
useSWR - Get 요청 시 fetcher 함수에 인자 넣어주기
useSWR을 사용하던 중 fetcher에 인자로 데이터를 보내야해서 공식문서를 참고하였다.2번째 인자로 fetcher로 넣을때 위 3개의 expression은 같은 의미를 갖는다.useSWR은 기본으로 첫번째 인자인 key를 fetcher 인자(url)로 넣어준다.인

Next.js 에서 Pre-rendering (SSG, SSR)과 useSWR(CSR) 잘 융합하기
요즈음😁 자주 사용하는 useSWR(Data Fetching 라이브러리)을 통해 페이지를 렌더링 해보았다.SWR 함수는 두 개의 인자를 필수로 받는다. 자세한 사용법과 내용은 코드에 포함되어 있다..!key: fetcher에게 전달되는 인자(보통 URL)fetcher

Nextjs - ServerSideProps에서 Promise.All, Promise.AllSettled 사용하기
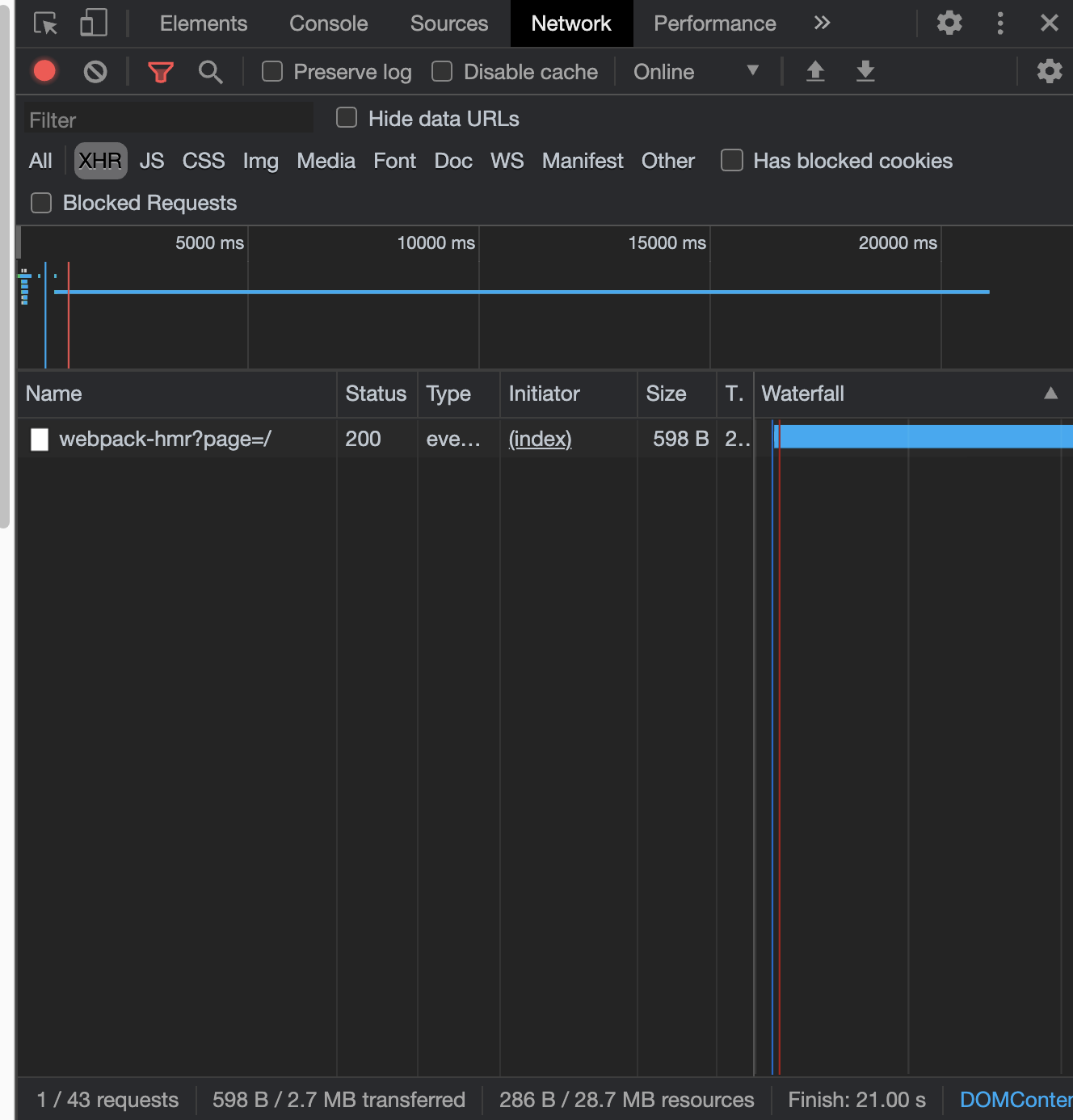
홈 화면을 렌더링하기 위해 오래전에 봤었던 Nextjs Document를 다시 보게 되었다.어떻게 데이터를 렌더링할지 여러 고민을 하게 되었는데,사용자에 따라 화면이 달리 보여야 하니 SSG를 사용할 수는 없고, SEO를 위해 Server-Side로 페이지 렌더링을 하

