- 전체보기(166)
- 내배캠(83)
- 내일배움캠프(83)
- TIL(66)
- 본캠프(36)
- 사전캠프(22)
- 알고리즘(17)
- 팀프로젝트(12)
- 트러블슈팅(12)
- 리액트(8)
- 회고(8)
- CSS(8)
- html(7)
- 파이썬(7)
- Fetch(7)
- python(7)
- sql(7)
- Firebase(6)
- 데이터베이스(6)
- React(5)
- kpt회고(5)
- github(5)
- CS지식(5)
- bootstrap(5)
- 데이터(5)
- KPT(5)
- git(5)
- 반복문(4)
- jquery(4)
- 토이프로젝트(4)
- 배열(4)
- 변수(4)
- 조건문(4)
- 함수(4)
- 개인프로젝트(4)
- 구조화(3)
- 비동기(3)
- 데이터타입(3)
- grid(3)
- SQL문법(3)
- JavaScript(3)
- 제어문(3)
- db(3)
- Table(3)
- 태그(3)
- redux(3)
- API(3)
- toy project(3)
- git명령어(2)
- obs(2)
- 팀프로젝트 회고(2)
- JOIN(2)
- js(2)
- 리스트(2)
- vite(2)
- 프로퍼티(2)
- form태그(2)
- 배포(2)
- 테이블(2)
- styled components(2)
- 웹팩(2)
- promise(2)
- authentication(2)
- 객체(2)
- 딕셔너리(2)
- firestore(2)
- Props(2)
- 로그인(2)
- 자료형(2)
- 부트스트랩(2)
- 제이쿼리(2)
- 프로젝트(2)
- 자료구조(2)
- sorting algorithm(2)
- sakila(2)
- 모바일청첩장(2)
- html태그(2)
- useEffect(1)
- useState(1)
- 문서id(1)
- 데이터관리(1)
- async(1)
- distinct(1)
- class(1)
- while(1)
- for(1)
- 쉘(1)
- if-elif-else(1)
- hr태그(1)
- Prettier(1)
- 프로그래밍언어(1)
- compatibility(1)
- Flexbox(1)
- env(1)
- div(1)
- 알고리즘 Code Kata(1)
- document ready(1)
- 자바스크립트(1)
- Time Complexity(1)
- JWT(1)
- json(1)
- 오류 및 해결(1)
- redux-toolkit(1)
- table태그(1)
- replace(1)
- 회원가입(1)
- repeat(1)
- Math.min(1)
- readme(1)
- filter(1)
- 프로그래밍(1)
- regex(1)
- 리액트숙련(1)
- Big O(1)
- bool(1)
- 아웃소싱(1)
- react-query(1)
- 개인과제(1)
- reset.css(1)
- 조건부 스타일링(1)
- addDoc(1)
- 모달창(1)
- useContext(1)
- useMemo(1)
- useRef(1)
- Sort(1)
- this(1)
- 프로젝트회고(1)
- 정렬알고리즘(1)
- count(1)
- DOM(1)
- rtk(1)
- mysql(1)
- if else(1)
- getdoc(1)
- 구조분해할당(1)
- useCallback(1)
- 하드웨어(1)
- Context API(1)
- condition(1)
- reduce(1)
- font(1)
- 모달(1)
- Java Script(1)
- onKeyPress(1)
- 프로젝트 회고(1)
- 데이터 타입(1)
- reverse(1)
- data(1)
- Git Graph(1)
- 마크다운(1)
- gitignore(1)
- array(1)
- todoList(1)
- css언어(1)
- 호환성(1)
- workbench(1)
- nosql(1)
- sakila데이터(1)
- action creator(1)
- git ignore(1)
- semantic web(1)
- LIMIT(1)
- 커널(1)
- Grid Garden(1)
- Math.max()(1)
- CDN(1)
- 파이어베이스(1)
- Today I learned(1)
- 기초(1)
- 시스템콜(1)
- action type(1)
- TMDb(1)
- .val()(1)
- else(1)
- if(1)
- 뉴스피드(1)
- openapi(1)
- 기본구조(1)
- 운영체제(1)
- algorithm(1)
- data structure(1)
- 논리(1)
- modal(1)
- css속성(1)
- Payload(1)
- 시간복잡고(1)
- OS(1)
- 비관계형 데이터베이스(1)
- html5(1)
- 기본데이터(1)
- 웹폰트(1)
- 분기문(1)
- 정규표현식(1)
- React.memo(1)
- radix(1)
- javascript강의(1)
- JSON Server(1)
- virtual DOM(1)
- 비구조화(1)
- variable(1)
- position(1)
- .toggle(1)
- 와이어프레임(1)
- 실습(1)
- 관계형 데이터베이스(1)
- 조건(1)
- figma(1)
- 동기(1)
- link(1)
- npm(1)
- indexOf(1)
- DML(1)
- git push(1)
- React Hooks(1)
- 스코프(1)
- flex box(1)
- 오름차순(1)
- travel vibe(1)
- REST(1)
- react router dom(1)
- fake-api(1)
- css - box model(1)
- findIndex(1)
- Dinamic Route(1)
- 시멘틱 웹(1)
- 형변환(1)
- color(1)
- youtubeapi(1)
- 시간복잡도(1)
- 연산자(1)
- 내림차순(1)
- 리덕스(1)
- Toyproject(1)
- 실행컨텍스트(1)
- 표(1)
- TanStack(1)
- 파이어스토어(1)
- 공간복잡도(1)
- dotenv(1)
- Document(1)
- await(1)

