- 전체보기(161)
- diary(62)
- Java(30)
- algorithm(16)
- Term(16)
- oracleDB(12)
- tutorial(12)
- OOP(5)
- web(5)
- RubyOnRails(4)
- blog(2)
- gather town(2)
- architecture(2)
- 메타버스(2)
- 게더타운(2)
- agile(2)
- Knowledge(2)
- error(2)
- GA(1)
- Spring(1)
- netlify(1)
- 회고(1)
- Interceptor(1)
- Books(1)
- giscus(1)
- study(1)
- 블로그(1)
- todo(1)
- 5WHY(1)
- backjoon(1)
- github(1)
- ALL OF SOFTWARE PROJECT(1)
.gif)
스터디 블로그 연동 - giscus, GA
저번에 이어서 스터디 블로그를 netlify로 정적 웹페이지를 작업하는 것까지 마무리하고,analytics(GA), giscus(github discussions open source) 연동하는 작업만이 남았다.보통 벨로그 같은 블로그 서비스에서는 자체 분석 기능을 제

스터디용 블로그 띠용 분리 👀
이전 게시글에서 봤듯이, 스터디용 블로그를 위해서 최대한 빠르게 만들 수 있는 정적 웹 블로그가 필요했다. 공부하고 -> 정리하고 올리고 하는 용도의 Note처럼 쓰기 위한 블로그라서 "시간을 잡아먹는(야크털 깎기) 요소들을 줄이고 집중하자."라고 생각했지만 예상외로

협업에 필요한 5 Why
정보를 요청하는 데 쓰이는 언어학적 표현이거나, 그러한 표현을 스스로 하는 요청을 가리킨다. 이러한 정보는 답변과 함께 제공될 수 있다.점심 뭐먹지? (흔히 겪는 직장인들의 질문 딜레마)고민본인이 해석할 수 없는 경계에 직면했을 때단순 호기심문제 해결탐구새로운 정보 수

계획을 위한 계획, 블로그를 위한 블로그
원래는 Tistory를 이용하다가 잔버그, 느린 속도로 인해서 블로그를 찾기 시작했고 Velog를 알게됐다. 확실히 Velog가 깔끔하고 잔버그도 많지 않고 무엇보다도 WYSIWYG기반의 에디터 보다는 Markdown 기반의 사용성이 더 좋다. Velog에 게시글을 꾸

ALL OF SOFTWARE PROJECT 中
소프트웨어 개발의 모든 것 중, Part 2. 소프트웨어 개발을 성공으로 이끄는 법생명체와 같이 유기적으로 움직임프로젝트 규모가 작다전문 지식 경험 없이 수행 가능but. 규모가 커질수록 체계적인 관리 요구! 개발 방법론 도입CASE1. 개발 방법론을 그냥 따라하면?너
Rails - Scaffold
Rails에서 제공하는 CRUD 구현 명령어 방식뼈대, 기반이라는 뜻을 가지고 있으며, 이 뜻에 걸맞게 CRUD와 더불어 CRUD와 연관된 기본 기능들을 갖춘 프로젝트의 뼈대를 만들어 줌기존에 작성했던 CRUD 코드보다 더 다양한 기능을 사용할 수 있는 코드를 완성할
Rails - CRUD
Create, Read, Update, Destroy의 약자생성, 읽기, 수정, 삭제 기능을 담당Object Relational Mapping의 약어DB 테이블의 관계형 데이터와 객체형 데이터를 연결DB에 있는 테이블을 클래스화하고 데이터 조작 및 SQL 명령어들을 메
Rails - concept
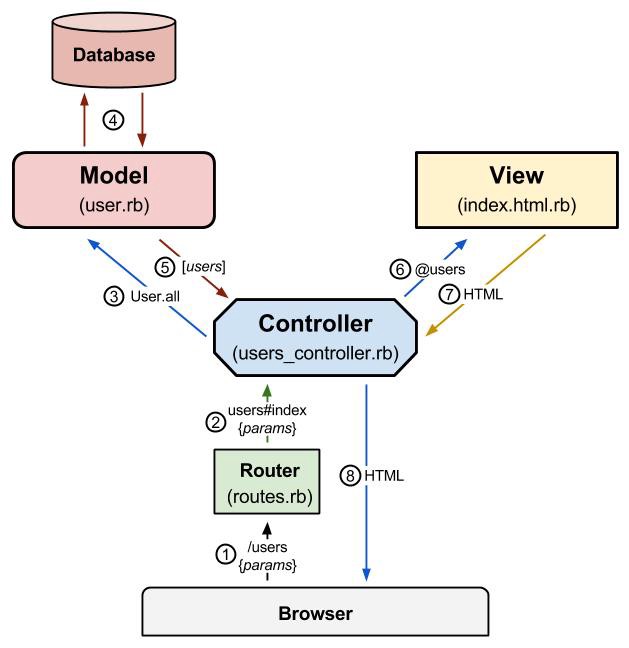
COC(Convention over Configuration)의 특징을 가지고 있기 때문에 구조를 이루는 요소 각각은 저마다 알맞는 역할을 수행하기 위해 준비됨app 디렉토리의 하위 디렉토리인 controllers 안에 생성되는 파일은 Rails의 MVC 패턴에서 co

Ruby on rails
개발 생산성을 높이기 위해 사용반복적으로 사용할 로직을 보편적으로 사용할 수 있도록 라이브러리에 묶어 놓고 필요할 때마다 꺼내어 사용정형화 되어있는 뼈대, 구조소프트웨어의 구체적인 부분에 해당하는 설계와 구현을 재사용할 수 있게끔 일련의 협업화된 형태로 클래스를 제공하

Gather Town(게더타운) - 맵 내가 만들어 봄
드디어 3일정도의 기간으로 스터디룸용 맵을 만들었다..그래서 에너지를 아끼기 위해 맵 만드는 과정은 과감히 생략하고~ 결과만 올리겠다. 대충 아래 링크에서 보고 진행했다.공식 게더 타운 가이드 링크 참고하기 -> https://support.gather.tow

Gather Town(게더타운) - 경험담
gather-town스타트업 다니면서 재택근무를 할 때, 문득 게더타운이라는 플랫폼을 동료에게 소개받았다.그때 당시에는 픽셀 그래픽으로 게임처럼 캐릭터 커스터마이징도 가능하고 엄청 참신하다고 생각했다.(😃 그냥 개취였음)수치적으로 봤을 때 게더타운은 311억원의 투자
🐣 미운 오리 새끼
생각해보니 나의 역경은 정말 축복이었다. 가난했기에 '성냥팔이 소녀'를 쓸 수 있었고, 못생겼다고 놀림을 받았기에 '미운 오리 새끼'를 쓸 수 있었다. [동화작가 안데르센]