- 전체보기(93)
- 취업리부트코스(20)
- 알고리즘(9)
- React(8)
- 당근마켓클론(5)
- 리액트딥다이브(5)
- typescript(4)
- prisma(3)
- 항해99(3)
- github actions(3)
- 최적화(3)
- 회고(3)
- 취준컴퍼니(3)
- 스터디(2)
- 배포(2)
- 파이썬(2)
- CI/CD(2)
- cypress(2)
- next.js(2)
- next(2)
- 돌멩이(2)
- 팀 프로젝트(1)
- Google Analytics Data API(1)
- ssh(1)
- 코테(1)
- Cloudflare(1)
- Lazy loading(1)
- Google Analytics(1)
- State(1)
- 카카오 지도(1)
- CSS(1)
- 그리디(1)
- Workflows(1)
- 정렬(1)
- 취리코(1)
- Vercel(1)
- seo(1)
- 백준(1)
- 로켓펀치(1)
- 초격차 패키지(1)
- e2e(1)
- 워크플로우(1)
- 웹지식(1)
- git(1)
- PlanetScale(1)
- React.memo(1)
- nextjs(1)
- typescipt(1)
- promise(1)
- windowing(1)
- 프로그래머스(1)
- framer-motion(1)
- Cloudinary(1)
- 가상화(1)
- 사이드 프로젝트(1)
- Firebase(1)
- 탐욕법(1)
- 비동기(1)
- 폰트(1)

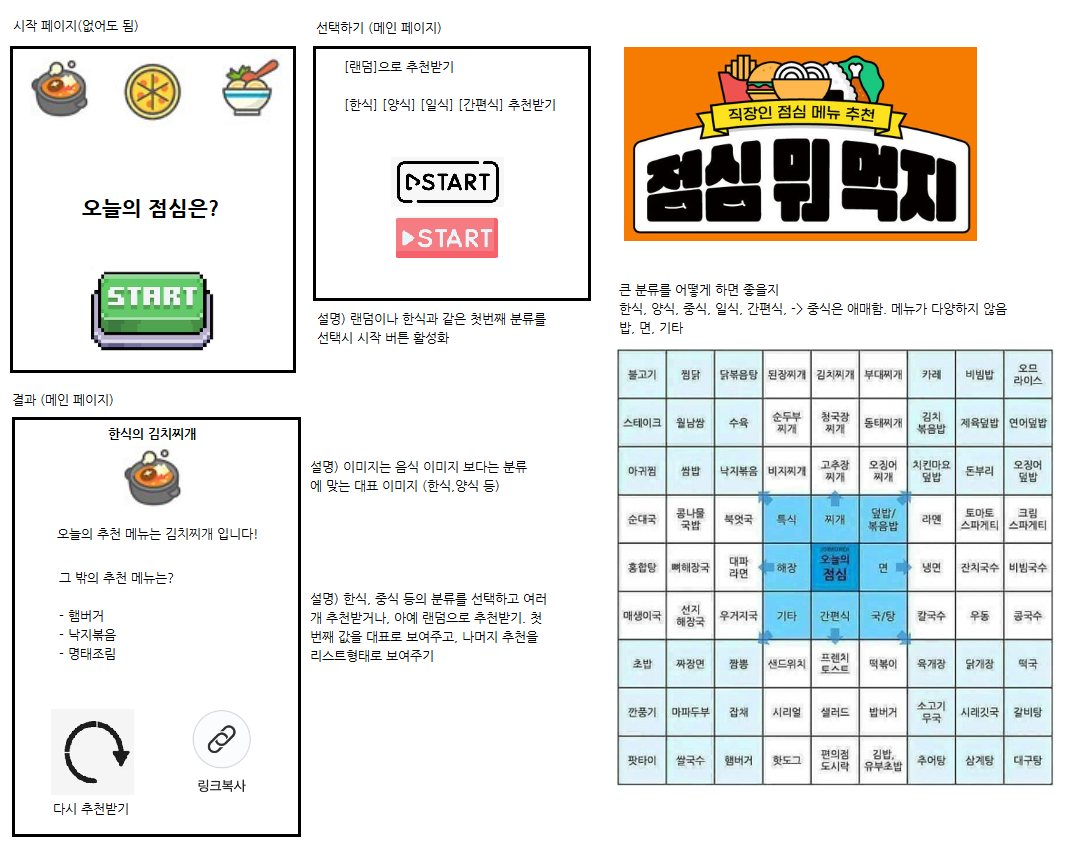
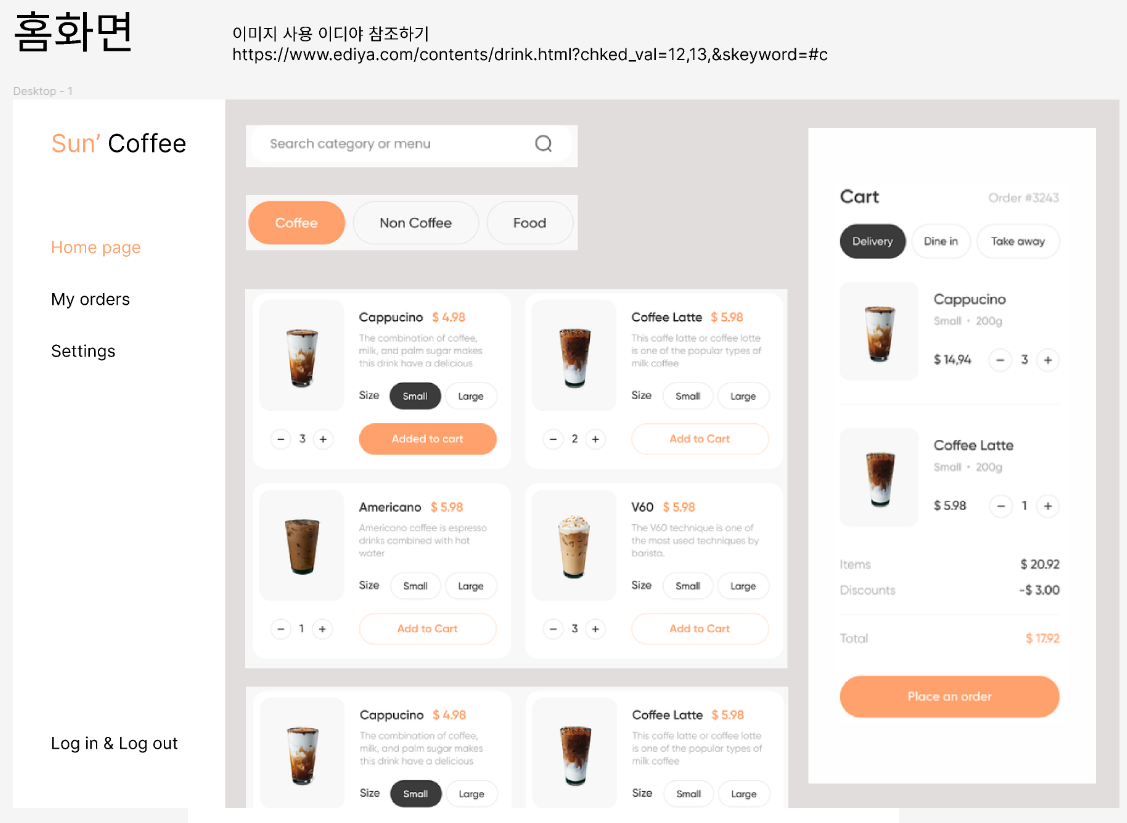
<오늘 점심은 먹대리가> 회고
오늘 점심 메뉴가 고민된다면, 먹대리에게 추천 받아보세요!점심 고민하다가 검색 해본 점심 추천 서비스들을 검색해보니 밋밋하고 손이 안가는 사이트들이 많았다. 내 마음에 들게 만들어서, 주변 사람들도 쓰게 하고 싶다는 생각에 내 입맛대로 만든 점심 추천 서비스를 만들어보
Next.js 구글 애널리틱스 연동 - 2 (API 연결하기)
구글 애널리틱스 API 연동을 위한 방법이 다양해서 오히려 헷갈리더라구요. 제가 연동한 방법을 소개합니다! 먼저 프로젝트에서 구글 애널리틱스 API로 데이터를 받아보기 위해서는 3가지 선행 작업이 필요합니다. > GA API를 사용하기 위해서는 GCP 콘솔에서 서
Next.js 구글 애널리틱스 연동 - 1
