- 전체보기(86)
- 프로그래머스(36)
- 코딩테스트(32)
- 자바스크립트(26)
- 카카오 기출(7)
- 네부캠(5)
- 챌린지(5)
- DP(4)
- React(4)
- 회고(4)
- BFS(4)
- ES6(4)
- 프로토타입(3)
- nest.js(3)
- 스택(3)
- this 바인딩(3)
- Lv.3(2)
- 화살표 함수(2)
- 부스트캠프(2)
- CodeDeploy(2)
- 암묵적 전역(2)
- 큐(2)
- PCCP(2)
- 코딩테스트 연습(2)
- 네이버(2)
- github actions(2)
- aws(2)
- 객체(2)
- 객체지향(2)
- 그리디(2)
- 생성자 함수(2)
- 완전탐색(2)
- ec2(2)
- 동기(1)
- 자료구조(1)
- 희소 배열(1)
- 이벤트루프(1)
- 순열(1)
- React Hooks(1)
- 프로퍼티 섀도잉(1)
- 스코프(1)
- bind(1)
- ubuntu(1)
- 프로퍼티(1)
- 카카오 인턴십 2024(1)
- 배포(1)
- 호이스팅(1)
- S3(1)
- 해시(1)
- 이벤트 전파(1)
- react-fiber(1)
- image(1)
- 정보 은닉(1)
- 요청 생명주기(1)
- 옵셔널 체이닝(1)
- concurrent-mode(1)
- 베이직(1)
- 순수 함수(1)
- 문(1)
- 변수의 생명주기(1)
- 연산자(1)
- ES6 모듈(1)
- 표현식(1)
- instanceof(1)
- 캡슐화(1)
- 투포인터(1)
- arguments(1)
- 래퍼 객체(1)
- 디바운스(1)
- 스로틀(1)
- 주사위 고르기(1)
- 딥다이브(1)
- Prototype(1)
- 트라이(1)
- ModuleRef(1)
- ajax(1)
- new.target(1)
- number(1)
- 비동기(1)
- node.js(1)
- 데이터 프로퍼티(1)
- 렉시컬 스코프(1)
- 불변 객체(1)
- optional chaining(1)
- 암묵적 결합(1)
- next/image(1)
- Object.create(1)
- Pretendard(1)
- web·mobile(1)
- pass by value(1)
- const(1)
- let(1)
- var(1)
- 클로저(1)
- CodeDeployAgent(1)
- 객체 리터럴(1)
- 표준 빌트인 객체(1)
- 일급 객체(1)
- providers(1)
- AutoScailing(1)
- 리터럴(1)
- 스코프 세이프 생성자 패턴(1)
- fiber reconciler(1)
- cd(1)
- 함수(1)
- this(1)
- arguments 객체(1)
- 메서드(1)
- 타이머(1)
- 직접 상속(1)
- Constructor(1)
- 프로퍼티 어트리뷰트(1)
- localfont(1)
- 접근자 프로퍼티(1)
- 렉시컬 환경(1)
- reduce(1)
- font(1)
- 함수 선언문(1)
- CommonModule(1)
- automatic batching(1)
- 데이터 타입(1)
- 정렬(1)
- v8(1)
- 호출 스케줄링(1)
- transition(1)
- 클래스(1)
- strict mode(1)
- 이진 트리(1)
- 고로시롤(1)
- 단축 평가(1)
- 얕은 복사(1)
- 즉시 실행함수(1)
- 실행 컨텍스트(1)
- ratelimiter(1)
- 이진 탐색(1)
- Vercel(1)
- Circular dependency(1)
- next.js(1)
- 병렬 처리(1)
- 변수(1)
- 원시 타입(1)
- Map(1)
- 블록 레벨 스코프(1)
- Blue/Green(1)
- 디스코드봇(1)
- API 규칙 준수(1)
- Date(1)
- 힙(1)
- 프로토타입 체인(1)
- 프로퍼티 디스크립터(1)
- closure(1)
- Suspense(1)
- 빌트인 객체(1)
- 이벤트(1)
- nullish coalescing(1)
- 함수 리터럴(1)
- 9기(1)
- nextjs(1)
- modules(1)
- rest 파라미터(1)
- 배열(1)
- 값(1)
- forwardRef(1)
- 동적 타이핑(1)
- math(1)
- 이분 탐색(1)
- 파라메트릭 서치(1)
- 깊은 복사(1)
- proto(1)
- 태스크 큐(1)
- 이벤트 드리븐 프로그래밍(1)
- 프로퍼티 열거(1)
- 타입 변환(1)

리액트 톺아보기 ➃ - Concurrent Mode
이 글에서는 Concurrent Mode에 대해 살펴봅니다. Automatic Batching, Transitions 그리고 Suspense의 변경점에 대해 다루고 있습니다.

