
프론트엔드 로드맵
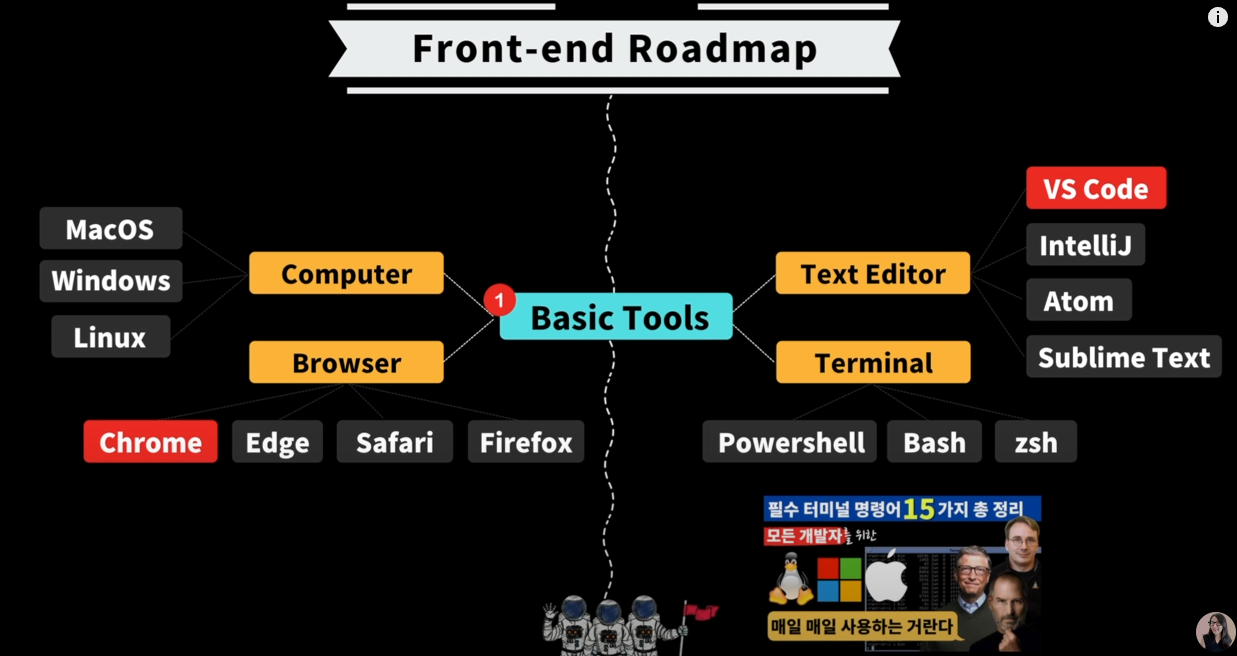
출처-YOUTUBE 드림코딩 2022 웹개발 로드맵 총정리2,3년간 손놓고 있었던 프론트엔드공부를 다시 시작하려고한다.무작정 시작하기보다는 로드맵을 참고하여 계획을 세우고 실천해보려고한다. 1) Basic tools 2) Front-end 3) Tools 4) Test
JAVA SCRIPT - 3
데이터의 종류 (데이터 타입)원시 타입 문자 (String)숫자 (Number)논리 (Boolean)NullUndefinedNull & UndefinedNull : 변수 초기화를 명시적으로 함 (빈 값을 변수안에 할당한 상태), 명시적으로 값이 비어있음 Undefin
08.31 JAVA SCRIPT - 1
입력한 자바스크립트 코드는 개발자도구 'console'탭에서 확인이 가능하다.몇번째 줄 어느 파일에서 작성되었는지도 확인할 수 있다.html문서 안에 script태그로 연동이 가능하나, 연동한 코드에 내용은 넣지 못한다.변수를 박스에 비유하면 내용(데이터)는 변수명이라
08.26 유튜브
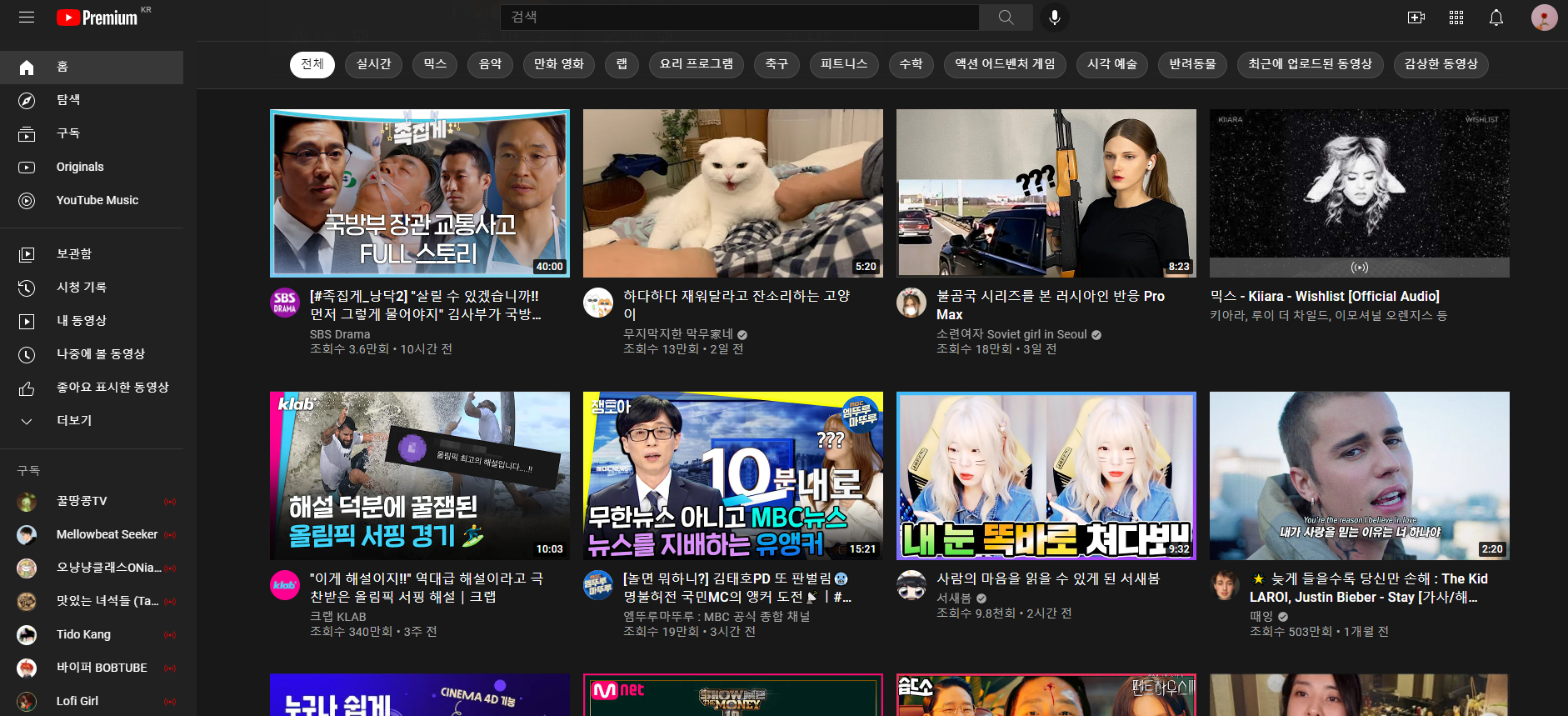
