
[취업 성공] 비전공자 개발자 취업 성공🥲
어.. 내가 이런 글을 쓰게 될 줄은 몰랐다.요즘 같은 빙하기에 취업 성공이라는 단어를 쓸 수 있음에 감사한다.아래에 적는 내용은 늦었다 싶어 고민하는 개발자 취준생,비전공자 개발자 취준생에게 도움이 되었으면 한다.이과생으로 고등학교 졸업 후 전공은 신학,직업은 영상

최종 팀 프로젝트
MVP에서 조금씩 기능을 추가하고 디버깅..모바일 대응뒤로가기 시 페이지 전환 없이 UI 제어많은 일들이 있었지만 MVP 일정에 쫓겨 TIL을 작성하지 못 했다..정말 많은 디버깅과 리팩터링 추가 기능 구현 등...... 많은 것을 했지만,힘든 날에 TIL을 쓰지 못

최종 프로젝트 - 찜하기
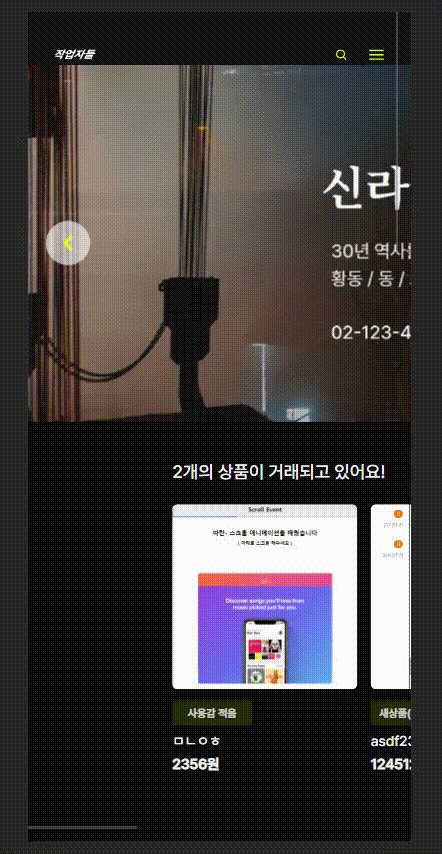
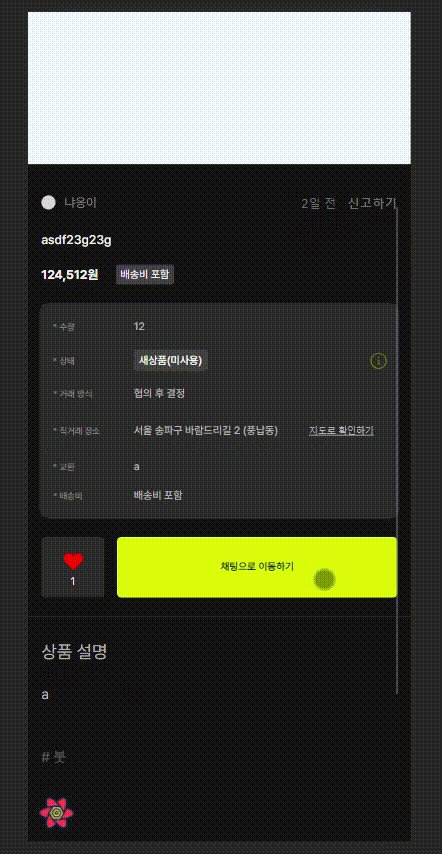
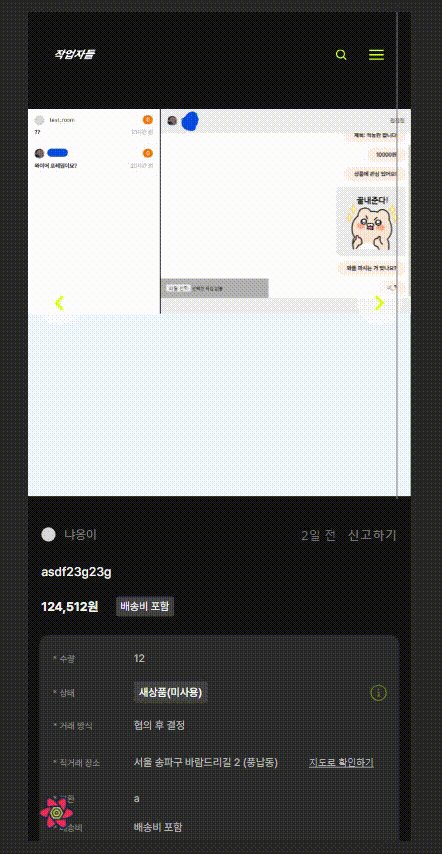
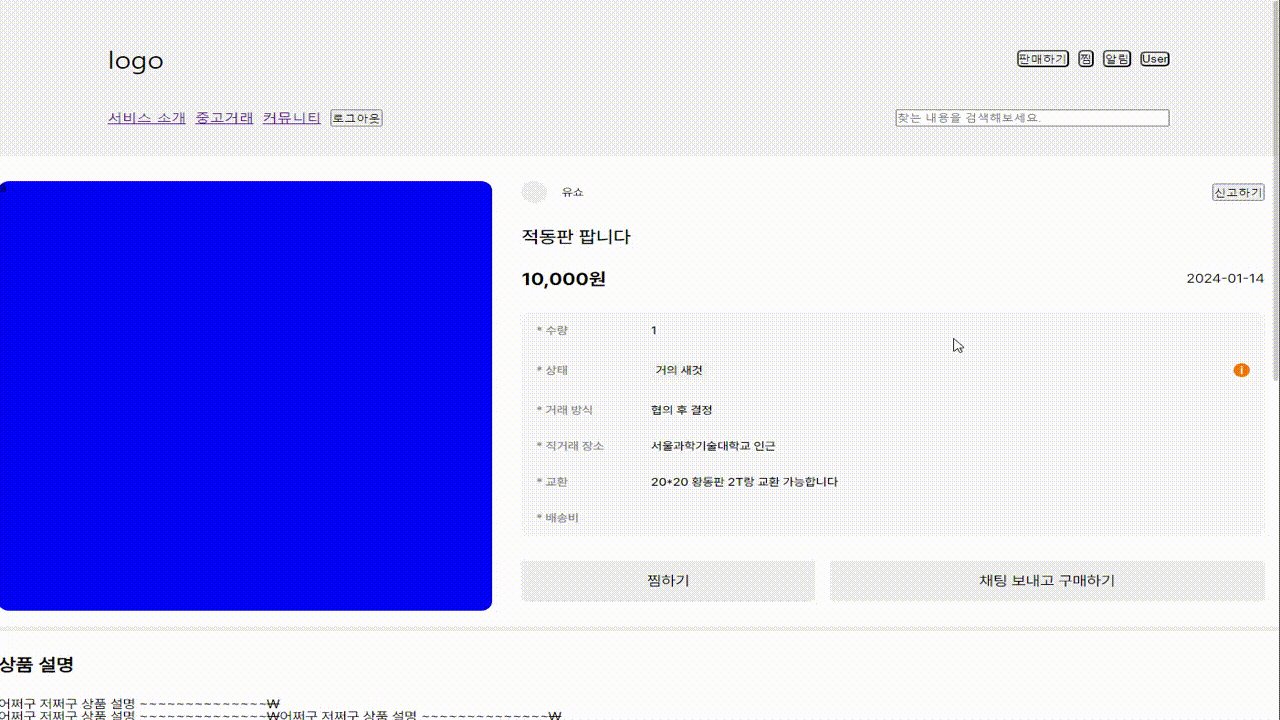
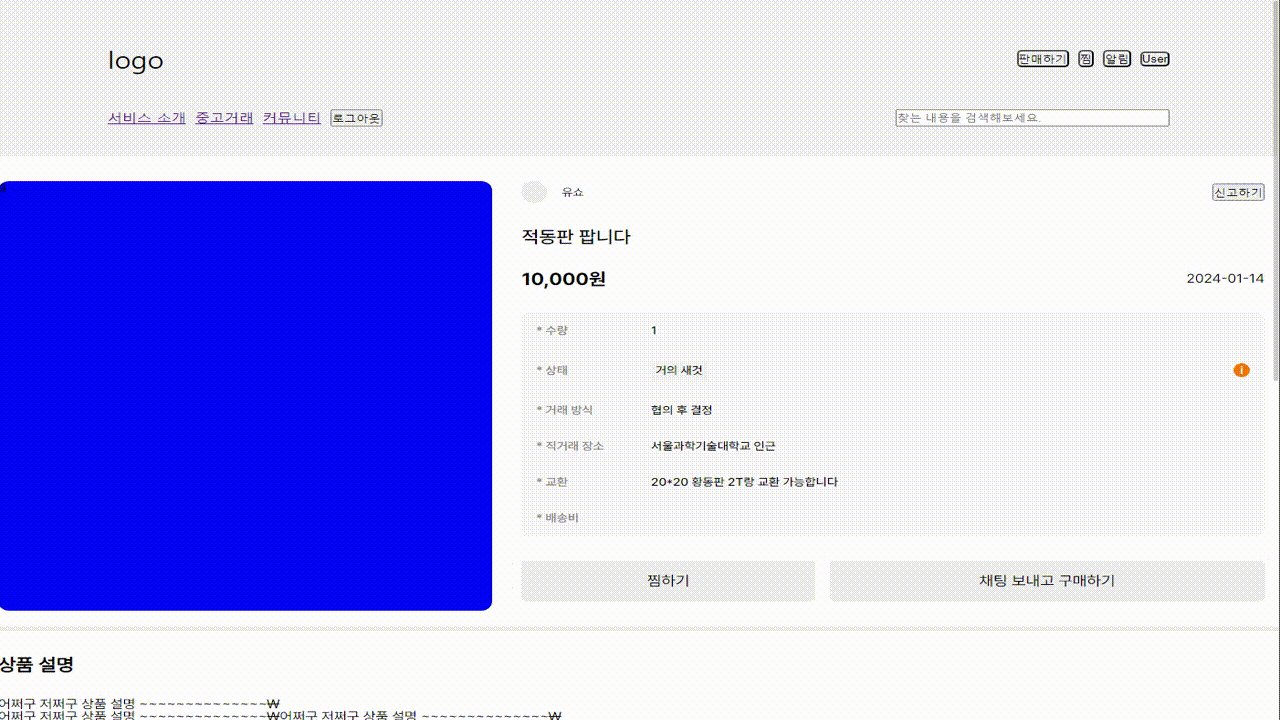
찜하기 기능 구현채팅방 목록의 각 채팅방의 마지막 메세지 관련 정보 표기(마지막 메세지, 경과 시간)먼저 채팅방 목록 컴포넌트를 분리했다.