점심 메뉴 추천 서비스의 사이드 프로젝트를 기획 & 개발을 시작했습니다. 다양한 사용자들이 범용적으로 사용할 수 있는 주제여서, 검색에도 노출되게 하고 주변 지인들에게도 소개해서 사용을 유도하려고 계획했습니다. 그렇기에 실제 사용자들의 결과를 살펴보는 것이 유의미할 것

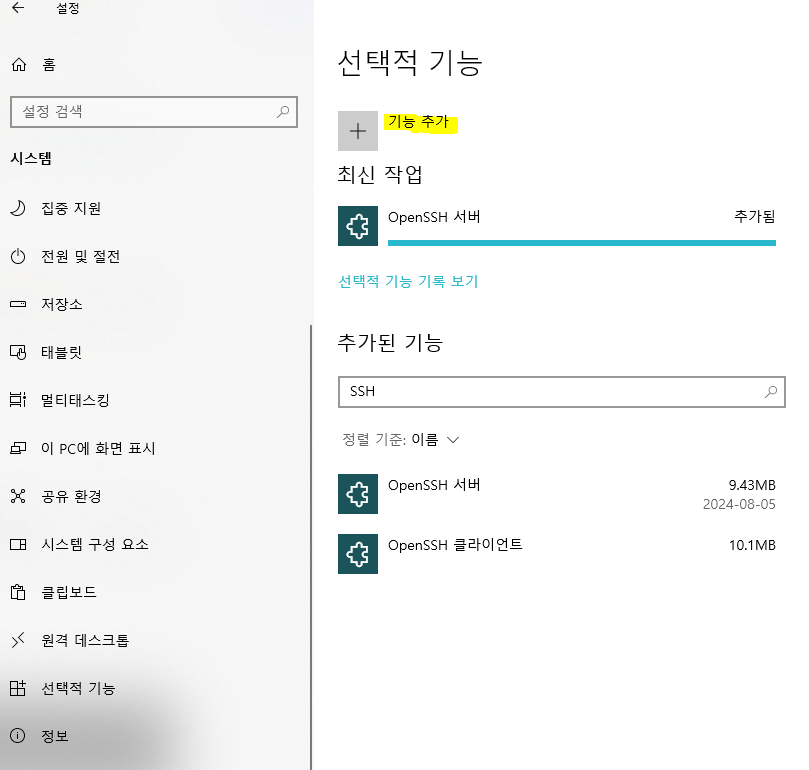
Gitlab에 ssh key 추가하기
SSH 키 생성 및 사용 SSH란 무엇인가? SSH(Secure Shell)는 네트워크 상에서 안전하게 데이터를 교환하기 위한 프로토콜입니다. 특히 원격 서버에 로그인하거나 데이터를 전송할 때 보안을 강화합니다. SSH 키는 비밀번호 대신 사용될 수 있는 인증 방식

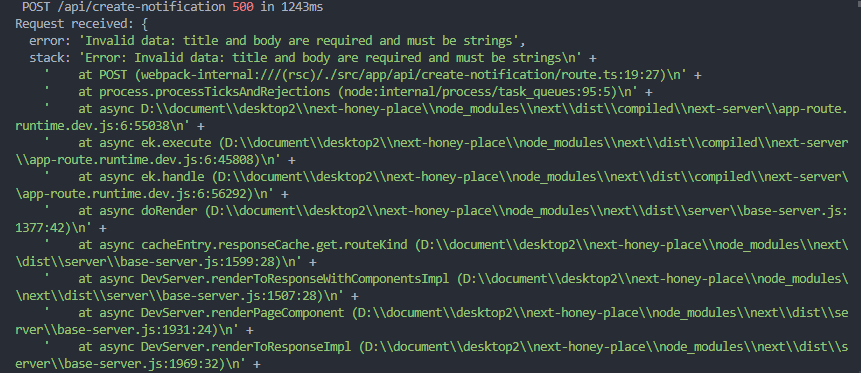
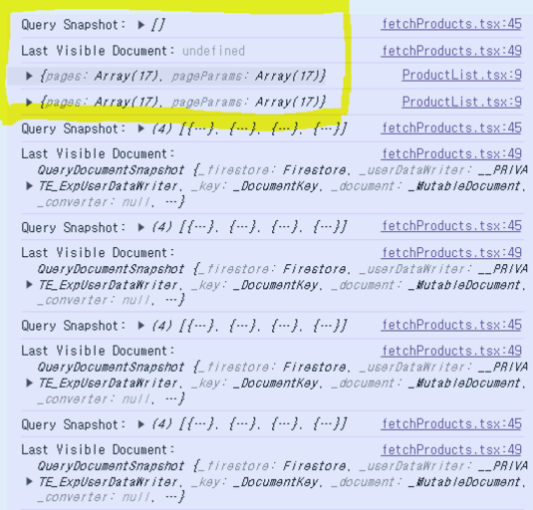
Firebase와 Next.js를 활용한 비동기 작업 오류 로깅
Firebase Realtime Database를 사용하여 알림을 생성하고, 비동기 처리 시 발생할 수 있는 에러를 Firestore DB에 기록하였습니다. 이 작업으로 비동기 작업에서 발생할 수 있는 에러를 기록하고 디버깅에 활용하는 방법을 구현해보았습니다.프로젝트

