- 전체보기(23)
- React(5)
- 알고리즘(4)
- pnpm(4)
- JavaScript(4)
- 모노레포(4)
- nx(3)
- monorepo(3)
- CSS(2)
- html(2)
- Turborepo(2)
- SSR(2)
- 번역(2)
- vite(2)
- generator(1)
- iterator(1)
- memoization(1)
- Performance(1)
- CLS(1)
- useEffect(1)
- ux(1)
- View(1)
- aria(1)
- svelt(1)
- tailwind(1)
- attribute(1)
- role(1)
- stream(1)
- error(1)
- Angular(1)
- htmx(1)
- 스토리북(1)
- axios(1)
- useLayoutEffect(1)
- background image(1)
- provider(1)
- Fetch(1)
- egaer(1)
- lazy(1)
- generate(1)
- Viteset(1)
- logic(1)
- svg(1)
- rendering(1)
- Remix(1)
- tanstack-query(1)
- 디자인시스템(1)
- Suspense(1)
- react router(1)
- typescript(1)
- nextjs(1)
- sentry(1)
- web(1)
- promise(1)
- swr(1)
- http(1)
- CRA(1)
- Cache(1)
- Retry(1)

(번역) Tailwind CSS: 자식 요소 타겟팅이 필요할 때
테일윈드의 유틸리티 클래스 패러다임 내에서 작업하기로 결심했거나, 단순히 가능한 방법을 궁금해한다면, 이 글에서 임의의 변형(arbitrary variant)을 사용해 자식 요소를 타겟팅하는 방법을 소개합니다.

(번역) 번들러 트리 셰이킹의 원칙과 차이점
트리 셰이킹은 현대 프런트엔드 번들링에서 매우 중요하고 필수적인 부분이 되었습니다. 이 글은 다양한 번들러의 트리 셰이킹 원리와 그 차이점에 대한 간략한 개요를 제공합니다.

(번역) 99%의 개발자가 모르는 ARIA 속성
이 글에서는 존재하는 모든 ARIA 속성을 하나하나 설명해 드리겠습니다. 인기 있는 속성만 다루는 게 아니라 완전하고 철저한 목록을 다룰 것입니다. 모던 웹 애플리케이션을 구축할 때 실제 문제를 해결하는 실용적인 도구들입니다.

(번역) 시멘틱 HTML이 여전히 중요한 이유
언제부턴가 우리는 HTML을 어떻게 작성해야 하는지, 그리고 그것이 왜 중요한지를 잊어버렸습니다. 최신 개발에서는 컴포넌트, 유틸리티 클래스, 자바스크립트 중심의 렌더링에 우선순위를 두고 있습니다. 가장 쉽게 고칠 수 있으면서도 간과되는 부분은 시멘틱 HTML입니다.

(번역) 상태들의 참담한 상태
이 글에서는 디자인 시스템 설계자가 코드 작동 방식과 일치하지 않는 피그마 에셋의 states를 어떻게 설계하는지 살펴봅니다.

(번역) 자바스크립트에서 Records & Tuples 제안이 철회된 이유
원문: https://waspdev.com/articles/2025-04-25/why-was-records-and-tuples-proposal-withdrawn이미 많은 자바스크립트 커뮤니티 사람이 알고 있듯이, 최근 레코드 및 튜플 제안이 철회되었습니다. 많

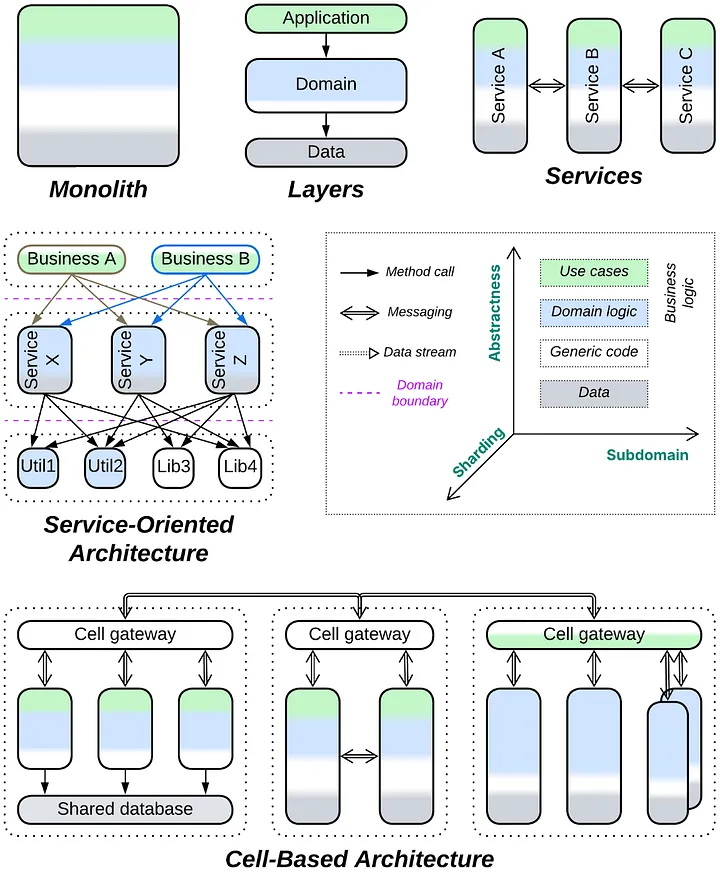
(번역) 나만의 아키텍처 구성하기
원문: https://itnext.io/choose-your-own-architecture-92c56b12f7b0 이 글은 현재 Leanpub과 GitHub에서 무료로 제공되는 제 저서 '아키텍처 메타 패턴: 소프트웨어 아키텍처의 패턴 언어'의 일부입니다. 어떤 피드백도 환영합니다. 이전 글에서 패턴을 결합과 응집으로 분해해 보았으니, 이제 프로젝트의 ...