그리고 처음에는 이거를 방이 생성되는 map에 돌려서 id값 비교 후표기가 되도록 해야되나.. 했지만방 개수에 비해 메세지가 심하게

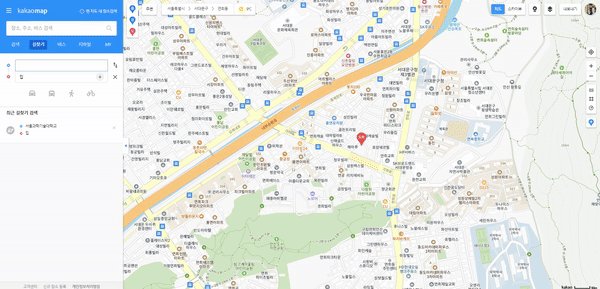
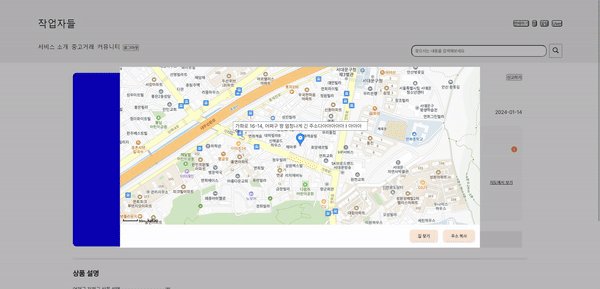
최종 프로젝트 - 지도, 주소 복사
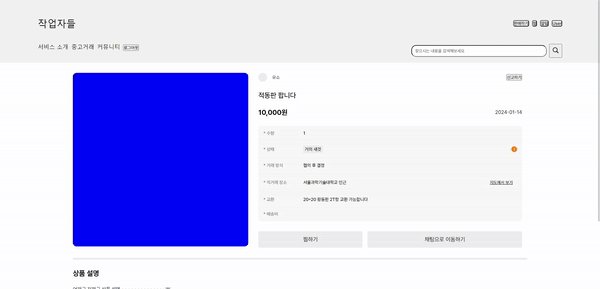
중고 상세페이지의 거래 장소의 주소를 가져와지도를 띄워주고 주소 복사 + 길 찾기로 연결이전에 작성한 글에 기본적으로 카카오 API 설정을 어떻게 하는지API KEY를 어떻게 발급 받는지는 아래의 글에 포스팅 해두었습니다.카카오 API 연결카카오 디벨로퍼 사이트에서 기

