- 전체보기(41)
- React(11)
- JavaScript(8)
- Java(5)
- Spring(4)
- 금융권(3)
- open API(3)
- 사설인증서(3)
- redux(2)
- html(2)
- Jasypt(1)
- data(1)
- 프로젝트(1)
- Real world(1)
- aws(1)
- Depndency Injection(1)
- next.js(1)
- styled component(1)
- Swagger(1)
- 법인통합(1)
- webflux(1)
- Springboot(1)
- Data Engineer(1)
- GLUE(1)
- di(1)
- mysql(1)
- CSS(1)

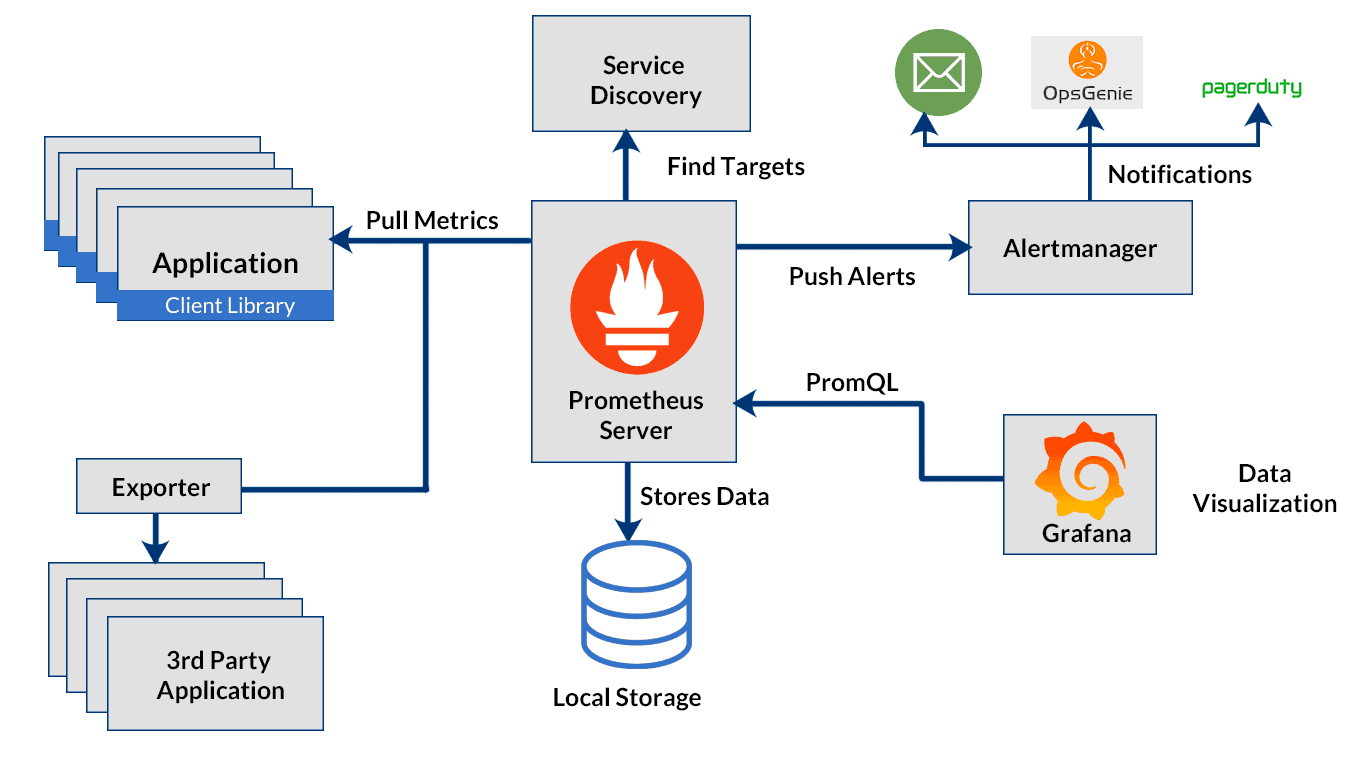
Prometheus, Grafana 기반 모니터링 환경 구축
Prometheus, Grafana, Node Exporter 기반의 모니터링 환경을 구축합니다.Prometheus - metrics 기반 시스템 로그 수집Node Exporter - 서버, Docker 등의 모니터링 정보를 Prometheus로 전달Grafana -

