- 전체보기(44)
- html(3)
- js(3)
- 개발(2)
- FE(2)
- CSS(2)
- 지원 후기(1)
- 차이(1)
- 자료구조(1)
- 오늘의 집(1)
- 싫어(1)
- 코어자바스크립트(1)
- 세션(1)
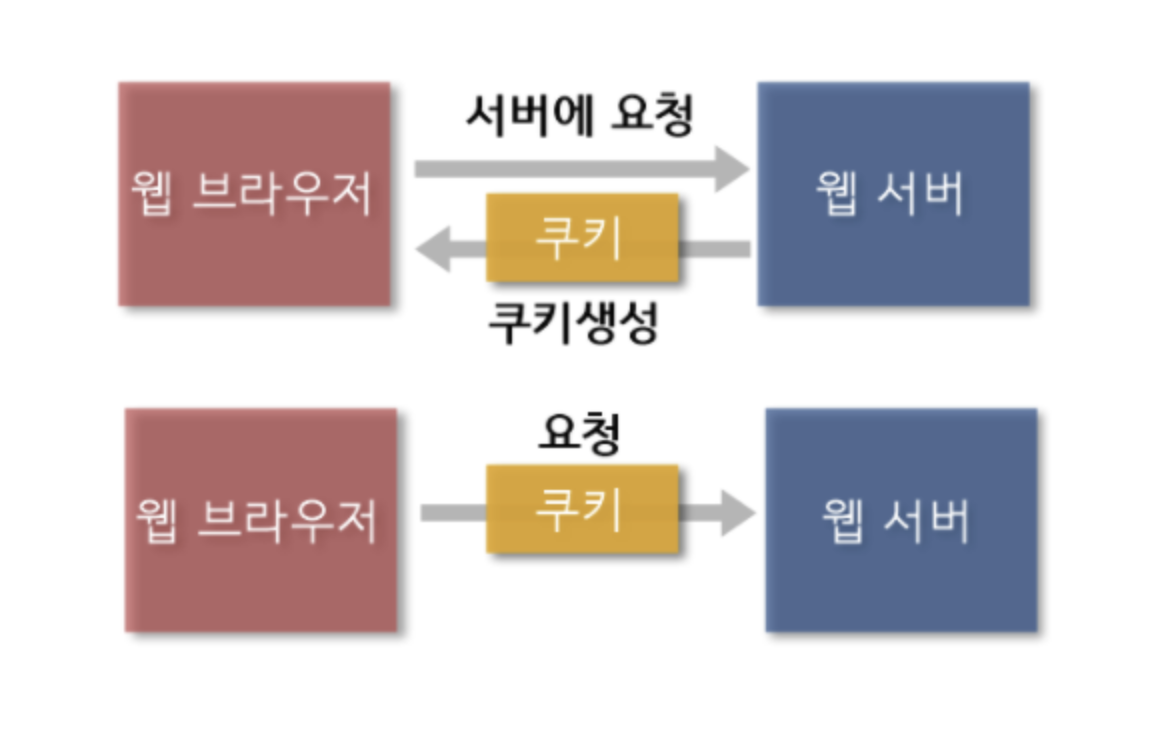
- 쿠키(1)
- 반응형(1)