2024.04.29 TIL - 최종프로젝트 35일차 (gabia 도메인 구매 및 vercel 연결 / 성능최적화 - 이미지 용량 줄이기, 스크롤 throttling 적용, 웹폰트를 import로 변경)

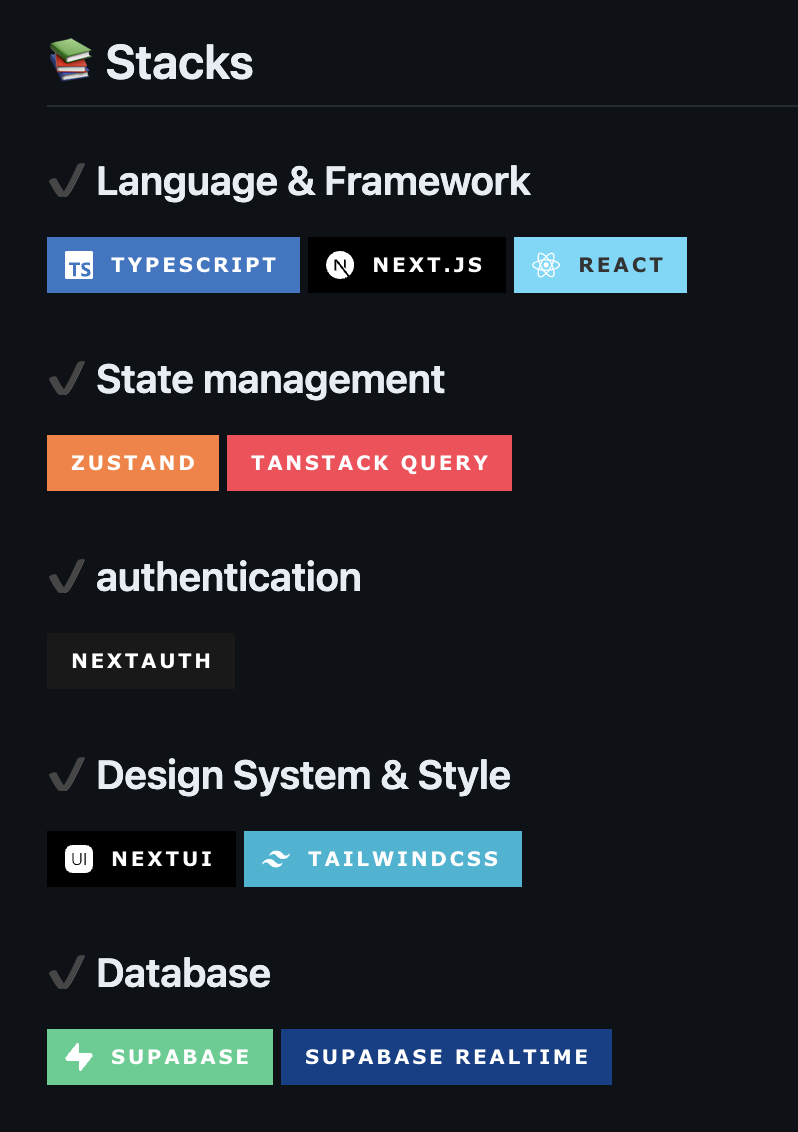
2024.04.28 TIL - 최종프로젝트 34일차 (read me 작성 - 스택 배지 추가, 폴더구조 tree 생성/ 시연영상 촬영 / supabase 플랜 업그레이드...)
리드미에 배지로 스택 넣는법참고 : https://cocoon1787.tistory.com/689https://velog.io/@fejigu/Github-Github-README%EC%97%90-%ED%91%9C-%EC%9E%91%EC%84%B1-%E

2024.04.26 TIL - 최종프로젝트 32일차 (트러블슈팅 - useEffect로 인한 리렌더링, 기술적 의사결정 종합, supabase 사용량 초과)
스크롤 및 화면 resize에 변화가 있을 때마다 브라우저가 리렌더링 됨🖥️ 페이지 별로 파악해 본 결과 메인페이지 : 스크롤 움직일 시, 화면 resize 시에 계속 화면 리렌더링about 페이지 : 위와 동일기타 페이지 : 화면 resize시 화면 계속 리렌더링

