- 전체보기(48)
- React(10)
- JavaScript(7)
- CSS(7)
- WeCode(3)
- algorithm(3)
- pilly(2)
- git(2)
- villy(2)
- project(2)
- toy project(2)
- rebase(1)
- http(1)
- CRA(1)
- linux(1)
- float(1)
- Self-Refactoring(1)
- kakao로그인(1)
- State(1)
- inline block(1)
- 메타버스(1)
- developer tool(1)
- Sass(1)
- html(1)
- block(1)
- inline(1)
- setState(1)
- 프로젝트(1)
- Fetch(1)
- aws(1)
- semantic web(1)
- Database(1)
- Map(1)
- Props(1)
- kakao(1)
- Metaverse(1)
- Event(1)
- scss(1)
- position(1)
- refactoring(1)
- semantic tag(1)
- unit test(1)

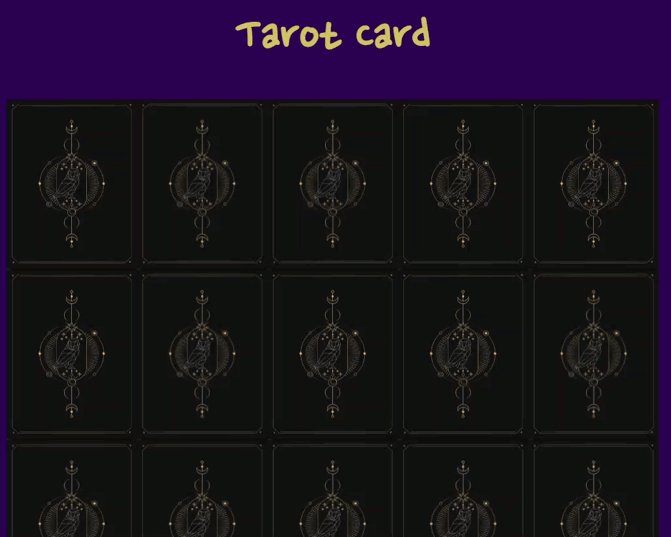
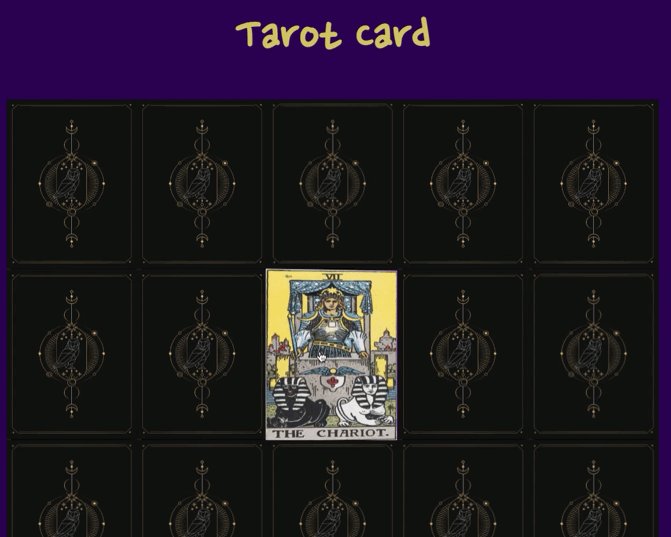
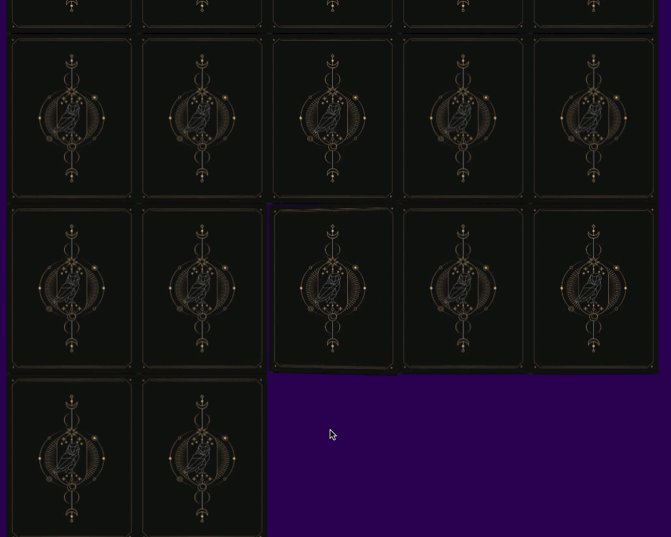
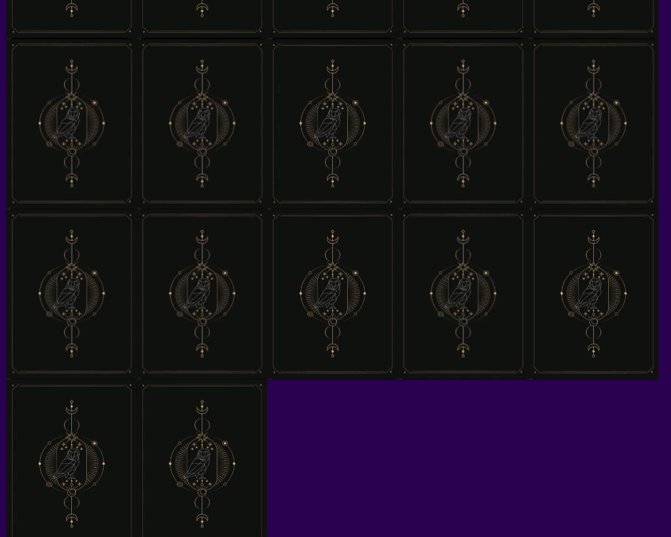
CSS | perspective를 활용한 tarot card
3차원의 공간을 위해서는 원근감이 필요하다. 이때 사용할 수 있는 arribute는 perspective이다. 최근에는 메타버스의 등장으로 더욱 주목받고 있는 arribute인 perspective에 대하여 알아보자