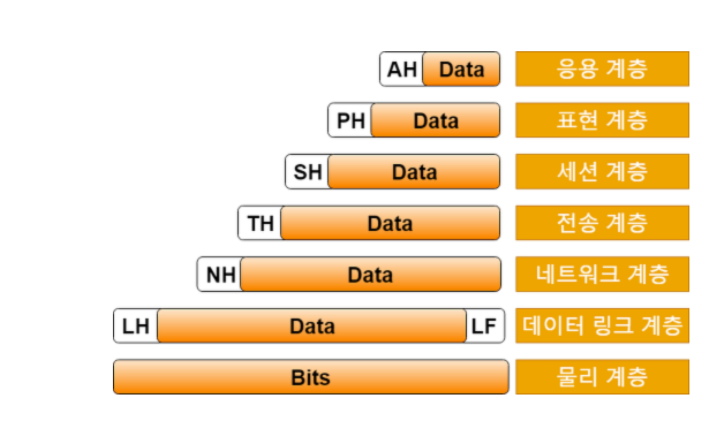
- OSI의 7 계층(1)
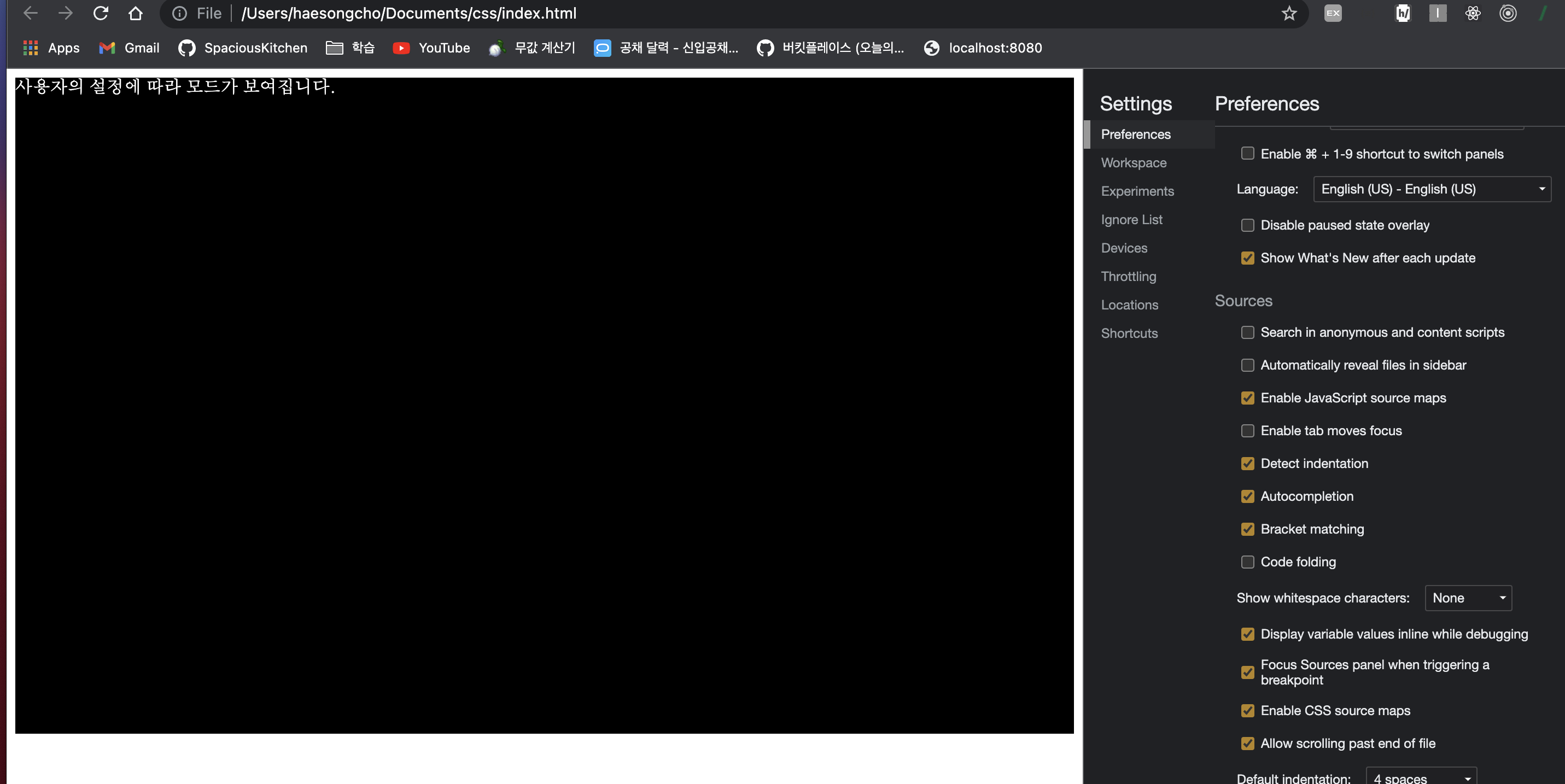
- 테마(1)
- FE인턴(1)
- 알고리즘(1)
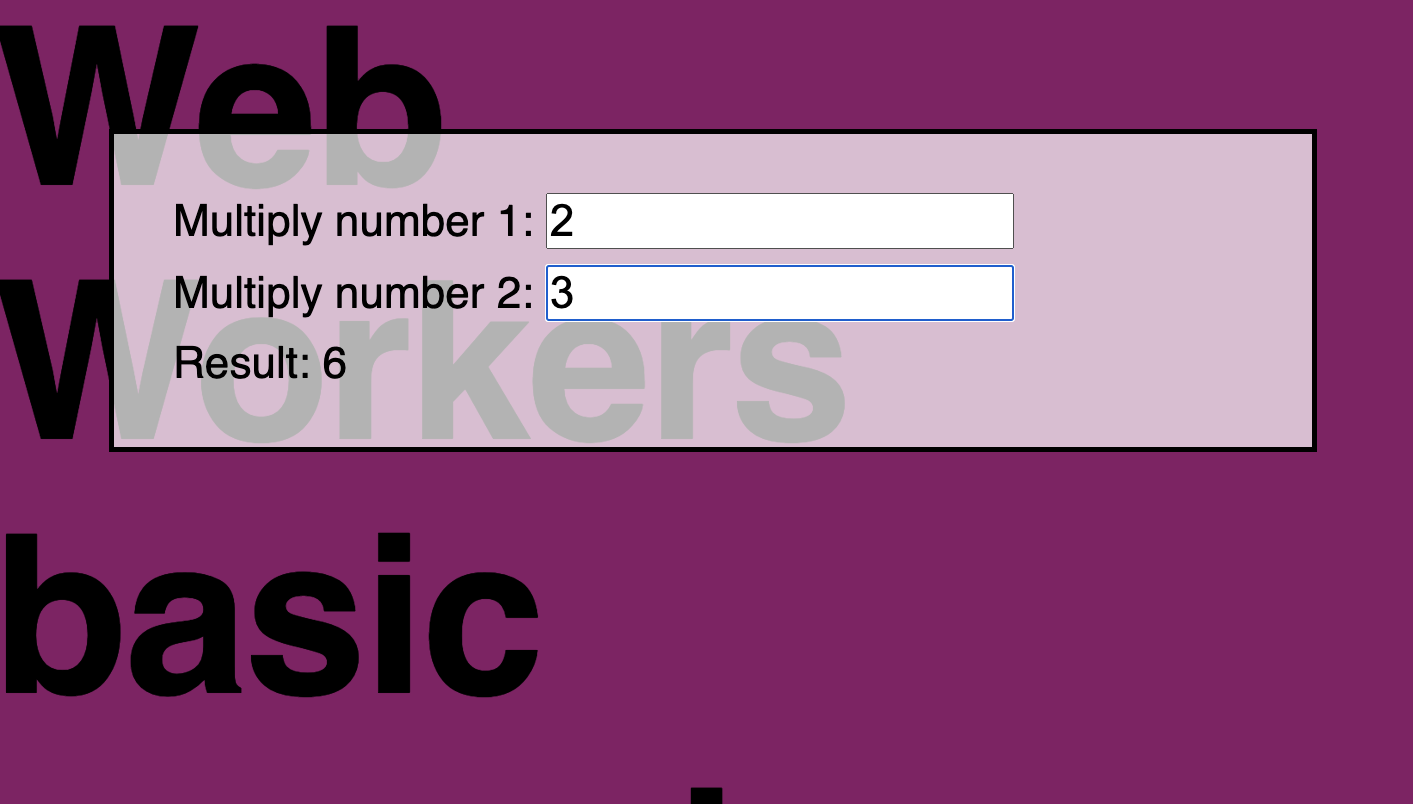
- Worker(1)
- 프로토타입(1)
