- 전체보기(41)
- 스위프트(29)
- swift(28)
- iOS(16)
- 알고리즘(16)
- 프로그래밍(12)
- 코딩테스트(12)
- rxswift(9)
- 프로그래머스(7)
- 리액티브(6)
- reactivex(6)
- DFS(6)
- 깊이우선탐색(5)
- 레벨2(4)
- c언어(3)
- 어플리케이션(3)
- Firebase(2)
- 경로탐색(2)
- 플러터(2)
- 하이브리드 앱(2)
- 앱프로그래밍(2)
- flutter(2)
- 페이스북(2)
- ViewController(2)
- 인스타그램(2)
- 헌혈(2)
- dart(2)
- facebook(2)
- 다이나믹 프로그래밍(1)
- Segue(1)
- 이분탐색(1)
- 엑스코드(1)
- 안드로이드(1)
- Xcode(1)
- compose(1)
- 비동기(1)
- Graph Api(1)
- observable(1)
- json(1)
- 페이스북연동(1)
- jetbrains(1)
- instagram(1)
- 인스타그램연동(1)
- 아이폰(1)
- 하이브리드(1)
- 스탠퍼드강의(1)
- jetpack compose(1)
- 컴포즈 멀티플랫폼(1)
- Compose Multiplatform(1)
- Lv2(1)
- 인스타그램 연동(1)
- 정렬(1)
- restapi(1)
- 반응형 프로그래밍(1)
- ReativeX(1)
- 삽입정렬(1)
- swiftui(1)
- aws(1)
- 1912번(1)
- 백준(1)
- kotlin(1)
- 피플(1)
- 기능개발(1)
- 연속합(1)
- 엑셀(1)
- 파이어베이스(1)
- 여행경로(1)
- 그래프 api(1)
- 카카오로그인(1)
- algorithm(1)
- 교집합(1)
- Lv3(1)
- 컴포즈(1)
- kakao(1)
- single(1)
- 자연수(1)
- 플랫폼(1)
- 아이폰 앱(1)
- 선택정렬(1)
- 세그(1)
- programmers(1)
- 자료구조(1)
- trait(1)
- GraphAPI(1)
- 약수(1)
- 스위프트UI(1)
- algorith(1)
- 정보전달(1)
- 소수찾기(1)
- 구글(1)
- DP(1)
Firebase 모듈 의존성 이슈 해결하기
Firebase 관련 모듈들의 의존성 문제를 해결하면서 겪은 이슈와 해결 과정을 정리해보려고 한다.현재 프로젝트는 다음과 같은 구조로 되어있다:

무당벌레 포커 가이드
(손에 있는 카드는 상대에게 보이지 않습니다.)위 예시에서는, 카드가 개구리가 아닌 뱀이기 때문에 수비자의 보드에 카드가 깔립니다.뱀 카드 한장이 적립됩니다.수비자는 “맞습니다” 또는 “아닙니다” 를 통해 공격을 맞받아칠 수 있지만, “카드 넘기기” 를 통해 카드의 정

Compose MultiPlatform - Firebase
Compose Multiplatform 앱 (이하 CMP) 중 Android에 Firebase 프로젝트를 추가해보자. 프로젝트 생성 후 좌측 상단 톱니바퀴 클릭 내 앱 -> 앱 추가 클릭 -> 안드로이드 클릭google-services.json 다운 ( 폴더에 넣지말

[인스타그램 연동] Graph Api with Swift
인스타그램 연동을 위해서는 몇가지 준비물이 필요하다.Meta for Developers 의 테스트 앱인스타그램을 연동할 어플리케이션페이스북 아이디인스타그램 비즈니스 계정0번 테스트 앱 준비0번의 준비가 가장 까다롭다. https://developers.face