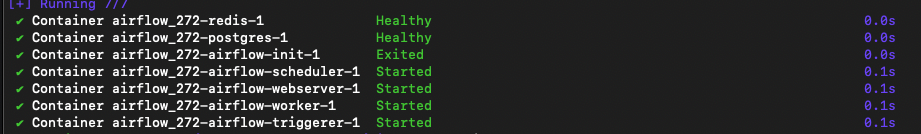
Docker 기반 Airflow 구축
sudo apt updatesudo apt install software-properties-commonsudo add-apt-repository ppa:deadsnakes/ppasudo apt install python3.8추가 파이썬 패키지pip install ap

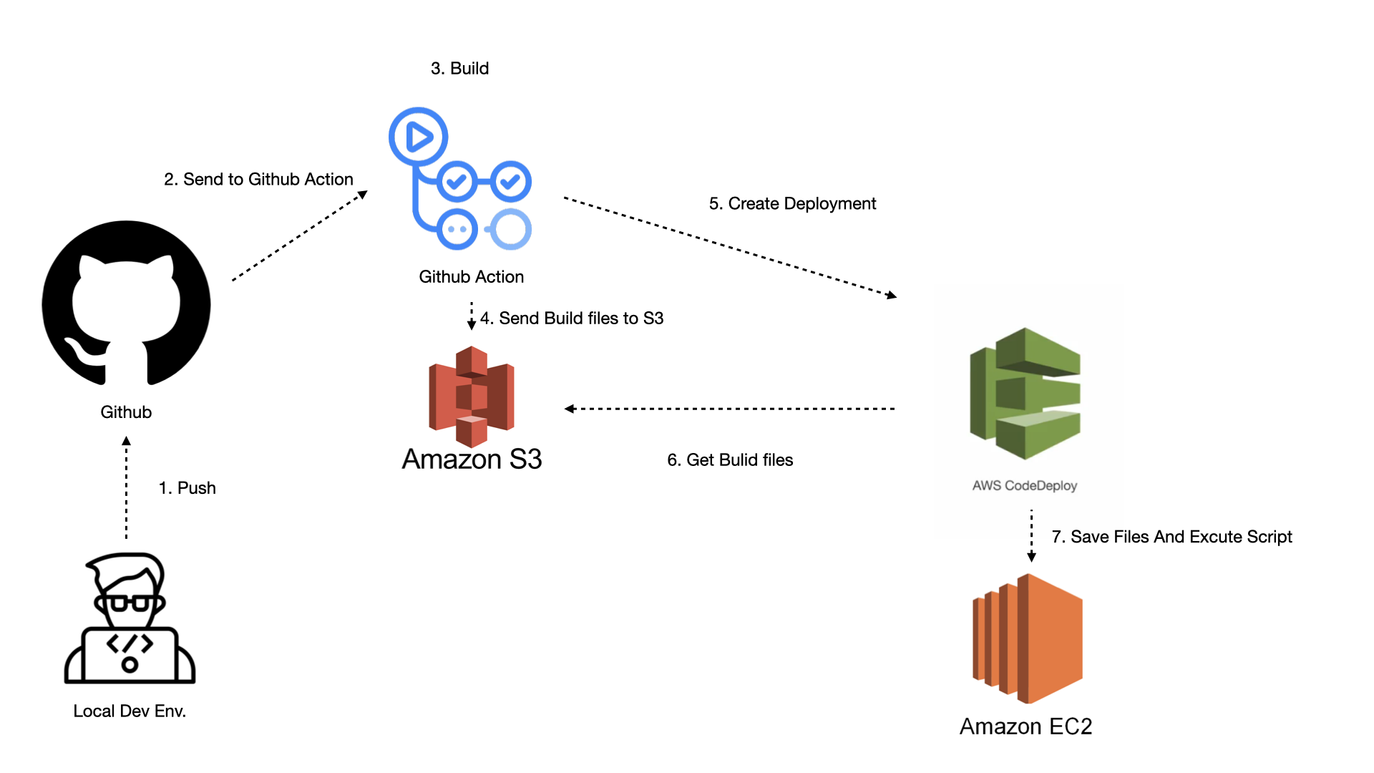
Github, AWS Code Deploy 기반 간단한 CI/CD 구축
원래 Gitlab으로 진행을 하려했으나, 리소스를 최소화 하기 위해 Github를 사용.Github Organization을 사용하여 Private Repository 생성Github에서 제공하는 Github Action을 통해 프로젝트를 Build 하고 Build된
Spring ssh 터널링 에러 해결 (JSCH)
JSCH에서 Private Key를 활용해 서버에 연결하는 과정에서 "Auth Fail" 오류가 발생하는 경우가 있습니다.JSCH에서 Private Key로 통신할 때 ssh+rsa 방식을 사용하고 있는데, 이는 오래된 방식이라 최신의 ssh에는 적용되지 않는 경우가

