폰트 깜빡임 - Font Preload
GNB에 마우스 커서를 올렸을 때 LNB가 나타나는데,이 때 기본 폰트가 보였다가 설정한 웹폰트로 변하게 됩니다.브라우저의 렌더링 프로세스는 아래와 같습니다.HTML 파싱, DOM 생성CSS 파싱, CSSOM 생성렌더 트리 생성Reflow (레이아웃 계산)페인팅LNB는
토이프로젝트 MY NOTE
코딩을 배우면서 팀 프로젝트만 하다보니 혼자서 CRUD를 완성해본 적이 없어서 시작하게 된 토이프로젝트. 나만의 창의적인 서비스를 제작하면 좋았겠지만 사이드 프로젝트와 취업준비를 병행하며 만들어서 시간상 부족하여 흔히 만들어보는 투두리스트와 비슷하게 노트를 만들어 보았
Received `true` for a non-boolean attribute. 에러
Warning: Received true for a non-boolean attribute primary.If you want to write it to the DOM, pass a string instead: primary="true" or primary={value
[Typescript] Interface와 Type
Typescript에서 타입을 정의할 때 사용하는 2가지 방법 interface와 type.비슷한 거 같은데 왜 나눠놓았는지 궁금해서 찾아봤습니다🙂공통점을 먼저 보자면,두 방법 모두 객체의 타입이나 함수의 타입을 정의할 수 있고변수 타입, 함수의 반환값을 지정해주며,

🏢기업협업 회고
기업협업 시작 내가 선택한 곳과 이유 🏃♀️ 1주차 > 회사의 매출이 점차 커지면서 사용중인 노코드 툴을 인하우스로 마이그레이션 하고자 하는 상황이었습니다. 노코드툴은 코딩없이 개발이 가능하지만, 규모가 커질수록 구현하고자 하는 기능에 제한이 있다는 단점이 있습니
<button>을 클릭했는데 쿼리스트링이 생기는 문제
