- 전체보기(37)
- TIL(9)
- CODESTATES(4)
- next.js(3)
- datastructure(2)
- algorithm(2)
- typescript(2)
- Database(2)
- 알고리즘(1)
- js(1)
- node.js(1)
- ORM(1)
- JavaScript(1)
- 자바스크립트(1)
- sql(1)
- http(1)
[React] useImperativeHandle hook으로 하위 컴포넌트의 상태 관리하기
useImperativeHandle > ### Docs useImperativeHandle은 ref를 사용할 때 부모 컴포넌트에 노출되는 인스턴스 값을 사용자화(customizes)합니다. 항상 그렇듯이, 대부분의 경우 ref를 사용한 명령형 코드는 피해야 합니다.
[React-Native] ios에서 흰화면이 뜨는 문제
문제 상황 아이폰에서 리치고 앱을 사용하다가 일정 시간이 지나거나, 혹은 다른 작업 후 다시 실행시켰을 때 흰 화면 상태에서 작동이 멈추는 문제가 있었습니다. terminated-screen 문제 원인 react-native-webview 모듈에서 발생한 문제로
[Javascript] Map 에 대하여
Map Map은 키-값을 저장할 수 있는 자료구조입니다. 기존의 키-값을 저장할 수 있는 객체 (Object)가 있는데 Map은 또 왜 있는 걸까요? ES6이후에 등장한 Map에 대해서 알아보겠습니다. 기존의 객체 (Object) 에는 어떠한 문제가 있는가
RxJS 공식문서 Overview 번역
RxJS는 observable sequences을 이용하여 비동기와 이벤트 기반의 프로그래밍을 구현하기 위한 라이브러리입니다.RxJS는 코어 타입 Observable과 위성 타입 (Observer, Schedulers, Subjects) 그리고 Array 메소드에서 착

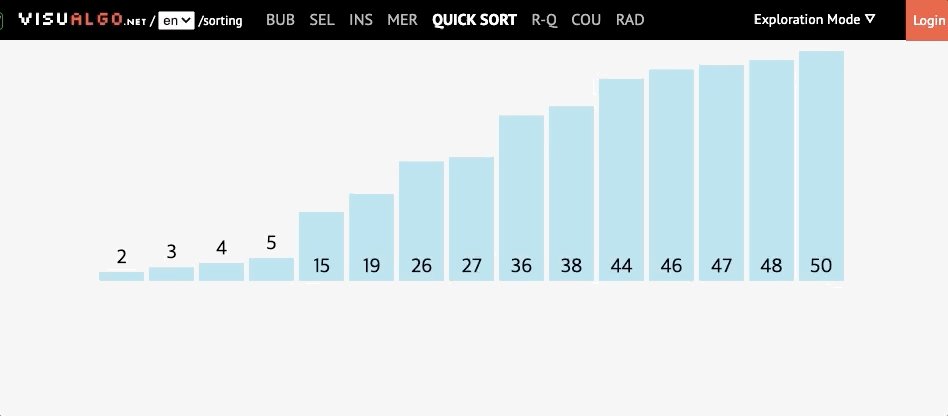
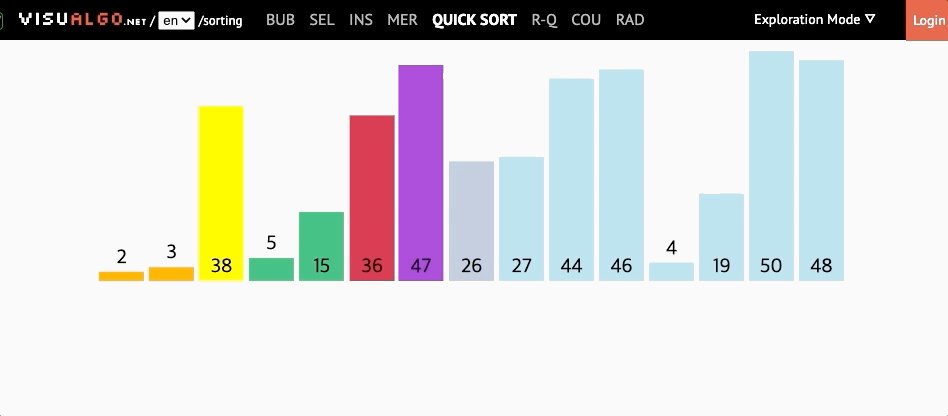
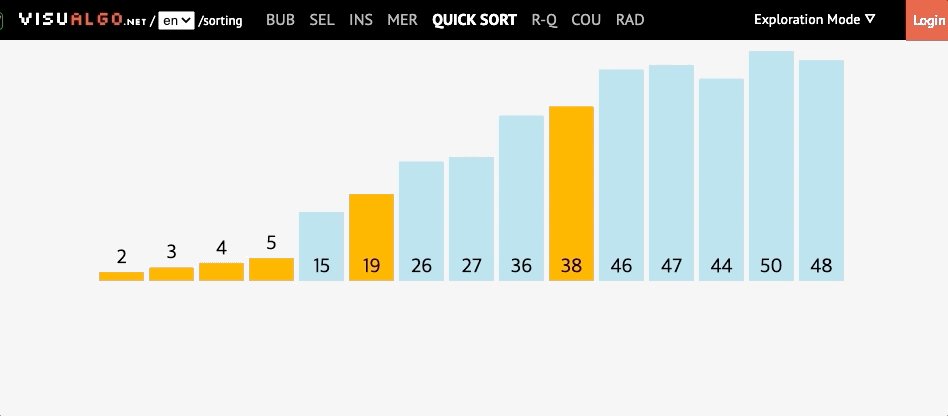
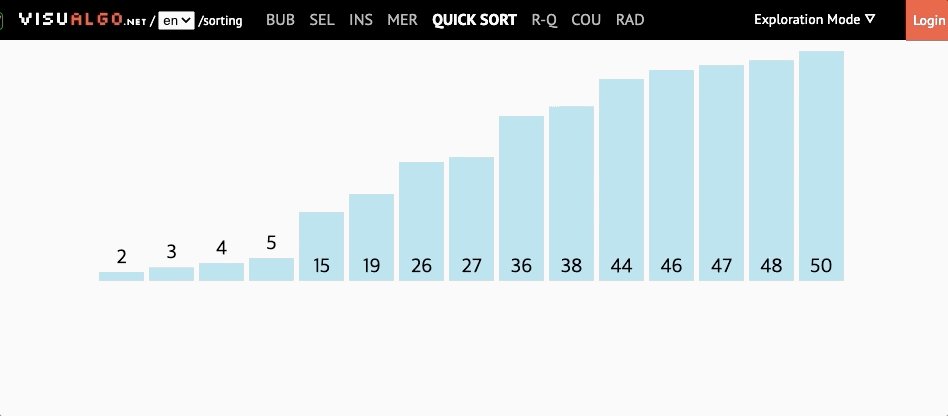