[Data Engineering] AWS Glue와 AWS RDS 연결 (PostgreSQL)
AWS Glue는 완전관리형 ETL(Extract, Transform, Load) 서비스로, 데이터 웨어하우스 또는 데이터 레이크에서 데이터 추출, 변환 및 로딩 작업을 자동화해주는 도구입니다. Glue는 스키마 추론, 데이터 카탈로그 생성, 스케일링 가능한 작업 실행
[Java] Spring DI 생성자 주입(Constructor Injection)과 필드 주입(@Autowired)
Depndency Injection에 대해 알고싶다면? 1편을 먼저 봐주세요. - Spring DI 이해하기 Spring이 관리하는 자바 객체를 Bean이라고 한다. 자바에서는 객체를 생성할 때 new 연산을 통해서 새로운 객체를 만들지만, Spring을 사용하면 B
[Java] Spring Dependncy Injection (DI, 의존성 주입)
Dependency injection (DI) is a process whereby objects define their dependencies, that is, the other objects they work with, only through constructor

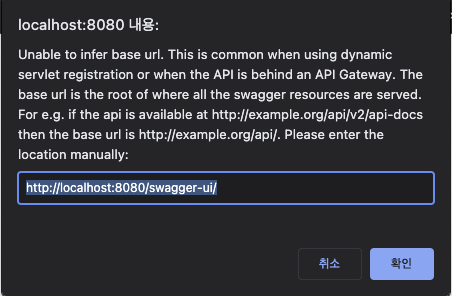
[Java] Springboot에서 Swagger 3.0 적용하기
Simplify API development for users, teams, and enterprises with the Swagger open source and professional toolset. Find out how Swagger can help you de

[Java] Spring Webflux 간단 후기 (with 공홈 getting started)
참고자료 : https://reflectoring.io/getting-started-with-spring-webflux/ https://spring.io/guides/gs/reactive-rest-service/ Webflux란 무엇인가? > The original
[MySQL] MySQL root 계정 재생성
예전 회사에서 MySQL 버전 업그레이드 및 데이터 마이그레이션 관련 프로젝트를 진행했었다.DB마이그레이션 사전작업을 준비하던 중 문제점이 하나 발생하였는데, 바로 DB root 계정이 없었던 것이다.AWS에서 제공하는 마이그레이션 툴은 root계정을 필요로 하기에,
[Java] Spring 프로퍼티 암복호화 - Jasypt 사용법 및 에러 해결
Jasypt가 필요했던 이유 보통 Spring을 사용할 때 .properties 파일을 활용하여 웹어플리케이션을 구동하거나, DB 연결 등 필요한 정보들을 담아둔다. 개인적인 프로젝트나, 보안이 중요하지 않은 프로젝트에서는 그런 정보들을 관리할 필요가 없다. 하지만
[프로젝트] 법인 통합 프로젝트 회고
작년 이맘때쯤 재직중인 회사가 금융지주에 인수되면서, 많은 변화가 있었다.대외적인 변화 뿐만 아니라, 시스템 내부적으로도 지주의 정책이나 이슈에 따라 많은 프로젝트들이 있었다. 내부 시스템 연동, 데이터센터 이전 굵직한 작업들이 참 많았다.그러던 중 지주안에 있는 같은

