
타임 카운트다운 구현
목표실무에서 자주 사용된다 생각하는것들을 구현한다.외부의 도움없이, 특히 구조를 짜는 부분에 있어서는 무조건 스스로의 힘으로 생각한다. 코드업로드중..레포지토리https://github.com/neptune588/source_code_REACT/blob/mai

달력 구현
목표실무에서 자주 사용된다 생각하는것들을 구현한다.외부의 도움없이, 특히 구조를 짜는 부분에 있어서는 무조건 스스로의 힘으로 생각한다. 코드레포지토리https://github.com/neptune588/source_code_REACT/blob/main/src/
typescript 기초 정리 - 4
타입스크립트 문법 정리1) any와 unknown타입의 차이점은?일단 any를 사용할빠에는 unknown을 사용하는게 맞다고 기억해두자.any타입에 any를 선언할경우 그 이후로 타입스크립트가 타입 검사를 포기해버린다.타입스크립트를 쓰는 의미가 없어짐.unknownun
typescript 기초 정리 - 3
타입스크립트 문법 정리 1) 넓은타입 & 좁은타입 좁 -> 넓 타입 대입은 되지만 넓 -> 좁 타입 대입은 안된다. > 1) A와 AB를 비교했을때 AB가 or이므로 범위가 더 넓어지므로 A -> AB 타입 대입이 가능하다. 2) A와 C를 비교했을때 C는 A와B
typescript 기초 정리 - 2
타입 스크립트를 배우면서 뭔가 문법은 방대한데, 이걸 도대체 어디서 활용하지? 라는 의문점만 강하게 생긴다.그래서 배우는게 더 어려운것같기도하고.. 타입스크립트 문법 정리1) enum 타입뭔가를 열거할때 쓰는 타입,제일 위를 기준으로 0부터 오름차순으로 값이 할당된다.
typescript 기초 정리 - 1
타입스크립트 대원칙 1) 타입은 변수, 매개변수, 리턴값에만 표기 한다. 2) 최대한 명확하고 정확하게 작성 한다. 3) 타입이 추론가능할땐 타입 추론을 적극 활용해라. 다만 타입 추론이 내가 생각한 타입이 아니거나 any 타입인 경우 직접 타입을 표기해야한다. >
내가 쓰는 타입스크립트 정리 1(기초)
기초상식원시타입: 객체를 제외한 string,number,undfiend,null...튜플,유니온이란?튜플(Tuple)사전적인 의미론 튜플(tuple)은 셀 수 있는 수량의 순서 있는 열거이다.길이와 각 요소마다의 타입이 고정된 배열이라고 이해해두면 될듯.다만, pus
20230823/ 프로그래머스 1) 옹알이
문제머쓱이는 태어난 지 6개월 된 조카를 돌보고 있습니다. 조카는 아직 "aya", "ye", "woo", "ma" 네 가지 발음을 최대 한 번씩 사용해 조합한(이어 붙인) 발음밖에 하지 못합니다. 문자열 배열 babbling이 매개변수로 주어질 때, 머쓱이의 조카가
spa-deploy관련
https://create-react-app.dev/docs/deployment/클릭 한대로 따라하면 새로고침 404오류 해결해줌.404html은 public폴더안에 index.html 가장 상단 script에 https://github.com/raf

20230622/ redux toolkit 사용법
redux toolkit 사용법사진을 보면 provider라는 컴포넌트로 전체를 감쌌는데, 이 말은 전체 전역적으로 상태관리를 하겟다는 말이 된다. 저기 안에 라우터 컴퍼넌트도 넣어두고 하면 된다.요는, 자기가 사용할 범위에 provider컴포넌트로 감싸주면 된다는것이

20230622 / redux 정리
리액트에서 리덕스를 왜 사용하는가?리액트는 기본적으로 단 방향으로 데이터의 흐름이 진행된다.가장 최상위 부모 컴포넌트에서 상태 관리를 해주고, 자식 컴포넌트에게 props로 전달하게 되는데 만약 자식 컴포넌트가 수없이 많다면? 그러면 상태 관리가 너무 힘들어지니까 전역

20230620 / react일기
오늘은 배운것을 활용해서복습을 했다.map 함수로 아이템들은 렌더하는것까지는 손쉽게됐으나, key문제로 트러블이 있었다.원래 계획은 map함수가 실행될때마다 컴포너트가 호출/ 태그가 반환되는 형식으로 계획을 잡았는데문제가 생겼다.바로 key부분이다, key 값을 설정하

