- 전체보기(109)
- next.js(18)
- React(16)
- 백준(13)
- 프로그래머스(9)
- express(8)
- typescript(8)
- CSS(7)
- spotify(5)
- 프로그래머스 레벨 0(5)
- next-auth(5)
- DP(5)
- BFS(4)
- git(4)
- mongoose(3)
- DFS(3)
- hooks(3)
- back end(3)
- github(2)
- redux(2)
- JavaScript(2)
- Backend(2)
- Node(2)
- mongodb(2)
- react-query(2)
- JavaScript Basic Concept(2)
- 그리디(2)
- network(1)
- 자바스크립트 함수(1)
- TMDb(1)
- 비동기 처리(1)
- lighthouse(1)
- 자바스크립트 런타임(1)
- 싱글 스레드(1)
- Auth(1)
- JWT(1)
- test(1)
- promise(1)
- rendering(1)
- Webhooks(1)
- building(1)
- Database(1)
- hydration(1)
- e2e(1)
- CSR(1)
- SSR(1)
- jest(1)
- cypress(1)
- clerk(1)
- 프론트엔드(1)
- deep dive(1)
- Prototype(1)
- 프로그레머스 레벨 0(1)
- useInfiniteQuery(1)

[JS]프로토타입과 프로토타입 체인
JavaScript의 모든 객체는 프로토타입이라는 객체를 참조합니다.프로토타입은 객체가 공유할 속성이나 메서드를 정의하는 데 사용되며, 새 객체가 생성될 때 해당 객체는 자신의 프로토타입을 상속받습니다.예시여기서 Person.prototype에 정의된 sayHello

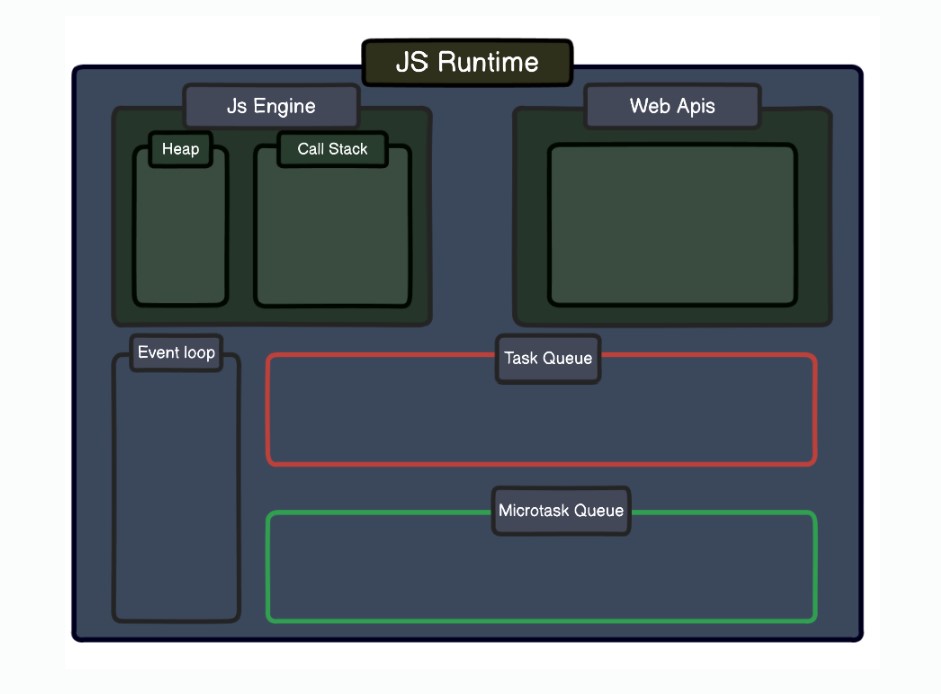
[JS] 콜 스택, 이벤트 루프, (마이크로) 테스크 큐
콜 스택 자바스크립트 콜 스택은 자바스크립트 엔진에서 코드 실행 흐름을 관리하는 메커니즘으로, 함수 호출과 실행을 추적하는 데 사용됩니다. 콜 스택은 LIFO(Last In, First Out)방식으로 작동하는 데이터 구조입니다. 즉, 가장 마지막에 추가된 작업이