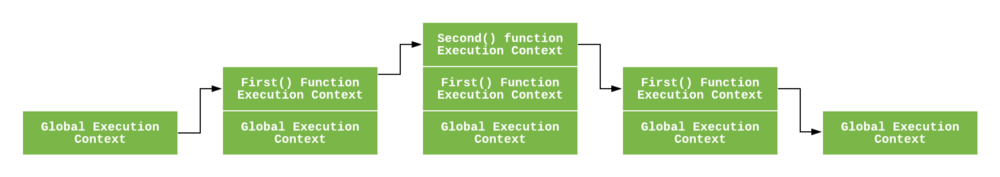
[Javascript] 실행 컨텍스트, 호이스팅, this
마지막 글 이후로 2주만에 작성하는 글이 되버렸다...redux-toolkit 공부하고 프로젝트 만들어본 후에 갑자기 회사 업무가 많아졌다... 추석에도 업무가 있다보니 힘들다는 핑계로 게으름을 피웠다.이 글을 계기로 다시 열공모드로 들어가야겠다!!자바스크립트의 특징에

[React] Redux Toolkit 과 RTK Query 정리
출처 : https://redux-toolkit.js.org/introduction/getting-started리덕스 팀에서 만든 공식적인 Redux Tool이다. 홈페이지를 가보면 아래와 같이 설명이 되어있는데 자신감을 엿볼 수 있다.The official,
[Javascript] debounce와 throttle
Input 이벤트, 스크롤 이벤트, 마우스 이벤트 등 빈번하게 발생할 때, API 호출과 같이 비용이 많이 드는 처리가 발생하는 경우가 있다.검색 기능을 개발하거나, 스크롤에 따라 데이터가 불러지거나 하는 경우에 이벤트가 발생할 때마다 많은 트래픽이 발생하면서 비효율은

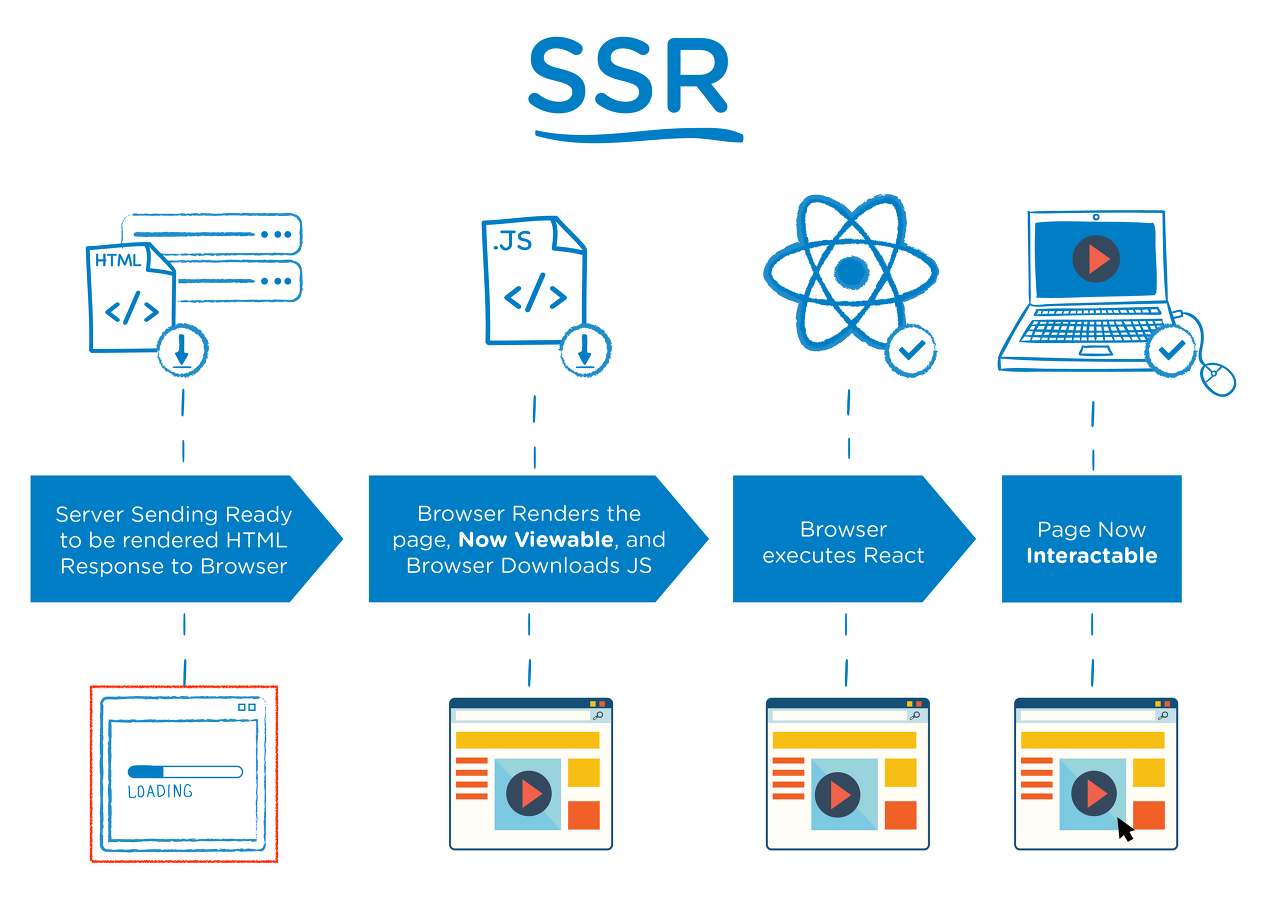
[React] Next.js 사용 후기
Next.js는 React 기반의 SSR 프레임워크입니다. Vercel에서 오픈소스로 배포, 관리하는 프레임워크로서 많은 기업에서 사용되고 있습니다.SSR(Server Side Rendering)이 손쉽게 가능하다.SSR은 서버에서 즉시 렌더링할 수 있는 HTML 파일

