- 전체보기(28)
- FE(10)
- postblackbelt(6)
- 우테코프리코스(5)
- feelyourspace(4)
- React(4)
- 기술선정(4)
- 기획(4)
- cleancode(3)
- test(3)
- jest(3)
- reactnative(3)
- teamProject(2)
- typescript(2)
- DesignPattern(2)
- 우테코(2)
- git(2)
- refactor(2)
- ESLint(2)
- github(2)
- 나만의로드맵(2)
- CSS(2)
- js(2)
- whoisquartz(1)
- bitwise(1)
- 유용한url(1)
- CI/CD(1)
- mobile(1)
- tools(1)
- contextAPI(1)
- nextjs(1)
- API(1)
- REST(1)
- 버전관리(1)
- 문제해결(1)
- Cache(1)
- youtubeapi(1)
- Recoil(1)
- ddobok(1)
- class(1)
- graphql(1)
- Prettier(1)
- UI(1)
- ReactNavigation(1)
- 회고록(1)
- Husky(1)
- githubactions(1)
- Expo(1)

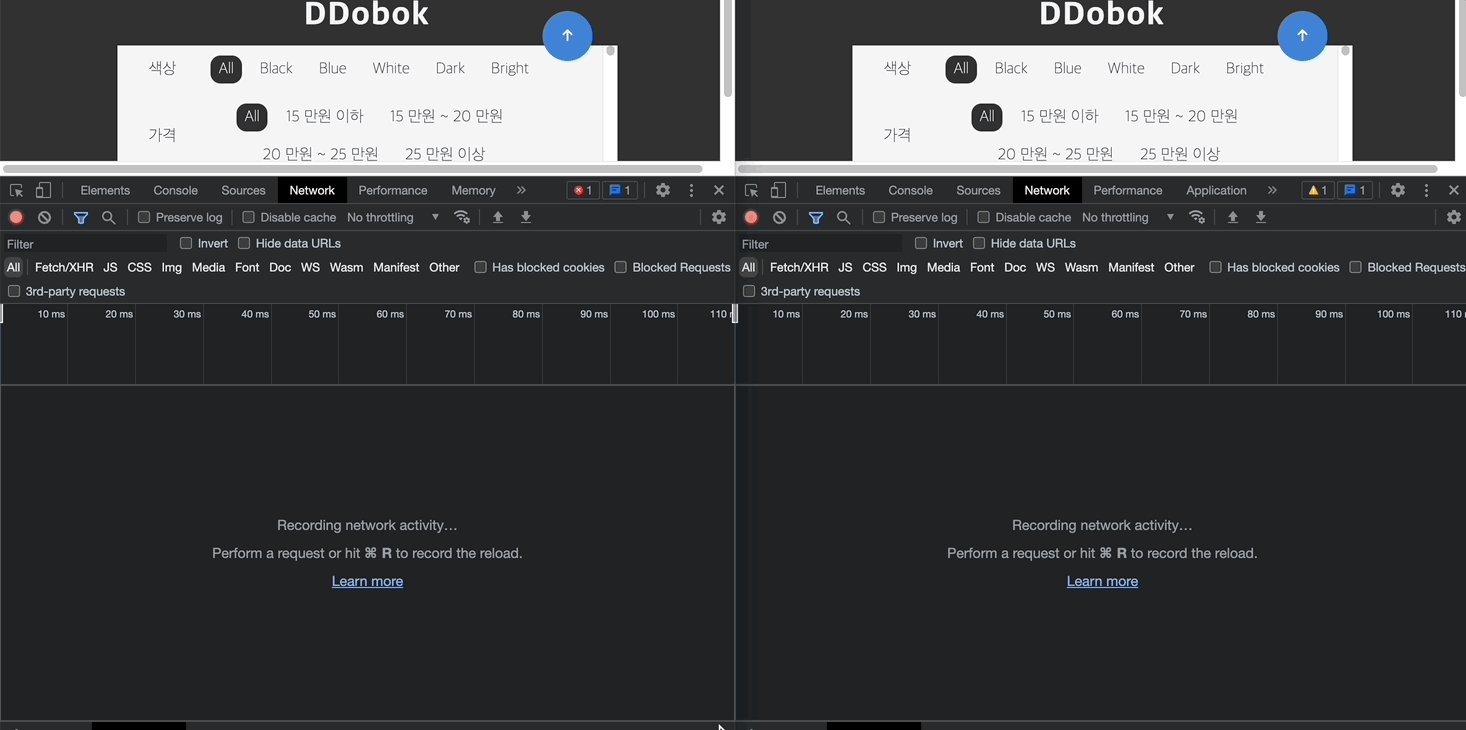
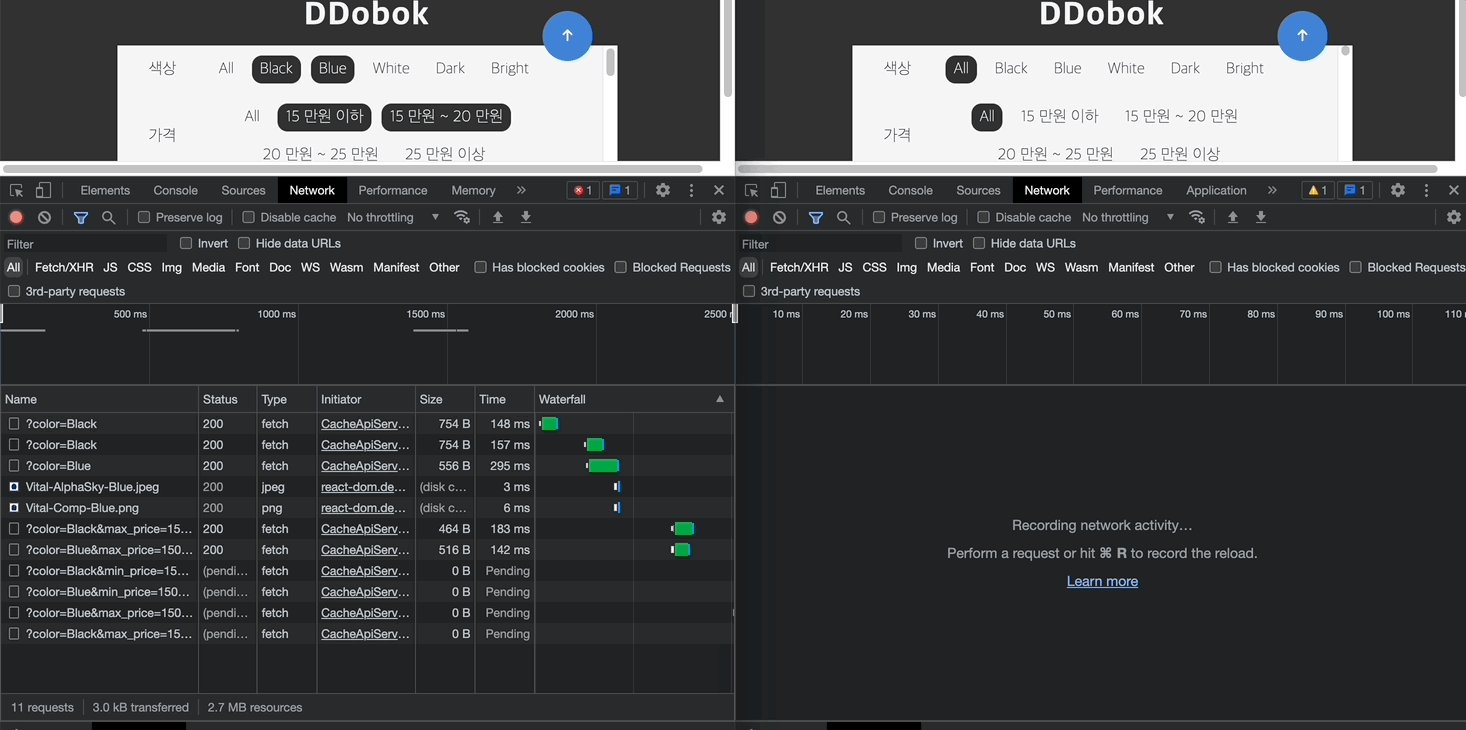
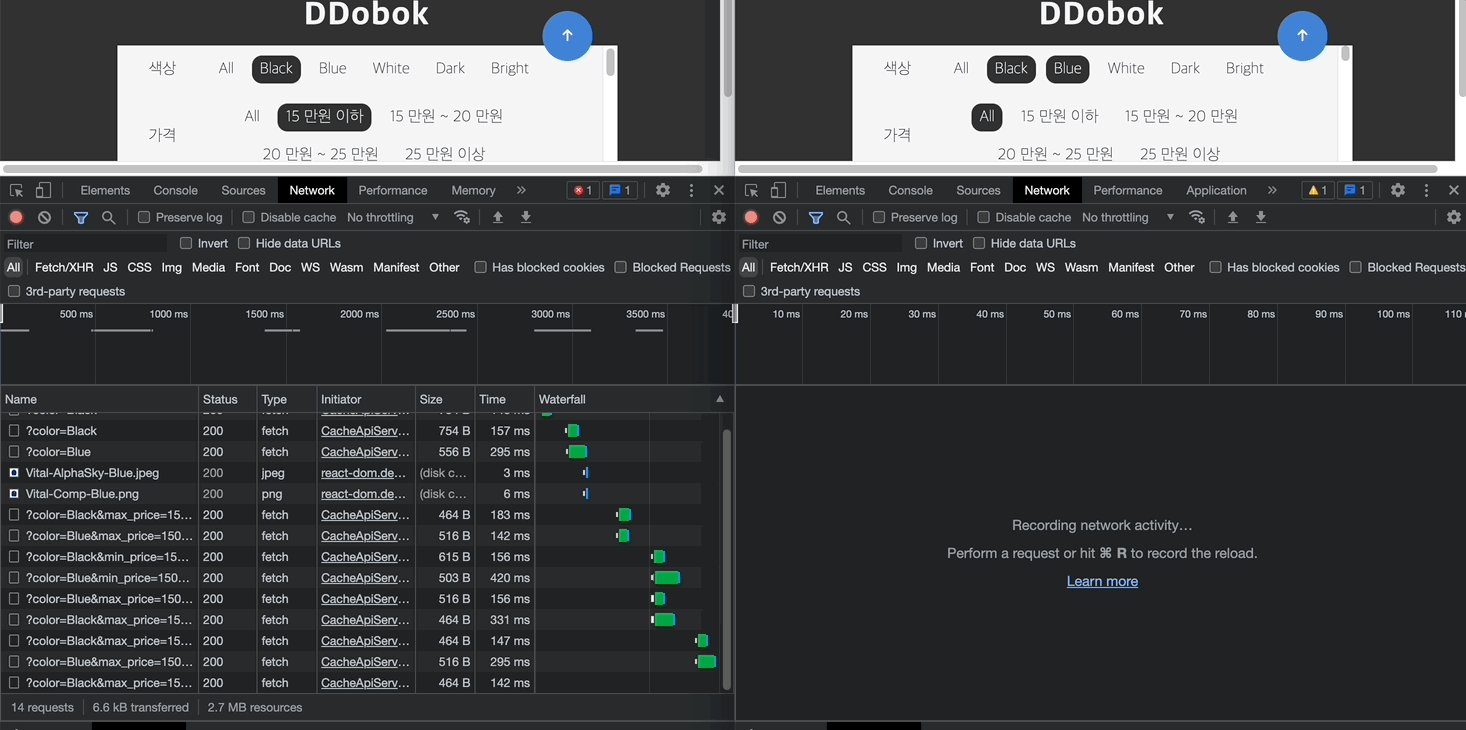
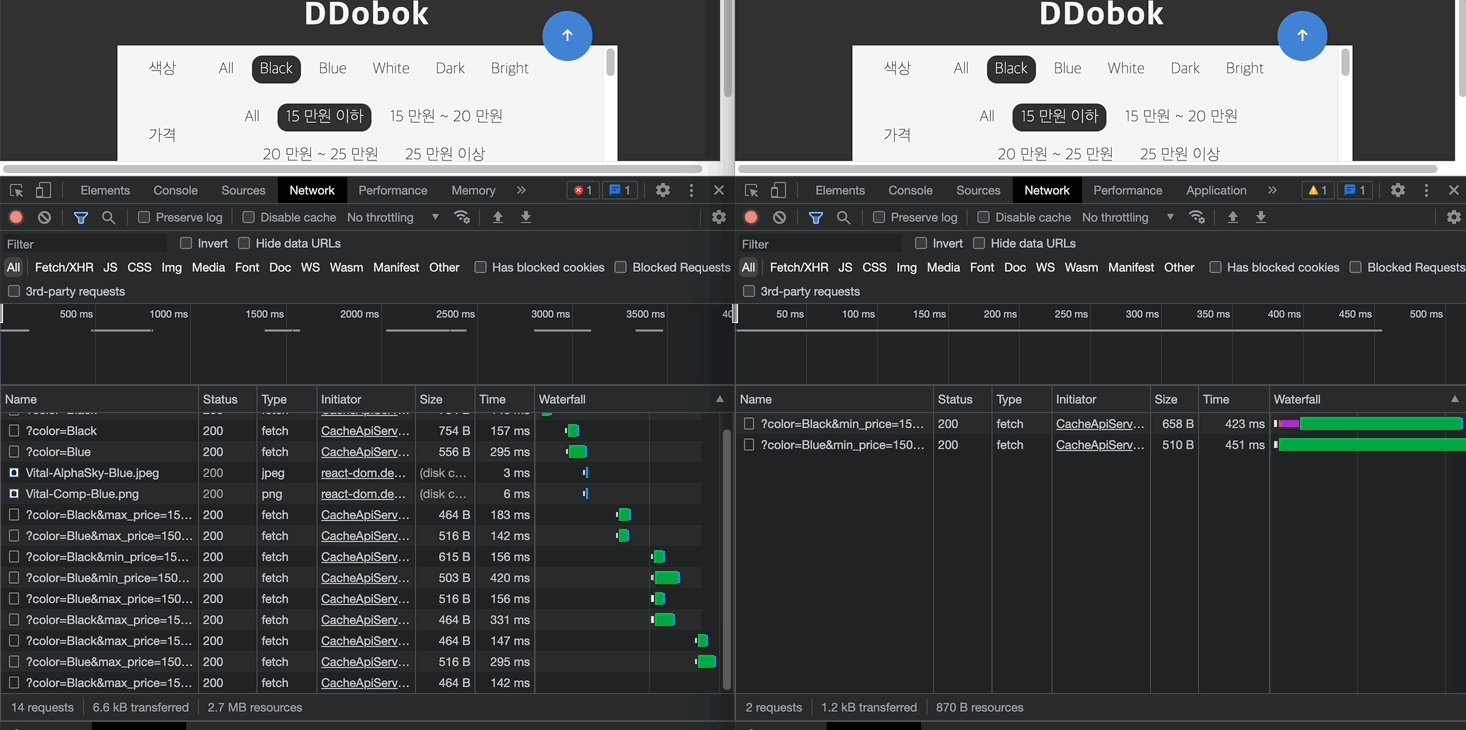
[Cache API] 프론트엔드의 자체적인 HTTP caching 구현 및 만료 일자 지정하기 (feat. 서버의 response headers를 변경할 수 없을 때)
브라우저의 Cache Storage를 사용하여 프론트엔드에서 자체적으로 HTTP 캐싱과 생명주기 설정을 구현해보자.