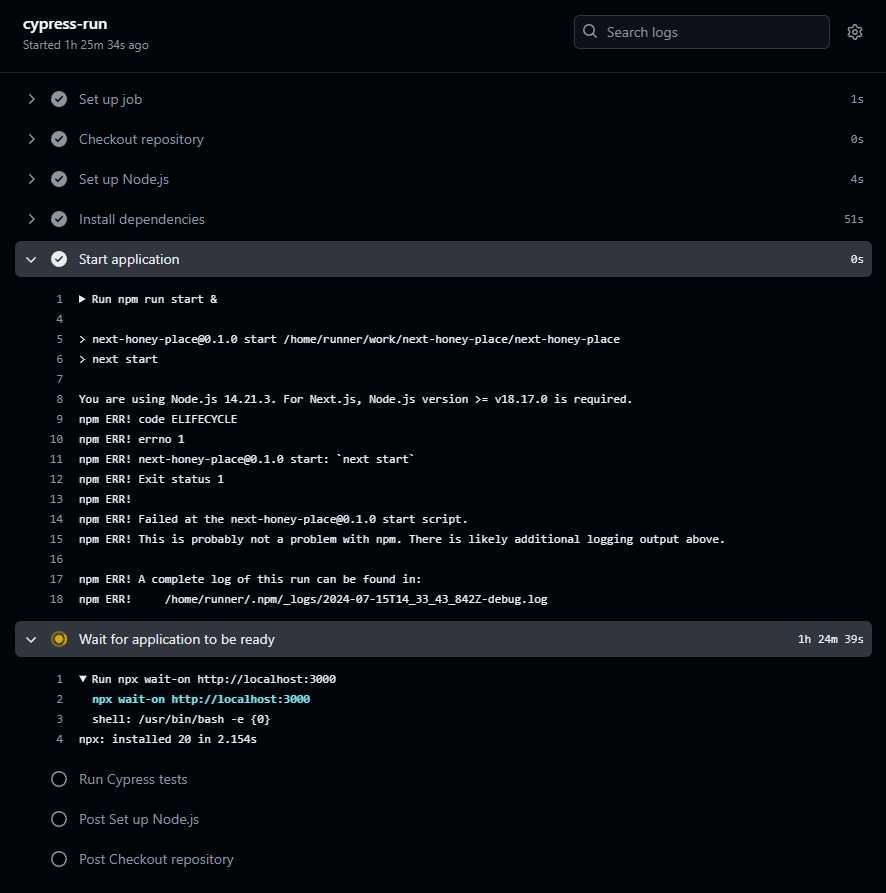
GitHub Actions 워크플로우에 Cypress 테스트 추가하기
이번에 E2E 테스트 코드를 처음 적용해보면서, Cypress를 사용하여 자동화된 테스트를 GitHub Actions 워크플로우에 추가해봤습니다. 이를 통해 테스트 코드의 완성도 있는 과정을 체험하고, CI/CD 파이프라인에서의 자동화된 테스트 실행을 경험했습니다.이전

업로드 페이지에서 Cypress를 사용한 E2E 테스트
Cypress로 업로드 페이지 테스트하기 Next.js 환경에서 개발한 업로드 페이지에 Cypress를 이용해 E2E(End-to-End) 테스트를 구현했습니다. 이 테스트의 주요 목표는 업로드 페이지의 기본 렌더링부터 사진 등록, 장소 검색, 설명 입력, 그리고 최

React 가상화 리스트 적용하기
대량의 데이터(예: 수천 개의 목록 항목)를 한 번에 렌더링하면 성능 문제가 발생할 수 있습니다. 가상화는 이 문제를 해결하기 위해 현재 화면에 보이는 항목들만 렌더링하고, 스크롤할 때 필요한 항목들을 동적으로 추가 및 제거하는 기술입니다.무한 스크롤을 적용했던 다른