다음 버튼을 눌러야 컴포넌트가 전환되는데Button을 클릭했을 때 쿼리스트링이 생기면서 컴포넌트가 전환되는 현상이 발생<form> 태그 안에 있는 <button>은 기본적으로 양식 제출의 기능, type="submit" 속성을 갖고 있기 때문입니다.<f

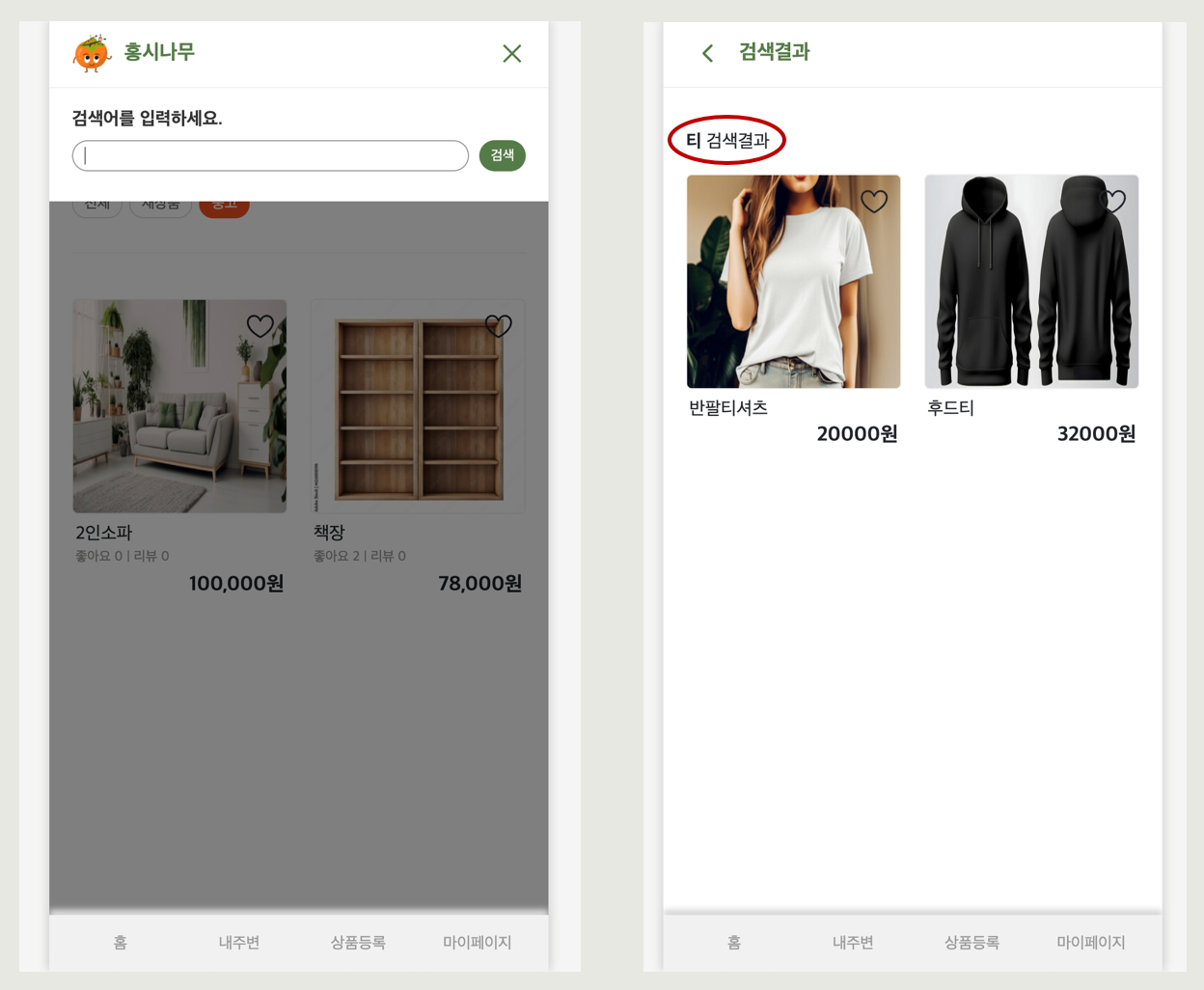
3차 프로젝트 회고 🌳 홍시나무
💻프로젝트 시작 Front-End : 김진희, 김슬기, 전형민 Back-End : 최홍, 김수형, 김민수, 박건률, 임홍규 진행기간 : 2023/09/04 ~ 2023/09/22 지난 2차 프로젝트가 끝나고 곧바로 시작된 3차 프로젝트를 마쳤습니다. 이번엔 팀원들과
[Typescript] Call Signatures, 함수 오버로딩, 제네릭
Call Signatures >함수 위에 마우스를 올렸을 때 보게 되는 것. 함수를 구현하기 전에 함수의 매개변수와 반환값의 타입을 만들고 어떻게 작동하는지 미리 서술. Overloading > 함수가 여러 개의 Call Signatures를 가지고 있을 때 발생.
EPERM: operation not permitted, rename 에러
폴더명을 변경하려고 하니 EPERM: operation not permitted, rename 에러 메시지가 발생.VSCode를 관리자 권한으로 실행하니 폴더명을 수정할 수 있었음.하지만 구글링 해봤을 때보통 사람들이 작성해 둔 해결 방식은 아래와 같음npm 캐시 제

[React] \r\n(\r\n) 줄바꿈(개행)이 안될 때, CSS white-space
기업 인턴십을 진행하며상수데이터를 불러오려고 하는데 개행이 되지 않아 찾아보게 되었습니다.우선, 운영체제에 따라 개행 방법이 다르다는 것.Window : \\r\\nUnix : \\nMac OS X : \\rMacintosh : \\n저는 윈도우를 사용중이니 아래처럼

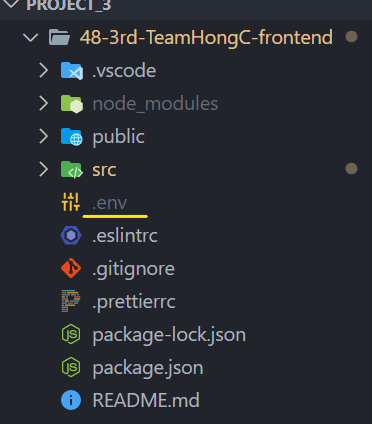
[React] API KEY 같이 유출되면 안되는 값은 .env로!