[Refactoring] 프론트엔드의 AuthService에 Class, Context API, Custom hook을 첨가하여 객체 지향적으로 만들기
객체 지향 관점을 프론트엔드에 도입해보자 1. 데이터와 로직을 Class로 추출 2. Class의 method를 Context API로 컴포넌트에서 공유 3. 컴포넌트단의 복잡한 로직을 커스텀 훅으로 추출

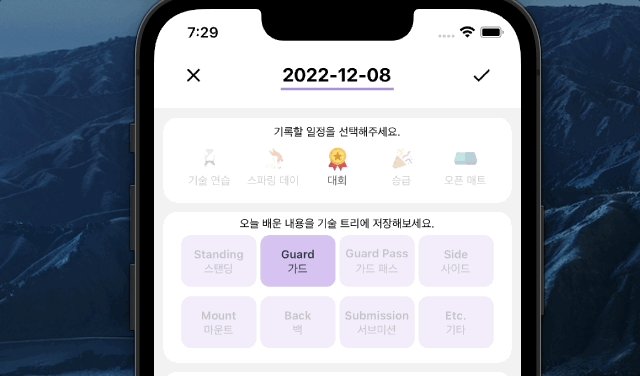
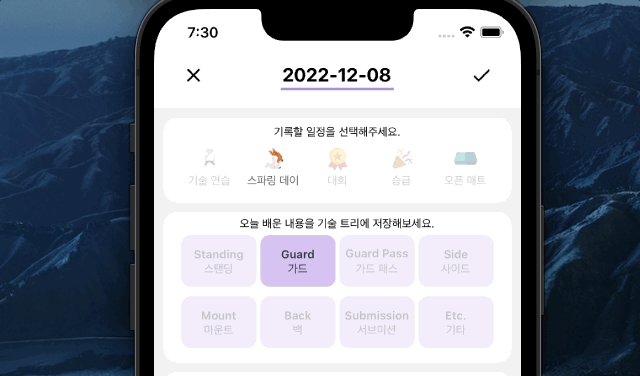
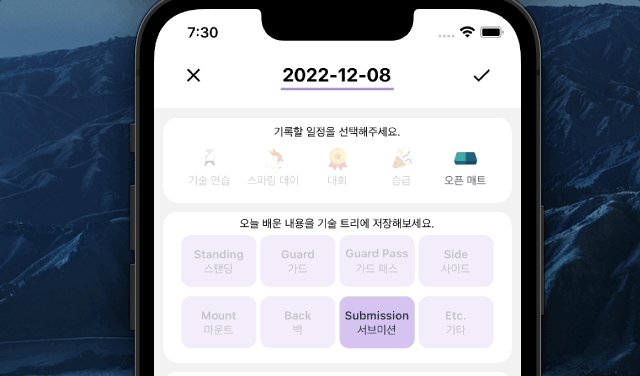
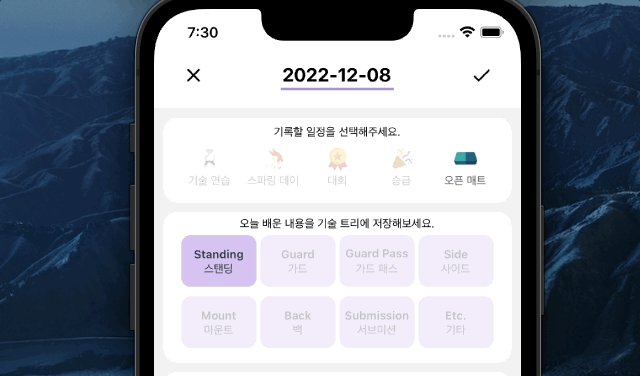
주니어 웹 개발자의 4 개월만의 첫 앱 출시기 (feat. 구글의 전화)
주니어 웹 프론트엔드 개발자가 앱을 개발하게된 계기와 개발 과정 중에 느낀 점들을 종합한 1 인 개발기입니다.

