Prettier가 코드에 'value'란 값을 추가할 때
TS와 React를 이용한 프로젝트를 진행하다가 어느순간부터 Prettier가 import 쪽 코드를 변경하는 것을 확인했다.

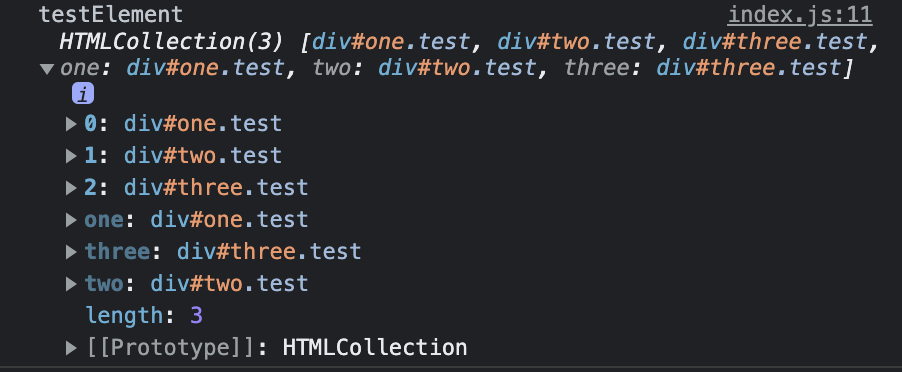
getElementsById vs. querySelector
HTML의 요소를 가져올 때 getElementsById()를 이용하기도 하고, 때로는 querySelector()를 이용하기도 합니다. 이 두개는 무엇이 다르고 무엇이 같을까요?
Data Attributes
HTML5는 데이터에 대한 확장 가능성을 염두에 두고 디자인 되었습니다.추가적인 조작을 하지 않고도 의미론적 표준 HTML 요소에 추가 정보를 저장할 수 있습니다.간단하게 사용할 수 있습니다.어느 엘리먼트에나 data- 로 시작하는 속성 무엇이든 사용할 수 있습니다.
2022.02.27
사이드 프로젝트를 위한 아이스 브레이킹 및 주제 디벨롭 시간을 가졌습니다.다른 분이 아이스 브레이킹을 위한 여러 주제를 준비해오셔서 더 빠르게 속 깊은 이야기를 나눌 수 있었습니다. 빠르게 다른 사람의 성향을 대강이나마 파악할 수 있는 좋은 방법인 것 같아 다른 프로젝
em과 rem
CSS에서 px 외에도 자주 쓰이는 단위가 있습니다.바로, em과 rem입니다. 반응형 웹 디자인이 유행하면서 해당 단위가 애용되고 있습니다. 이들은 상대 단위 라고 불립니다.상대 단위는 기준이 있고, 유동적으로 바뀌는 길이를 나타냅니다.각 부분 별 퍼센트를 나타내는

롤 mbti#11: 외관 변경하기 (불편함 주의)
이번 편에서는 UI 불편함을 max로 만들 수 있는 편이니, UI와 UX에 관심이 많은 분은 속이 더부룩해질 수 있습니다.

롤 mbti#10: 로딩창 구현하기
??: 근데 이거.. 결과는 아직 구현이 안됐나요? 배포해둔 서비스를 주변 사람들에게 살짝쿵 공유를 했는데, 결과가 안나온다는 말을 들었다.

롤 mbti#9: 공유 버튼 만들기
각종 MBTI 테스트의 핵심은 친구들에게 공유를 하며 느낄 수 있는 즐거움이 아닐까? 바아아로 공유 버튼 만들기로 한다.

롤 mbti#8: 결과 집계를 해보자
사람들이 어떤 성격을 가지고 있는지 나중에 그래프로 보여줄 수 있다면 좋을 것 같아 결과 집계를 위한 서버 코드를 조금 더 추가하기로 결정 했다.

롤 mbti#7: 페이지 전환 기능을 구현하자
페이지를 전환하는 방법에는 여러가지가 있겠지만, 간편하게 context를 이용해서 페이지 전환 기능을 구현했다.

롤 mbti#3: 문제 만들기가 가장 어려워
설계를 어떻게 할 까 고민 중에 서버와의 통신 없이 프론트엔드 상에서 정적으로 질문 리스트를 보여주기로 했다.