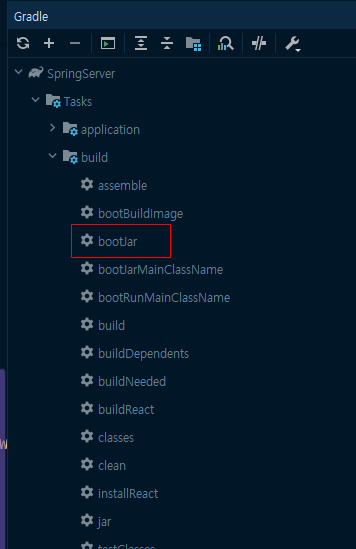
스프링 부트 Maven 프로젝트에서 jar 파일 만들기
pom.xml 설정Maven 탭에서 install 더블 클릭clear 후 install 해야되는 경우도 있음Maven Helper 설치해서 이용하면 한번에 가능함
Cordova - 01
cordova-plugin-ionic-webview 라는 플러그인을 사용하여 Live Reload 기능을 활성화할 수 있습니다. cmd창을 열어서 프로젝트 폴더로 경로 이동 후 플러그인 설치 설치 후 라이브 리로드로 run
React Error
scss 파일을 import 했을때 'cannot find module 'sass' 오류 터미널에서 npm install sass 입력 -> sass를 설치해주면 됨. https://dev-guardy.tistory.com/94
React - 07
App7.jsx + folder5 부모컴포넌트의 값을 자식컴포넌트에서 변경하기 TemperatureInput.jsx Calculator.jsx App7.jsx 80 일때 100 일때 컨텍스트 앱(theme 데이터) - 툴바(theme 데이터) - 테마버튼(
React - 06
App6.jsx + folder4 > 공부할때 유용한 사이트 : https://www.w3schools.com/react/default.asp 조건부 렌더링 어떠한 조건에 따라서 화면에 표시할 렌더링이 달라지는 것 if 문 사용 시 render() 함수가 동작되는
(study)Spring_Thymeleaf
참고자료 : 코딩의 신 !youtube[YWG_huG3Gr0] 1. 환경설정 자동 import : Alt + Enter 파라미터로 Model model을 추가해주면 키:값 형식으로 html파일에서 데이터를 받아올 수 있다. > ### @Controller의 requ
Git - 커밋 메시지 컨벤션
Git을 사용하여 버전 관리를 할 때, 커밋 메시지의 작성 규칙을 의미.이 규칙에 따라 작성된 메시지는 프로젝트에 기여하는 사람들이 코드 변경 내용을 이해하고 추적하기 쉬워지며, 이를 통해 팀 내의 협업 효율성이 증가한다.일반적으로 가장 많이 사용되는 git 메시지 컨

React - 11(Spring Security - 2)
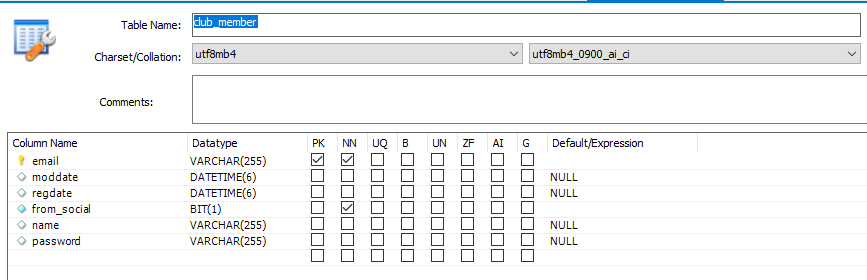
DatabaseConfiguration.javaClubMemberDto.javadto/ClubAuthMemberDtoUser 상속받아서 사용↓dto/ClubMemberRole.javaclass ====> enum 으로 수정!!mapper/ClubMEmberMapper.

