- 전체보기(66)
- 프로그래머스(16)
- 프론트엔드(14)
- js(13)
- 자바스크립트(10)
- 알고리즘(9)
- 프로그래머스 데브코스(8)
- 회고(6)
- TIL(6)
- 리액트(6)
- devcourse(5)
- 프로젝트(4)
- 타입스크립트(4)
- 비동기(4)
- ts(4)
- nextjs(3)
- 해시(3)
- next(3)
- MIl(3)
- staletime(2)
- tanstack-query(2)
- 상태관리(2)
- 프로그래머스데브코스(2)
- terraform(2)
- 호이스팅(2)
- 문제해결(2)
- useState(2)
- 안드로이드(2)
- JavaScript(2)
- 올해도아좌좌(2)
- CSR(2)
- SSR(2)
- 렌더링(2)
- 테라폼(2)
- 트러블슈팅(2)
- WIL(2)
- spa(2)
- 컴포넌트(1)
- k8s(1)
- 깊은복사(1)
- XMLHTTPRequest(1)
- React(1)
- 실행컨텍스트(1)
- hooks(1)
- MPA(1)
- 변수 선언(1)
- 프로그래머스 데브코스 MIL(1)
- 프로토타입(1)
- debounce(1)
- HistoryAPI(1)
- Recoil(1)
- Prototype(1)
- 트라이(1)
- webapi(1)
- 원시값(1)
- vanillajs(1)
- Adaptive JIT(1)
- ajax(1)
- 참조값(1)
- Prop(1)
- 노션(1)
- 클래스(1)
- 앙골라(1)
- 인터프리터(1)
- 큐(1)
- 이터러블(1)
- 콜백함수(1)
- 쿠버네티스(1)
- 도커(1)
- 이어서작성하기(1)
- 세션스토리지(1)
- 얕은복사(1)
- 컨테이너(1)
- 이벤트위임(1)
- 완전탐색(1)
- JIT(1)
- State(1)
- middleware(1)
- hook(1)
- useCallback(1)
- 역할과 책임(1)
- 그래프(1)
- 객체지향(1)
- 이진탐색(1)
- 브라우저렌더링(1)
- Intersection API(1)
- 데브코스(1)
- next.js(1)
- 이벤트루프(1)
- 이벤트버블링(1)
- IaC(1)
- 프론트엔드 데브코스 TIL(1)
- IoC(1)
- 컴파일(1)
- 자료구조(1)
- invalidQuries(1)
- 정렬(1)
- 프로미스(1)
- 객체(1)
- iterable(1)
- iterator(1)

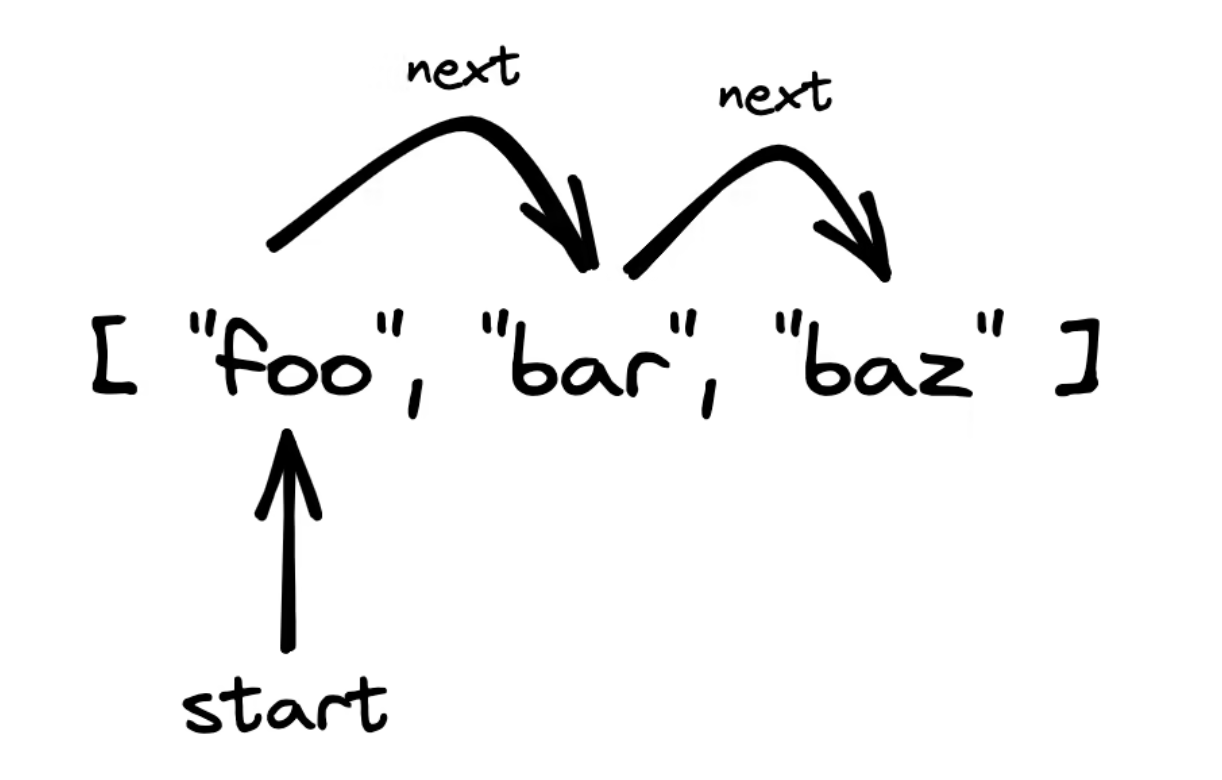
Iterable => "순회 가능한"
ES6에서 도입된 Iteration Protocol은 iterable한, 즉 순회 가능한 데이터 컬렉션(자료구조)을 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙입니다.

