
위코드 3개월 시작부터 끝까지
READY 난 네트워크 엔지니어로 사회 생활을 시작했다. 원래는 전공을 살려서 자바 개발자가 될수 있었지만 모종의 사연으로 인해 취업을 빨리 할 수 있었던 엔지니어의 길로 들어섰다. 엔지니어 생활은 걱정했던 것보다 적성에 맞았지만 항상 같은 루틴인 같은 제품의 설치,
2021년 8월 8일
·
1개의 댓글·
1
netlify를 통해 배포를 하며 발생한 에러들
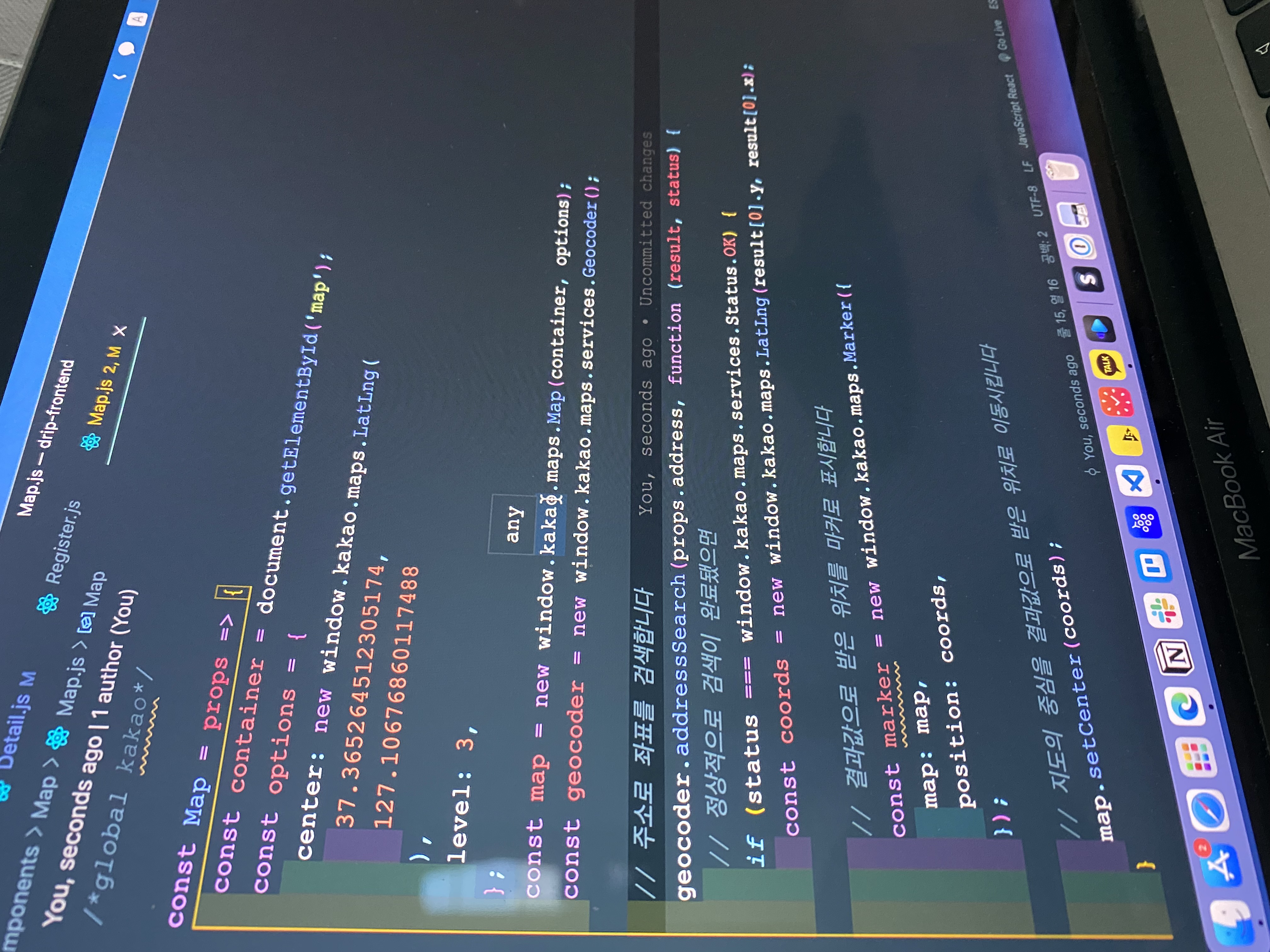
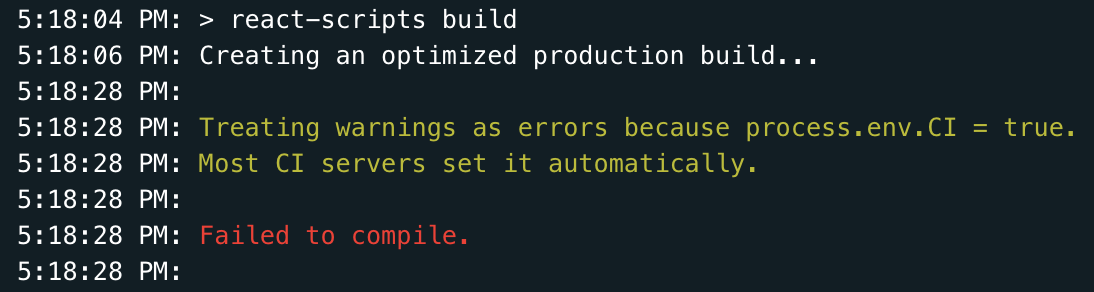
이번 2차 프로젝트 배포가 가능하냐는 팀원 준영님의 말에 netlify를 통해 배포를 진행하고 있는데, 