Next.js 게시물 등록 시 상태관리로 데이터 업데이트
리액트 쿼리 없이, 데이터를 갱신하려면?Next.js의 App Router와 Firebase를 백엔드로 사용하여 서버 컴포넌트 환경에서 게시물을 등록한 후, 새로운 게시물이 실시간으로 홈 페이지에 반영되도록 하는 방법입니다.서버 컴포넌트에서 위에서 정의한 데이터 가져오

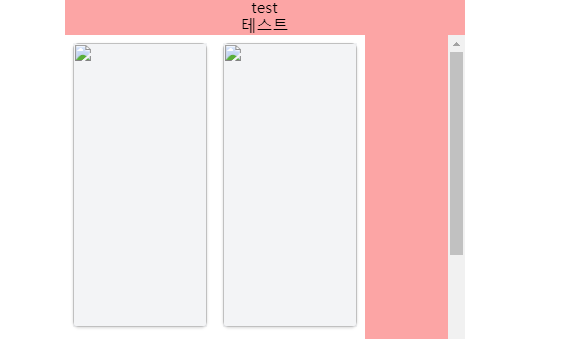
CI/CD - vercel 배포 & CD 워크플로우 커스텀 설정
GitHub에서 제공하는 CI/CD(Continuous Integration and Continuous Deployment) 플랫폼입니다. 이를 통해 개발자들은 자동화된 워크플로우를 생성하여, 코드 변경 시 자동으로 빌드, 테스트, 배포 등의 작업을 수행할 수 있습니다

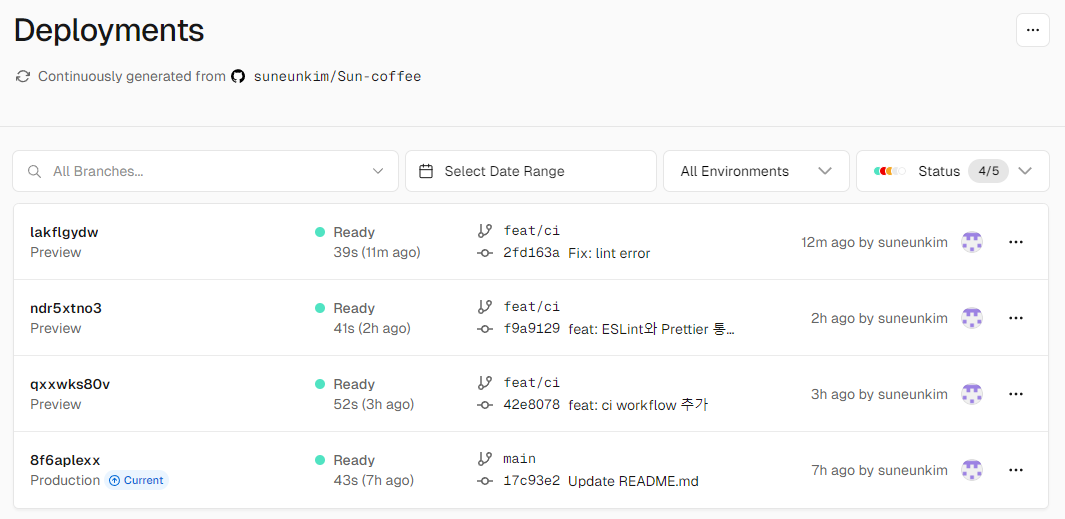
CI 설정 후 Your main branch isn't protected 메세지
CI에 Lint와 Build를 추가하고 PR를 했더니 Lint에서 오류가 나서 PR이 실패했습니다. 그러자 위와 같은 안내가 레포지토리에 뜨기 시작했습니다.main 브랜치를 보호하여 실수로 강제 푸시되거나 삭제되지 않도록 설정할 수 있습니다.세부 규칙 설정을 키고 꺼서