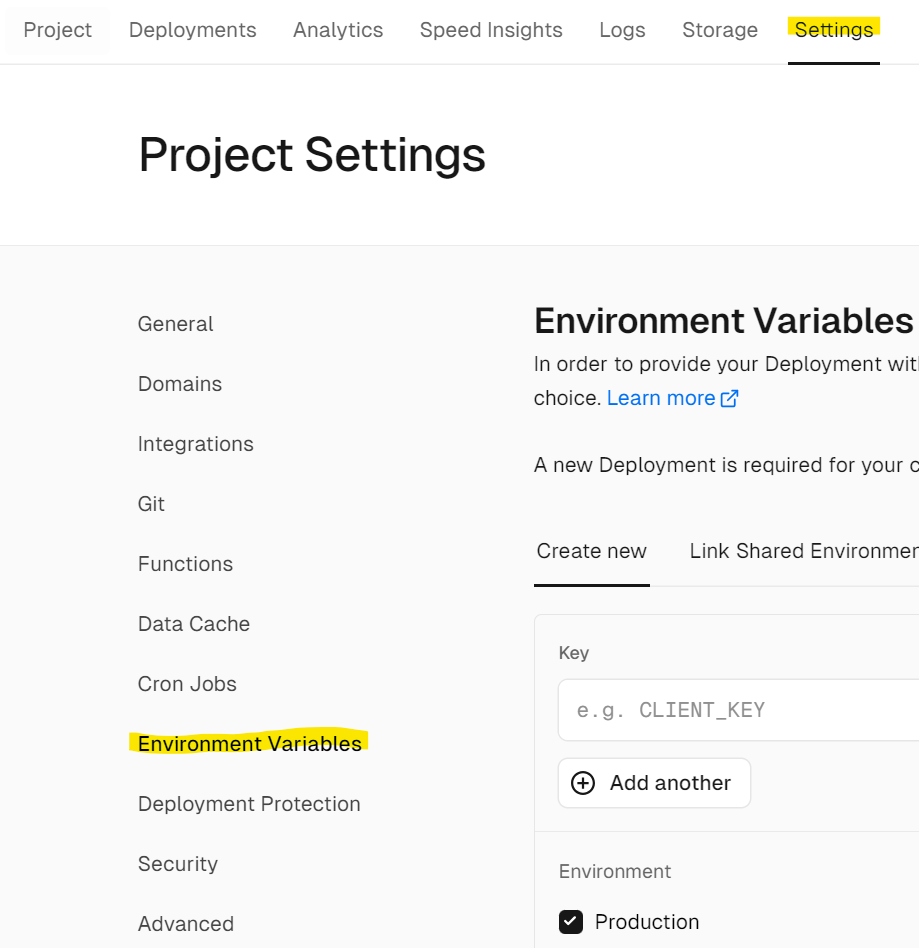
새 프로젝트에서 지도API를 사용하게 되었습니다.API 키 도난은 개인정보 유출로 이어지기 때문에 보안에 신경을 써야합니다.오늘 배우게 된 내용은 제공된 API 값이 외부에 유출되지 않도록 .env 파일에 환경변수를 선언하여 사용하는 방법입니다. 이는 유지보수에도 용이
2차 프로젝트 회고 🎬 Elbow Cinema
프로젝트 시작💻 Front-End : 김진희, 한지선 Back-End : 김수영, 전민성, 정동민 본격적으로 프론트엔드 2명과 백엔드 3명이 한 팀이 되어 진행된 2주간의 프로젝트가 마무리 되었습니다. 영화 예매 사이트를 제작하였고, 제작하기 앞서 타 사이트를 벤

1차 프로젝트 회고