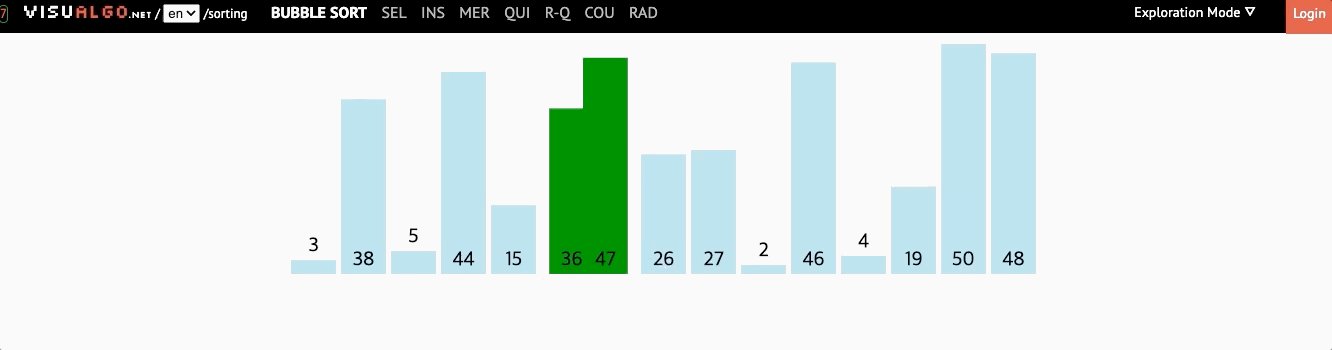
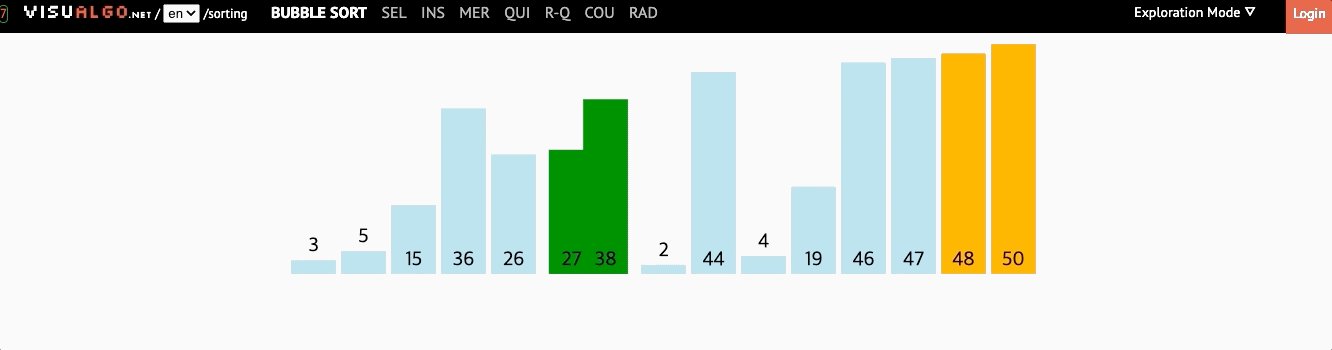
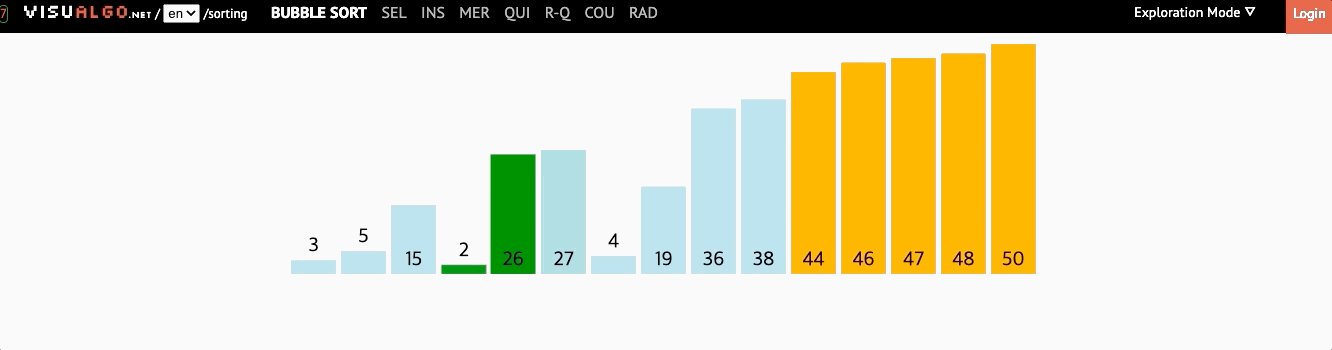
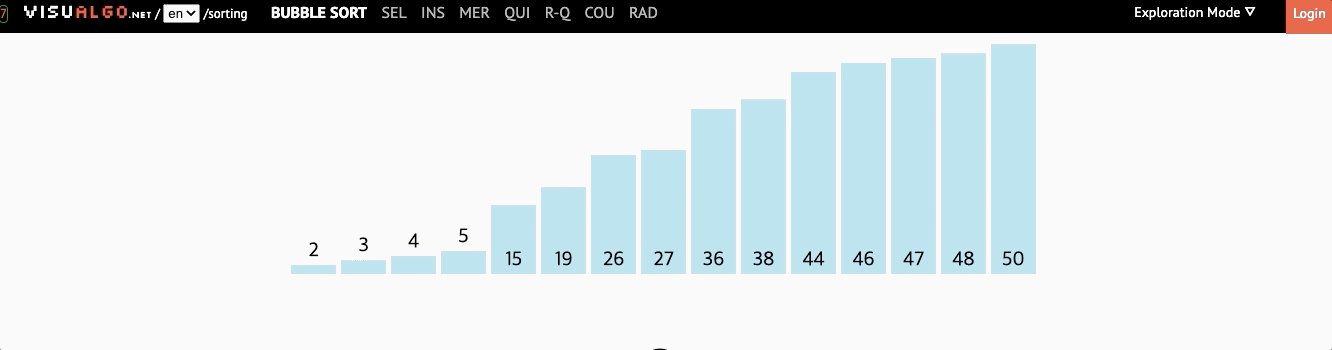
[JS Algorithm] 자바스크립트 Sorting - 심화편 #02 Quick sort
📖 Intro 이전에 알아보았던 bubble, insertion, selection 정렬은 전반적으로 O(n^2) 의 시간복잡도를 가지므로, 배열의 길이가 커졌을때 상당히 비효율적인 알고

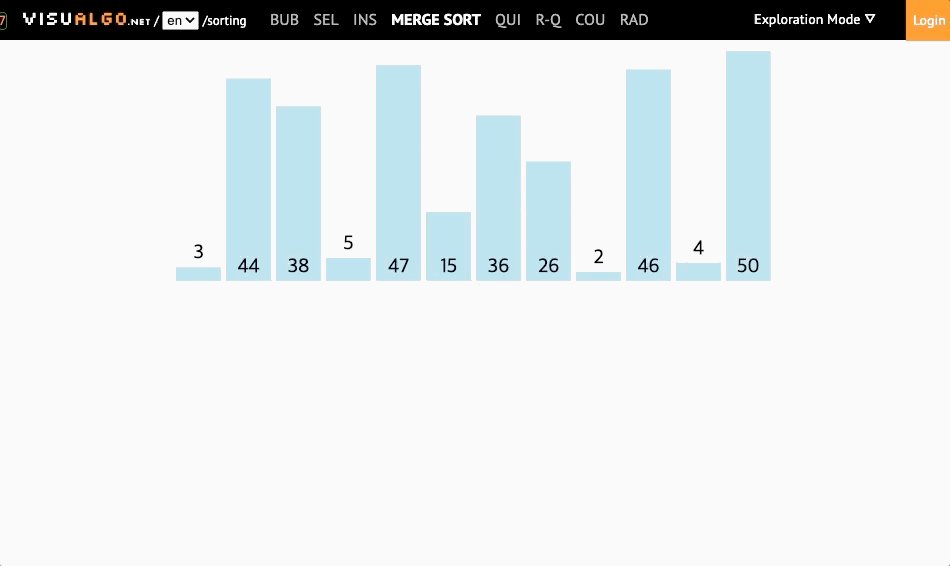
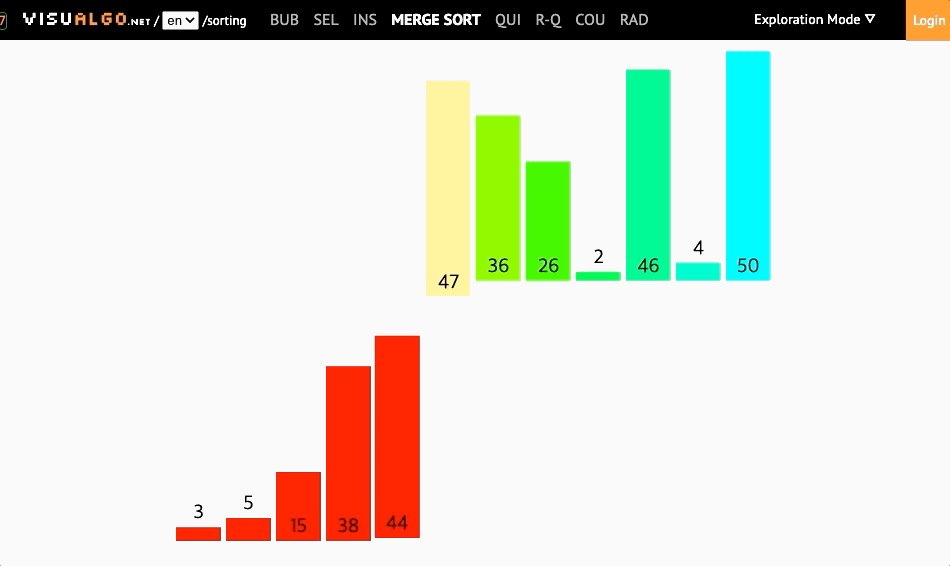
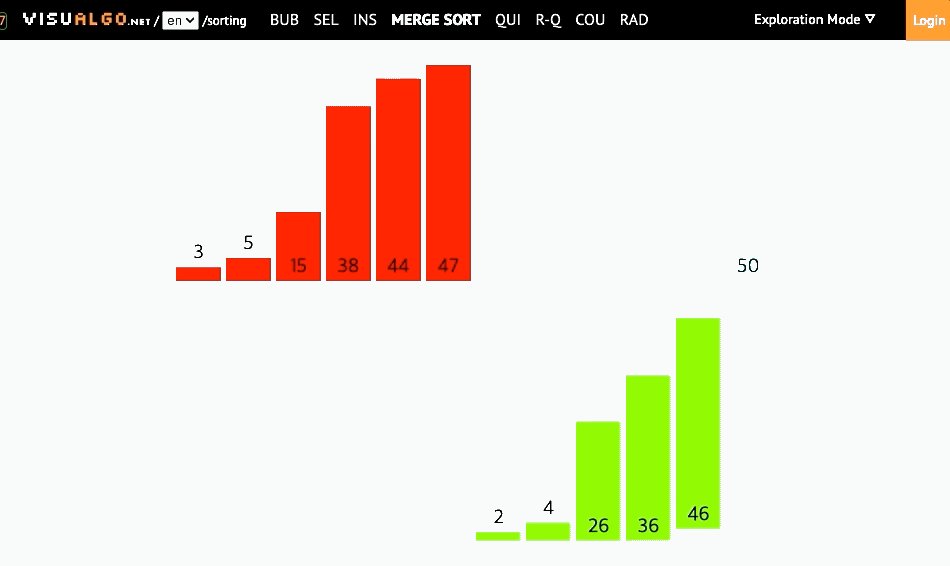
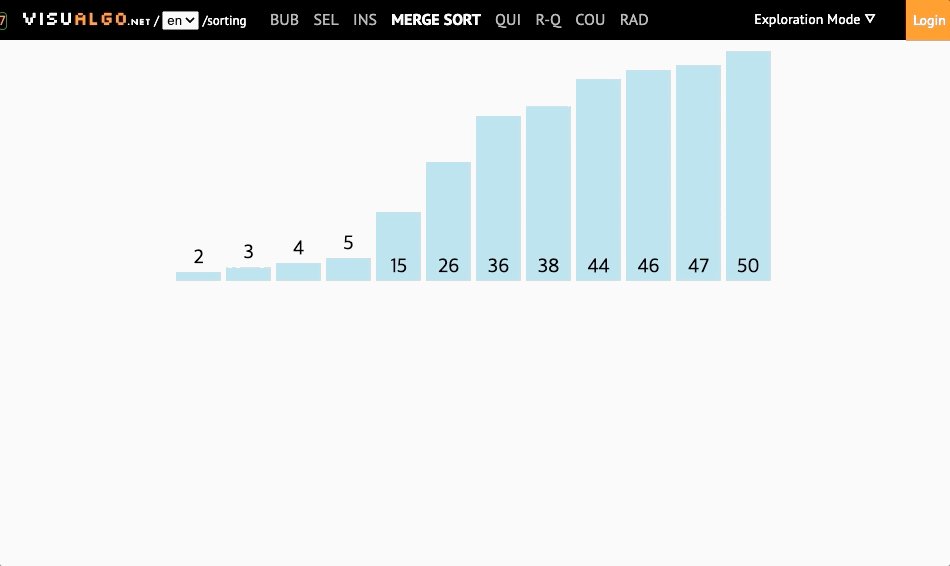
[JS Algorithm] 자바스크립트 Sorting - 심화편 #01 Merge sort