CI/CD 워크플로우 - CI로 ESLint 검사하기
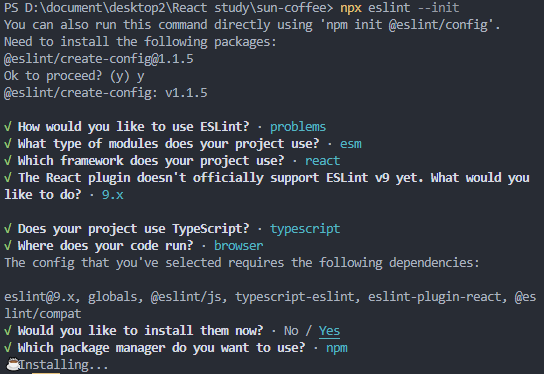
CI/CD 간략한 정의CI 과정에서 Lint와 Build를 설정했습니다. 버셀로 배포한 프로젝트여서 CI만 추가하였습니다.빌드 또한 버셀이 진행하지만 CI에서 빌드하면 미리 오류를 잡을 수 있는 장점이 있습니다.ESLint 설정은 아래에 따로 있습니다.루트 다이렉트의

React에서 SEO 최적화하기
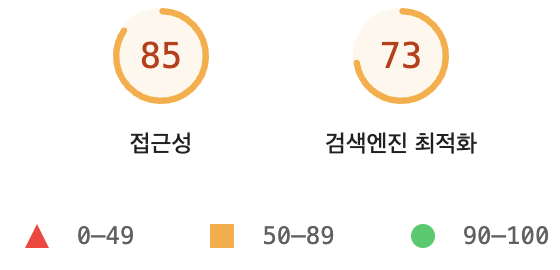
웹 바이탈을 라이트하우스로 체크하면서 접근성과 검색엔진 최적화 점수가 각각 85점과 73점으로 낮았습니다. 이왕이면 좋은 점수를 받고 싶어서 개선을 위해 SEO의 궁금한 점을 간략히 소개하고 검색엔진 최적화를 시도한 방법들을 정리합니다.1차적으로 index.html의
lazy loading과 React.memo로 최적화 하기