(번역) 리액트 개발자를 위한 초기 로드 성능 심층 분석하기
핵심 웹 바이탈, 성능 개발 도구, 초기 로드 성능이 무엇인지, 어떤 지표가 이를 측정하는지, 캐시 제어 및 다양한 네트워킹 조건이 성능에 어떤 영향을 미치는지 살펴보세요!

(번역) 리액트 개발자를 위한 SSR 심층 분석
원문: https://www.developerway.com/posts/ssr-deep-dive-for-react-developers > 지금부터 리액트의 서버 사이드 렌더링(SSR), 사전 렌더링(pre-rendering), 하이드레이션(hydration) 및 정적

(번역) 모노레포 인사이트: Nx, Turborepo 그리고 PNPM (4/4 - pnpm 중점적인)
마지막 시리즈로 이번엔 pnpm에 대해 더욱 깊에 알아볼 시간입니다!

(번역) 모노레포 인사이트: Nx, Turborepo 그리고 PNPM (2/4 - Nx 중점적인)
지난 시리즈에 이어 이번엔 Nx에 대해 더욱 깊에 알아볼 시간입니다!

(번역) 모노레포 인사이트: Nx, Turborepo 그리고 PNPM (3/4 - Turborepo 중점적인)
지난 시리즈에 이어 이번엔 Turborepo에 대해 더욱 깊에 알아볼 시간입니다!

(번역) 모노레포 인사이트: Nx, Turborepo 그리고 PNPM
이 시리즈에서는 모노레포 매니저의 특징, 성능 및 특정 요구 사항에 대한 적합성을 평가하면서 모노레포 매니저의 세계에 대해 자세히 알아볼 것입니다.

(번역) 자바스크립트와 타입스크립트에서 메모이제이션란 무엇인가요?
메모이제이션(memoization)와 캐싱은 프로그래밍의 기본 개념입니다. 이 글에서는 자바스크립트와 타입스크립트의 예시를 통해 메모이제이션에 대해 자세히 소개합니다.

(번역) Gumroad가 htmx를 선택하지 않은 이유
react를 사용하기 과하다고 느낀 Gumroad에서 htmx를 선택하고, 왜 react 기반인 next.js로 갈아탔을까요? 사례를 살펴봅시다.

(번역) 고급 수준의 자바스크립트 제너레이터에 대한 설명
제너레이터는 자바스크립트 생태계에서 강력하지만 잘 사용되지 않는 기능입니다. 대부분의 제너레이터 튜토리얼은 표면적인 부분만 다루고 있지만, 이 튜토리얼에서는 심층적으로 다루며 제너레이터의 이론에 대해 더 깊이 있게 알아볼 것입니다.

[번역] Suspense를 지원하는 라이브러리를 직접 구축하며 Suspense 학습하기
리액트 v19 릴리스가 임박한 현재, Suspense는 아직 최적기에 사용할 준비가 되지 않았습니다. API와 내부가 아직 불완전해 보입니다. 지금부터 함께 Suspense 지원 라이브러리를 만들어서 사용해 봅시다!

(번역) 이제 Import Map, 마이크로 프런트엔드, Nx 모노레포에 대해 이야기할 때입니다.
이 글에서는 복잡한 인프라와 팀 조직을 갖춘 대기업 소프트웨어 개발에 대한 인식을 크게 바꾼 아키텍처에 대해 공유하고자 합니다.

(번역) 리믹스와 리액트 라우터의 합류
요약: 리액트 라우터의 다음 버전에서는 리믹스의 모든 장점(그리고 더 많은 기능들!)을 제공합니다. (중략) 우리는 향후 리믹스 패키지의 미래에 대한 계획도 가지고 있으며, 가능한 한 빨리 공유해 드리겠습니다.

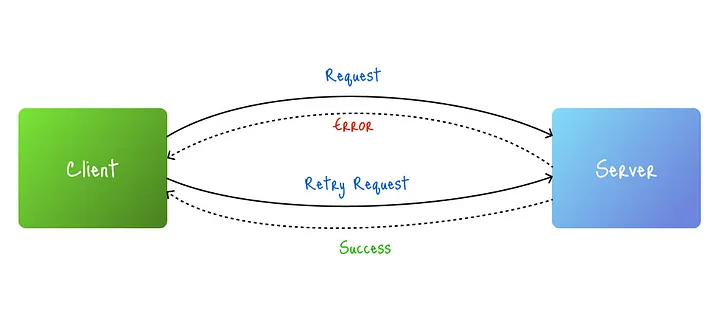
(번역) 자바스크립트를 이용한 재시도 로직 구현하기
이번에 소개해 드릴 글은 다양한 방식의 재시도 전략에 대해서 알려드리고자 합니다. 저자는 자바스크립트에서 활용할 수 있는 6가지 다양한 방식의 전략과 효과적인 수행을 위한 2가지의 라이브러리를 소개해 주고 있습니다.