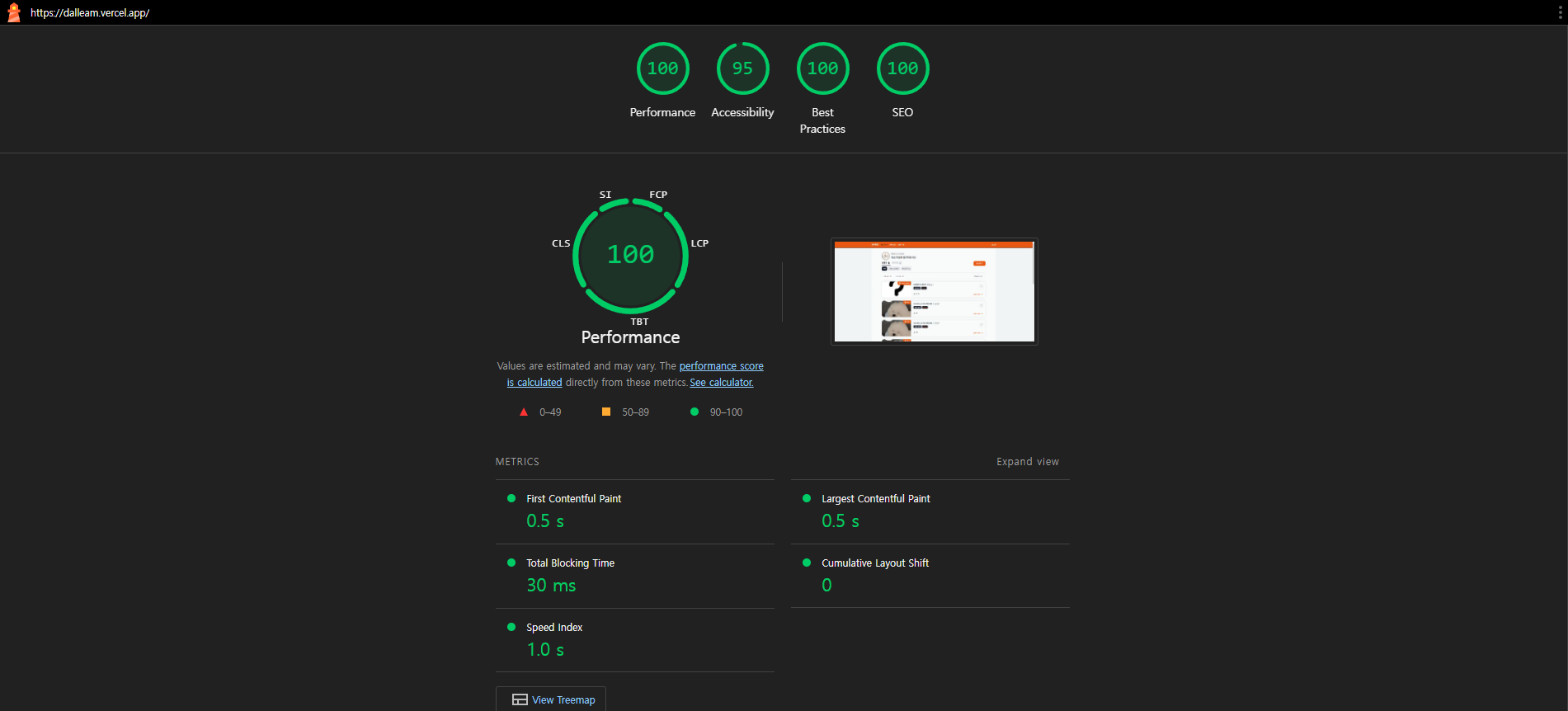
Next.js 성능 테스트: 로컬과 배포 환경에서 LCP 개선하기
팀 프로젝트가 마무리 단계에 접어 들면서 코드도 실제 배포 환경에서 에러가 발생하는 부분을 고치고 리팩토링하면서 무엇을 더 할 수 있는게 생각하다가 최적화에 대해서 궁금해졌다. Next.js 공식 문서에서 프로덕션에 배포하기 전에, next build 명령어를 사용

[번역]Next.js Authentication
인증(Authentication) 인증에 대한 이해는 애플리케이션의 데이터를 보호하는 데 매우 중요합니다. 이 페이지에서는 인증을 구현할 때 React와 Next.js의 어떤 기능을 사용해야 하는지 안내합니다. 시작하기 전에, 과정을 세 가지 개념으로 나눠보면 도

useInfiniteQuery에서 initialData와 쿼리 키 문제 해결하기: 필터 변경 시 데이터 동기화 방법
초기에 SSR(Server-Side Rendering)로 데이터를 10개 받아와 이를 초기 데이터(initialData)로 전달한 후, useInfiniteQuery를 이용해 데이터를 불러오고 있었다. 하지만 staleTime 속성을 설정한 후, 필터 값을 변경할 때마

React Query에서 Hydration 상태와 로딩 중복 표시 문제 해결 방법
사용자가 찜한 모임 목록을 서버에서 불러오는 기능을 구현 중이었다. 처음에는 'hydrated' 상태가 완료되지 않았을 때 로딩 메시지가 한 번 나타나고, 그 뒤로도 'isLoading' 상태에서 또 다른 로딩 메시지가 나타나는 문제가 있었다. 이러한 중복 로딩 표시가

[React] Uncontrolled Component, Controlled Component
Uncontrolled Component는 DOM에서 직접 데이터를 제어하는 방식으로 작동한다. React에서는 ref를 사용하여 DOM 요소에 직접 접근할 수 있는데, 이 방식이 바로 Uncontrolled Component의 특징이다.주요 특징ref를 통해 DOM

[프로그래머스] 오픈채팅방
카카오톡 오픈채팅방에서는 친구가 아닌 사람들과 대화를 할 수 있는데, 본래 닉네임이 아닌 가상의 닉네임을 사용하여 채팅방에 들어갈 수 있다.신입사원인 김크루는 카카오톡 오픈 채팅방을 개설한 사람을 위해, 다양한 사람들이 들어오고, 나가는 것을 지켜볼 수 있는 관리자창을