[인스타그램 연동] Graph Api with Swift
나의 인스타그램 피드를 iOS 어플리케이션으로 가져오는 어마무시한 일을 해보자.정말 구글에 나와있는 대부분의 인스타그램 연동글을 본 것 같다.여기에 나와있는 모든 글들은 제대로 연동을 하고 있지 않다. 대부분의 경우에서 위와 같은 테스트 사용자를 만들어서 토큰을 발급하
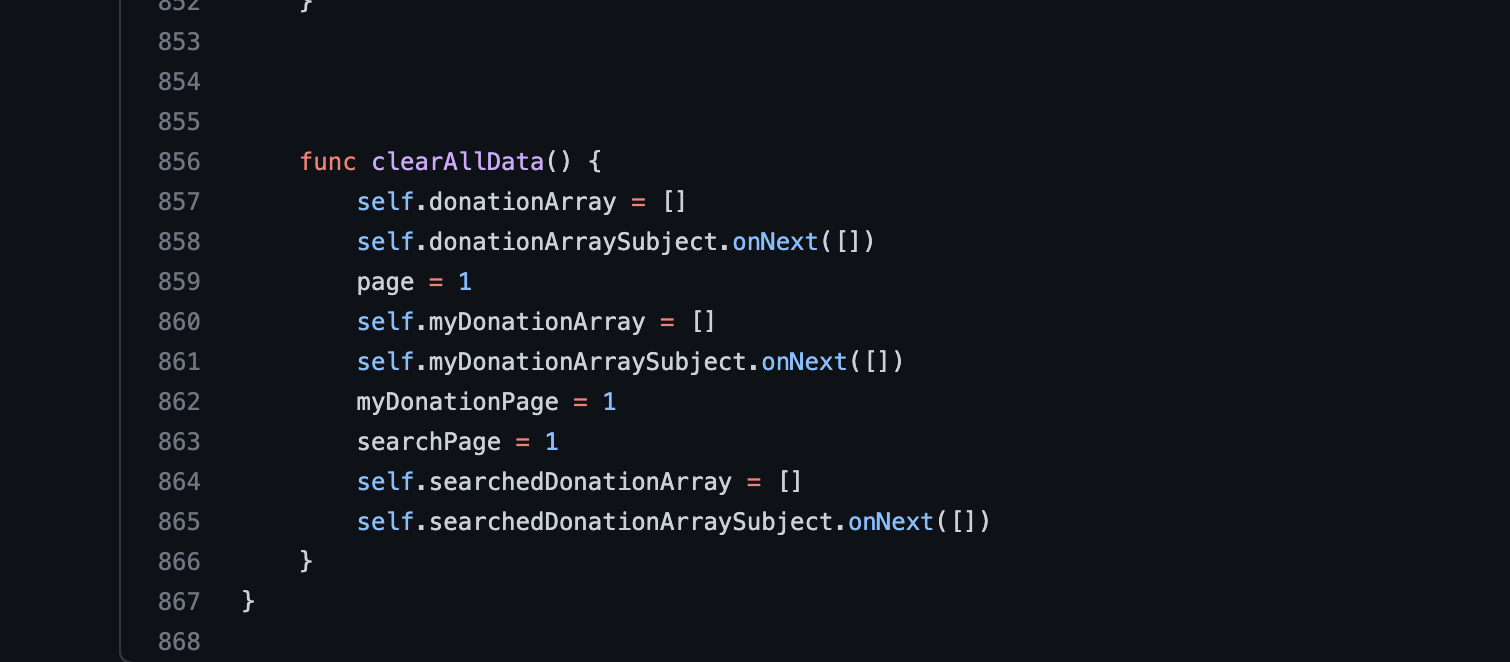
[RxSwift] - Generic 을 활용한 리펙터링
지난 포스트에서 Generic을 활용하여 코드를 단축하는 방법에 대해 연구해보았다.그렇다면 이번엔 정말로 긴, 긴 코드를 줄여보자. 단순히 Decode정도가 아닌."피플"은 Single, Observable을 정말 많이 리턴한다.코드를 살펴보자Calendar Manag