20230620 / 부트스트랩 사용
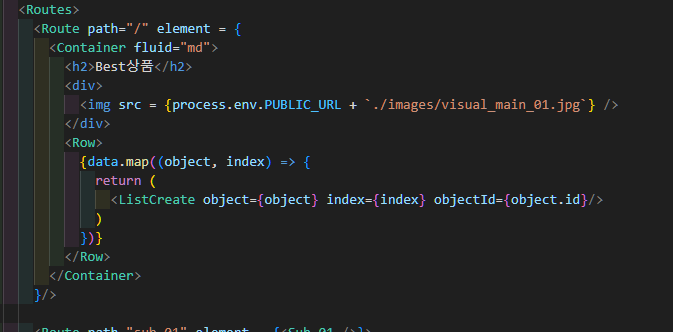
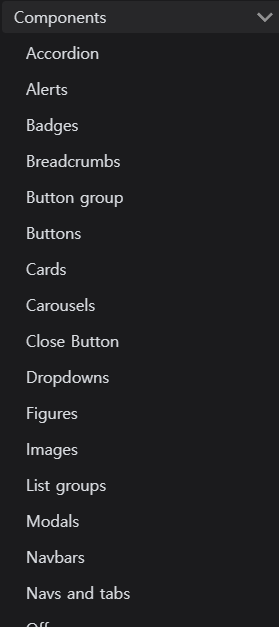
셋팅간단한 nav메뉴를 가져와서 routing을해보자.Navbars 클릭자신이 원하는 스타일의 레이아웃을 선택하자.해당 태그와 import태그를 복사해서 붙여넣어주면 된다.이런식으로 한번에 중괄호로 묵어서 import해주면 된다.또한 부트스트랩 레이아웃을 사용하려면 c

20230620 / 부트스트랩 설치
설치현재 리액트를 공부중이기 때문에 리액트 부트스트랩을 검색했다.근데 저기서 바닐라 부트스트랩도 같이 설치가 가능하다.항상 이런 프로그램을 다운받고시픙면 get started나 docmuments 즉 문서파일을 확인하면 된다.멘트를 보니 scss 사용하고싶으면 바닐라

20230619 / react-router 사용법
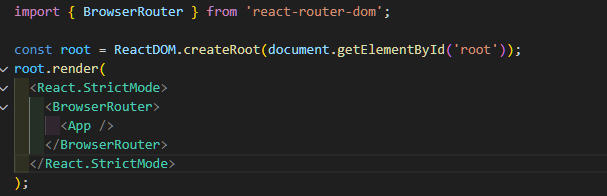
라우터를 사용하기에 앞서서..a태그는 사용하면 안된다. 페이지를 호출하는 기능이 있기 때문에,link 에 to로연결한걸 route path로받아준다. 사용법브라우저라우터는 router들을 감싸는 가장 상위 컴포넌트로, 해당 컴포넌트로 감싸주고 라우팅을 작성해야한다.해당

20230619 / react-router 설치 및 세팅
설치react router dom 검색좌측의 튜토리얼 클릭컨트롤+f로 npm검색하면 사진과 같이 나오는데npm install react-router-dom localforage match-sorter sort-by4개의 패키지를 깐다는건데npm install react

20230615 / 컴포넌트 작성
아까 설치한 라이브러리인 스타일드 컴포넌트를 활용하여스타일을 입힌 컴포넌트를 작성해보자.문법기존 컴포넌트를 작성할때와 거의 형태가 유사하긴 하다.컴포넌트가 하나 더 들어갈 예정이라 프래그먼트를 미리 넣어줬다.root - app 안에 정확히 뿌려졌음.styled comp

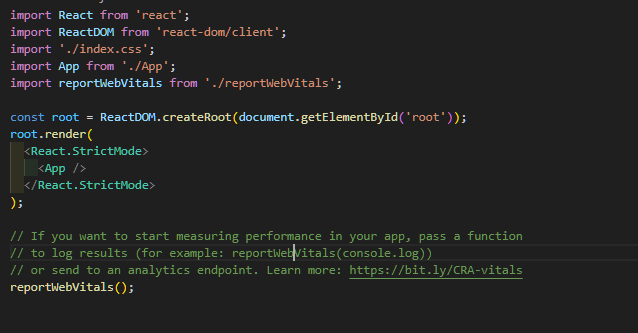
20230615 / React 외부 컴포넌트 연결/ 라이브러리 사용
컴포넌트 입력 / 라이브러리 설치우선 컴포넌트를 만들어서 렌더하기전에 경로의 개념부터 잡아보자.src폴더의 index.js폴더에 들어가보면 이렇게 명령어가 나온다.index.js에서 import해서 사용한다. (내 안에서 만들어진게 아니면 전부 import해서 사용한다