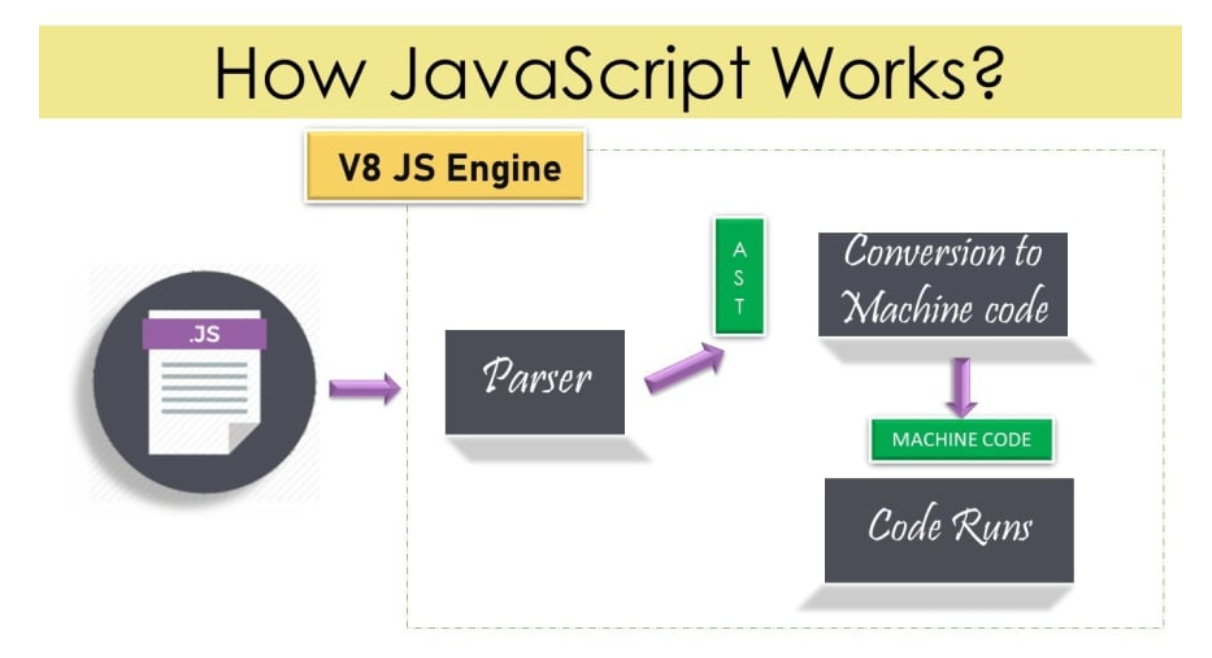
JavaScript는 인터프리터 언어이지만 컴파일도 합니다!
일반적으로 JavaScript는 고전적인 컴파일 언어와는 다르게 코드의 실행과 동시에 한 줄씩 해석하는 인터프리터 언어로 분류됩니다. 하지만 그렇다고해서 컴파일 과정을 거치지 않는 것은 아닙니다. 이에 대해 더 자세히 알아보겠습니다.