리액트 톺아보기 ③ - Hooks 동작 원리
이 글에서는 리액트 훅의 동작 원리를 살펴봅니다. 특히, 리액트가 상태 및 훅의 의존성 배열을 어떻게 관리하고 있는지 그로 인한 특징에 대해 다루고 있습니다.

리액트 톺아보기 ① - 기본 동작 원리
이 글에서는 리액트의 내부 동작 원리를 살펴봅니다. 특히, UI의 선언적 정의를 담고 있는 Element와, 상태 관리와 업데이트를 효율적으로 수행하기 위해 도입된 Fiber에 대해 다루고 있습니다.

Github Actions 로 Vercel 배포 관리하기
Gtihub Actions 로 내가 원하는 타이밍에 Vercel 빌드 및 배포 진행하기

병렬 처리와 RateLimiter 적용하기
고로시롤의 성능 문제를 개선하기 위해 병렬 처리를 적용하고, 그 과정에서 발생한 Riot Games API 규칙 준수 문제를 해결했습니다. 이 글은 RateLimiter 를 통해 외부 API 규칙을 준수하는 방법에 대해 소개합니다.

42장. 비동기 프로그래밍
동기 처리와 비동기 처리 함수를 호출하면 함수 코드가 평가되어 함수 실행 컨텍스트가 실행된다. 이때 생성된 함수 실행 컨텍스트는 실행 컨텍스트 스택(콜 스택)에 푸시되고 함수 코드가 실행된다. 함수 코드의 실행이 종료되면 콜 스택에서 팝되어 제거된다. 자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖는다. 자바스크립트 엔진은 한 번에 하나의 ...

41장. 타이머
호출 스케줄링 함수를 일정 시간이 경과된 이후 호출되도록 함수 호출을 예약하려면 타이머 함수를 사용한다. 이를 호출 스케줄링이라 한다. 타이머 생성 함수: setTimeout, setInterval 타이머 제거 함수: clearTimeout, clearInterval 타이머 함수는 호스트 객체이다. > ECMAScript 사양에는 정의되어 있지 않지...

40장. 이벤트
이벤트 드리븐 프로그래밍 이벤트와 그 이벤트에 대응하는 함수를 통해 사용자와 애플리케이션은 상호작용을 할 수 있다. 이와 같이 프로그램의 흐름을 이벤트 중심으로 제어하는 프로그래밍 방식을 이벤트 드리븐 프로그래밍이라 한다. click, keydown, focus 등 브라우저는 어떤 동작이 발생하면 이를 감지해 이벤트를 발생시킨다. 애플리케이션이 특...

29, 30장. Math / Date
Math 는 생성자 함수가 아니다. 표준 빌트인 객체인 Math 정적 프로퍼티와 정적 메소드만 제공한다. Date 는 빌트인 객체이면서 동시에 생성자 함수다.

부스트캠프 웹 · 모바일 9기 베이직 후기
베이직 과정은 개발자에게 중요한 역량인 문제 해결력이 무엇인지 경험할 수 있도록 만들어진 과정이다. 2주 동안 문제를 정의하고 설계하는 연습을 하며, 문제를 해결하며 성장할 수 있는 기회를 제공한다.

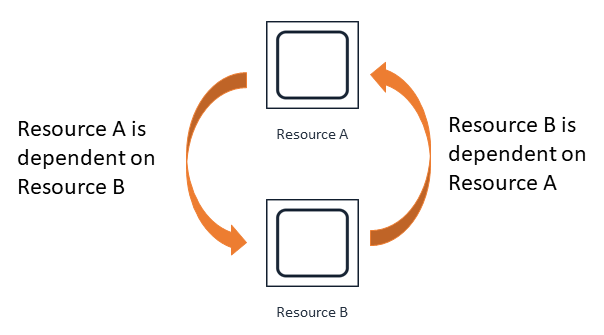
Nest.js Circular dependency
순환 종속성은 두 클래스가 각자에 의존할 때 발생한다. Nest.js 에서는 모듈과 모듈사이 혹은 프로바이더와 프로바이더 사이에서 발생할 수 있다.

28장. Number
표준 빌트인 객체인 Number 객체는 생성자 함수 객체다. 따라서 new 연산자와 함께 호출하여 Number 인스턴스를 생성할 수 있다.

26장. ES6 함수의 추가 기능
ES6 이전까지 자바스크립트의 함수는 별다른 구분 없이 사용되었다. 즉, ES6 이전의 모든 함수는 일반 함수로서 호출할 수 있으면서, 생성자 함수로서 호출할 수 있다. ES6 에서는 함수를 사용 목적에 따라 세가지 종류로 명확히 구분한다.