최종 팀 프로젝트 - 실시간 채팅 완료..
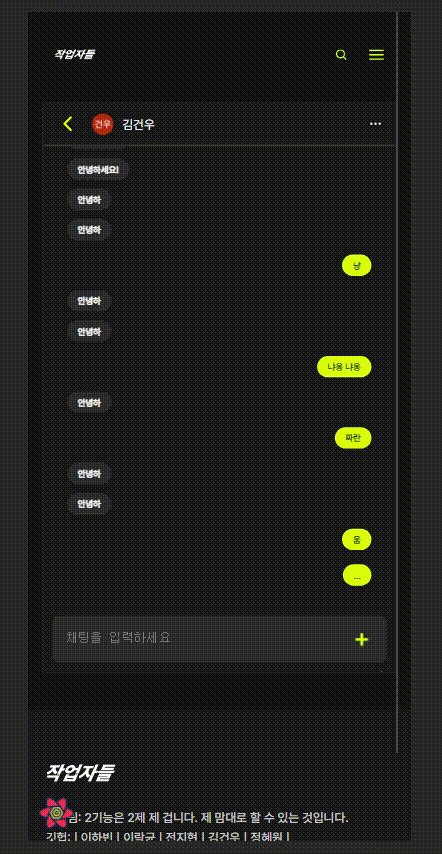
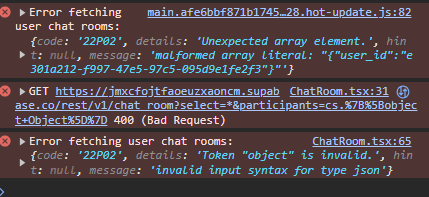
길고 길었던 실시간 채팅 디버깅 + 새 기능 추가원인휴먼 에러해결supabase에서 제공하는 API를 사용하면 자동으로 없는 값만 추가가 되는 update가 되는 줄 알았다.. 정신을 차리고 코드를 수정했다.디버깅 중 또 다른 오류supabase의 chat_rooms

최종 팀 프로젝트 - 2차 병합