이전에 알아보았던 bubble, insertion, selection 정렬은 전반적으로 O(n^2) 의 시간복잡도를 가지므로, 배열의 길이가 커졌을때 상당히 비효율적인 알고리즘이 됩니다.이러한 시간복잡도를 O(n logn)으로 개선할 수 있는 정렬 알고리즘들이 있습니다

[JS Algorithm] 자바스크립트 Sorting - 기본편 (Bubble, Selection, Insertion)
정렬에는 다양한 방식들이 있고, 각각 장점과 단점이 있습니다. 정렬 알고리즘들 중에서 가장 기본적인 버블, 선택, 삽입 정렬이 어떤 방식으로 실행되는지, 자바스크립트 코드로는 어떻게 구현되는지 알아보겠습니다

[Momojito] 파이널 프로젝트에 Next.js 적용 후 느낀 장점들
create-next-app 명령어를 이용하여 초기 환경을 셋업하고 나서, pages 디렉토리 안에 리액트 컴포넌트 파일을 생성하면, 해당되는 파일명에 따라 라우팅 페이지가 자동으로 생성됩니다. 따라서 라우팅 구조를 만드는 방식이 이전에 사용했던 React-dom-ro

[Momojito] 칵테일 컨텐츠 제공 서비스 :: React&Next.js 4주 프로젝트 돌아보기
개요 코드스테이츠 파이널 프로젝트로 약 4주간 진행했던 프로젝트가 마무리 됐습니다. 퍼스트 프로젝트에 이어 새로운 팀에서 다시 한 번 팀장 역할을 맡았고 마찬가지로 프론트엔드 개발을 담당하였습니다. 서비스이름은 Momojito (모모히또) 입니다. 모모히또는 초

[Next.js 공식 튜토리얼 뿌시기] 2. Pre-rendering과 Static Generation
기본적으로, Next.js는 모든 페이지를 미리 불러옵니다(pre-rendering). 이것은 Next.js가 클라이언트 자바스크립트로 모든 작업을 수행하는 것이 아니라, 각 페이지들에 대한 HTML을 미리 생성한다는 것을 의미합니다. Pre-rendering 기능은

[Next.js 공식 튜토리얼 뿌시기] 1. Page
코드스테이츠 Final Project에서 Next.js를 사용해 보고, 이에 대한 이해도를 높이기 위해 직접 공식문서를 번역해보았습니다.