유튜브 상단영역 레이아웃 실습유튜브의 전체적인 레이아웃 구조를 짰다.상단 / 왼쪽 / 오른쪽body 컨텐츠를 감싸고 있는 wrapper는 최소 너비를 1320px로 지정하였다. 상단영역은 스크롤을 내려도 고정되어있기 때문에 position을 fixed로 지정함.왼쪽 메
08.25 CSS 추가 강의
같은 선택자에 대하여 css 적용할시h1 { color : blue; }h1 { color : gray; } > 나중에 작성된 css 적용됨css link주소간에도 우선순위 적용됨.Reset CSS : 웹 브라우저마다 각기 다른 default 스타일이 지정되어 있어,
08.24 트위치 실습
(트위치 왼쪽영역)추천채널은 ul과 li를 사용하여 구조를 짰다. li의 내용물은 a태그로 감쌌고, 그림과 텍스트, 시청자 수 등은 flex-strat로 정렬시켰다. 조회수는 count라는 class명의 span으로 작성했고, 아이콘은 before를 사용하였다.크게 h
08.20 네이버 오디오
네이버 오디오 실습 (오른쪽 영역 & 하단)이전에 코딩했던 html코드를 참고하였다.크게 header와 body로 구성되어있고 컨텐츠를 담고있는 body는 ul과 li 구조로 되어있다.