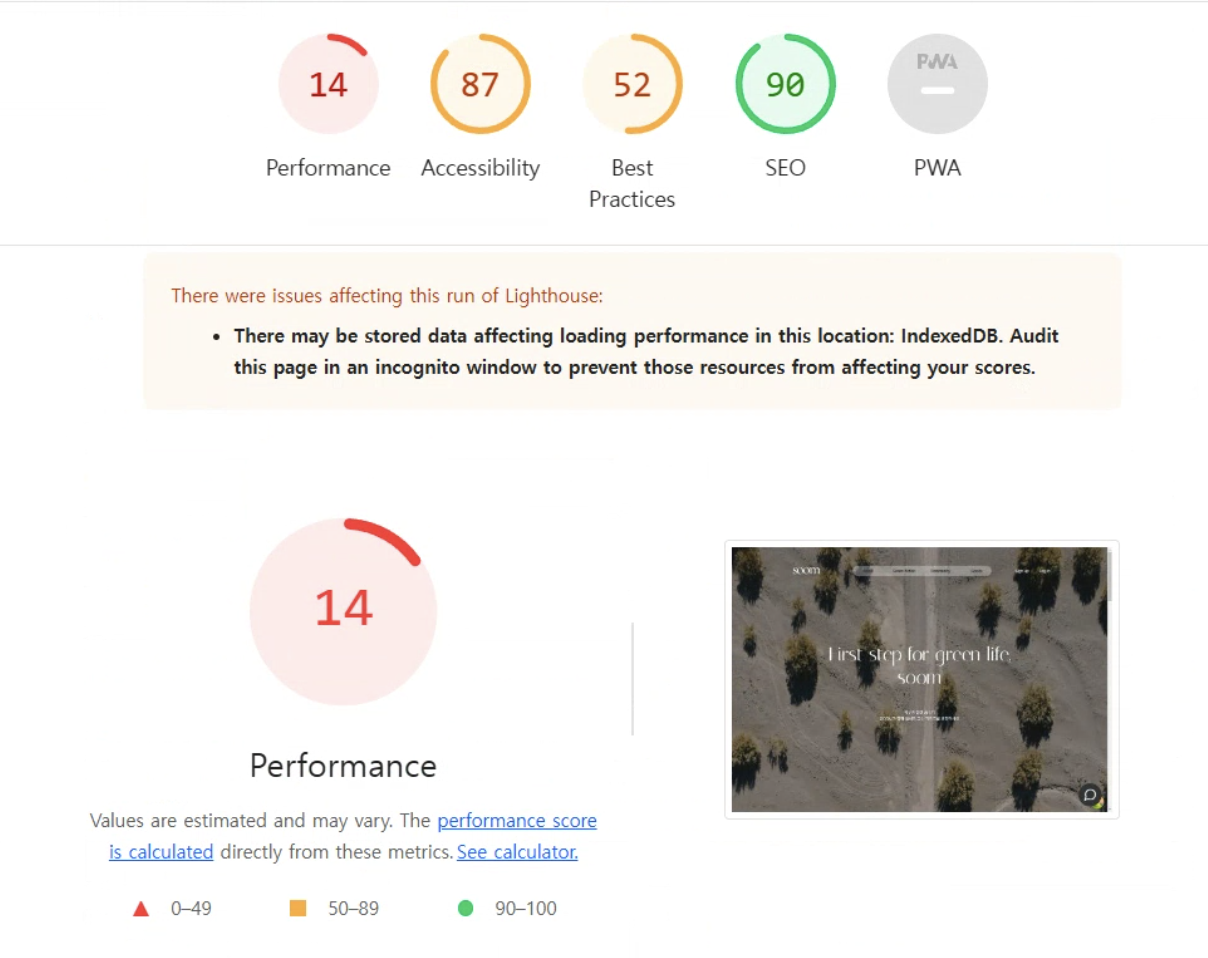
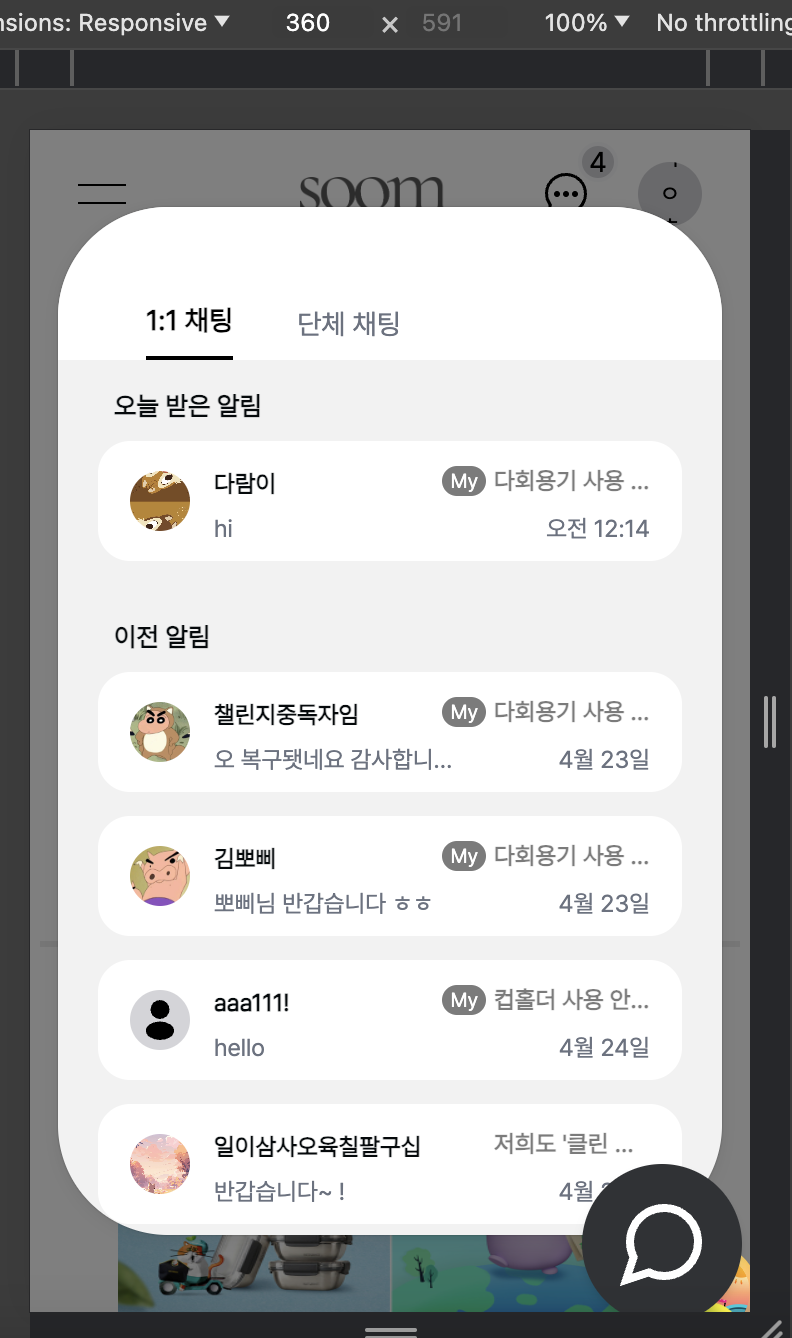
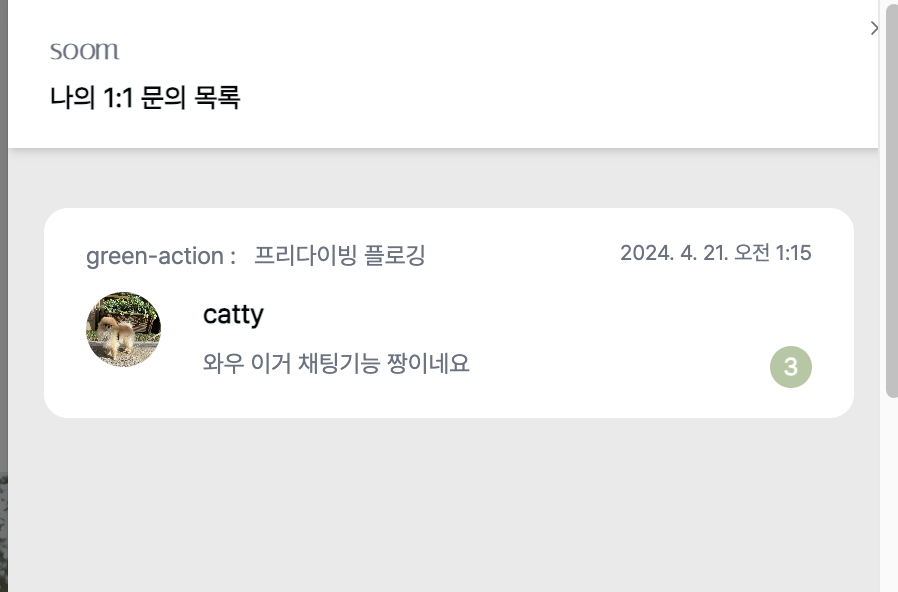
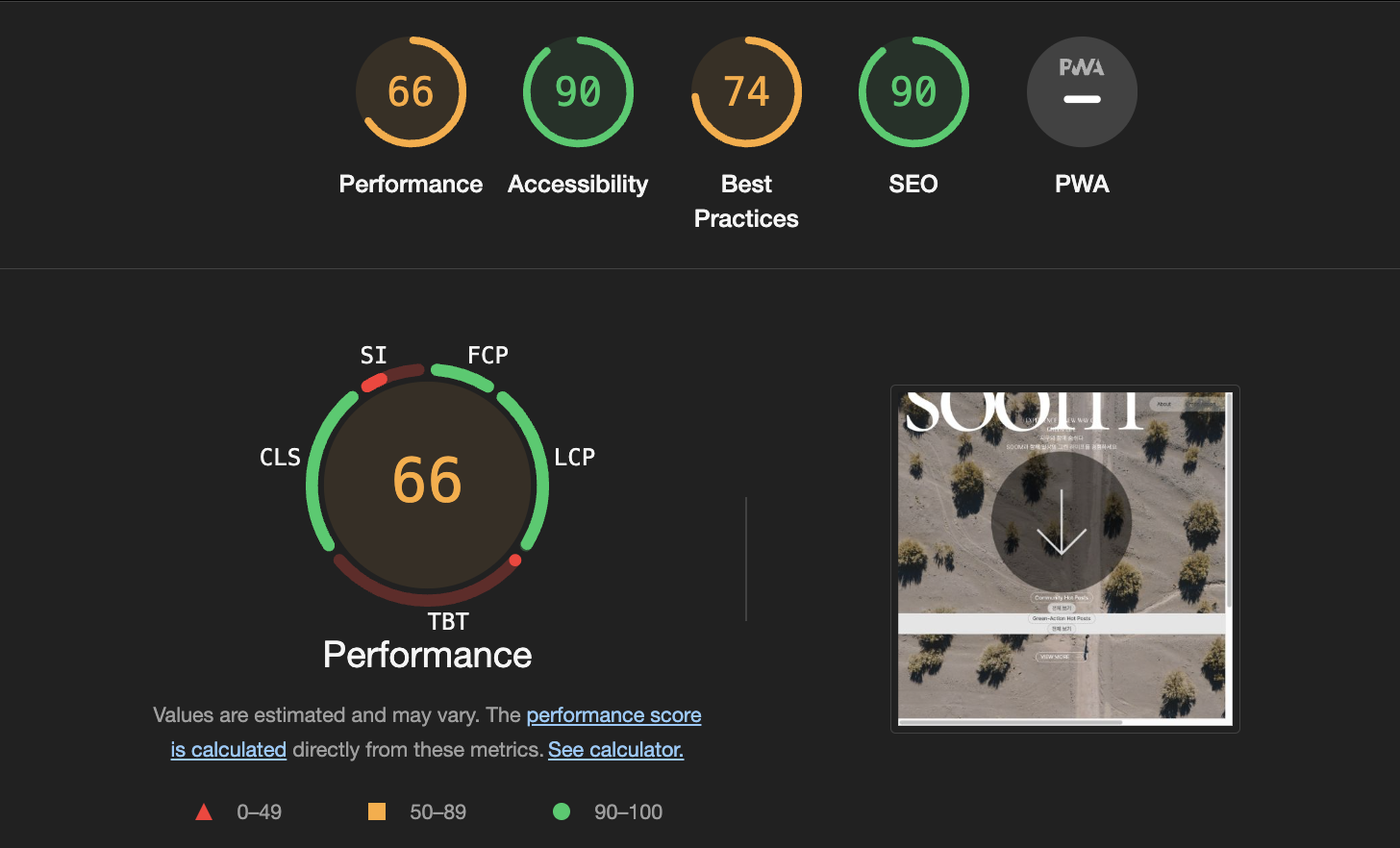
2024.04.25 TIL - 최종프로젝트 31일차 (채팅방 - laptop/mobile디자인, 액션 문의리스트 - 오늘/이전 알림 분리, 디자인 전반, light house 체크, next Image태그 넣는법)
오늘 local host에서 light house 성능 체크를 해봤는데... 14점????? 도저히 믿을 수 없어서 계속 다시 해봤는데 ㅠㅠ ㅋㅋ이상하게 계속 점수가 바뀌더라..!점수가 바뀌던 원인 중 파악된 건 일단 반응형 디자인 중 브레이크 포인트 별로 점수가 다르