[Mentor-To-Mentee] 멘토와 멘티를 연결해주는 질의응답 플랫폼 | React&Redux 2주 프로젝트 돌아보기
코드스테이츠에서 모든 스프린트가 끝난 후 2주간 진행하였던 팀 프로젝트의 회고입니다 저는 팀 VVS 에서 팀장 역할과 프론트엔드 개발을 담당하였습니다. 프로젝트명은 Mentor-to-Mentee로, 진로 상담과 관련하여 멘토와 멘티를 이어주는 서비스를 개발하였습니다

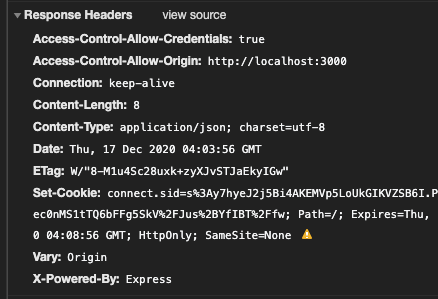
[TSJ] 쿠키 sameSite 옵션
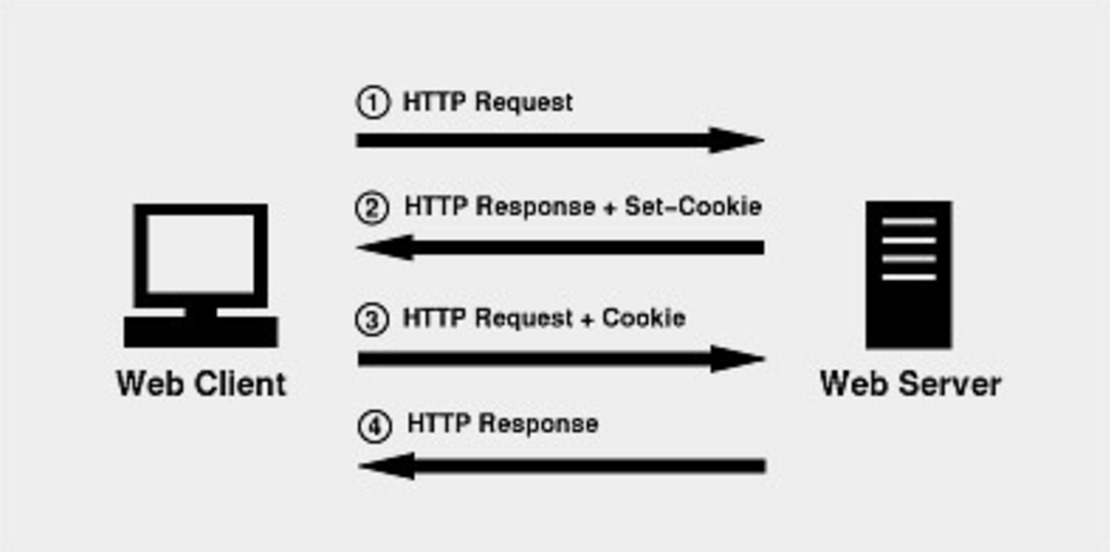
프로젝트전 마지막 HA 에서, 가장 많은 삽질을 하게했던 주인공은.. 바로 쿠키의 sameSite 옵션이었다.내가 구현하고자 했던 것은 http요청 환경에서 express-session 미들웨어를 이용하여 로그인 인증을 구현하는 것이었다. 과정은 아래와 같다먼저, 클라

[2020. 12. 09 TIL] https, cookie