08.19 네이버 오디오
네이버 오디오 실습 ul과 li 태그를 사용하여 html구조를 짰다. flex를 사용하여 x축으로 정렬한 뒤 세부 디자인을 적용시켰다.live의 이미지에는 흰색선을 적용시켰고 live이미지를 감싸고 있는 div에는 회색선을 적용시켰다.live의 빨간색 강조색은 li에
08.18 네이버 오디오
네이버 오디오 실습 실습 코드 깃허브 링크오늘의 오디어클립 섹션은 크게 header와 body로 나누어서 html구조를 짰다. body에는 flex/space-between을 적용하여 정렬시킴. 내용물을 담고있는 audio_slide라는 div 안에 btn이라는 버튼을
08.17 네이버 오디오
네이버 오디오 실습실습 코드 깃허브 링크header 부분을 크게 두 섹션으로 나누었다. (로고와 메인 메뉴 / 검색창 & 로그인)flex / space-between으로 정렬메인메뉴는 flex-end로 정렬시켰다. 첫번째 li에 active라는 class를 덧붙이고 f

08.12 네이버 e스포츠
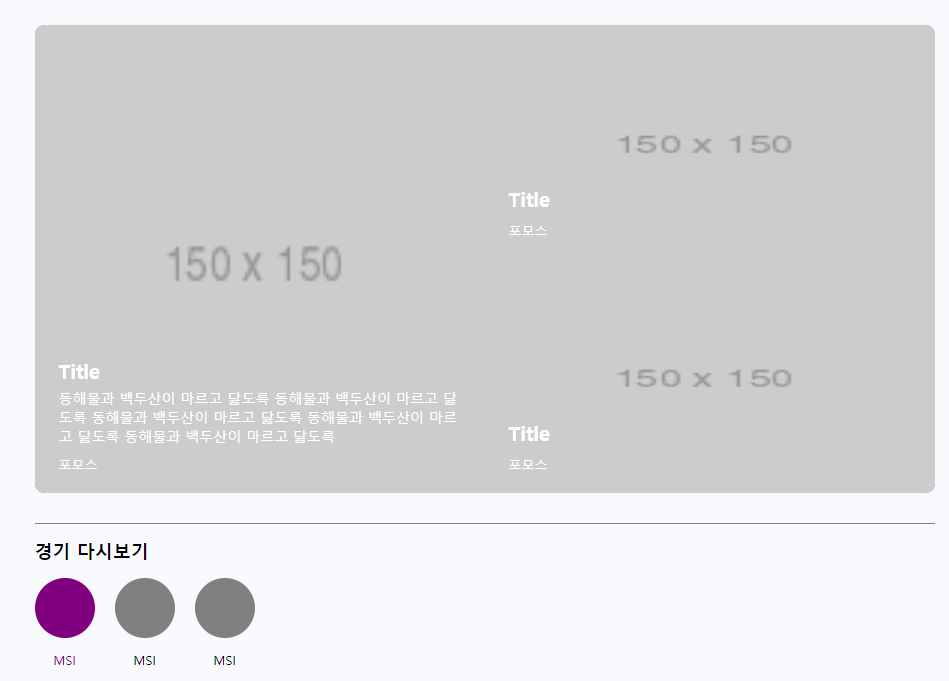
네이버 e스포츠 웹페이지 실습기사 사진 세개가 있는 부분에는 일단 article이라는 div로 기본 구조를 짰다. 그 다음 css로 왼쪽 article에 full이라는 class를 덧붙여서 full이 붙어있으면 너비 50% /높이 100%가 되도록 지정하였고, 붙지 않