20230615 / React 설치
이제 cdn이 아닌 진짜 React를 설치하고 사용법까지 익혀보자.설치React 검색해서 사이트의 문서 탭 클릭우측 메뉴의 새로운 React 앱 만들기 클릭1) 명령어가 3개있는데, 우선 제일 위의 npx-create-react-app 폴더명으로 설치2) cd 만든폴더

20230613 /react hook 02
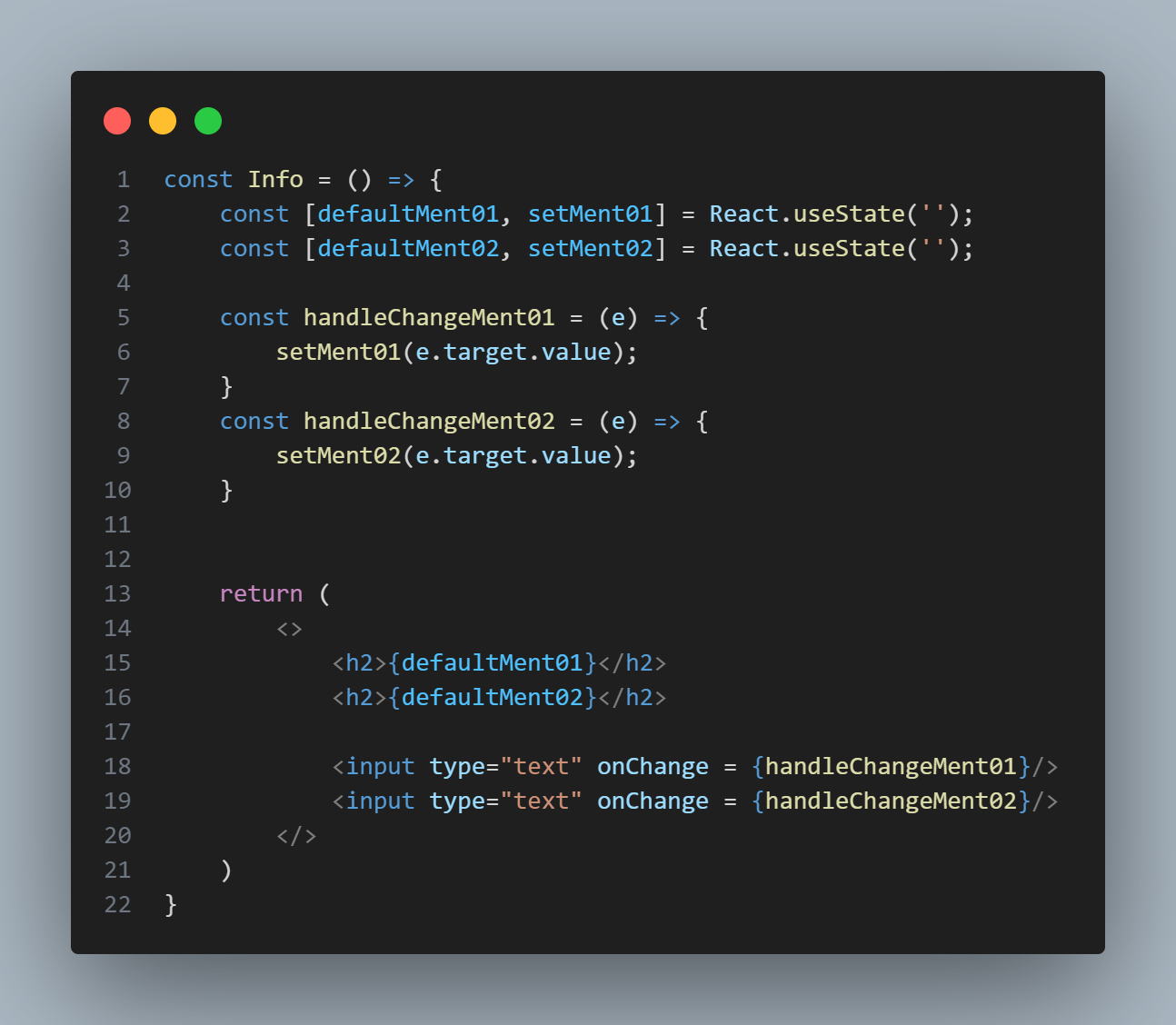
관리해야될 상태가 2개인 경우 방법 1풀이input에 입력한값을 동적으로 표시되게 짜보았다.각 input은 입력 될때마다 change함수가 발동, defalutment의 값을 현재 인풋의 밸류로 바꿔주고h2에 출력해준것이다.방법2풀이위의 방법이 명확하긴 하지만 이 방법