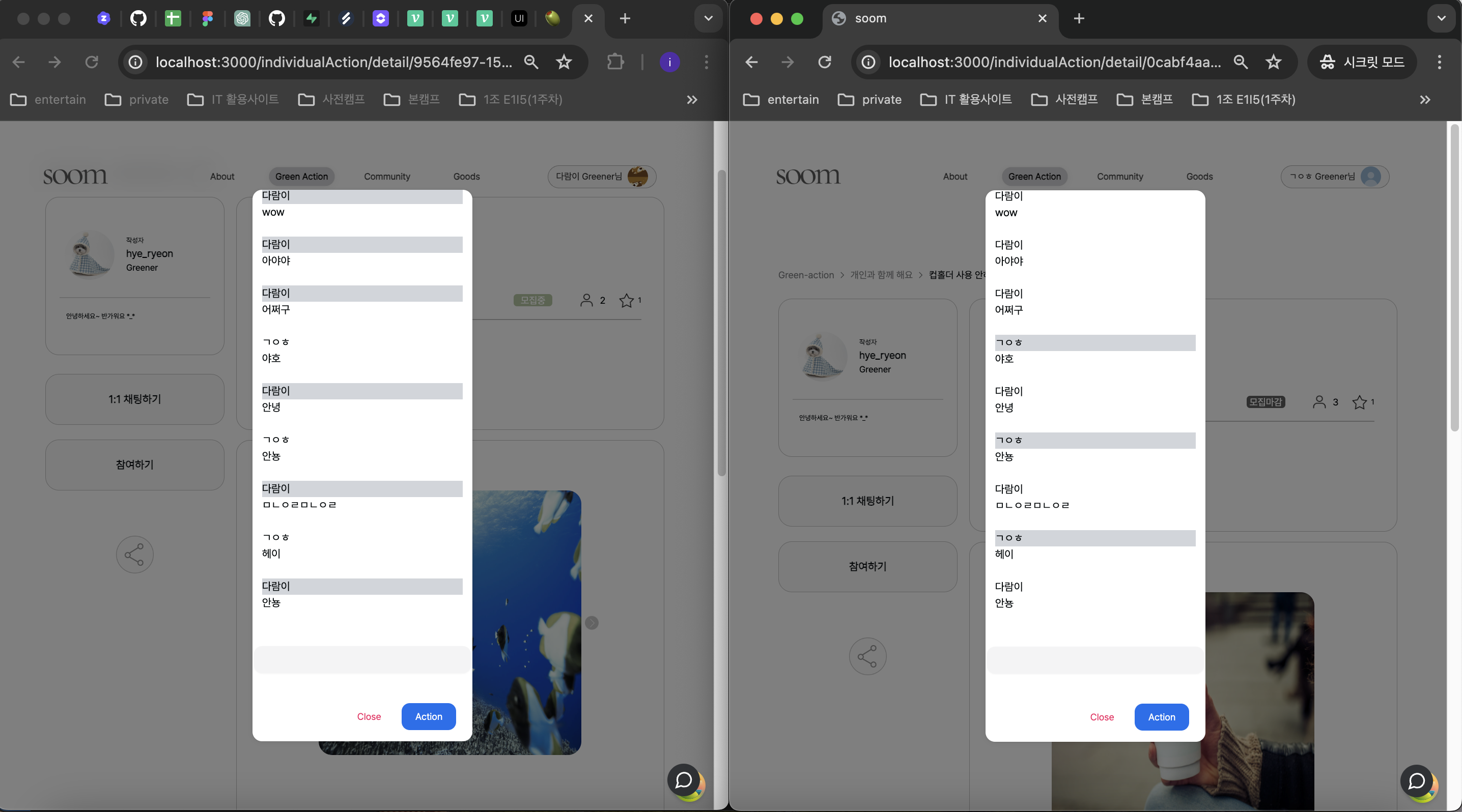
2024.04.24 TIL - 최종프로젝트 30일차 (next ui tab 리팩토링, 채팅방 리스트에서 '오늘/이전 알림' 분리, 헤더 채팅리스트 laptop, mobile 디자인)
기존 : next ui 탭 사용 -> 커스텀 극악 난이도...수정 : 기본 div, useState로 탭 구현처음엔 Next ui 에서 tab을 가져와서 사용하고 있었는데, 막상 디자이너의 디자인으로 커스텀하려니까 너무 복잡했다. next ui에서 가져온 컴포넌트 안에