[RxSwift] - Generic 을 활용한 리팩터링
피플 앱 (이하 "피플") 을 정신없이 만들다보니 계속 신경쓰이는 부분이 있었다. "피플"은 10개정도의 Manager 들에 의해 BackEnd 소스들과 http 통신이 이루어진다. 가장 많은 코드를 가진 Manager은 역시 사연부분을 담당하는 DontionDatab

[Flutter] 입문하기 -2
시작이 반이라고, 때려치고 싶은 부분이다.https://docs.flutter.dev/get-started/install/macos 플러터 홈페이지에서 플러터를 다운받고Android Studio, Xcode 에서 시뮬레이터들을 설치해주자.M1 칩이면 Andro

[Flutter] 입문하기 - 1
1. Flutter 을 공부하게 된 이유... 2020년 10월에 Android 공부를 시작으로 입문하게 된 어플리케이션 공부. 2021년 2월에는 맥북프로를 구매하며 iOS에 입문하게 되었고 6월에는 첫 어플리케이션을 배포했다. 하지만 분명 나는 아직 대학생 신분

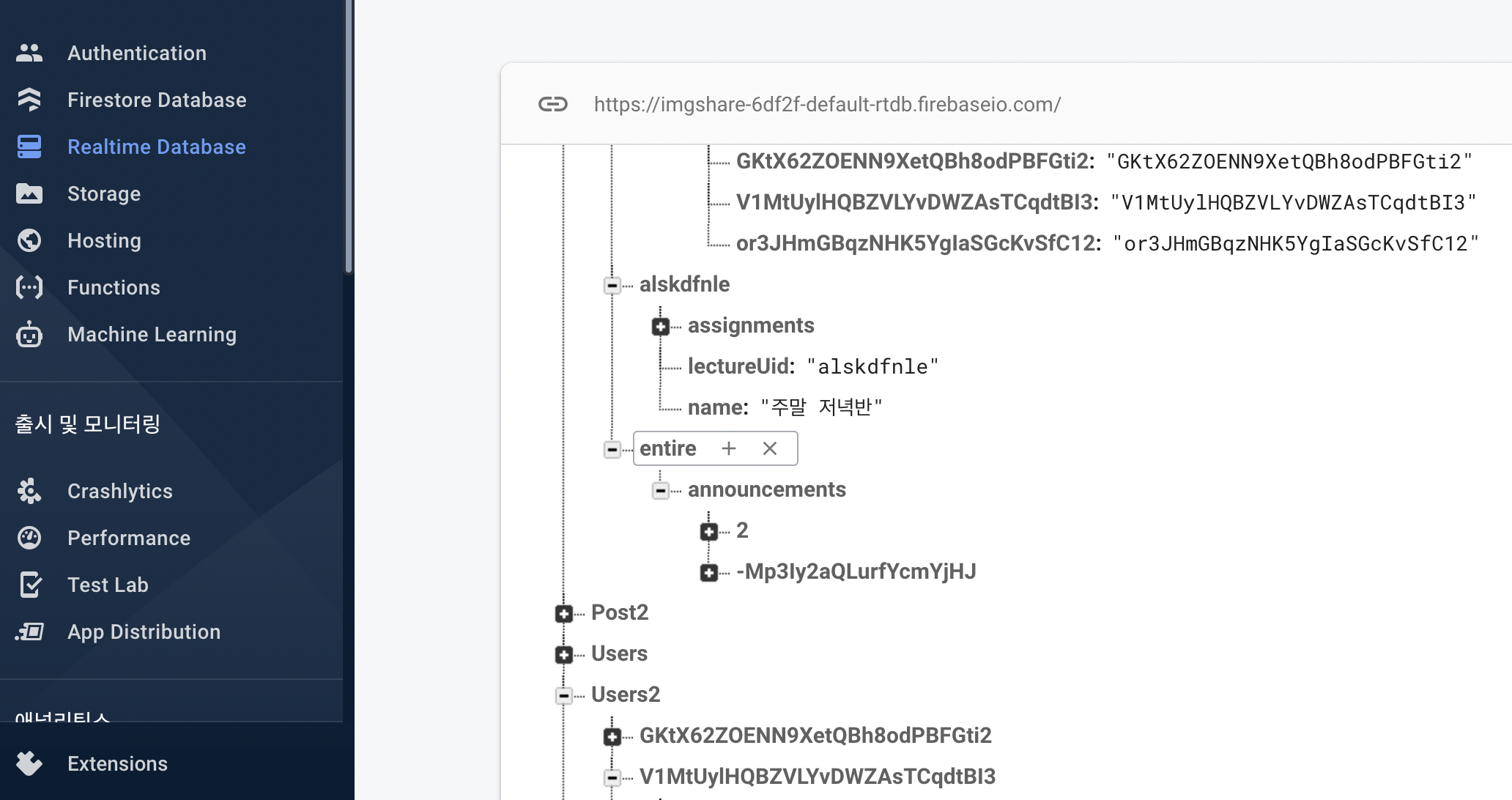
[iOS] - AWS 와 앱 연동하기
\-Realtime database- 나도 GCP를 1년정도 사용해본 결과 정말 어플리케이션 친화적이고 초보자들이 활용하기에 안성맞춤이라는 생각이 들었다. 실시간으로 눈에 보이는 데이터들의 변화과정은 어떠한 DB에서도 제공되지 않는 아주 특별한 기능이라고 생각한다. 실