Nextjs - ServeSideProps 에서 cookie 사용
Nextjs에서 SSR을 위해 사용하는 ServerSideProps 함수는 서버단에서 동작하는 코드이기 때문에 브라우저의 cookie를 사용하여 API를 요청하는 것이 까다롭다. 다행히 ServerSideProps 함수는 context 파라미터를 주입받기 때문에 con

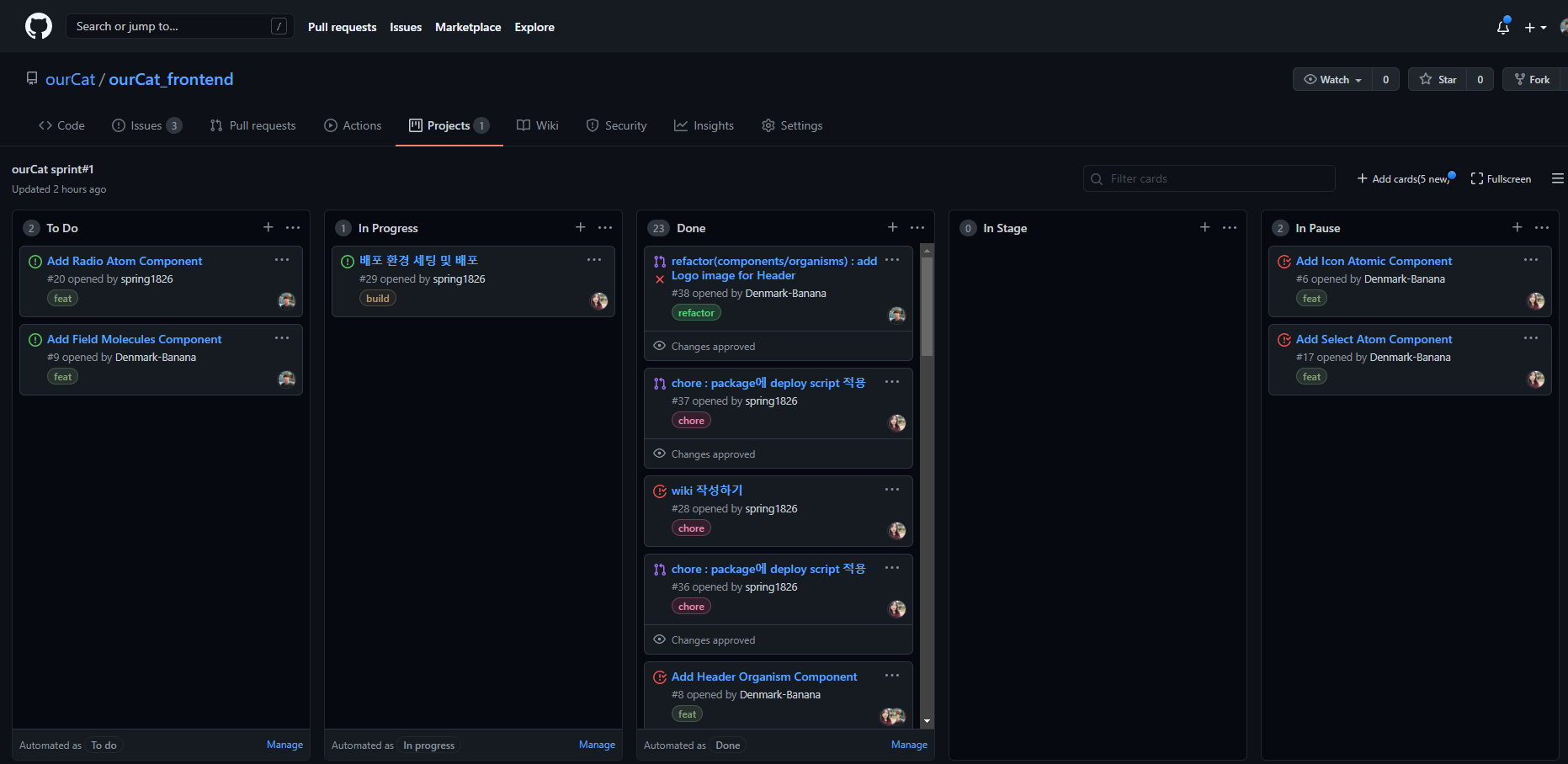
OurCat Side Project - #Sprint1
대망의 첫번째 스프린트 시작이다. 같은 팀 프론트엔드 개발자인 장봄님과 주로 협업을 진행하였다. 또한 이전 스프린트에서 정한 협업 플로우를 같이 진행하면서 협업의 재미(?)를 느낄 수 있었다.스프린트컴포넌트들을 재사용성을 최대한으로 끌어올리기 위해 Atomic Desi