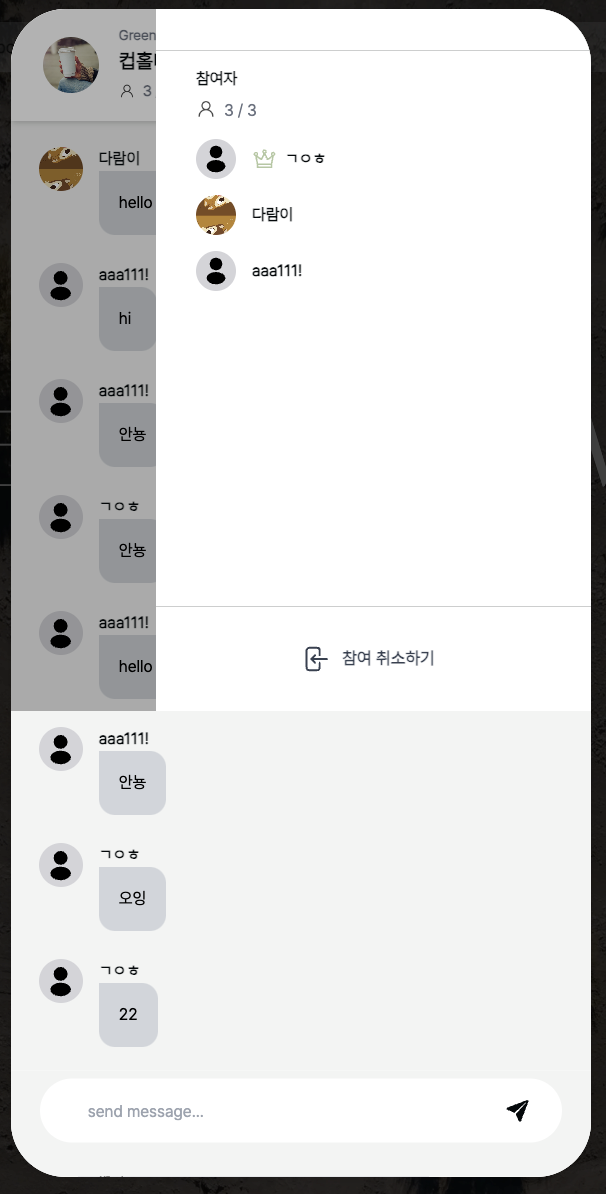
2024.04.23 TIL - 최종프로젝트 29일차 (트러블슈팅, 그룹채팅방 목록 불러오기)
(팀)순규 피드백도 전달하기 데일리 스크럼 잘 되고 있나? 다들 뭐 남았나 들어보고 내 이번주 계획 전달해보기 ✅ 사용량 초과 어떻게 처리(내꺼)그룹채팅방 상대방 프로필들도 보여줘야됨 참여인원 띄우기 디자인 헤더 그룹채팅방 목록 불러오기 디자인 (월,화 - 기능 마무리