[Git] 팀프로젝트 특성에 맞는 브랜치 전략/보호 규칙/병합(Merge) 설계하기
팀 코드 저장소의 프로젝트 성향을 고려한 브랜치 전략을 설계하고 원격 브랜치의 보호 및 병합 규칙을 추가해 코드를 관리해보자.

[Jest] React Testing Library를 사용하여 DOM 테스팅하기
React Testing Library를 사용하여 리액트 컴포넌트가 잘 렌더링되고 있는지 확인해보자

[CI/CD] Husky, GitHub Actions 로 팀 프로젝트 코드를 지속적으로 통합/배포하기 (ESLint, Prettier, Jest, gh-pages)
리액트 팀 프로젝트의 린팅, 코드 포맷팅, 테스팅과 자동화에 대해 다룹니다.
Post Black Belt 개인정보처리방침
('https://velog.io/@skyu_dev'이하 'Post Black Belt')은(는) 「개인정보 보호법」 제30조에 따라 정보주체의 개인정보를 보호하고 이와 관련한 고충을 신속하고 원활하게 처리할 수 있도록 하기 위하여 다음과 같이 개인정보 처리방침을 수립

[React Design Pattern] 변경에 유연한 Picker Component 만들기
[Effective Component 지속 가능한 성장과 컴포넌트] 컨퍼런스 강연을 듣고 실제 프로젝트에 적용해본 후기입니다.
개인정보처리방침
< Quartz >('https://velog.io/@skyu_dev'이하 'Post Black Belt')은(는) 「개인정보 보호법」 제30조에 따라 정보주체의 개인정보를 보호하고 이와 관련한 고충을 신속하고 원활하게 처리할 수 있도록 하기 위하여 다음

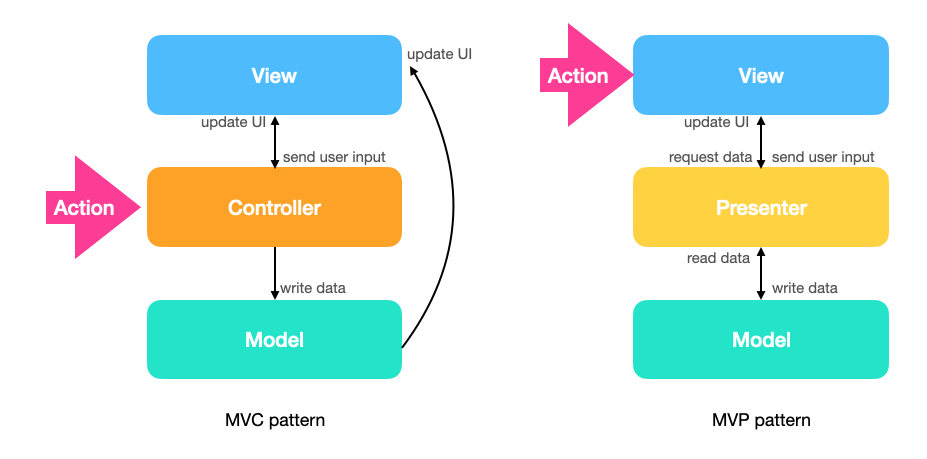
[Design Pattern] UI Architecture를 적용하여 코드를 분리하자 : MVC, MVP
데이터를 관리하는 비즈니스 로직과 사용자와 상호작용하는 User Interface 로직을 분리하기 위해 디자인 패턴을 적용해보자.