OurCat Side Project - 시작하며
항상 미뤄뒀던 사이드 프로젝트를 시작하며오랜만에 개발 블로그 포스팅을 하게 되었네요.OurCat 배포 사이트OurCat GithubOurCat Wiki\[OurCat Project SprintFrontEnd 2명 : 나, 장봄님BackEnd 1명 : 김민재님기획과 디자

TypeScript 모듈 , 네임스페이스
모듈은 독립 가능한 기능의 단위이다. 프로그램은 여러 모듈로 구성돼 있고 모듈을 결합해 하나의 프로그램을 만든다. 모듈을 사용하면 다음과 같은 장점이 있다.유지보수의 용이성전역 스코프 오염을 방지재사용성 향상모듈러 프로그래밍은 프로그램의 설계 기술로 모듈의 분리와 모듈

TypeScript 클래스와 인터페이스
객체지향 프로그래밍(OOP, Object-Oriented Programming)은 애플리케이션을 개발할 때 코드 중복을 획기적으로 줄일 수 있는 방법이다. 객체지향 프로그래밍은 커다란 문제를 클래스라는 단위로 나누고 클래스 간의 관계를 추가하면서 코드 중복을 최소화하는

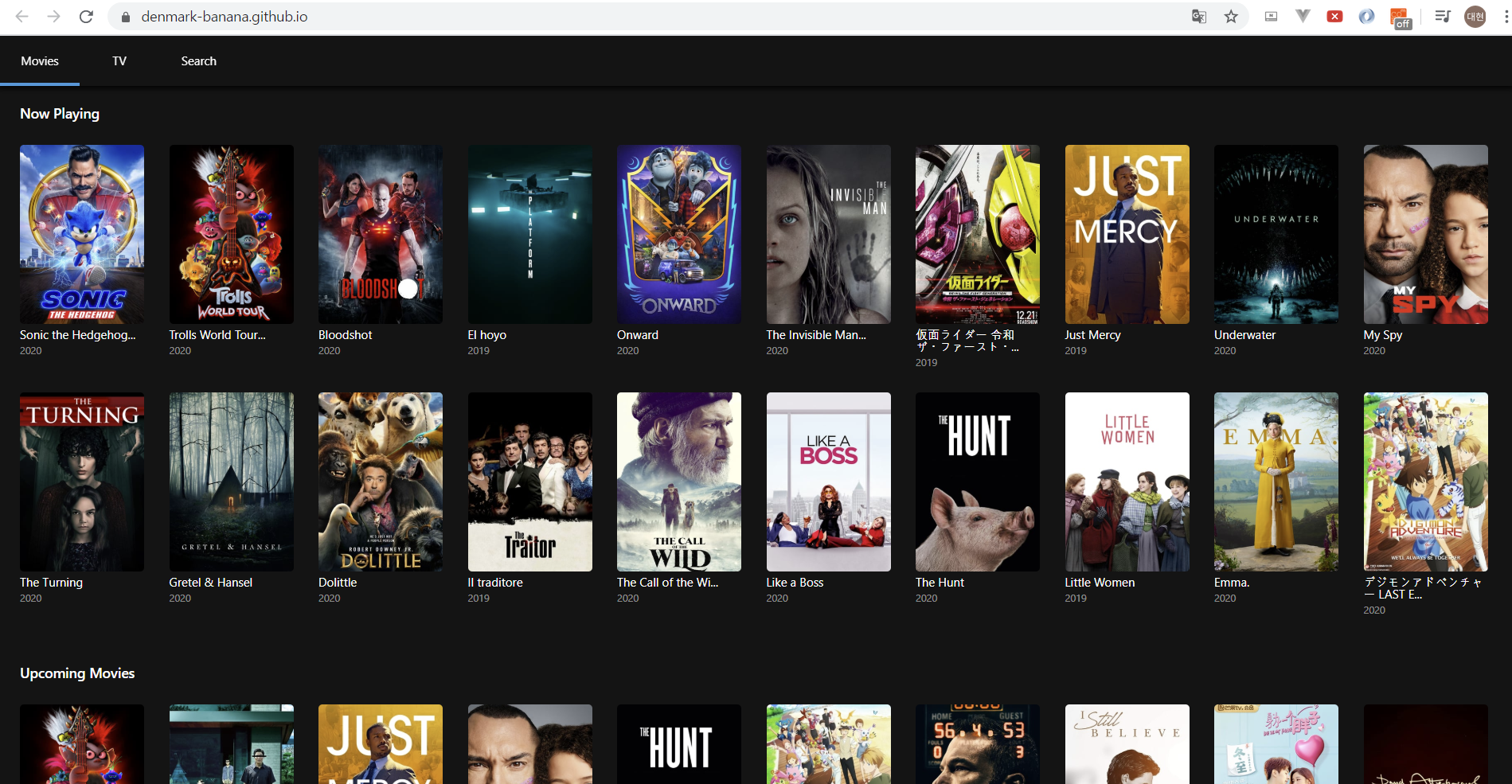
Netflix Clone Project 구조 정리
React16.13, styled-componentHomeTVSearchDetail중규모의 React기반의 디자인 패턴이다. 기본적으로 Container는 Data, State를 가지고 api를 불러온다. Container(Class Component)는 Data를 F