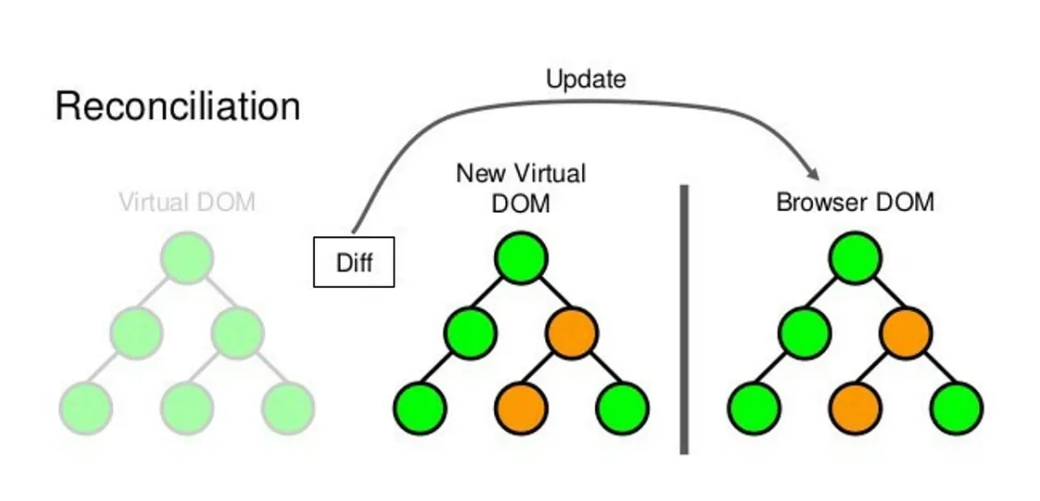
리액트 렌더링 !== 브라우저 렌더링
우리는 리액트를 이용해 웹을 개발하며 렌더링, 리렌더링이라는 표현을 굉장히 자주 사용합니다. 하지만 리액트 컴포넌트의 렌더링과 브라우저의 렌더링은 분명히 서로 다릅니다. 이 글은 그 차이에 대해서 설명합니다.

리액트 hook 총 정리
평소에 자주 사용해오던 리액트 Hook을 전체적으로 정리해본 적은 없어서 이번 기회에 한 번 전체적으로 정리해보려고 합니다🫠

프로토타입과 객체지향
프로토타입이란, 다른 객체의 원형이 되는 객체로서, 객체 간의 상속을 가능하게 합니다. 하지만 위의 설명은 저에게 프로토타입은 무엇이고 왜 생겨났는지, JS는 왜 클래스가 아닌 프로토타입 기반으로 설계되었는지 등의 질문에 대한 명확한 대답이 되지 못했습니다.

전역 상태 관리 Recoil
리액트는 상태를 단방향으로 바인딩을 하는 라이브러리입니다. 부모에서 자식 방향으로만 state를 props로 전달할 수 있고, 자식의 props를 부모에게 전달하는 방법은 존재하지 않습니다. 자식 component에서 부모 component의 state를 바꿀 수 있는

변수 선언 과정과 호이스팅
이번 글에서는 변수 선언 과정을 거치면서 JS 내부에서는 어떤 일이 발생하는 지, 호이스팅이 발생하는 이유는 무엇인지 더욱 자세하게 알아보겠습니다.

