[react] Auto slide 만들기
\~~정답이 아닐수 있음\~~클릭하면 탭처럼보 보이고, 그냥 있을 경우에는 autoPlay가 되도록 만들고 싶다.아래의 설명은 챗GPT를 활용하여 정리한 내용이다.setInterval은 일정 시간 간격마다 특정 코드를 반복해서 실행할 수 있게 해주는 함수이다.clear
[TIL]UTC와 한국표준시(KST)
국제적인 표준 시간의 기준으로 쓰이는 시각일본 표준시와 같은 동경 135도를 기준으로 하여 UTC 보다 9시간 빠른 표준시(UTC+9)이다.서버에서 날짜 데이터를 전달 받는데 String 값으로 전달 받았다.날짜 데이터는 UTC를 기준으로 하고 있어 한국시간으로 다시
[react] 카테고리 새로고침 시 유지
내가 원했던 기능 카테고리를 따로 localstorage 나 sessionstorage 에 저장 하지 않고 새로고침을 하더라도 유지 하고 싶었다. 참고 했던 레퍼런스 카테고리의 종류도 다양하고 새로고침을 하였을 때 유지 되며 localstorage 나 sessions
[코테_입문] 문제풀이2
2일차 입문 문제 풀이입니다. 내가 푼 문제와 다른풀이를 비교합니다. 문제 1 https://school.programmers.co.kr/learn/courses/30/lessons/120891?language=javascript 나의 풀이 다른풀이 문자열로 변환
[코테_입문] 문제풀이
프로그래밍적 사고를 하기 위해 0단계부터 풀고 다른사람의 풀이를 공부합니다.https://school.programmers.co.kr/learn/courses/30/lessons/120831n만큼 배열로 만들어서 짝수를찾아서 더해준다.Array(n).fill(
[react]react-query 정리
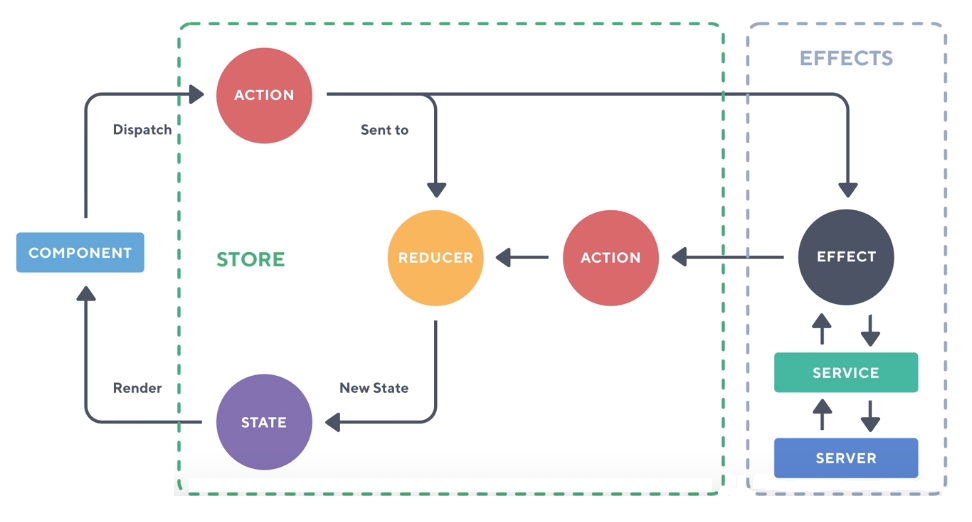
React-query란 서버 상태 가져오기 캐싱 동기화 및 업데이트 등 을 쉽게 다룰 수 있도록 도와주는 라이브러리. 클라이언트상태와 서버상태를 명확히 구분하기 위해서 만들어졌다. react-query의 주요기능 > 1. 캐싱 동일한 데이터 중복 요청을 단일 요청으
[react + ts] 이미지 미리보기
파일을 선택하는 input 창이 안보이게 하고 뒷 배경을 클릭했을 경우 뜨게 하는 방법을 하려고 한다.
web Storage API
web storage API는 부라우저에서 키/값 쌍을 쿠키보다 훨씬 직관적으로 저장할수 있는 방법을 제공한다. (sessionStorage, localStorage)
[react] img 경로 설정 / 상황에 맞는 className 지정
process.env.PUBLIC_URL 를 사용하면 어떤 곳에 있던 /public 디렉토리를 가리키게 된다.public 폴더를 바로 가져올수 있는 명령어 이다.
[Next.js]IMAGE
<img> 나 <IMAGE> 태그 lazy를 사용하면 해당 태그 영역에서 불러와 네크워크 비용을 줄일수 있다. (이미지를 미리 다운로드 하지 않는다) <IMAGE>태그를 사용하면 서버에서 이미지 용량 초적화를 해준다.quality라는 태그를 통해서
로그인 구현
getCookieExpiration 함수는 쿠키의 만료 날짜를 계산합니다. 사용자가 입력한 정보를 encodeURIComponent 를 사용하여 인코딩한 후, document.cookie에 문자열 형태로 설정리코일에 저장하기유저 정보 업데이트하기:유저가 로그인 성공하면
[ts] props 에러..
LectureItem 컴포넌트에서 data prop을 전달 받는데, LectureDataItem 타입에 data필드가 없기 때문에 발생한 에러.LectureItem 컴포넌트에서 data prop을 lecture와 같이 LectureDataItem타입에 맞게 필드 이름을
공통 스타일 속성 관리
매 컴포넌트가 증가함에 따라 스타일 코드의 일관성이 떨어 진다. -> 유지보수 비용의 증가스타일 속성값들이 중구난방이라 어떤 속성을 갖고 있는지 코드로 확인이 어렵다. -> 협업에서의 문제스타일마다 다른 속성을 갖고 있어서 재사용이 불가능하다 -> 비효율성 증가이런 문
HTML 의 inline 요소와 block 요소의 차이점과 예시
HTML 의 inline 요소와 block 요소의 차이점을 설명해주세요. 예시도 들어주세요
<li>요소는 왜 <ul>요소의 자식 요소여야만 하나요?
ul요소 없이 사용 하게 되면 화면상 문자는 없지만 시맨틱 구조를 지킴으로써 홈페이지 표준기준을 지키고 그에 따라 다른개발자들과 협업을 하여 코드를...