lazy 로딩 적용 후 렌더링 시간 차이: 첫 번째 이미지의 렌더링 시간은 17.5ms이고, 두 번째 이미지의 렌더링 시간은 3.6ms입니다. 이는 최적화 작업 후 렌더링 성능이 크게 개선되었음을 나타냅니다. 컴포넌트 구조 및 리렌더링: 첫 번째 이미지에서는

폰트 최적화하기
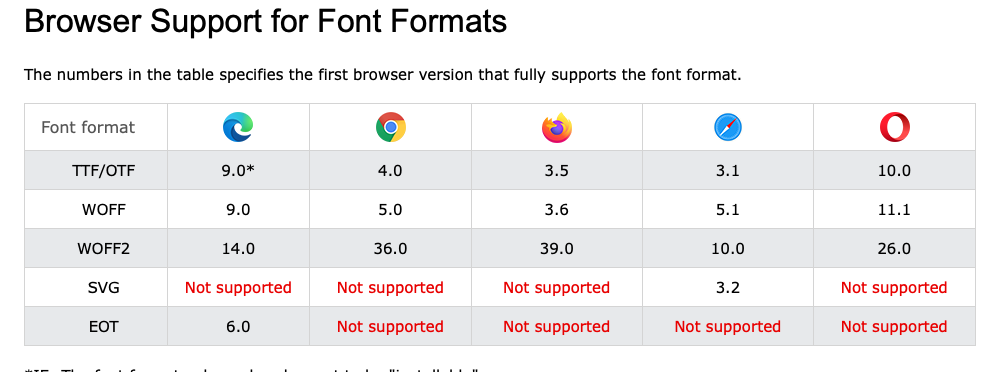
폰트를 적용해보니, 폰트에도 최적화가 필요함을 느꼈다. 적용한 폰트가 다운로드 될 때 까지 보이지 않거나, 기본 폰트에서 추가 적용한 폰트로 변화하는게 보이는 건 유저의 경험을 떨어트린다.용량은 TTF/OTF > WOFF > WOFF2 순으로 WOFF2가 가장 작다.웹

항해99 취업 리부트코스 후기와 추천(FE) 할인 받는 방법
10주 과정의 항해99 취업리부트 코스를 수료하고 작성하는 후기입니다!(할인 코드는 맨 아래 있습니다)비전공자로 1년전에 부트캠프를 수료하고서 혼자 강의를 보며 공부하고, 외부 스터디에도 참여하면서 공부를 하다가, 작년 말부터 취업을 본격적으로 준비했습니다.일단 이력서
카카오 지도 API로 지도 가운데 마커 표시하기
https://apis.map.kakao.com/web/sample/addr2coord/https://apis.map.kakao.com/web/documentation/getCenter 메서드와 같은 설명은 2번째 링크 documentation를 참고