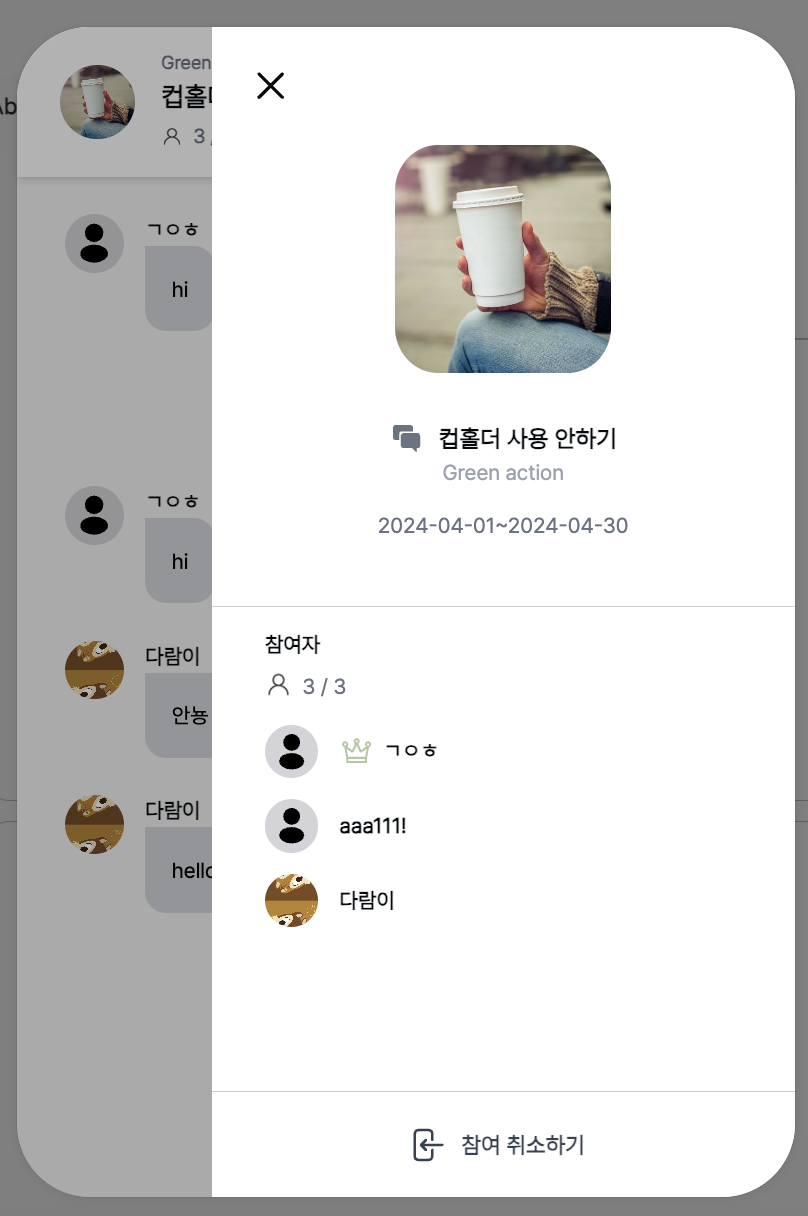
2024.04.22 TIL - 최종프로젝트 28일차 (마지막 주차 일정 정리, 그룹채팅방)
(월,화 - 기능 마무리, desktop디자인 마무리)(수 - laptop, mobile 디자인, 스켈레톤 Ui)개인채팅방 입력란 고정스크롤 아래에서부터 시작새창으로 열리게 수정화살표 누르면 개인액션 정보 나오게(링크로 이동한다하면 새 창으로 열어야할지?)채팅 수정,삭

2024.04.19~04.20 TIL - 최종프로젝트 25~26일차 (안읽은 메시지 카운팅, 참여중인 1:1 채팅목록 불러오기, 채팅방 및 리스트 디자인)

2024.04.18 TIL - 최종프로젝트 24일차 (채팅방 목록 불러오기....)
useQuery - action_id에 해당하는 room id들 전부 가져와서 배열에 넣기(useState)useEffect 안에서 map으로 room id들 map해서 전부 다 구독하기 + 채팅방 rooms_info 테이블도 같이 구독하기(새로운 채팅방 추가될때 바로