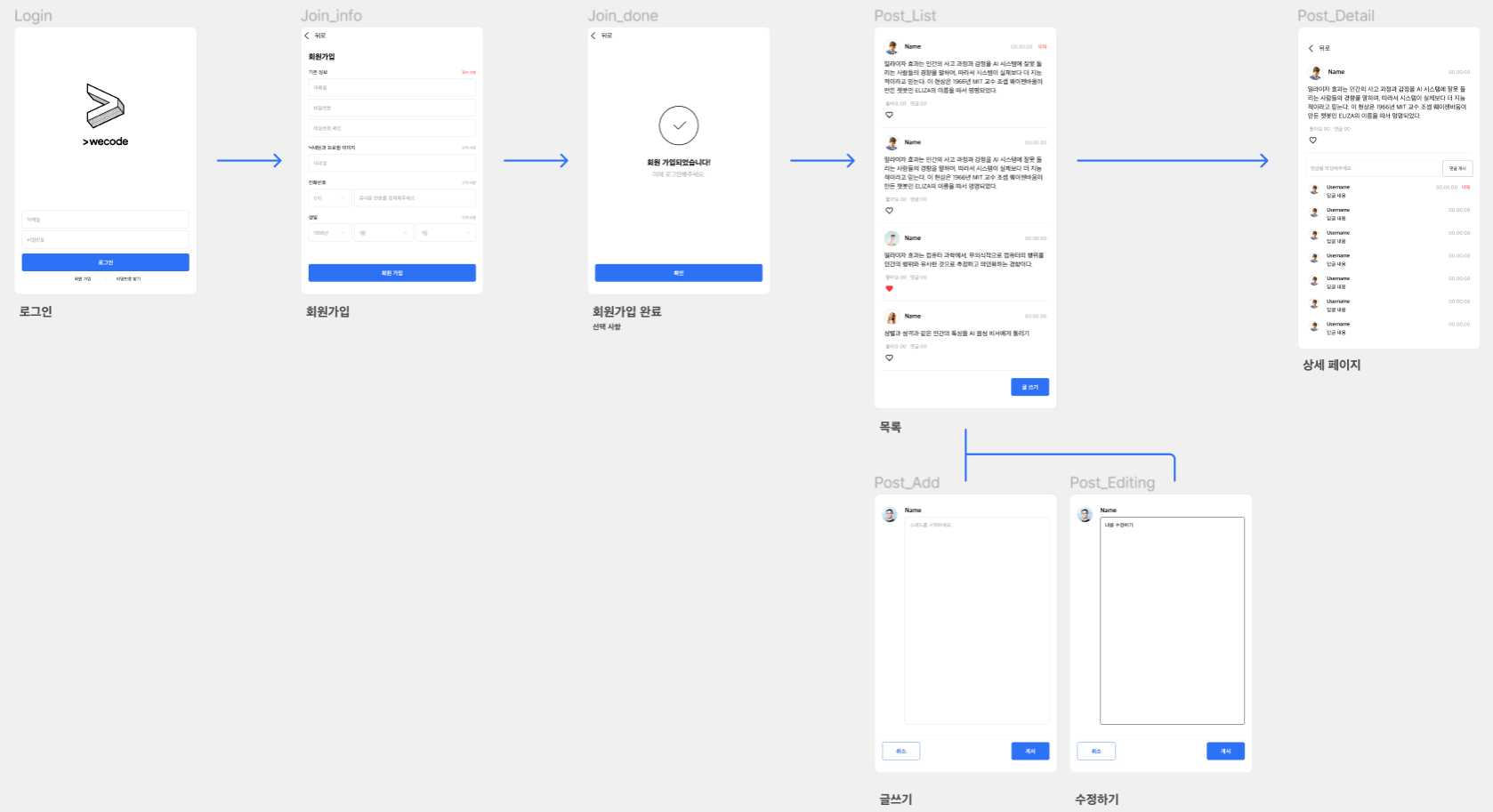
1주간 진행된 미니 프로젝트를 마치고 회고록을 작성해 봅니다.런칭 4시간만에 500만 명의 가입자 수를 달성했다고 하는 트위터의 대항마로 떠오르는 스레드의 일부를 클론하는 프로젝트였습니다.구현해야했던 페이지는 크게 회원가입/로그인, 스레드 리스트, 글 작성 페이지였습니

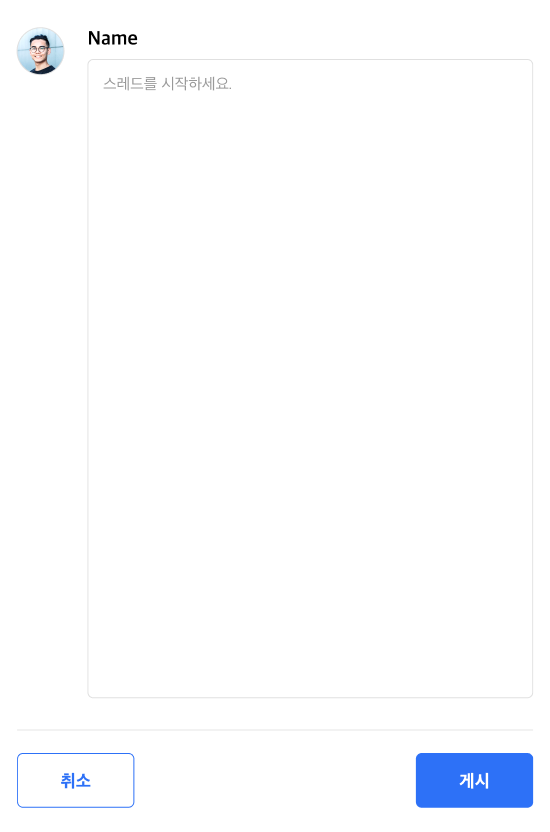
display:flex로 하단 영역 배치하기
쓰레드 클론코딩 과정 중 위와 같은 쓰레드를 남기는 페이지를 구현하고자 하였는데position: absolute css 속성을 이용하여 배치를 했더니버튼 영역이 textarea 영역을 가리게 됨.구현하고자 한 화면이 웹페이지가 아니어서 브라우저 가운데에 위치하도록 설정