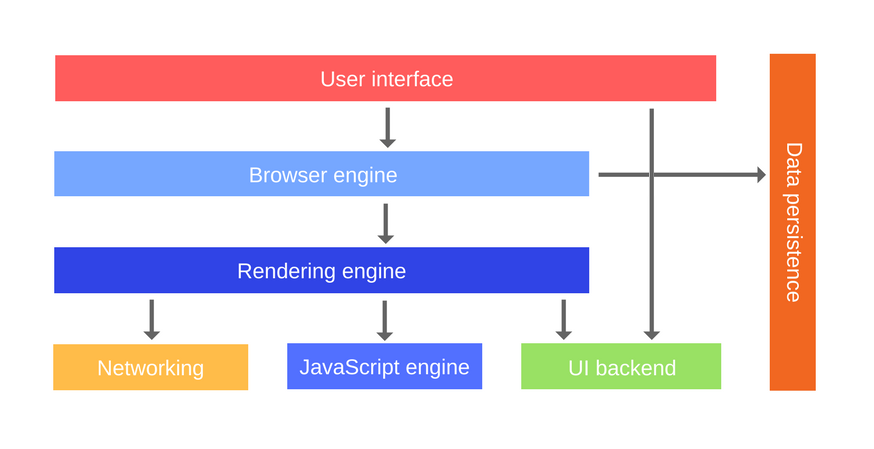
[Javascript] 웹 브라우저 작동 원리 이해
자바스크립트는 원래 넷스케이프(예전에 사용되던 웹브라우저)에서 사용되는 언어였다. 점차 언어가 발전되면서 여러 형태로 변형되면서 Mozila Firefox, Internet Explorer, Chrome등에 사용되었다. 그리고 점차 표준화를 거치면서 웹과 Node.js

[CSS] fixed, sticky 헤더 사용 시 anchor 위치 문제 해결방법 -> scroll-margin
보통 화면 상단에 메뉴를 고정하거나 할 때 fixed position을 자주 사용합니다.fixed를 사용하면 화면 상단에 메뉴가 고정되게 만들 수 있습니다.최근에는 비슷한 역할이지만 좀 더 부드러운 동작을 지원하는 sticky position이 생겼는데요.sticky를