08.11 네이버 e스포츠
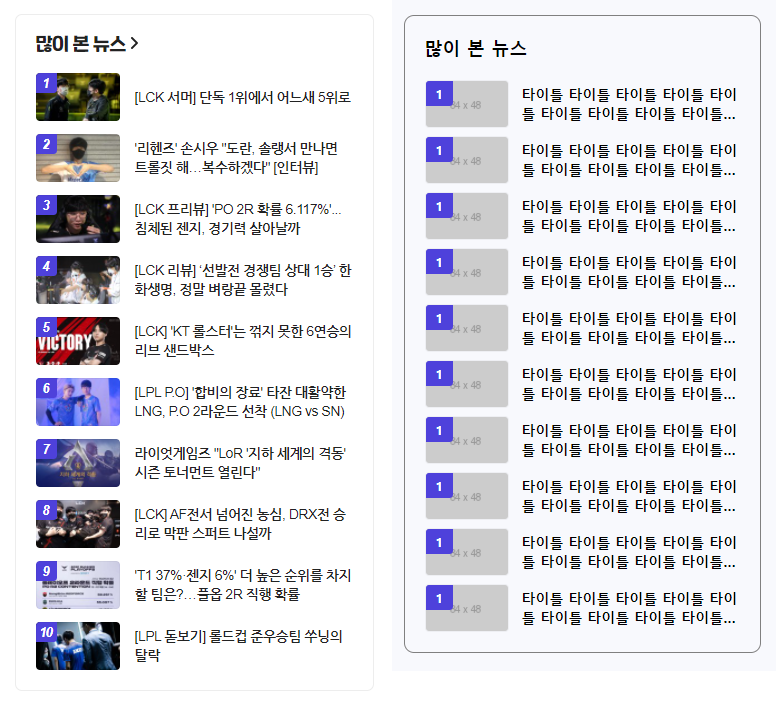
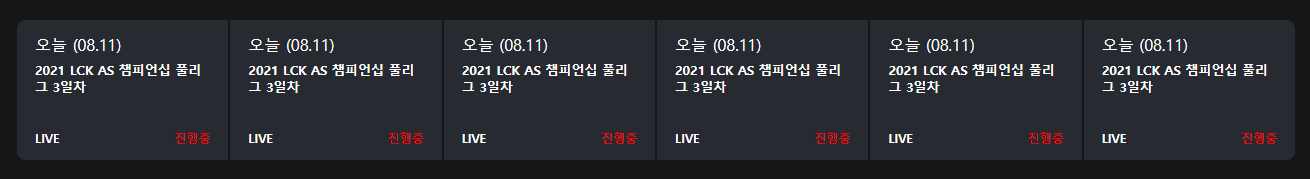
네이버 e스포츠 웹페이지 실습각각의 li들을 디자인하고, flex-start로 가로 정렬하였다.\-한칸 전체가 클릭범위였기 때문에 html 구조를 짤 때 a태그로 감쌌다.

08.10 네이버게임_3
네이버 게임 웹페이지 실습실습코드 깃허브 링크최근방문 / MY라운지 이동을 두개의 div로 html 작성하고, flex / space-between을 적용시켜 양쪽 끝에 배치하도록 하였다. 검색창부분은 column으로 세로 배치시켰고 검색창 부분에는 따로 margin-

08.09 네이버게임_2
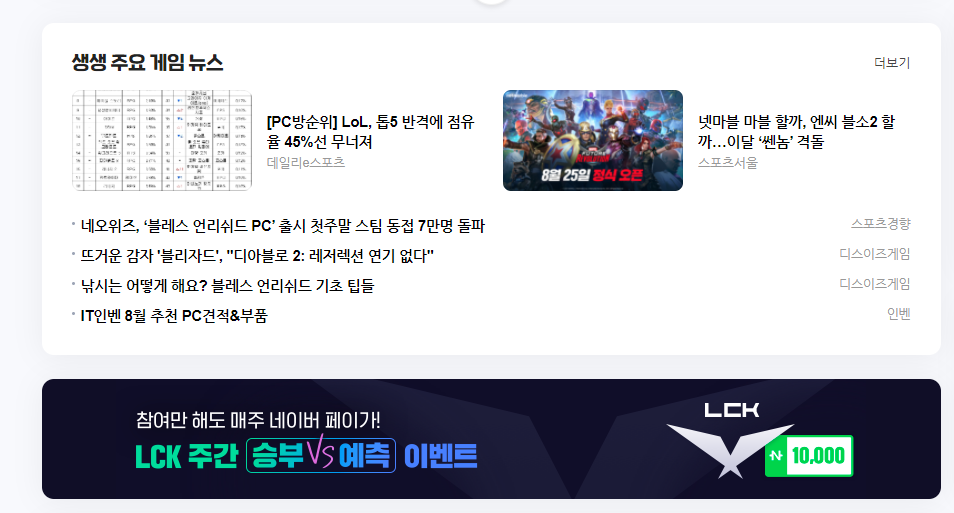
네이버 게임 웹페이지 실습실습코드 깃허브 링크타이틀 / 리스트 부분으로 나누어서 코딩하였다. section_title_wrap 부분은 flex / space-between을 사용하여 좌우 끝에 배치하도록 하였다 (생생 주요 게임 뉴스 / 더보기 )

08.06 네이버 게임
게임 라운지 인기글 / 전체 Joined flex / space-between을 사용 하여 정렬함. '전체'라는 글자에는 active라는 클래스를 붙여서 활성화 되었을 때의 강조색을 넣어줌.공략, 커뮤니티 부분에도 활성화되어있는 글자에는 active라는 클래스명을 붙