- throttle(1)
- debounce(1)
- 프론트(1)
- Segmantic(1)
- 후기(1)
- 네트워크(1)
- 타입스크립트(1)
- front(1)
- 자바스크립트(1)
- @media(1)
- 데이터베이스(1)
- Web Workers(1)
- 인턴(1)
- 코드스피츠(1)
- 지원(1)
- 개발자(1)
- critical rendering path(1)
- 시맨틱(1)
- cookie(1)
- 변수(1)
- 브라우저렌더링(1)
- 다크모드(1)
- 개발싫어(1)
- session(1)
- 최적화(1)
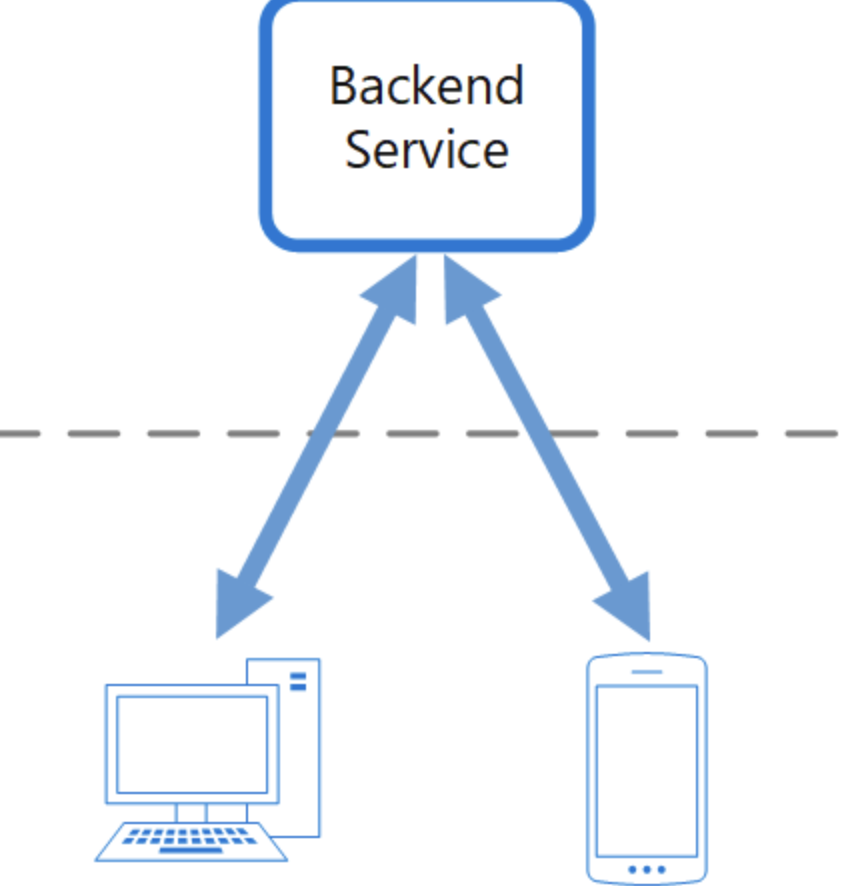
- Back end for Frontend(1)
4년차의 기로에서..