담당 기능 리팩터링2차 병합타입이 정해지지 않아 any로 지정했던 부분들에타입을 명확하게 해주었다.처음에는 타입 명시가 귀찮은 느낌이 없지 않았지만,막상 하나씩 타입을 지정하는 과정에서 약간 재미를 느끼게 됐다.명확한 타입으로 리팩터링 해보니구조적으로 뭔가 단단해진 느

최종 팀 프로젝트 - 기능 연결
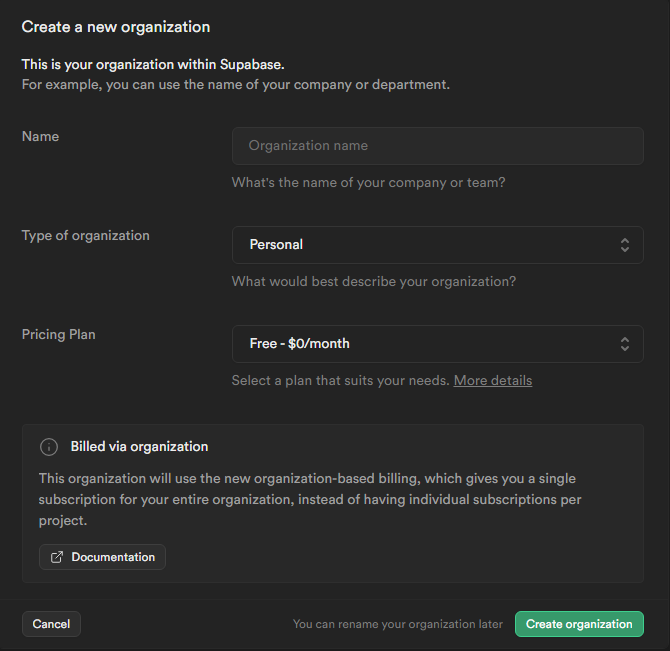
로그인 - 게시물 상세 - 채팅 연결아래 사진의 애플리케이션 추가하기를 누른 후입력란을 채워준다. (나는 앱 이름과 사업자명을 같게 했다.)내 애플리케이션 - 제품설정 - 카카오 로그인 탭에 들어가 활성화 설정을 ON으로 설정한다.다음은 제품설정의 동의 항목으로 가서아