[Swift] - 백준 1912 연속 합
이 문제를 1차원 적으로 접근해보자.for 문을 두번 돌려서 문제를 푼다고 생각 할 것이다.예제 ( 10, -4, 3, 1, 5, 6, -35, 12, 21, -1 ) 을 예로 들면, 10 부터 -1 까지 돌려가며 최댓값을 저장하고,\-4 부터 -1 까지 돌리며 최댓값

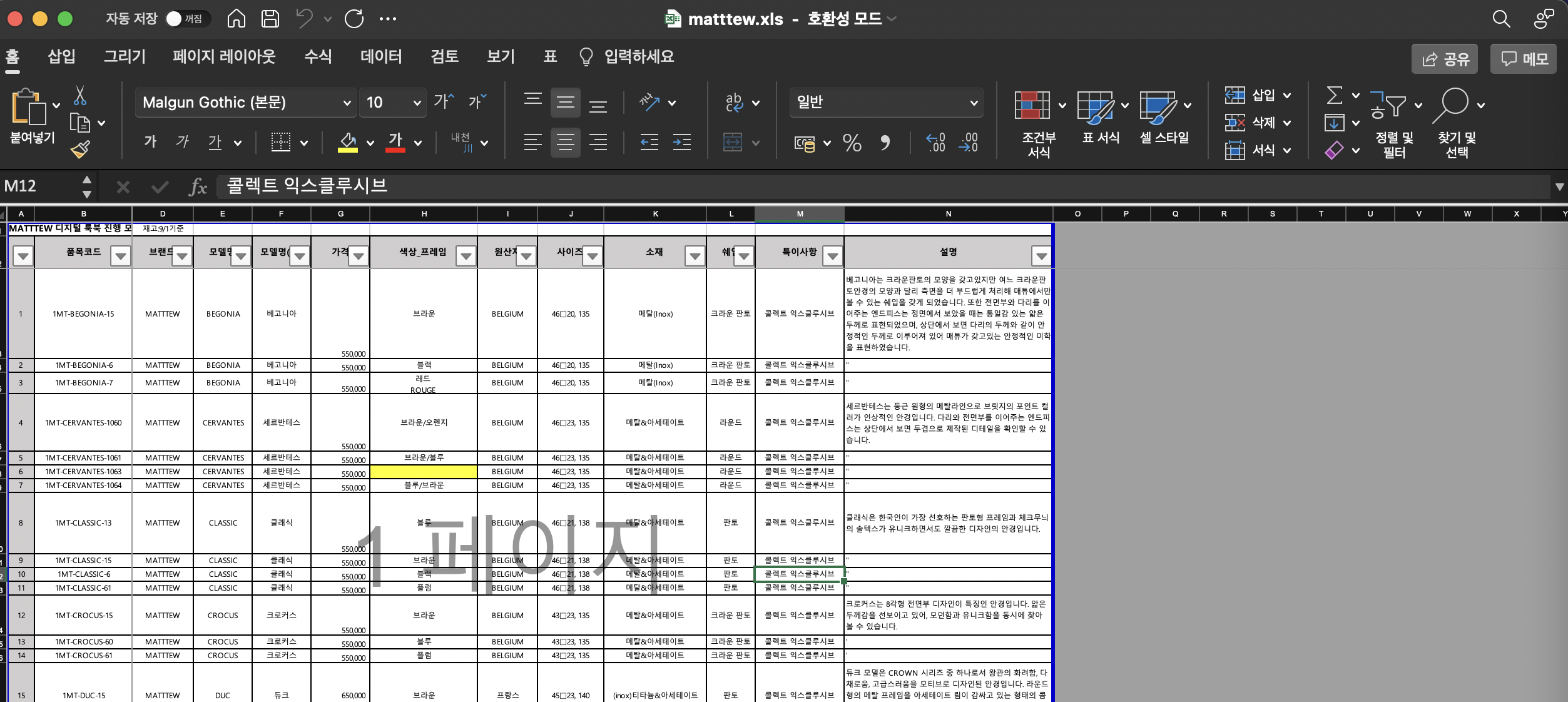
Swift - 엑셀 xls 데이터를 json으로 바꿔보자
데이터를 다루다 보면 절대로 빠지지 않는 형식이 몇 가지 있다.그중 하나는 xls 엑셀 데이터일 것이고 , 또 하나는 json 데이터 일 것이다.그렇다면 이 엑셀 데이터를 json 으로 변환하는 방법을 알아보자.먼저 http://shancarter.github

RxSwift - 로그인 시스템
이 화면을 구현해보자.Email은 "@" 와 "." 이 들어가있어야 빨간색 점이 사라지며 Valid 되고,password는 총 6자 이상이어야 Valid 되며 빨간 점이 사라진다.그리고 Email, Password 둘다 Valid 되어 빨간점이 없어야LogIn 버튼이

[iOS] - RxSwift 알아보기
지금까지 벨로그에서 RxSwift 에 대해 여러 포스트를 남겼다.유튜브 "곰튀김" 님의 강의를 듣고 입문을 하게 된 것인데, 강의를 들으면서 이 기술을 어디에 써먹을 수 있을까... 를 계속 생각하면서 들었다.공부를 하면서 느낀 점이 있는데,나는 지금껏 앱 개발을 공부

[iOS] - ViewController 화면전환
버튼을 하나 만들어주고, 다른 ViewController에 드래그하면deprecated 된것들은 제끼고대충 Show 와 Present가 보인다.영어로 된 설명이다.간단하게 말하면, Show 와 Present 의 차이는 바로 뒤에 깔린 ViewController 이다.일

