1)
- Fetch(1)
- 객체지향(1)
- next.js(1)
- RDBMS(1)
- ACID(1)
- Database(1)
- mockdata(1)
- G9(1)
- 자료구조(1)
- OOP(1)
- Box Model(1)
- stack(1)
- queue(1)
- Cache(1)
- ajax(1)
- 밀리의 서재(1)
- 수위의 서재(1)
- html(1)
- SSR(1)
- v8(1)
자료구조 - 스택(Stack), 큐(Queue)
스택(Stack) 스택의 정의 스택과 큐가 데이터를 저장하는 방법은 배열과 같다. 스택은 리스트의 끝에서만 데이터가 들어오고 나가는 자료구조이다. Javascript에서는 Array에 push와 pop**을 이용하여 구현할 수 있다. 스택은 마지막 리스트에서 자료

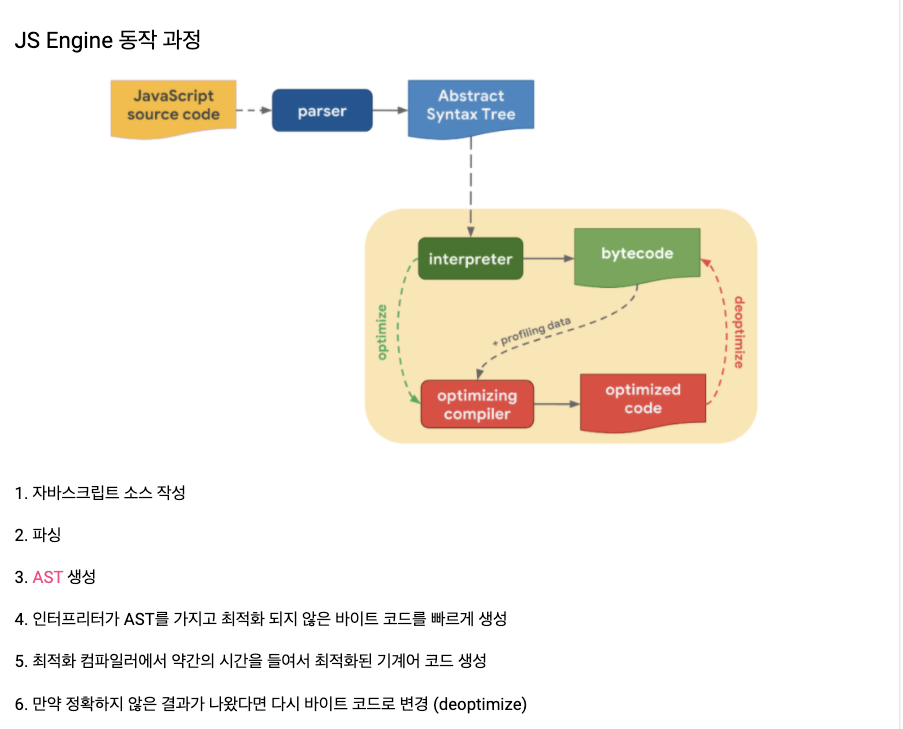
자바스크립트는 어떻게 작동하는가_1
자바스크립트는 여전히 가장 인기있는 언어로 자리매김하고 있고자바스크립트는 나에게 첫 언어이고그렇기에 현재까지 자바스크립트를 기반으로 모든 프로젝트를 진행하였다.그렇지만 자바스크립트 내부에서 어떻게 동작하는지 고민 해본 적이 있었던가...? 1편에서는 자바스크립트 엔진과
git(3) 파일 또는 폴더 이름 변경 (git rename file or folder)
git 으로 버전 관리할 경우 파일이나 폴더의 이름 변경도 추적할 수 있어야 한다.특히 리팩토링시 클래스나 패키지 폴더의 이름 변경은 자주 발생하는 작업이므로 변경 내역을 잘 관리해야 하며 git 의 아래 명령어를 사용하면 된다.파일 이동 명령어인 mv 사용하면 변경

Next js 소개
: React의 SSR(Server Side Rendering)을 쉽게 구현할 수 있게 도와주는 간단한 프레임워크: SSR은 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 페이지를 보여주는 방식,SSR을 사용하면 모든 데이터가 매핑된 서비스 페이지를 클

Redux 필수 용어
storestore는 말그대로 전역에서 상태를 관리해주는 공간이다.객체 형태로 되어 있다.actionaction은 상태 변화를 일으키는 주체이다. 객체 형태이고 타입이라는 것이 필수로 들어간다.액션 생성 함수로 발행한다.reducerreducer는 액션을 실행시키는 순