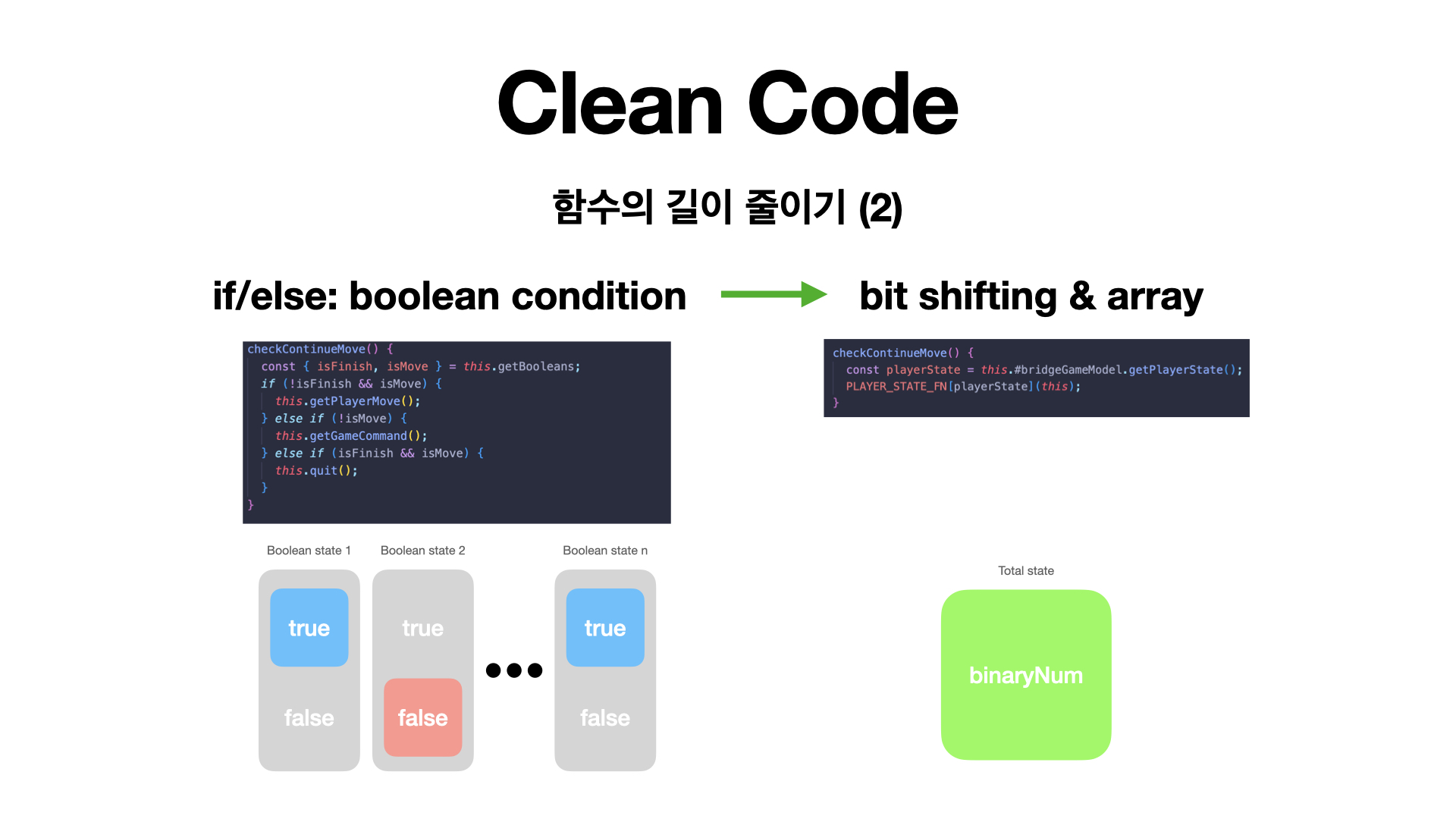
[Clean Code] 함수의 길이 줄이기(2): If/else ➡️ Bitwise shift/Array & Object mapping 으로 대체해보자
여러 boolean 값을 하나의 string으로 처리하여 분기처리를 간단하게 해보자