http에서 보안장치가 추가되어 있는 통신 방식이다.https에서 마지막 s는 Over Secure Socket Layer의 약자이다보안장치.어떤 웹사이트에 들어갔을 때, 서버가 일방적으로 클라이언트에 전달하는 작은 데이터서버가 웹 브라우저에 정보를 저장하고 불러올 수

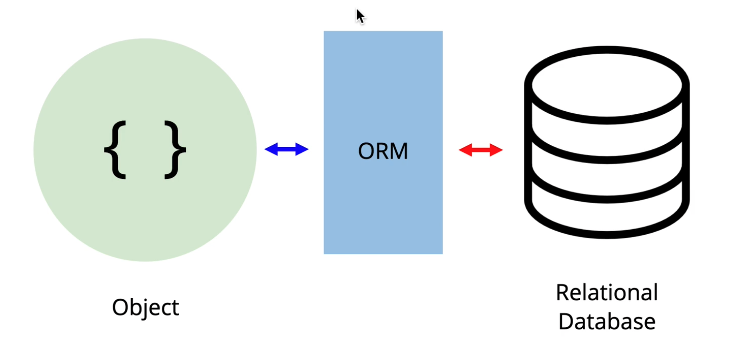
[2020. 12. 07 TIL] ORM, Sequelize
Object-Relational Mapping관계형 데이터베이스의 record에 접근할 때, 자바스크립트의 객채 혹은 class를 다루듯이 접근할 수 있도록 도와주는 tool.Sequelize 는 Node.js 기반의 ORM 이다.Migration 을 이용한 이력관리배
[2020. 12. 02 TIL] My SQL
Structured Query Language → 구조화된 query 언어직역을 하자면 '질의문'가장 친숙한 예시로는 검색창에 적는 검색어도 Query의 일종저장되어있는 정보를 필터하기 위한 질문데이터베이스 용 프로그래밍 언어!데이터베이스에 query를 보내 원하는 데