22년 이후로 3년 만에 새롭게 작성하는 글이다..그간 어떻게 지냈냐라고 묻는다면, 생각보다 큰 변화들이 있었다.내가 감히 할 수 있을까 싶었던,,, 결혼을 하게 되었다. 감사히도 나와 늘 함께해 주신다는 '반쪽'을 만나 가족이 될 수 있었고, 지금도 한창 행복한 신혼
기술적으로 해결할 수 없으면, 정책을 바꾸자
지금까지 header sitkcy에서 발생하는 transfrom덜덜 거림의 문제가window창에서 스크롤 안하는 것으로 변경하면서 문제가 해결되었다.이것 때문에 자바스크립트 코드가 길어졌고 많은 고민을 했었는데, 지원을 안하는 것으로 한방에 해결 했다.“오늘 뼈저리게

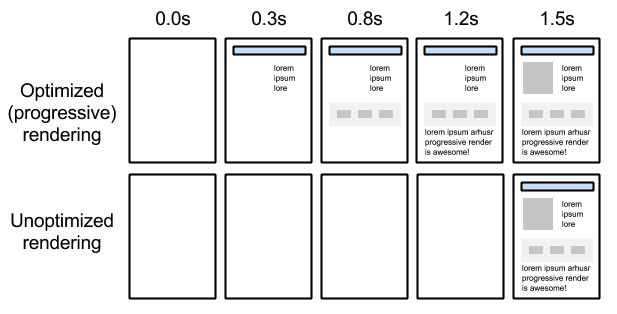
HTML :Critical rendering path
언제 보여지냐 그것이 문제로다! 브라우저의 렌더링 경로(Critical Rendering Path)에 대해 살펴보자.

FE:PWA(progressive web app)
스마트 폰의 시대가 시작되면서 네이티브 앱(native app)도 같이 부상했다. 하지만 네이티브 앱을 개발하고 유지 보수하는 것이 복잡할..
JS:Throttle, Debounce & Difference
웹/앱 사용자가 스크롤 했을 때, 수많은 스크롤 이벤트가 발생한다…. 이를 극복하는 방법을 알아보자.
JS: Map,Set