2024.04.17 TIL - 최종프로젝트 23일차 (supabase realtime - 1:1 채팅 로직 수정, 단체 채팅방 구현 / 트러블슈팅(vercel build에러))
1:1 채팅방 로직 전면 수정 (테이블이 3개로 바뀌어서 전면 수정함) 메시지 리스트 가져오기 hook으로 분리개인액션 등록시 단체방 생성하도록 로직 추가단체방 컴포넌트 추가, 로직 구현 단체 채팅방 테스트 성공! 단체방 입장로직 전면 수정 (모집상태 자동 변경하도록,

2024.04.16 TIL - 최종프로젝트 22일차 (supabase realtime 실시간 채팅 - 로직 구상, db설계, 1:1 채팅방 구현)
첫 성공 참고 : https://www.restack.io/docs/supabase-knowledge-supabase-realtime-chat#clpzmyodr0m47vh0vntenah01 코드 작성한 메시지가 이렇게 바로 콘솔로 들어온다. 활용 시도 payl

2024.04.15 TIL - 최종프로젝트 21일차 (트러블슈팅(모달창 '확인'클릭시 페이지 이동시키기), MVP 중간발표 회고, lighthouse, 디자이너 회의, realtime 조사)
📝 오늘 한 일 서비스 아키텍처 구상 및 발표자료 업데이트 모달창 '확인'클릭시 페이지 이동시키기 - 이슈 해결 🏹 트러블슈팅 모달창 '확인'클릭시 페이지 이동시키기 문제 : '로그인이 필요한 페이지 입니다' 모달창 띄우고, '확인'버튼 누르면 페이지 이동되게

2024.04.13~04.14 TIL - 최종프로젝트 19,20일차 (중간발표 ppt 준비, custom confirm modal창 적용 시도)
중간발표 ppt 준비custom confirm modal 적용 시도 (시도중)다른 팀원분이 모든 컴포넌트에서 사용할 수 있도록 confirm창을 custom해서 올려주셨는데 막상 적용해보니 잘 안됐다. ㅠ다른 컴포넌트에서 적용해본 분이 있어서 어떻게 적용했나 코드 리뷰

2024.04.12 TIL - 최종프로젝트 18일차 (반응형에 대한 연구-window.innerWidth, "resize", useEffect clean up함수, zustand활용 / mode에 따른 포인트 업데이트 / 공용 모달창 생성)
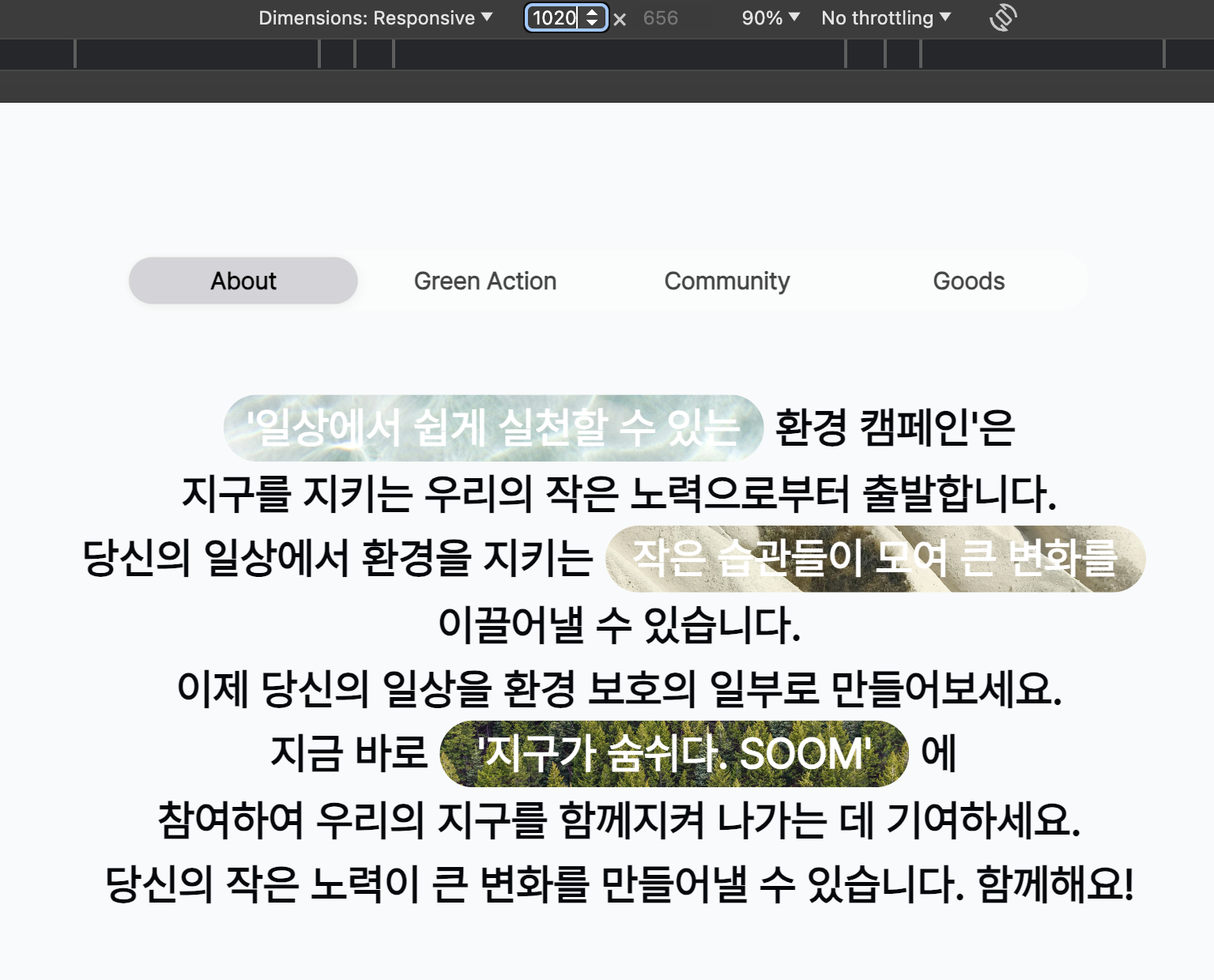
문제상황 : about페이지에서 화면이 줄어도 늘어도, 변해야 할 내용들이 그냥 1920 기준 픽셀 혹은 1020 기준 픽셀로 고정되어 있는 상황 발생원인 : const isDesktop = window.innerWidth >= 1920;이런식으로 선언해서는 화면 사이