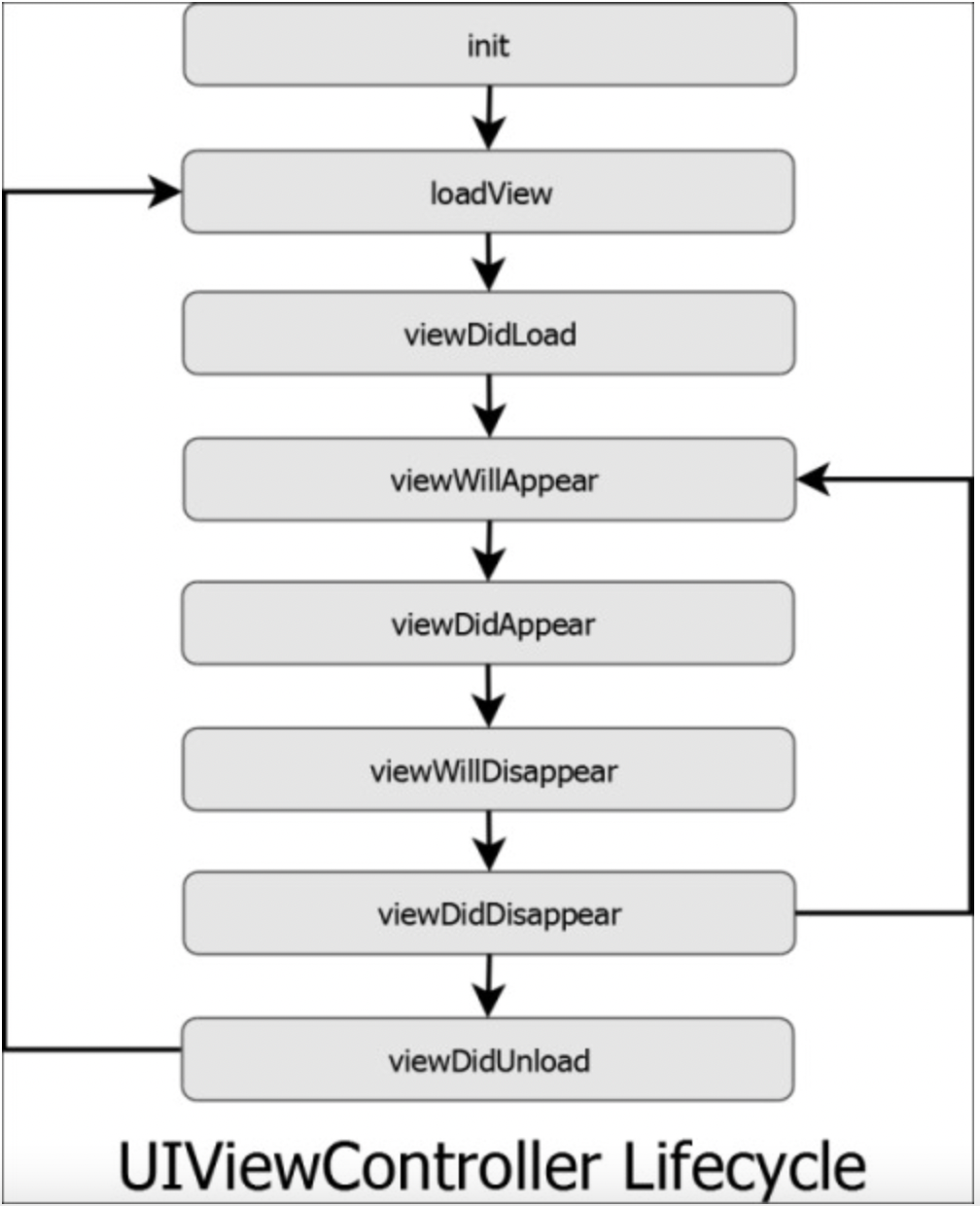
[iOS] - ViewController LifeCycle
iOS가 되던, 안드로이드가 되던 앱개발에 있어서 절대 빠질 수 없는 것 중 하나가 바로 화면간 정보 전달이다. 화면을 아무리 예쁘가 만들고 멋지게 만들어내도 우리가 화면을 전환할 때, 가져가야 할 것들을 가져가지 못하면 그 새로운 화면에는 어떠한 정보도 띄울 수 없을

[iOS] - RxSwift 입문 (3)
Operator 활용하기 지난 포스트에서 다룬 Operator들을 더 자세하게 다뤄보자. 공식 홈페이지에 잘 번역되어있는 Operator로 들어가면, 다양한 Operator들에 대해 설명을 해주고 있다. 여기서 중요한 것은, Reactive 만의 특별한 설명 방식인