React - 10(Spring Security)
스프링 공식 사이트https://spring.io/projects/spring-boot!\[](https://velog.velcdn.com/images/i_like_monday/post/a943f5f7-3bb9-4782-b859-31f6a207abee

React - 09
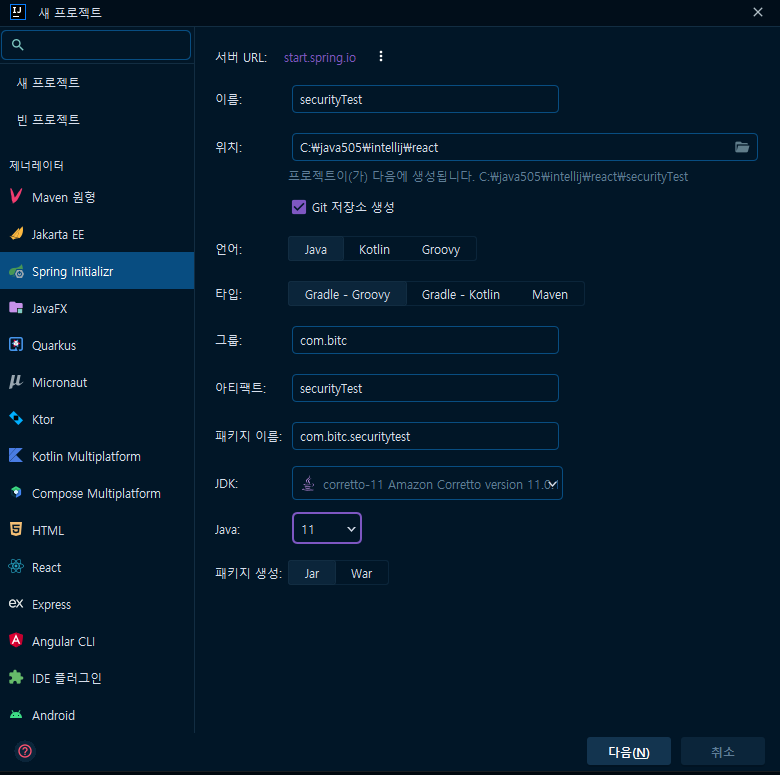
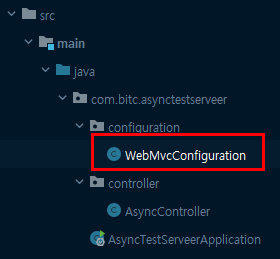
리액트 - 스프링부트 연동 지금은 리액트 프로젝트와 스프링 프로젝트를 별도로 만들어서 연동했지만 실제 배포할때는 그렇게 하지 않는다. 그럼 어떻게 하는지? 1. 스프링 프로젝트 생성 테스트용이라 종속성은 Spring Web만 추가해준다. 여기까지 기본 서버 생성

React - 08
url 파라미터 restful 방식의 주소 형태로 구성되는 파라미터 기존 url 뒤에 / 와 : 파라미터명을 사용하여 데이터를 전달하는 방식 rest 방식에서 많이 사용함 연결된 컴포넌트에서 useParams 훅을 사용해야 함 사용법 : 기존 url/:파라미터1/:파라
React - 05
현재 컴포넌트의 상태를 나타내는 객체, 현재 컴포넌트에서 변경 가능한 객체, state 는 직접적인 수정이 불가능함(화면 렌더링과 관련이 있음)setState() : state 의 값을 변경하는 함수컴포넌트가 생성되고 내용이 변경되고 컴포넌트가 삭제되는 상태compon

React - 04
2.7.0 버전 리액트 부트스트랩을 원래는 다운로드 받아서 써야 하는데 지금껏 사용해온 부트스트랩 방식과 너무 달라서 익히는데 시간이 걸림\-> 부트스트랩 홈페이지에 있는 코드 붙여넣으면 사용하던 방식과 유사하게 쓸 수 있음https://getbootstrap