TypeScript 함수
자바스크립트의 함수는 함수의 이름을 명시해 선언하는 기명 함수(named function)와 함수의 이름을 명시하지 않고 사용하는 익명 함수(anonymous function)로 나뉩니다. 기명 함수는 호출될 때 호이스팅이 발생한다. 따라서 함수를 선언하기 전에도, 함

TypeScript 제어문 & 연산자
TypeScript 제어문 & 연산자 반복문 ES6의 for of 문 > 인덱스를 이용해 값을 가져올 수 있는 for in 문과 달리 for of 문은 곧바로 값을 가져올 수 있다. 이터러블(iterable)은 반복 가능한 객체인 배열, 문자열, DOM 컬렉션,

TypeScript 변수 선언과 기본 타입
var 선언자는 기본적으로 Hoisting 의 원리를 따르고 있다. 변수가 선언된 위치와 관계없이 scope의 최상위로 끌어올림 되어 같은 스코프라면 어디서든 호출이 된다. 그러나 할당을 먼저하고 나중에 선언하는 코드는 가독성을 떨어뜨리므로 지양한다. 또한 functi

ReactJS 간단히 정리
Arrow Function => return을 함축적으로 가지고 있음Template Literals ${id}Object Destrucuturing const { data } = req;Spread Operator ...배열로부터 아이템을 가져와서 Unpack함c

React.js 스터디 일지 1~2차
참고 사이트 : https://velog.io/@yesdoing/내맘대로-리액트-A-to-Z-1-9pjwz1o6aiAdd Server (with Express)Component Home, Ticker, TickerList, "react unexpected to

GraphQL
기존에는 사용자가 요청한 영역의 정보보다 많은 정보를 서버에서 받게 된다. Ex) User Object에서 Name만 사용할 예정인데 User를 전부 받아야 할까?GraphQL은 Over-fetching 없이 개발자가 어떤 정보를 원하는 지에 대해 통제가 가능하다. F

[React] Routing (and upload Github Pages)
[React] Routing (and upload Github Pages) Github pages이란? > gh-pages란 github의 page domain에 자신의 프로젝트를 올릴 수 있는 기능이다. 무료로 static 웹사이트 (HTML, CSS, Javas

[React] Movie app 만들기
[React] Movie app 만들기 Code >1. axios를 이용하여 Movie 정보를 json으로 받은 후에 해당 정보 array를 .map()으로 Movie Component를 생성해준다. map은 item과 item number 정보를 준다. axios
Akka 정리 (하)
Akka 정리 (하) #3. Akka 계층구조 아카 계층구조 > 어떤 액터는 다음과 같은 세 가지 동작을 수행한다. 메시지 수신 메시지 송신 다른 액터를 만든다 보내고 잊기 > 액터시스템에서 tell 메서드를 이용해서 메시지를 전달하는 것은 철저하게 비동기적이
Akka 정리 (상)
Akka 정리 (상) #1. Akka 특징 반응성 : nonblocking/asyncrhonous 메시지 중심 : event-driven, 메시지 중심 모듈화 : Akka 세계서의 컴포넌트는 Actor이고, 이 Actor는 서로 완벽하게 독립적이며, 코드의 응집성,