여러가지 에러가 발생하여 상당히 당황스러웠다. Error list mixed content mixed content는 암호화된 HTTPS 기반의 사이트에서 암호화
2021년 7월 12일
·
0개의 댓글·
1[LWID] Westagram with react
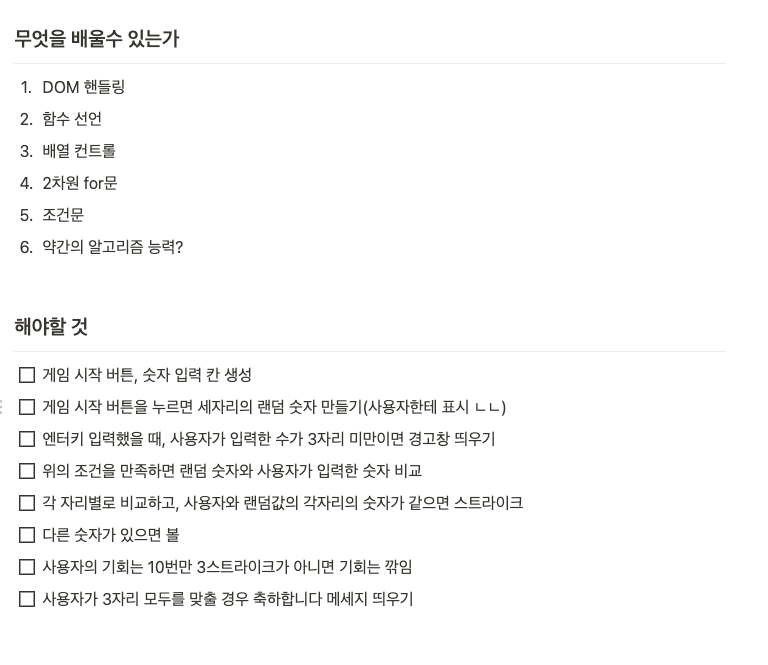
3주차에는 리액트를 배웠고, 2주차 기간에 자바스크립트로 만들었던 westagram을 react로 다시 만들어보는 작업을 진행했다. 이번 역시 2주차 때 westagram을 만들었을 때 썼던 글처럼 리액트로 바꾸는 동안에 막혔던 부분, 그리고 프로젝트를 통해 리액트를
2021년 6월 2일
·
0개의 댓글·
0