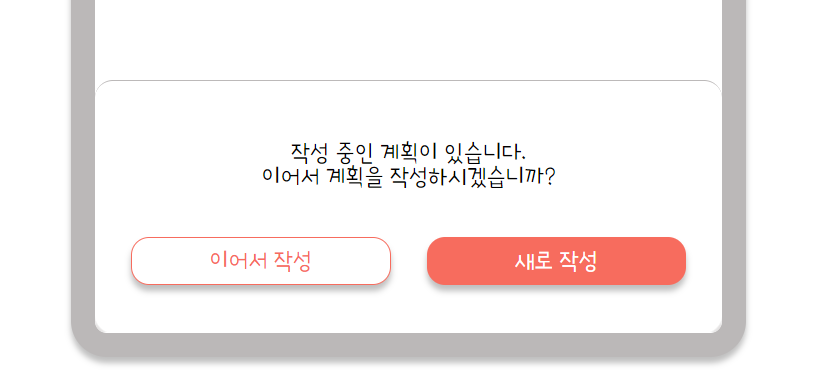
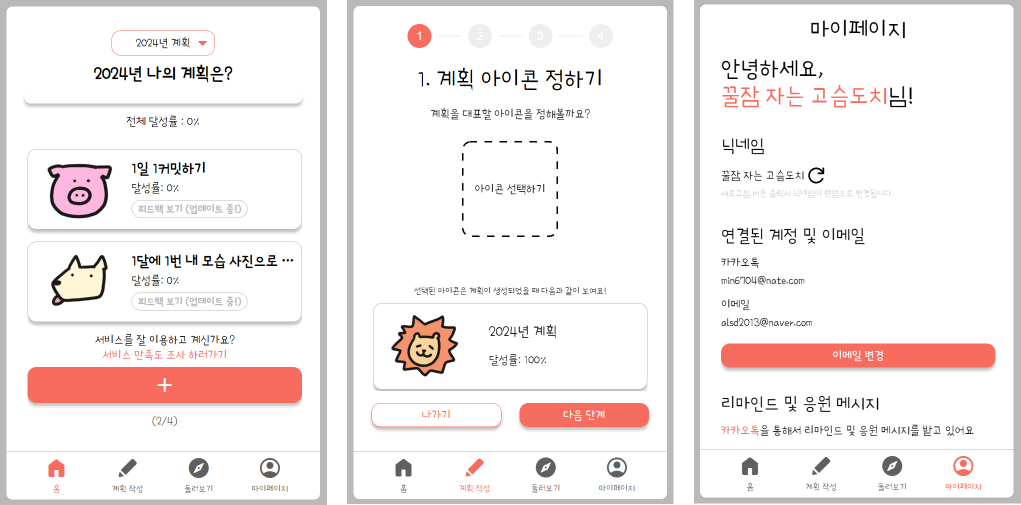
🔥세션스토리지 훅을 이용한 자동 저장 및 이어서 작성하기
올해도 아좌좌 프로젝트를 진행하며 계획 이어서 작성하기 기능을 담당했고, 이를 useSessionStorage 훅을 정의해 구현하는 과정을 담은 글입니다.

useState 이것만은 알고 쓰자!
리액트에서 가장 기본적이고 많이 사용하는 hook은 useState일 것입니다. 그만큼 기본적인 hook인 만큼, 사용하면서 주의해야할 점들을 정리해보았습니다💡

🔥Next.js middleware, Tanstack-query staleTime, 디바운스를 이용한 API 호출 최적화
많은 API 호출은 곧 비용을 의미했고, 누군가가 악의적으로 많은 양의 API 호출을 하거나 꼭 필요하지 않은 API가 호출되는 상황은 최대한 방지하자는 마음 가짐으로 서비스를 개발했습니다.