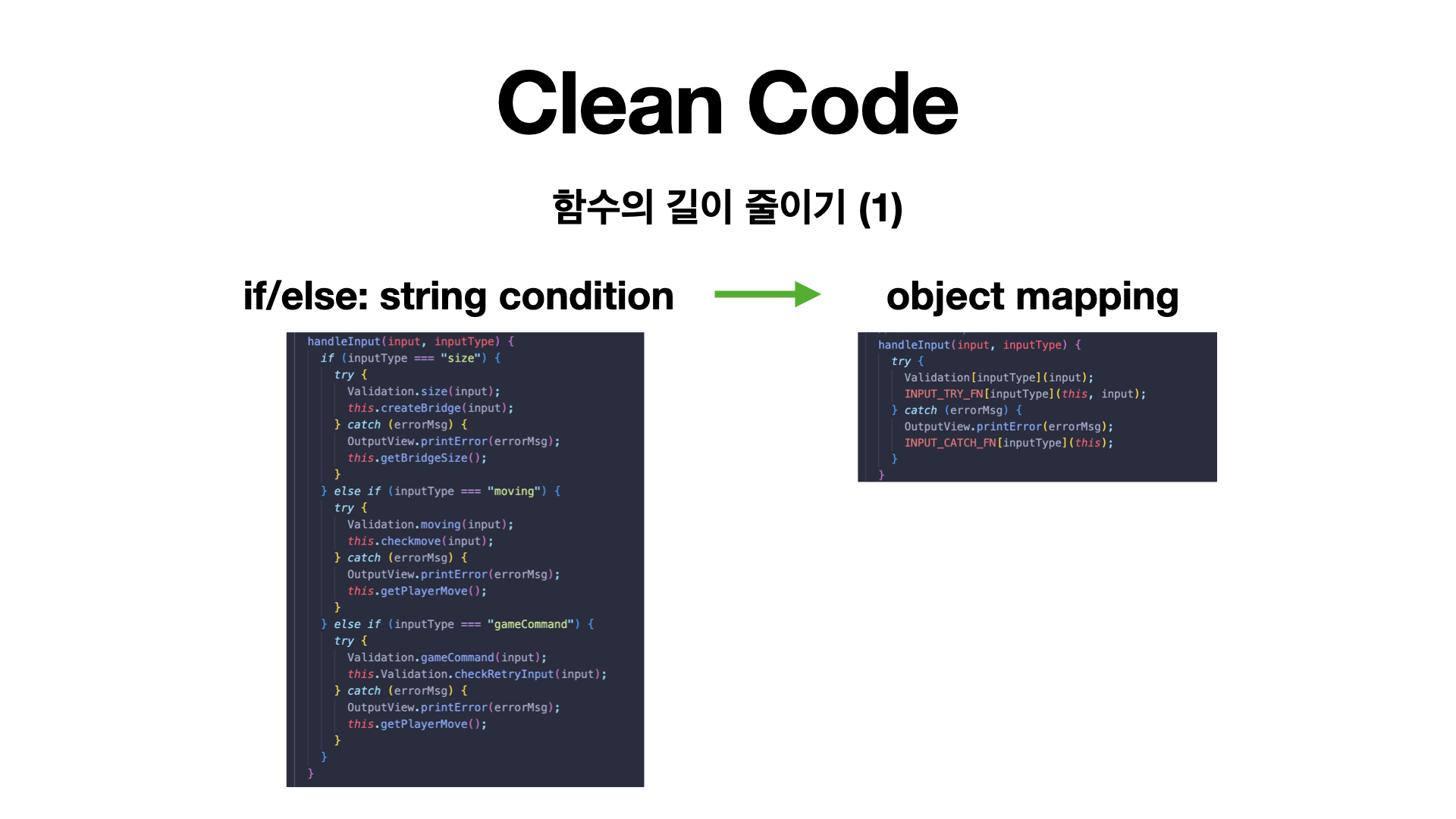
[Clean Code] 함수의 길이 줄이기(1): if/else 혹은 switch 문 ➡️ object mapping 으로 변경해보자
이 글에서는 함수의 역할을 단순화하고 길이를 줄이는 방법에 대해 설명하려 한다. 그 예시 중 하나인 분기 처리문을 그동안 사용했던 `if/else` 외의 다른 방법을 사용하여 구현해보자.

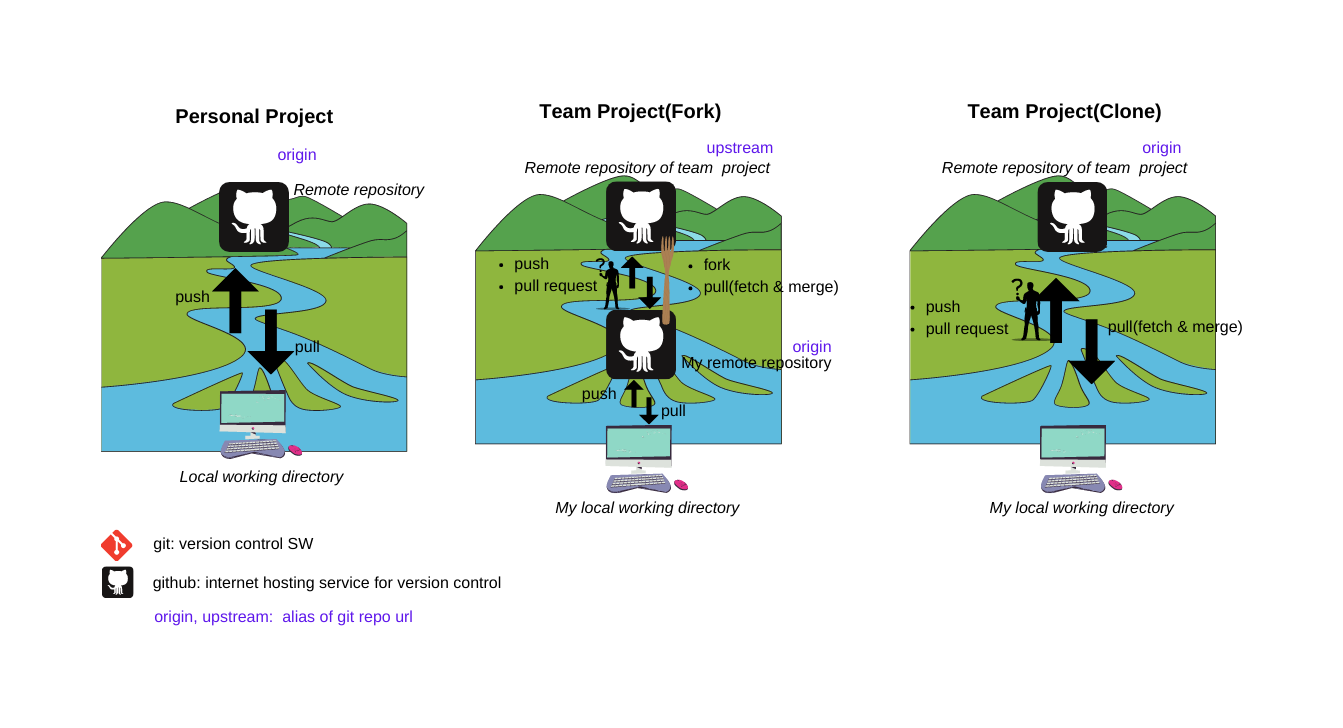
[Git/GitHub] 자주 사용하는 용어와 커맨드를 제대로 알아보자
그동안 git을 사용하면서 빈번하게 사용했던 용어와 커맨드의 의미를 알아보자