2차 프로젝트를 마치고...
2차 프로젝트가 끝이 났다.. 현재 일요일 저녁 9시 40분... 어제 아침에 대구도착해서 지금까지 (먹고 자고)*2 이제야 쌓였던 피로가 풀리고 눈이 멀쩡하게 떠진다!!🐥 그리고 오랜만에 내방 침대에서 잤는데...너무 푹신 ㅠ_ㅠ.. 그리웠어..(고시원에서도 엄청
오구오구 팀 프로젝트 후기 (행복하고 고마웠단 내용♥️)
1차 프로젝트가 끝나고 1주일이나 늦게 작성하는 프로젝트 후기.(시간이 지날수록 미화는 무슨, 기억이 리셋되기 전에 다듬어지지 않은 글로 우선 업로드하겠습니다..)오구오구를 한마디로 정리하자면너 무 즐 거 웠 다 ! 그리고 정말 많이 웃었다! 중간 중간 시련이 있었지

O9O9 프로젝트 정리(G9 cloning)
초기 카피는 상술을 버리다, 상식을 채우다 프로젝트 진행기간 : 2020년 11월 16일 ~ 2020년 11월 27일 기술 스택

My Story
오픈된 곳에 처음 써보는 내 이야기 생각만해도 벌써 Long story... 처음에는 간단하게 쓰려고 했는데 이름에 대해 쓰고 있는 나를 발견.....보노보노그래서 하나씩 짧게 글을 나누어 작성해보려고 한다.

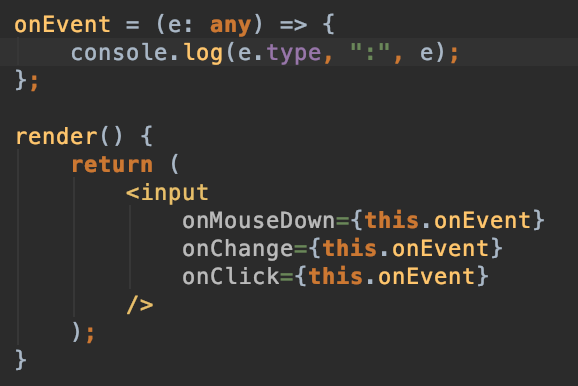
React에서 input 사용
참고: 크롬에서 테스트한 결과로 디테일한 현상은 타 브라우저와 다를 수 있습니다. 그리고 테스트 코드는 typescript 기반으로 제작되었는데, 인자 값을 any 타입으로 정의한 것은 테스트 코드를 간소화하기 위한 것으로 실제로는 타입에 맞게 지정해 주어야합니다.js
동적 라우팅(Dynamic Routing)
라우트의 경로에 특정 값을 넣어 해당 페이지로 이동할 수 있게 하는 것.(Dynamic Routing)React Router에서는 두 가지 방법을 통해 유동 라이팅 기능을 구현할 수 있습니다.1\. Query parameters2\. URL parameters\*\*이

위코드 한 달 후기
유치원 첫 등원 하는 기분으로 화창한 테헤란로 아침 햇볕을 받으며 던킨 앞 횡단보도를 룰루랄라 건넜던 기억이 엊...엊그제 같은데...얼굴을 외웠지만 이름과 매칭시키는 과정에서 이름이 기억안나 부르진 못하고 이름없이 자연스럽게 부르려고 했던 시간도,라운지가 낯설어 강의
fetch 🐾
목차1\. fetch() 2\. fetch함수를 사용해 backend API붙이기Ajax의 포스팅은 요기에서 🐙두근두근 +\_+ ! 오늘은 backend분들이 만든 데이터 모델을 fetch함수를 통해 내가 만든 위스타그램 로그인창에서 유효성 체크를 해보는 시간을 가
Mock Data 🐾
mock data란?mock: 거짓된, 가짜의이름에서 알 수 있듯이 mock data 는 가짜 데이터, 샘플 데이터즉, 실제 API 에서 받아온 데이터가 아닌 프론트앤드 개발자가 필요에 의해 샘플용으로 만든 데이터 mock data가 필요한 이유API 가 아직 준비중인
라이프사이클 메서드 🐾
모든 리액트 컴포넌트에는 라이프사이클(수명 주기)이 존재한다. 컴포넌트의 수명은 페이지가 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝난다.프로젝트 진행 시 가끔 컴포넌트를 처음 랜더링할 때 어떤 작업을 처리해야하거나 컴포넌트를 업데이트하기 전후로 어
SPA & Router 🐾
: Single Page Application: 말 그대로 한 개의 페이지로 이루어진 애플리케이션을 의미기존에는 사용자가 다른 페이지로 이동할 때마다 새로운 html을 받아 오고, 페이지를 로딩할 때 마다 서버에서 리소스를 전달받아 해석한 뒤 화면에 보여주었다. 이렇게
Props 🐾
props : properties(속성)단어 뜻 그대로 컴포넌트의 속성값을 의미.props는 부모 컴포넌트로부터 전달 받은 데이터를 지니고 있는 객체props값은 해당 컴포넌트를 불러와 사용하는 부모 컴포넌트에서 설정할 수 있다.props를 통해 부모 컴포넌트로부터 자