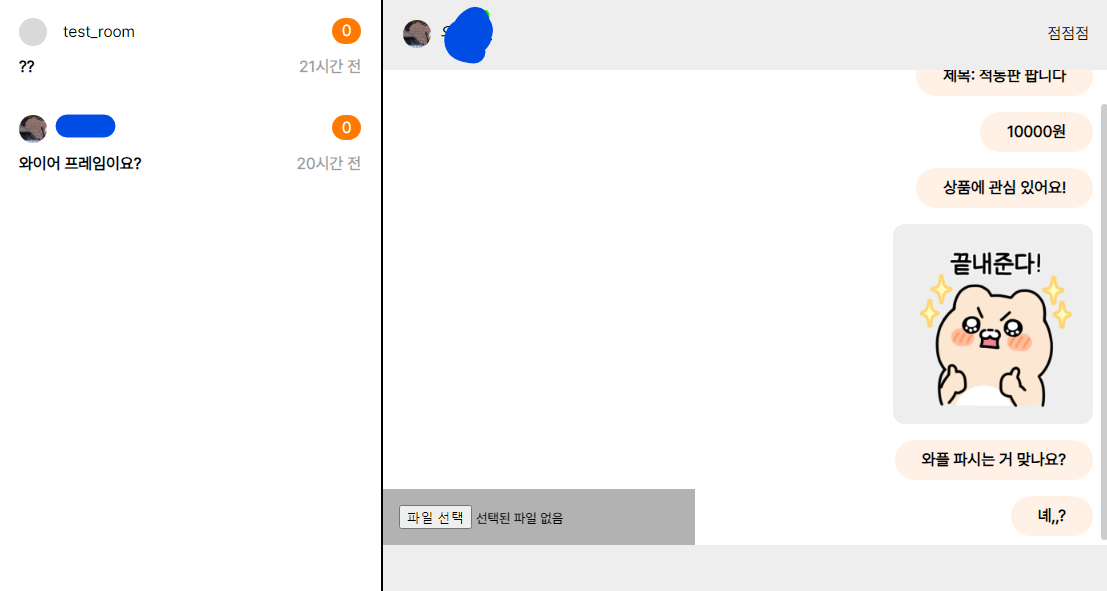
최종 프로젝트-실시간 채팅 이미지 전송
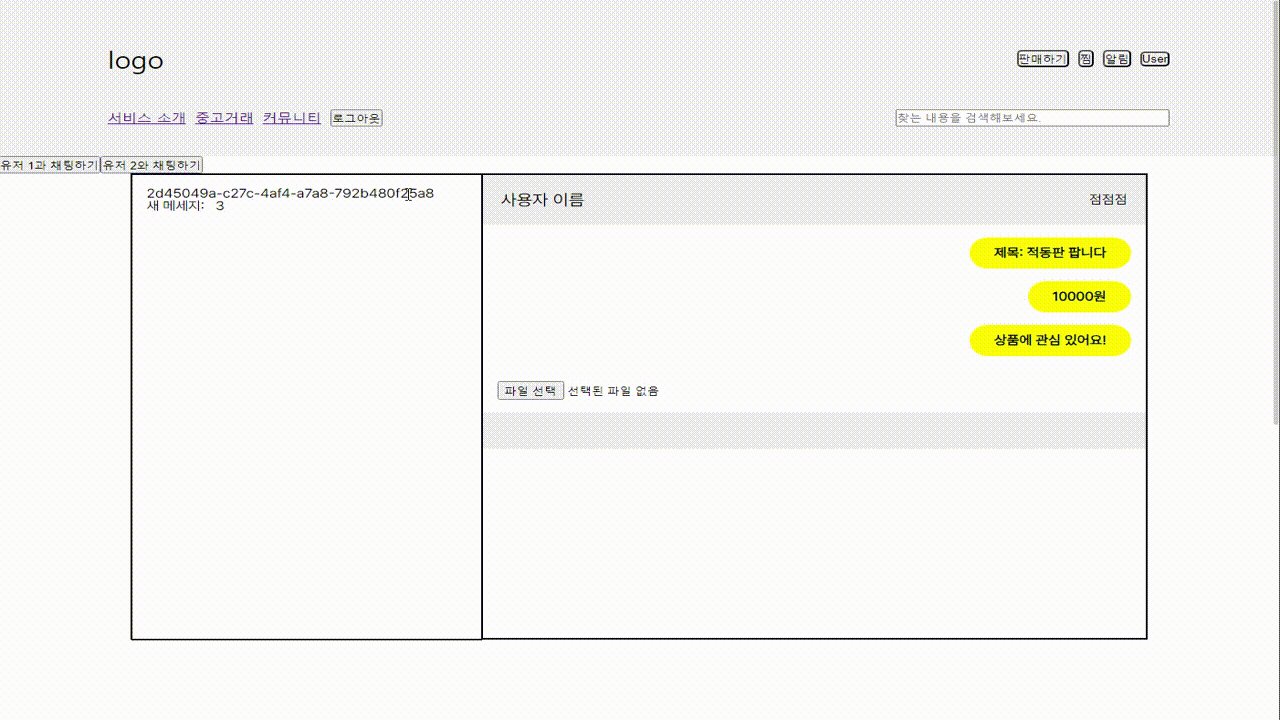
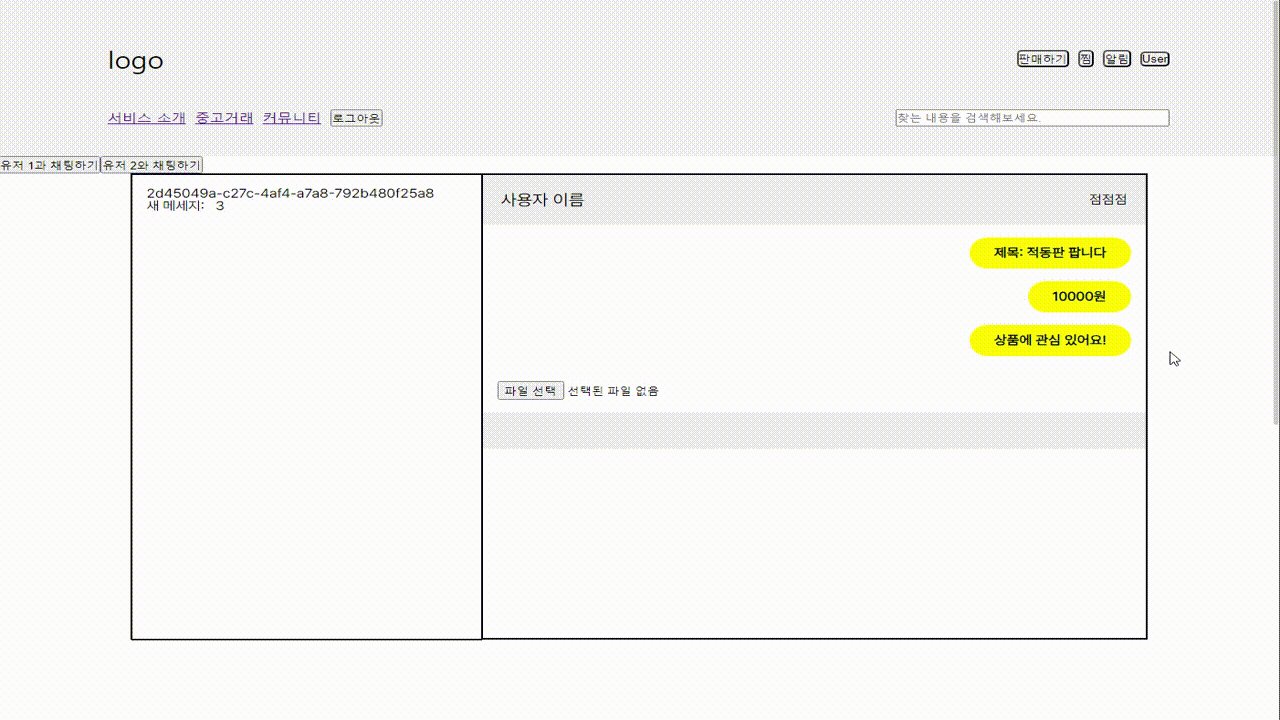
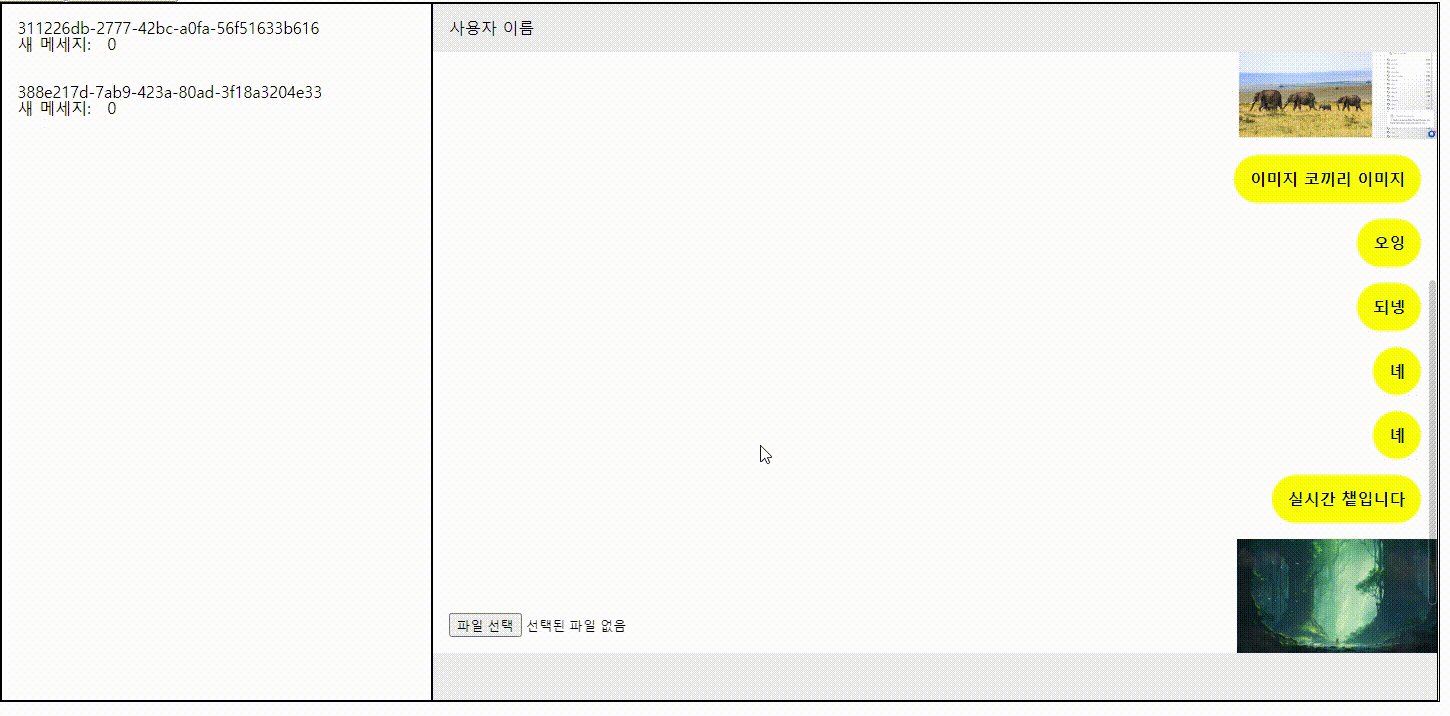
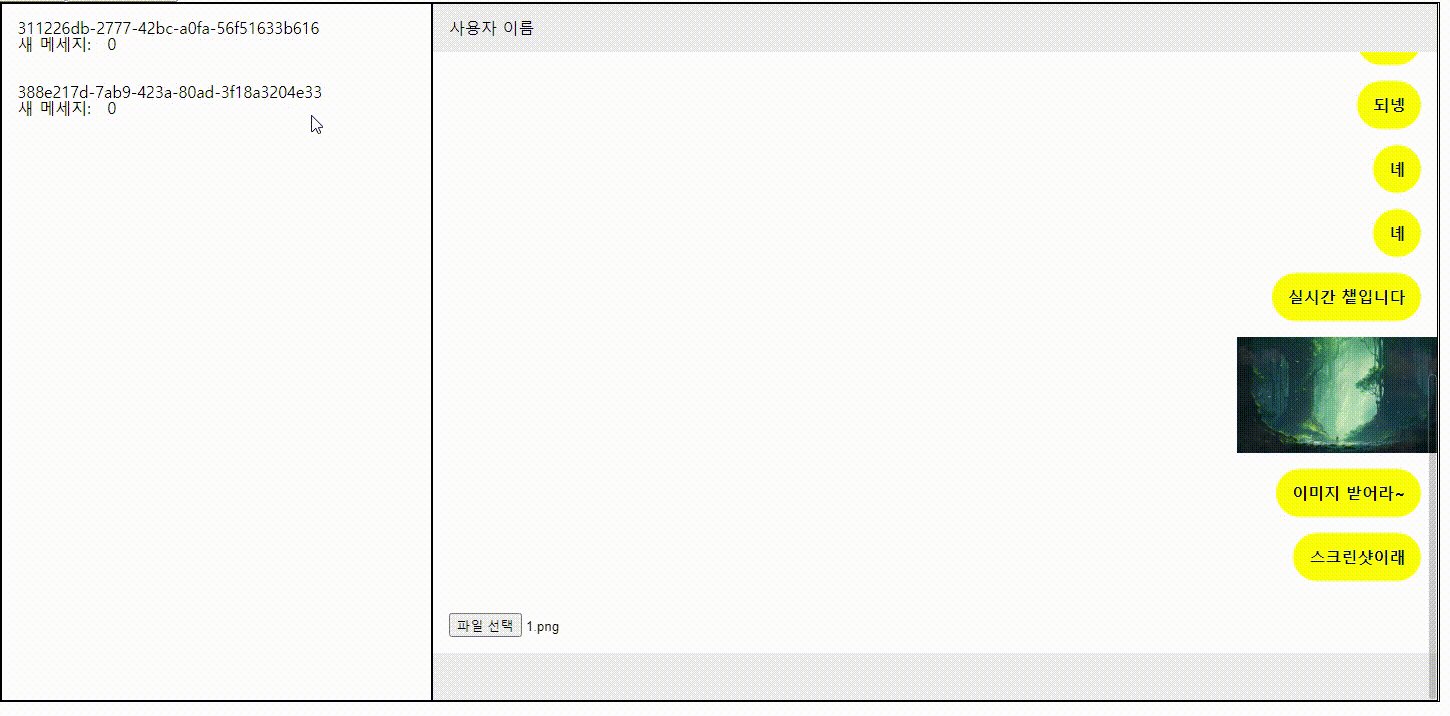
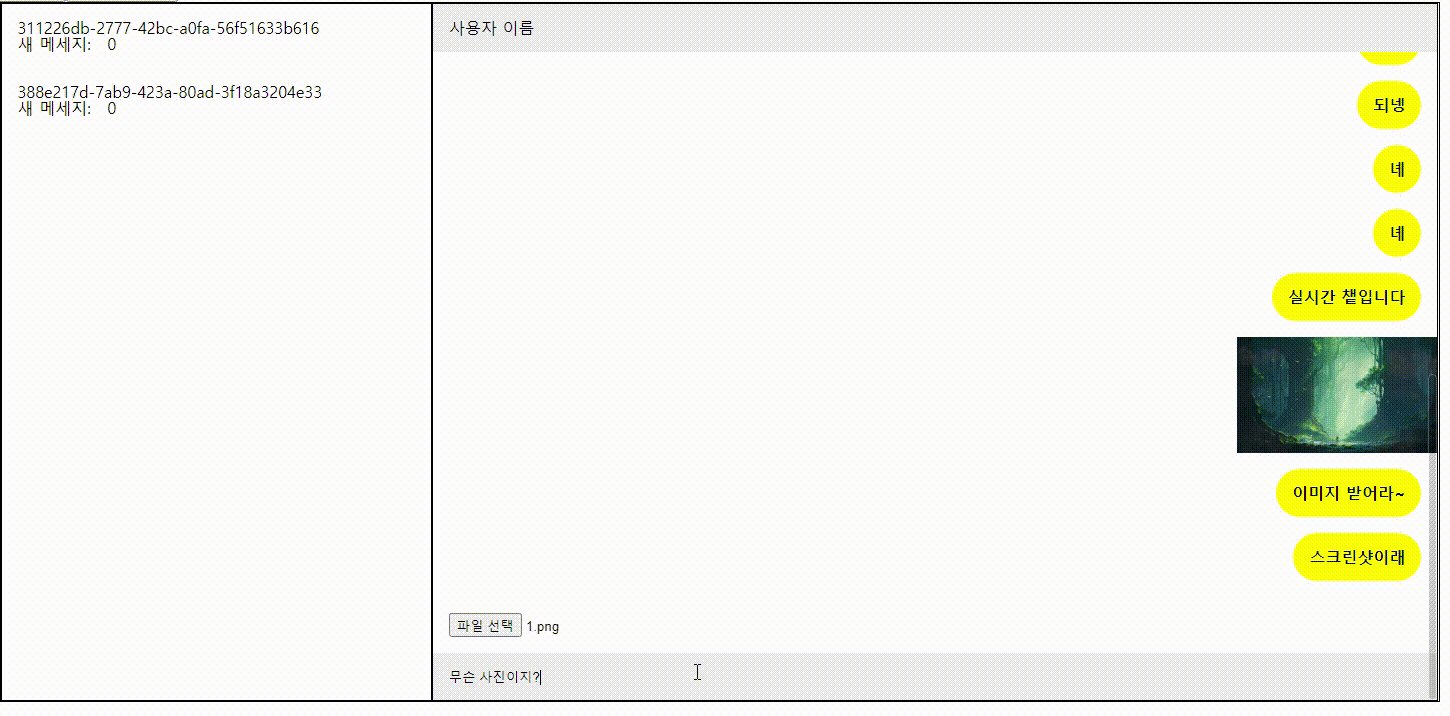
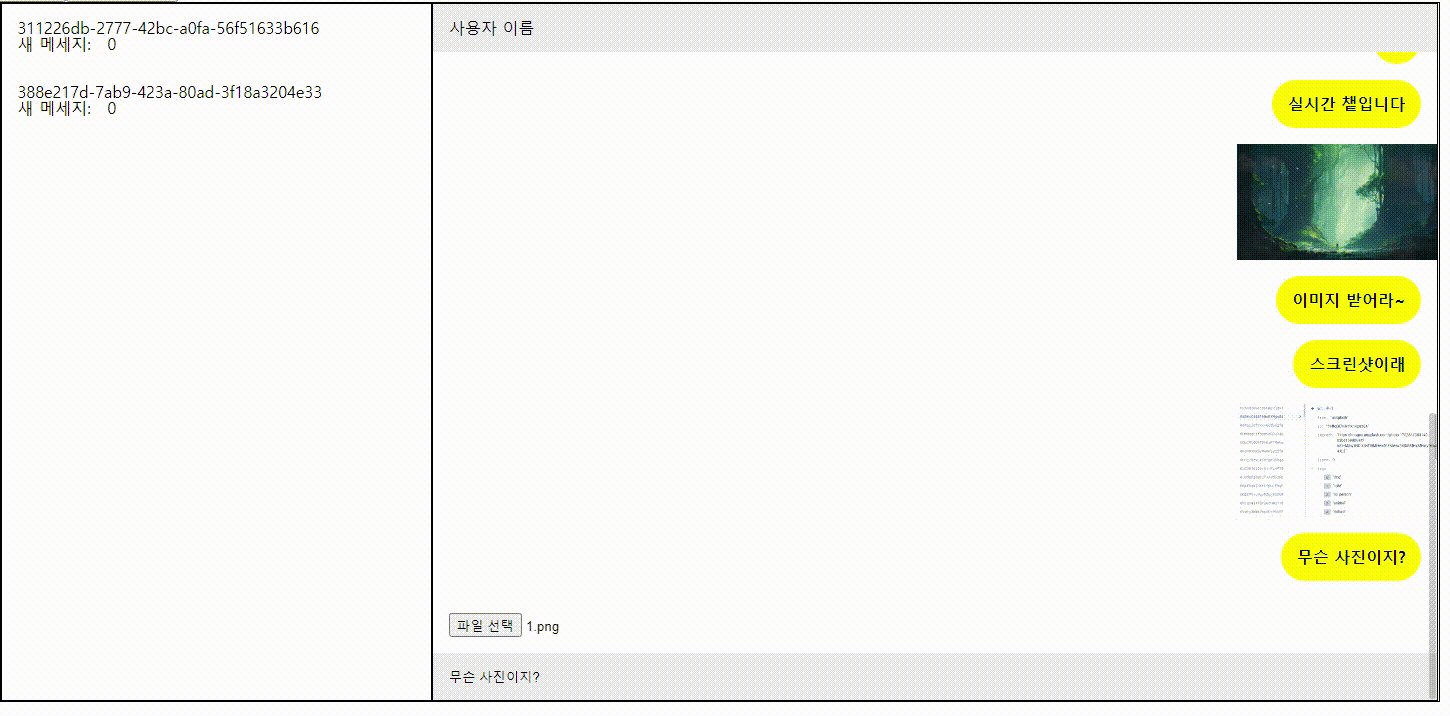