[React] JSX 문법 8가지
JSX(JavaScript Syntax eXtension) > JSX는 리액트에서 사용하는 자바스크립트 확장 문법입니다. 기존 바닐라 JS는 HTML에서 마크업된 부분을 확인하면서 해당 DOM에 접근하고 Event Listener를 부착하는 등 HTML과 JS는 긴밀

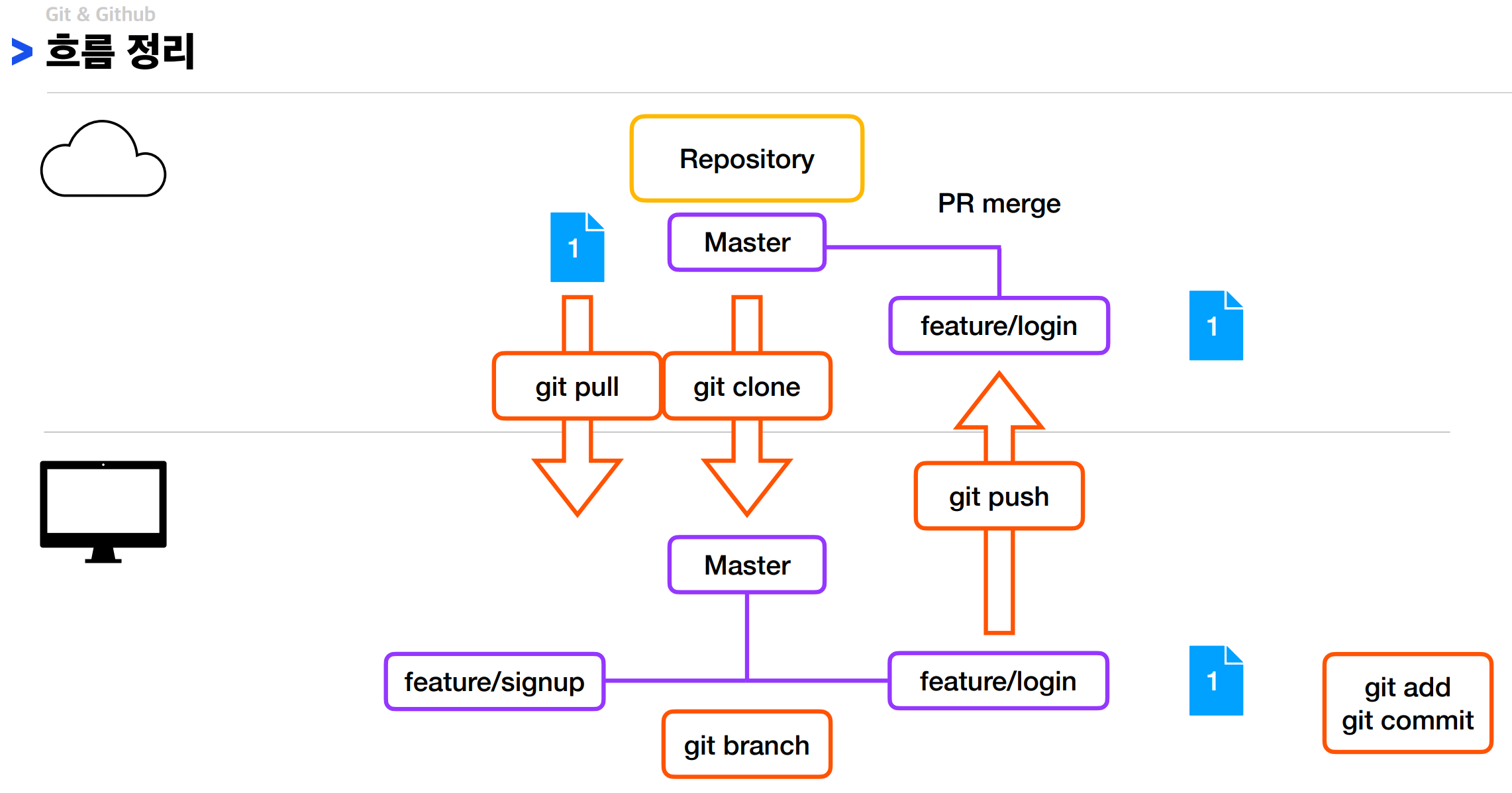
Git & GitHub (2)
Git 기본 명령어 Git clone 주소 폴더 자체를 로컬로 복제 (로컬에 아무것도 없는 상태일 때 주로 쓰기 때문에 거의 한 번만 씀) Git branch [브랜치명] 브랜치 - 작업할 수 있는 공간 Git checkout [브랜치명] 브랜치 만든 곳으로 이동