취업 리부트 코스 7주차 WIL
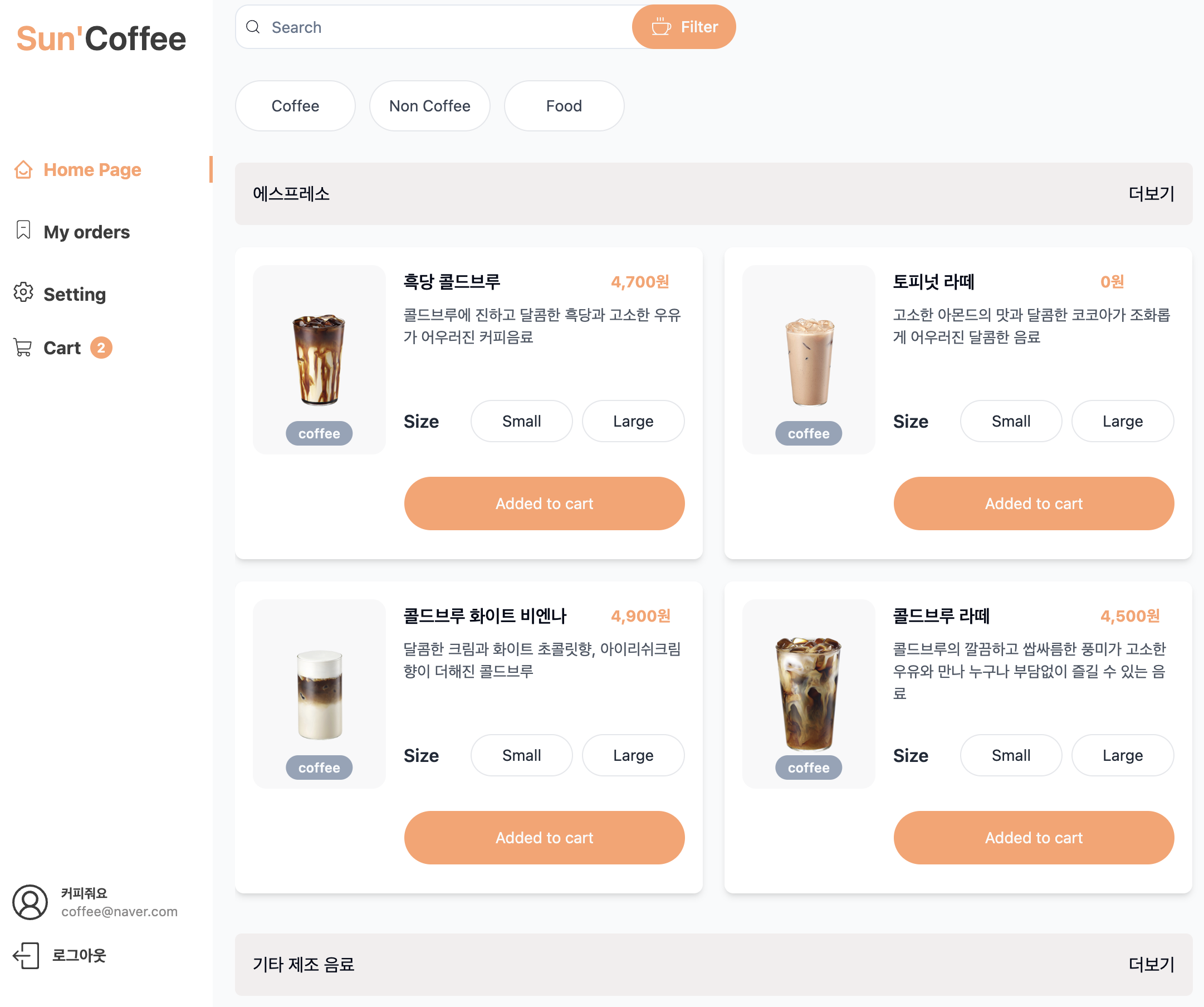
이번 주 항해 취업 리부트코스에서 내가 구현한 기능은 무엇인가요? 장바구니에 담은 상품으로 가상 결제를 구현하기.해당 기능을 구현하기 위해, 어떤 기술적 의사결정을 거쳤나요?장바구니와 결제와 관련되어 전역으로 상태를 참조하고 업데이트를 하는 경우가 많으니 Context

취업 리부트 코스 6주차 WIL
이번 주 항해 취업 리부트코스에서 내가 구현한 기능은 무엇인가요?카테고리 페이지에서 무한 스크롤 적용과 최신순, 가격순 정렬상품 상세 모달창장바구니 구현해당 기능을 구현하기 위해, 어떤 기술적 의사결정을 거쳤나요?이전에는 장바구니를 전역 상태로 사용하기 위해 recoi

취업 리부트 코스 5주차 WIL
개인 프로젝트 주차가 시작되었다!프론트엔드의 주제로는 SNS, 커뮤니티, 커머스가 있었다. 커머스가 할 것도 많고 난이도가 높아서 커머스를 선택했다! 추후에 주차별 기능 구현 과제에 결제 SDK 연결도 있어서 난이도가 있는 것 같다. 참고로 프로젝트의 기본 셋업 구성을