2024.04.11 TIL - 최종프로젝트 17일차 (디자인.......... header의 relative와 absolute 구성 싹 다 바꾸기, 반응형 디자인........ / 트러블슈팅(git graph, tailwind.config 'backgroundImg'))
about페이지에서 헤더를 넣으려는데 이미지 위에 겹쳐 뜨도록 만들려고 시도하고 있었다. 그런데 이미 이미지와 글자, 아래 내용들 전부다 relative와 absolute의 향연이었기 때문에.... 헤더 하나 넣고 이미지에 absolute를 주기에는 이미 이미지에 re

2024.04.10 TIL - 최종프로젝트 16일차 (디자이너 디자인 반영)
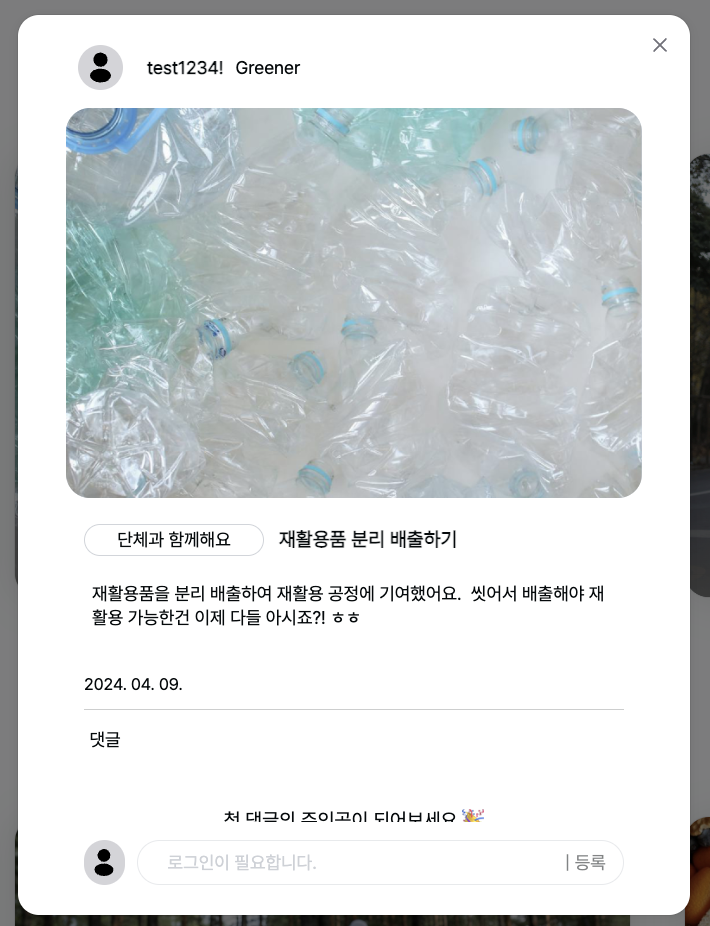
커뮤니티 글쓰기, 수정하기 모달디자인 수정✔️ 글씨색, 버튼색 수정✔️ 게시글 모달창 크기 키우기 ✔️ 취소버튼 없애기✅ (해결 안된 부분)x, 배경 클릭시 ‘작성을(수정을) 취소하시겠습니까?’ confirm작성된 내용 없이 ‘작성완료’ 클릭시 모달 안닫히게..?ㅠㅠㅠ

2024.04.09 TIL - 최종프로젝트 15일차 (tailwind 속성 sticky, gradient / 트러블슈팅(로그인user_uid가 없을때 로직처리, 댓글 리스트 CRUD시 리스트 최신화 오류), 오늘의 이슈-디자인 가이드 1920px )
sticky댓글 입력칸을 댓글리스트 하단에 고정시켜달라는 디자이너의 요청...!시도 : absolute - relative, fixed 시도해봤으나 원하는대로 그림이 나오지 않음. 모달창 안에서 고정되질 않고 브라우저 하단에 고정된다거나...(fixed에는 relati

2024.04.08 TIL - 최종프로젝트 14일차(이미지 드래그 앤 드롭, 디자이너 회의)
참고 : https://guiyomi.tistory.com/148기존에 있던 이미지 미리보기, 이미지 삭제 로직드래그, 드롭 로직 추가드래그 상태를 useState로 관리, 드래그 중, 드래그 멈췄을 때, 드롭 했을 때 를 모두 함수로 관리하고, event를

2024.04.07 TIL - 최종프로젝트 13일차(최신순, 좋아요순 정렬)
기존 api 수정 - 외래키로 연결된 likes 테이블의 post_id 가져오는 로직 추가하기useQuery로 가져온 communityList를 가지고 정렬 구성하기페이지 렌더링시 + '최신순' 클릭시 - sortedLatestCommunityList를 map,'좋아요

2024.04.05 TIL - 최종프로젝트 11일차 (커뮤니티 글 수정 - 단일 이미지 포함 update, queryKey 2개 동시 무효화, next auth로 리팩토링)
새롭게 업로드한 이미지 file 있으면 - 스토리지 업로드 + url 반환 -> formData + url을 updatefile 없으면 - url없이 텍스트 formData만 updateformData update (url은 있으면 넣고 없으면 말고) -> 없으면 부분