[WIQ(1)] 코로나 격리하면서 쌍둥이 퀴즈 토이 프로젝트 만든 이야기
코로나 확진으로 인한 격리 기간에 만든 쌍둥이 퀴즈 프로젝트입니다. TS, Recoil, Component 구성 연습을 목적으로 구현하였습니다.

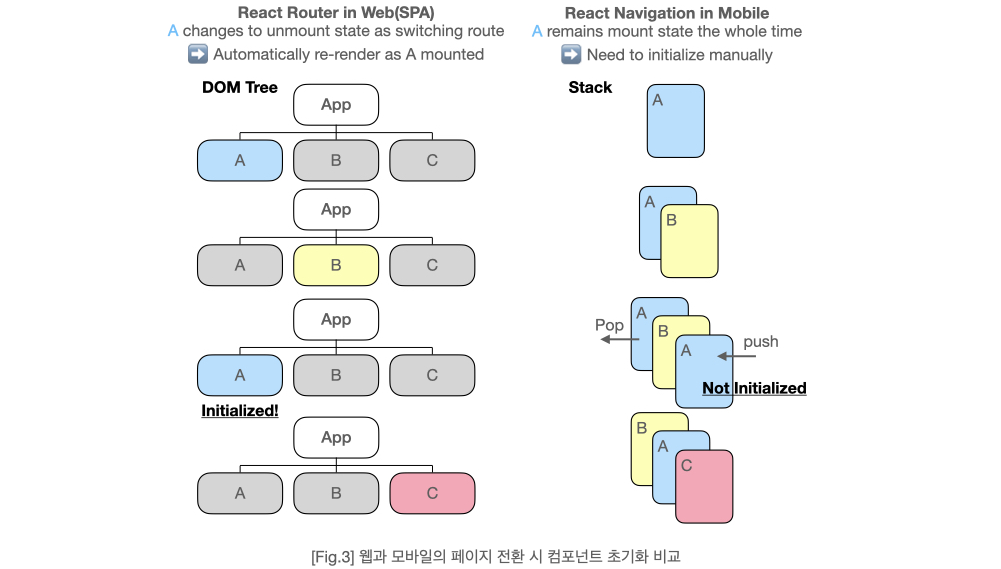
[React Navigation] useEffect가 아닌 useFocusEffect 사용하여 stack 구조 화면 초기화하기
React Navigation 라이브러리에서 발생한 컴포넌트 초기화 이슈를 해결해보자. React Router vs React Navigation, useEffect vs useFocusEffect 등 웹과 모바일을 차이점을 파악해보자.

[나의 FE 로드맵(2)] 두 달 간의 학습 회고록 & 프로젝트 및 로드맵 재설정
처음으로 웹 개발에만 몰두한지 벌써 2 개월이 지났다. 진행중인 프로젝트 업데이트 현황과 로드맵을 재설정한 배경에 대해 글을 정리하였다.

[PBB(2)] 앱📱 만드는데 왜 프론트엔드 개발자를 뽑을까? | Web ➡️ Mobile App 전환하기
지금이 내가 해보고 싶은 것들을 실현하는 기간이라 하더라도 "프론트엔드 개발자에게 앱을 만드는 경험이 과연 필요할 것인가?" 라는 의문점이 생겼다. 리액트 네이티브를 사용하여 나의 첫 앱 개발을 하기로 결정하게된 과정을 이 글에서 설명하려 한다.