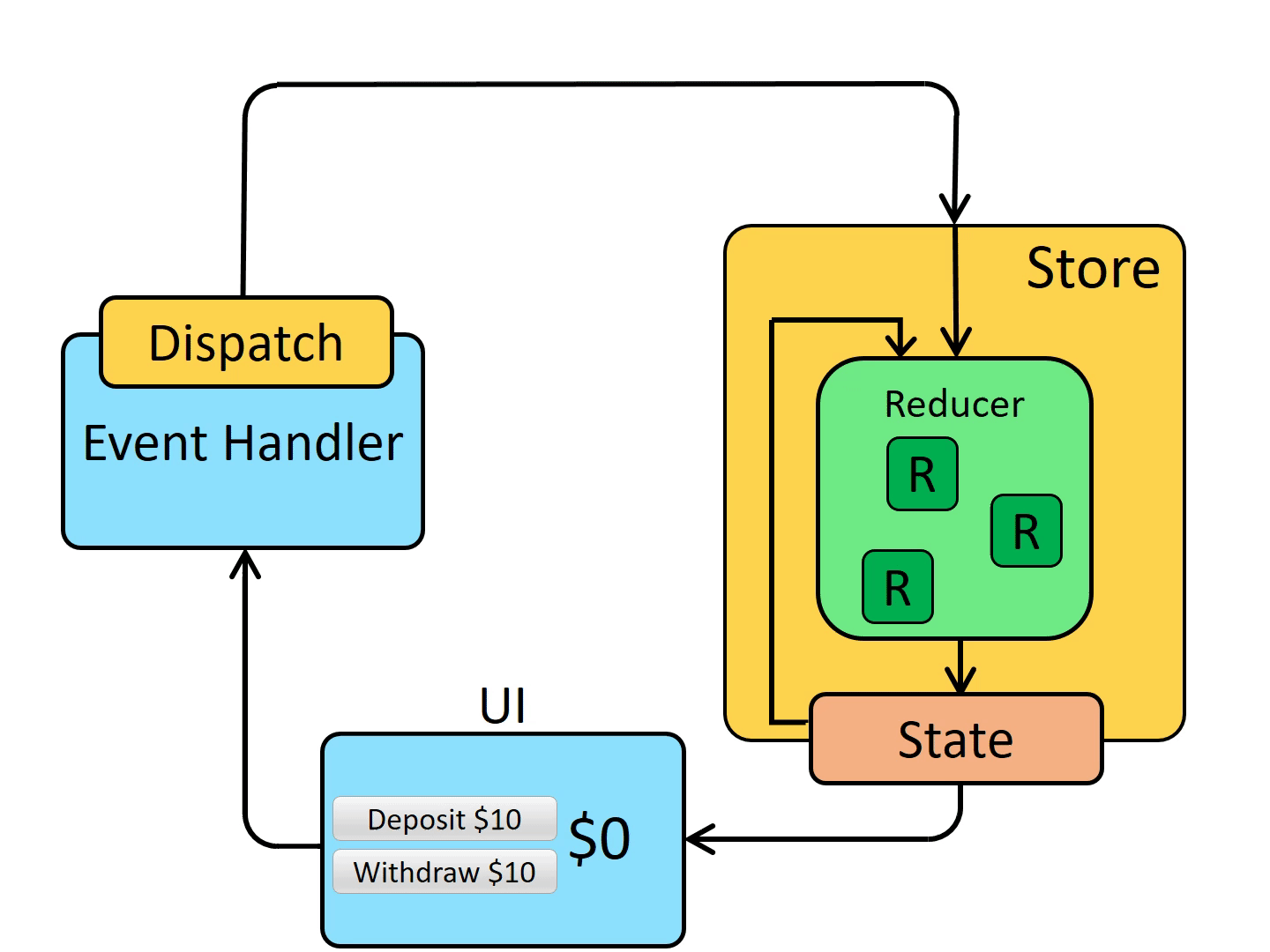
[React] Redux 정리
리덕스(Redux)란 리액트에서 가장 사용률이 높은 상태관리 라이브러리입니다.리액트 컴포넌트들의 상태 로직들이나 글로벌 상태 관리를 손쉽게 해줄 수 있습니다.리덕스는 Action, Reducer, Store, View로 구성된 하나의 패턴이다.UI에서 클릭 이벤트가 발
[Javascript] 매개변수와 함수, 화살표 함수 return 없이도 쓰는 법
Javascript 코드들을 보다보면 함수를 매개변수로 넘겨주는 경우들이 종종 등장한다.arr.filter(function);arr.forEach(function);대개는 아래 처럼 화살표 함수를 직접 넣어서 사용한다.그런데 함수를 통째로 넘기는 경우도 볼 수 있다.자