하지만, 차이점들이 존재한다.키에 다양한 자료형을 허용한다.map.size – 요소의 개수를 반환할 수 있다.new Map() – 맵을 만든다.map.set(key, value) – key를 이용해 value를 저장,map.get(key) key에 해당하는 값을 반환m

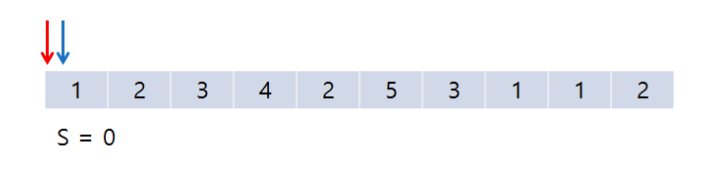
Algorithm:투포인터(Two Pointer)
1차원 배열에서 각자 다른 원소를 가진 두개의 포인터를 옮기면서 정답을 얻는 방법두 개의 포인터 (start,end)를 각각 0으로 셋팅하여 이동한다.left: 빨간색 ,right: 파란색 으로 두고 right를 점차 들려 나간다.해당 지점에서 합이 5를 넘었기 때문에

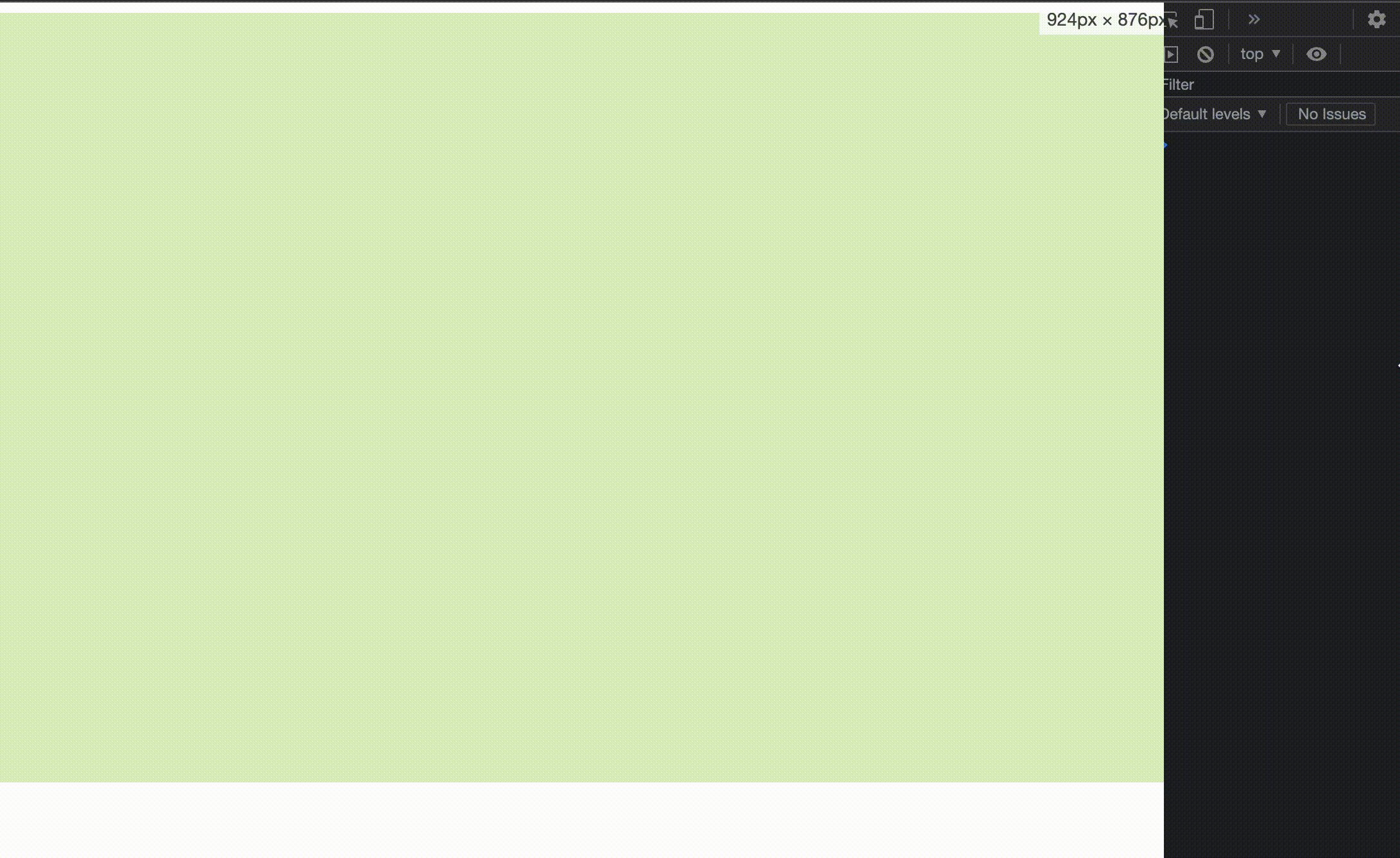
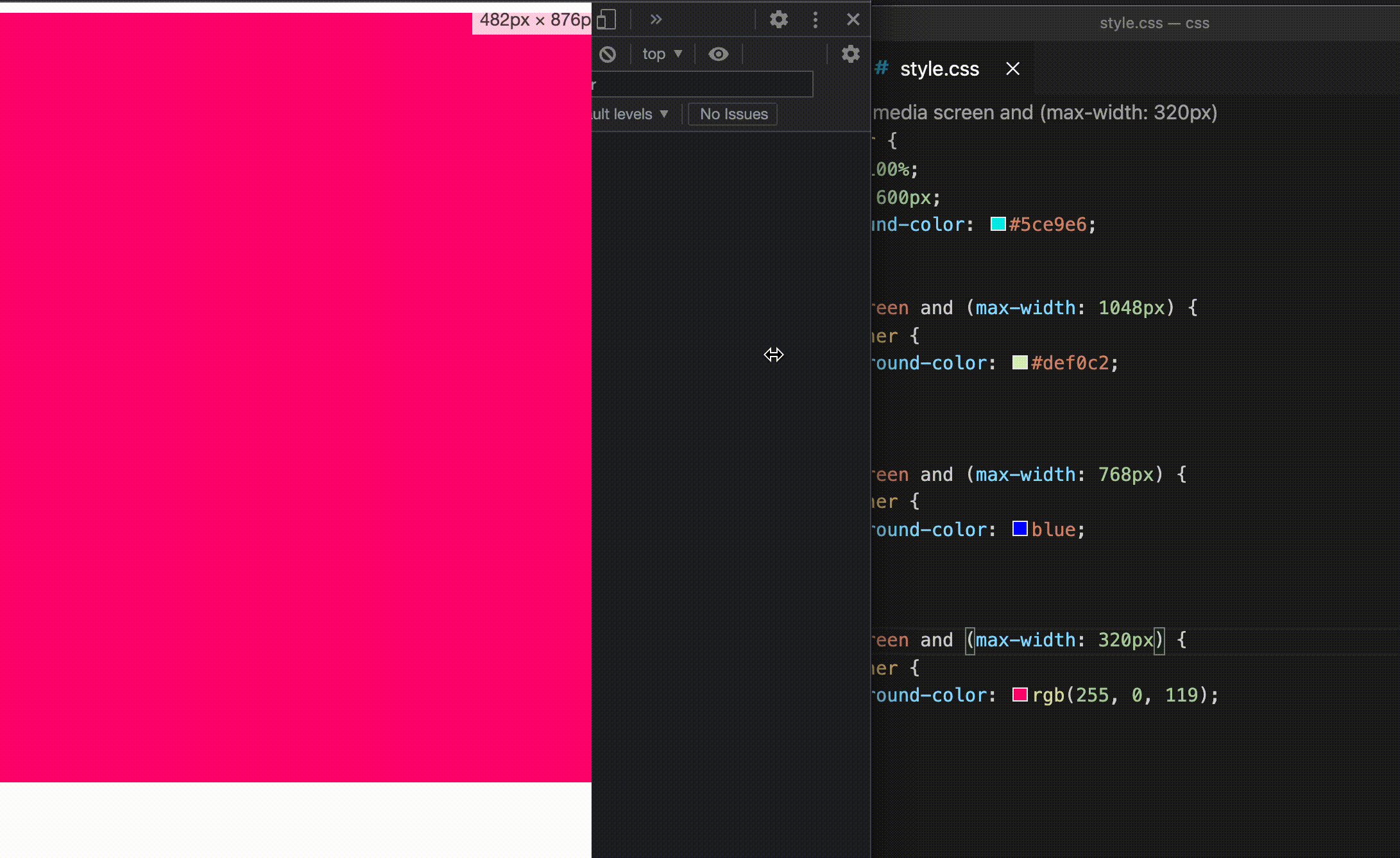
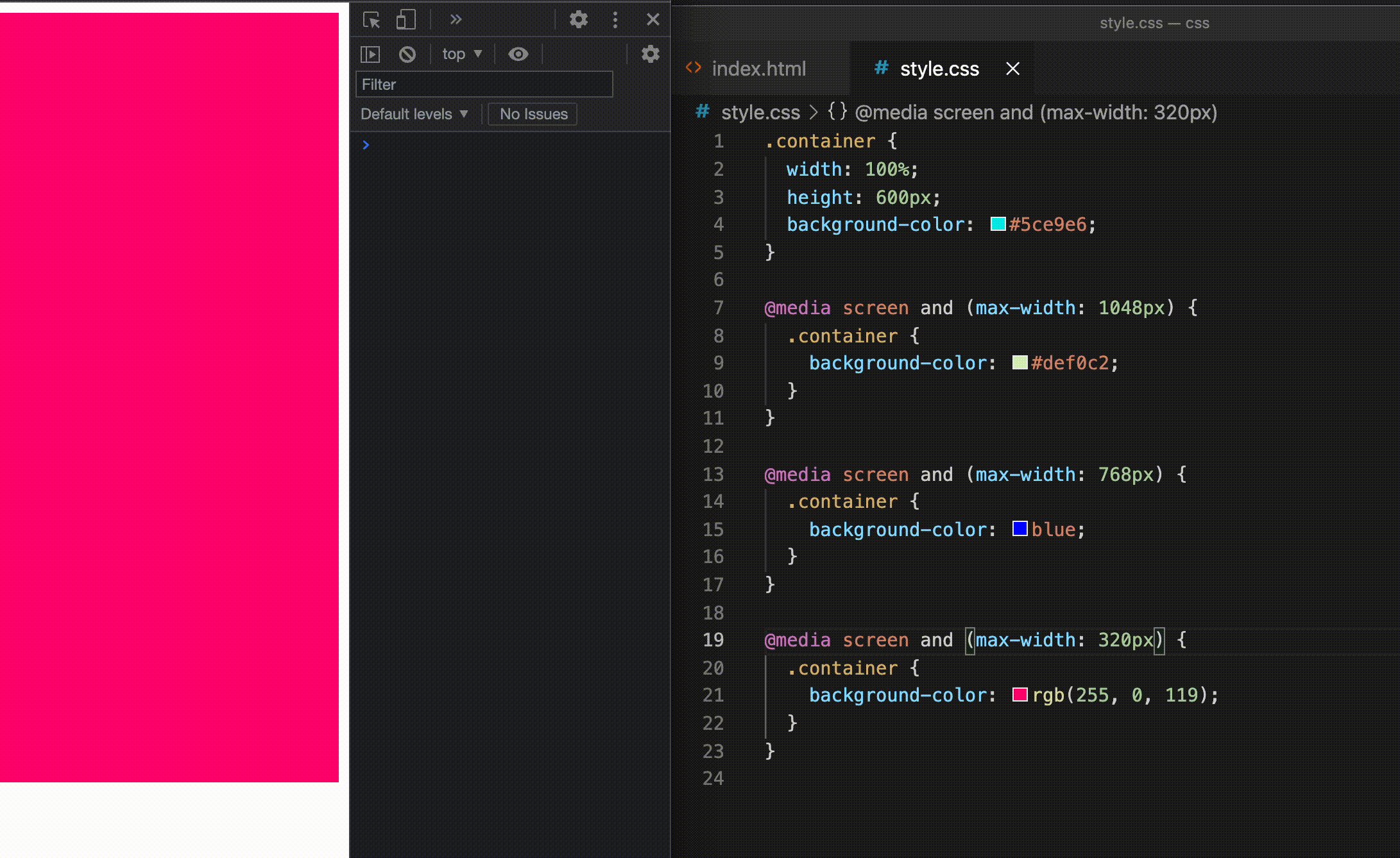
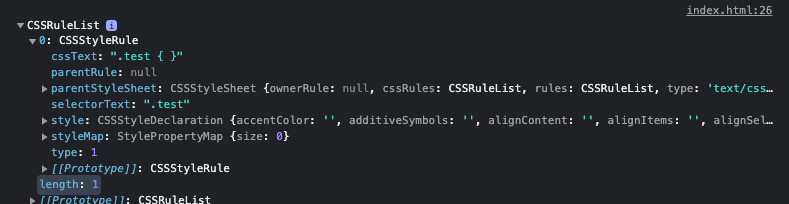
CSSOM & Vendor Prefix
출처 :코드 스피츠cssom은 이런 구조로 생겼다.stylesheet에 id 값을 대입해 sheet를 가져올 수 있다.하나의 css 정의는 하나의 대응하는 rule이 된다.해당 코드를 실행하면이와 같이 sheet 리스트에 추가 된 것을 확인 할 수 있다.red 클래스