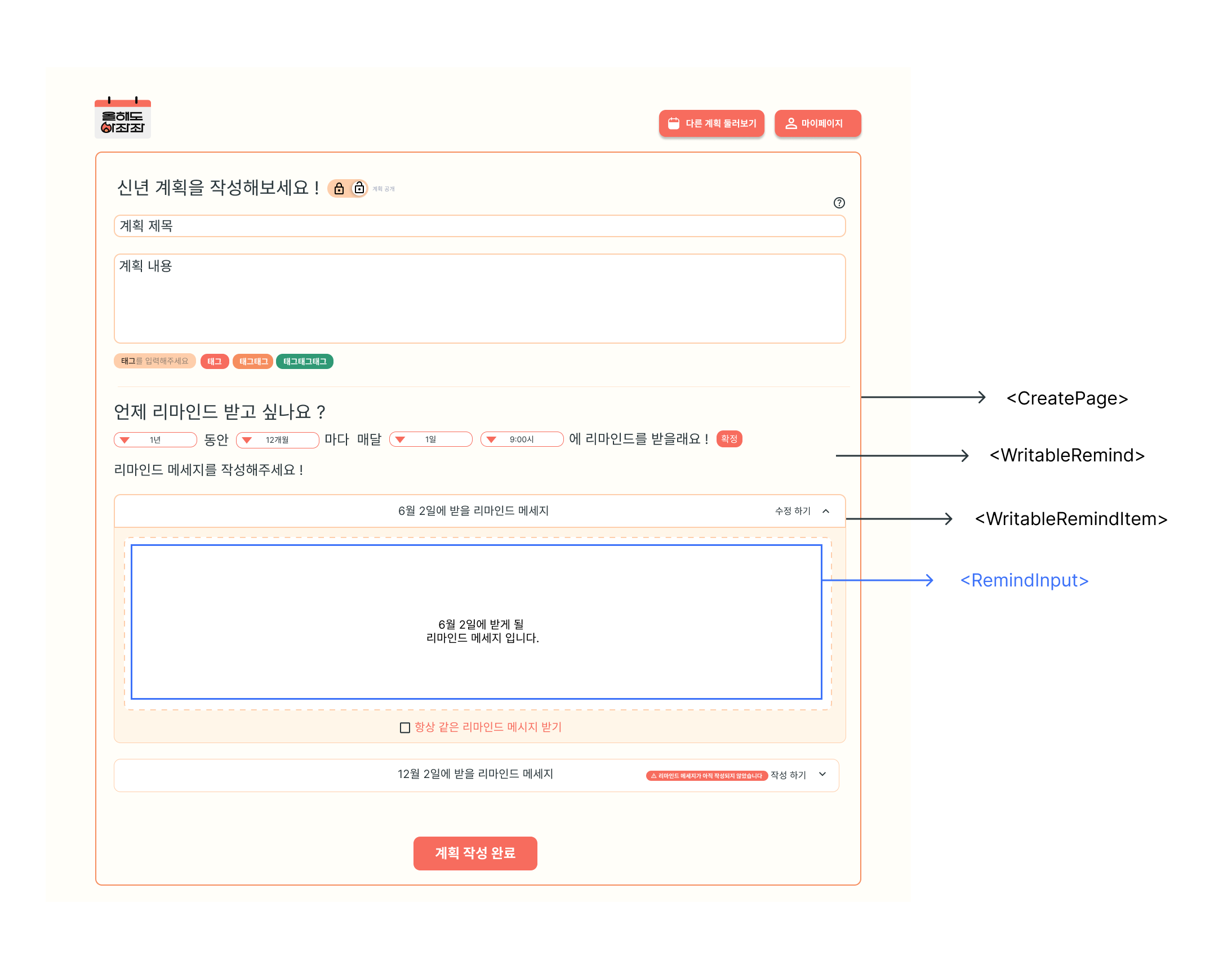
🔥페이지 내 state와 prop이 너무 많다면?
올해도 아좌좌 프로젝트를 진행하며 하나의 페이지 내에서 관리되는 state와 하위 컴포넌트로 전달되는 prop이 너무 많아지는 문제를 경험했고, 이를 해결하는 과정을 담은 글입니다.

리액트 공통 컴포넌트의 책임에 대해 고민하기
올해도 아좌좌 프로젝트 초기에 공통 컴포넌트를 설계하며 컴포넌트의 역할과 책임에 대해서 고민해보았고, 그 생각의 과정을 담은 글입니다. 일반적으로 공통 컴포넌트는, 다양한 페이지와 컴포넌트에서 사용할 수 있는 가장 기본적인 단위의 컴포넌트를 말합니다.

TanStack-Query staleTime & invalidQueries를 이용한 data 상태관리
Tanstack-Query에서는 useQuery를 이용해 서버의 data를 받아올 수 있고, data의 staleTime과 gcTime을 설정해줌으로써 서버 data의 상태를 관리할 수 있다.

✏️ 23.10 MIL
10월은 중간 프로젝트를 통해 배우고 느낀 점들을 바탕으로 최종 프로젝트를 준비하고 시작하는 한 달이었다. 그 과정에서 있었던 일을 KPT 방식으로 회고해보고자 한다.

🪄 러닝 타입스크립트 CH5 - 함수
JS에서는 인수의 수와 상관없이 함수를 호출할 수 있다. 하지만 TS는 함수에 선언된 모든 매개변수가 필수라고 가정한다. 함수가 잘못된 수의 인수로 호출되면 TS는 타입 오류의 형태로 의의를 제기한다.

🪄 러닝 타입스크립트 CH4 - 객체
객체 타입은 객체 리터럴과 유사하게 보이지만 필드 값 대신 타입을 사용한다. 각 객체 타입을 계속 작성하지 않고, 각 객체 타입에 타입 별칭을 할당하는 방법이 더 일반적이다.

🪄 러닝 타입스크립트 CH3 - 유니언과 리터럴
유니언 : 값에 허용된 타입을 두 개 이상의 가능한 타입으로 확장하는 것 내로잉 : 값에 허용된 타입이 하나 이상의 가능한 타입이 되지 않도록 좁히는 것