React - 03
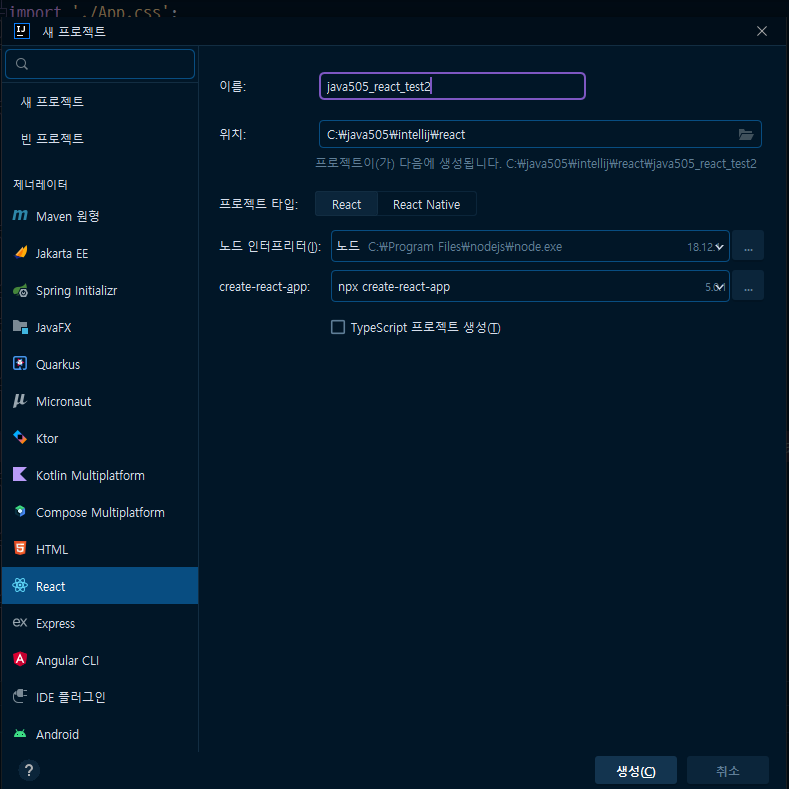
java505_react_test2리액트 공식 홈페이지(Docs)문서 : https://ko.reactjs.org/docs/getting-started.html자습서 : https://ko.reactjs.org/tutorial/tutorial.html

React - 02
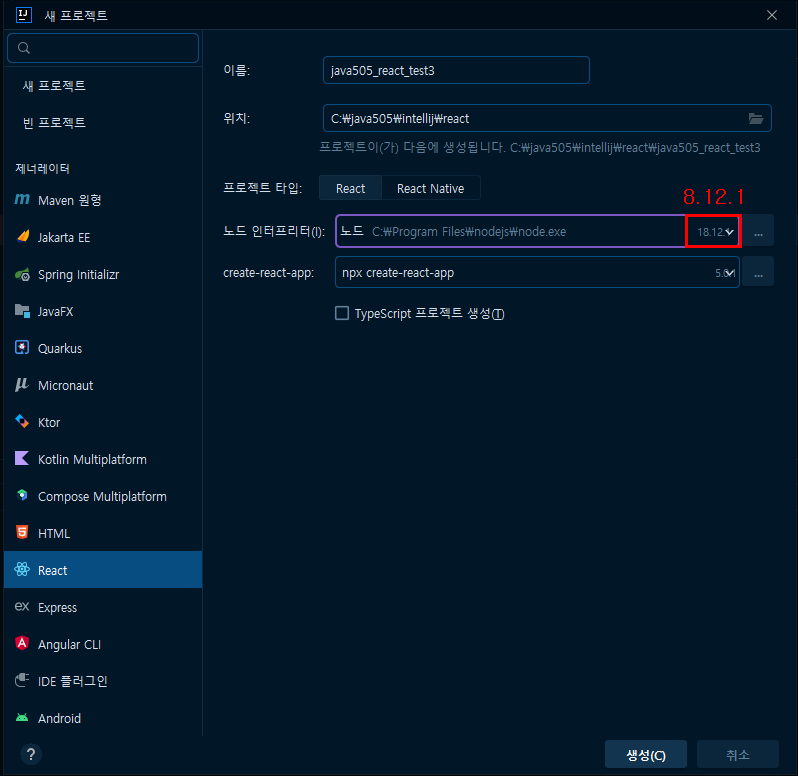
※ 깃허브 레포지토리명과 프로젝트명은 같아야 함다를 경우 : 터미널에서 npm install 입력, node modules 라는 폴더가 생김그 후 프로젝트 종료탐색기로 가서 해당 프로젝트의폴더 내의 .idea 폴더 -> 프로젝트명.iml 파일 복사 -> 프로젝트 폴더

React - 01
node.js가 필요하다. (yarn 이라는 것도 있으나 요즘은 node.js를 많이 쓰는 추세)1-1. NVM 설치 (NVM : node.js 버전 매니저 - 워낙 node.js 업데이트가 빨라서...)1-2. node.js 최신버전(정확하게는 LTS버전) 설치Rea

Python - 07
장고(Django)란? 장고(Django, FAQ 발음으로는 "쟁고"(IPA: [ˈdʒæŋgoʊ]))는 파이썬으로 작성된 오픈 소스 웹 프레임워크로, 모델-템플릿-뷰(MTV) 패턴을 따르고 있다. 현재는 장고 소프트웨어 재단에 의해 관리되고 있다. 고도의 데이터베이스