CSS | display:grid; 그런데 mini-project를 곁들인
flex를 알면 더 수월하게 공부할 수 있다고 생각했던 grid, 막상 적용하려니 쉽지 않아서 mini-project를 통해서 연습해보았다.

CSS |flex-basis, flex-grow, flex-shrink
flex를 심도 있게 공부하고 싶어서 레이아웃 잡는 것 외에 flex item에 적용하는 속성들에 대하여 학습하기로 하였다.유연한 박스의 기본 영역. flex item들의 기본 점유 크기를 설정한다.width, height 와 다른점은 axis 방향에 따라 달라진다는
Algorithm | 신규 아이디 추천
문제 로또의 최고 순위와 최저 순위 문제 확인 👉 https://programmers.co.kr/learn/courses/30/lessons/72410 나의 풀이 문제를 보고, 1-7 단계를 하나씩 해결하자고 생각하였다. 1단계 소문자로 치환 : toLowe
Algorithm | H-Index
문제 어떤 과학자가 발표한 논문의 인용 횟수를 담은 배열 citations가 매개변수로 주어질 때, 이 과학자의 H-Index를 return 하도록 solution 함수를 작성해주세요. 제한사항 과학자가 발표한 논문의 수는 1편 이상 1,000편 이하입니다. 논문별 인용 횟수는 0회 이상 10,000회 이하입니다. 입출력 예 |citations|re...

CSS Attribute Selector(CSS 속성 선택자)
SCSS로 UI를 스타일링하면서 공통의 attribute가 있다면 이를 통하여 스타일 속성을 지정하는 것이 편리할 것이라고 생각을 하였다. class, lang, href 등 다양한 attribute를 적용할 수 있다.\-\[attr] : attr이라는 이름의 특성을
Core Javascript | 클로저
코어 자바스크립트를 보며 공부한 내용입니다. 1. 클로저란? : 클로저는 함수와 그 함수가 선언될 당시의 Lexical environment의 상호관계에 따른 형상 (MDN)

Git - Rebase
git merge라는 명령어 대신 git rebase 사용기 Goal Git flow가 어떤 방식으로 운영 되는지 알고, main, develop, feature, release, hotfix 브랜치를 각각 구분하여 설명할 수 있다. 프로덕션 레벨의 코드도 개발 코

AWS - Frontend 배포
프로젝트를 마무리하고 AWS를 통해 프로젝트 업로드 하기 1. AWS 계정 생성 먼저 AWS에 가입을 한다. 이때 신용카드 정보가 필요함으로 카드 준비 후, 가입 진행하는 것이 좋다. 2. Application 배포 👉🏻 로그인 로그인을 하면 관리 콘솔에서

First-Project | Team Villy - 코드 리뷰 💊
윤경님, 창원님, 지우님, 태영님, 명준님과 함께하는 나의 첫 번째 프로젝트 ✨