[Cypress] Cypress & Jest 타입 충돌
e2e 테스트를 진행하려고 Cypress를 설치하고 실행 후 기본 테스트 코트 하나를 작동해보려고 했다. 공식 문서 예제 코드 그런데 아래 사진 처럼 빨간줄과 함께 타입에러가 발생하였다. 무슨 설정이 빠졌나 싶어서 구글링을 하며 돌아다녔는데 사람들이 주로 말하

[Networking] HTTP와 HTTPS 차이점
인터넷을 통해 웹사이트에 접속할 때, 우리는 대부분 HTTP 또는 HTTPS를 사용한다. 이 두 프로토콜은 웹 브라우저와 서버 간의 통신 방식을 결정한다. 하지만 둘의 차이점과, 왜 HTTPS가 더 안전한지에 대해 자세히 알아볼 필요가 있다. 이번 글에서는 HTTP와

[TypeScript] Any 타입 Vs Unknown 타입
TypeScript는 강력한 타입 시스템을 제공하여 코드의 타입 안정성을 보장한다. 그중에서도 any와 unknown 타입은 '타입을 모르는' 상태를 표현할 때 사용된다. 하지만 두 타입은 중요한 차이점을 가지고 있으며, 이를 올바르게 이해하고 사용하는 것이 중요하다.
프론트 엔드 예상 문제
브라우저 렌더링 과정 1\. HTML 파일 다운로드 및 파싱브라우저는 서버에서 HTML 파일을 받아옵니다.HTML 파일을 받아오면, 브라우저의 렌더링 엔진이 HTML 파싱을 시작합니다.이때 HTML을 분석하며 DOM (Document Object Model) 트리를 만

[프로그래머스] 완주하지 못한 선수
수많은 마라톤 선수들이 마라톤에 참여하였습니다. 단 한 명의 선수를 제외하고는 모든 선수가 마라톤을 완주하였습니다.마라톤에 참여한 선수들의 이름이 담긴 배열 participant와 완주한 선수들의 이름이 담긴 배열 completion이 주어질 때, 완주하지 못한 선수의

[프로그래머스] 카드 뭉치
코니는 영어 단어가 적힌 카드 뭉치 두 개를 선물로 받았습니다. 코니는 다음과 같은 규칙으로 카드에 적힌 단어들을 사용해 원하는 순서의 단어 배열을 만들 수 있는지 알고 싶습니다.원하는 카드 뭉치에서 카드를 순서대로 한 장씩 사용합니다.한 번 사용한 카드는 다시 사용할

[프로그래머스] 기능개발
문제 설명 프로그래머스 팀에서는 기능 개선 작업을 수행 중입니다. 각 기능은 진도가 100%일 때 서비스에 반영할 수 있습니다. 또, 각 기능의 개발속도는 모두 다르기 때문에 뒤에 있는 기능이 앞에 있는 기능보다 먼저 개발될 수 있고, 이때 뒤에 있는 기능은 앞에 있

[Next.js] TanStack Query V5 무한 스크롤 구현
useInfiniteQuery 사용 이유 팀 프로젝트중에 요구 사항이 초기 페이지에서 SSR을 통해 목록 10개를 보여주고 이후에 클라이언트 사이드에서 무한 스크롤 기능을 통해서 목록을 요청해서 받아와야 한다. 이 기능을 구현하기 위해 TanStack Query(v5)

[프로그래머스] 크레인 인형뽑기 게임
이번 문제는 설명과 특히 제공되는 그림이 많아서 문제에 대한 설명대신 문제 링크를 걸고 정답 코드와 코드설명만 적기로 결정했다.이번 문제에 핵심은 스택을 활용하는 것이다. 인형을 담을 basket 변수 스택으로 활용할 것이다.score는 전체 사라진 인형 숫자 값이다.

[자바스크립트] 표현식과 문
값은 식(표현식 expression)이 평가되어 생성된 결과를 말한다. 평가란 식을 해석해서 값을 생성하거나 참조하는 것을 의미한다. 아래와 같은 식을 이렇게 말할 수 있다. 100 + 100은 평가되어 숫자 값 200을 생성한다.100 + 100; // 200변수는

[프로그래머스] 주식가격
초 단위로 기록된 주식가격이 담긴 배열 prices가 매개변수로 주어질 때, 가격이 떨어지지 않은 기간은 몇 초인지를 return 하도록 solution 함수를 완성하세요.prices의 각 가격은 1 이상 10,000 이하인 자연수입니다.prices의 길이는 2 이상

[프로그래머스] 짝지어 제거하기
짝지어 제거하기는, 알파벳 소문자로 이루어진 문자열을 가지고 시작합니다. 먼저 문자열에서 같은 알파벳이 2개 붙어 있는 짝을 찾습니다. 그다음, 그 둘을 제거한 뒤, 앞뒤로 문자열을 이어 붙입니다. 이 과정을 반복해서 문자열을 모두 제거한다면 짝지어 제거하기가 종료됩니