실시간 채팅 이미지 전송 기능Supabase의 Storage와 연계하여 작업하는 거라서처음에는 감이 오지 않았지만,데이터를 다루는 흐름을 파악한 후 그 흐름을 코드로 풀어냈다.흐름은 아래와 같다.Storage에 파일 업로드업로드 한 이미지의 Public_URL 반환반환

최종 프로젝트 - 읽지 않은 메세지 표시
채팅방 목록에서 읽지 않은 메세지 표시하기..채팅방 목록을 생성할 때채팅방과 연결된 메세지 테이블에 isRead가 false인 데이터를 가져와그 length를 취합하여 각각의 채팅방에 표기..?채팅방을 누르면 각각의 채팅방에 isRead를 true로 전부 update채

최종 프로젝트_실시간 채팅, 알림 완료
supabase 리얼타임을 사용하여 실시간 채팅, 알림 구현어제 있었던 invalid input에 대해 알아봤지만데이터를 직렬화 하여 insert 하지 않아도다른 DB에는 잘 insert 되는 것을 확인하였고결론은 테이블 셋팅 단계에서 문제가 있던 거 같다.메세지 테이

최종 프로젝트 - supabase 실시간 챝
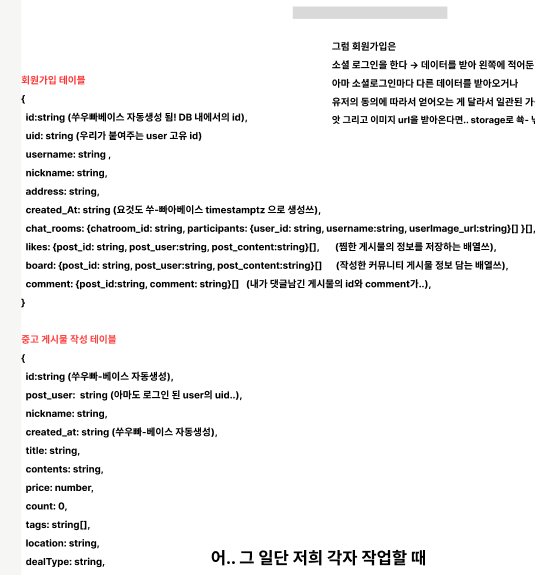
기능에 필요한 테이블 설정실시간 채팅 구현구글에 검색을 해본 뒤 일반적으로 실시간 채팅에 사용하는테이블 구성을 참고하여 작성했다.유저 테이블, 메세지 테이블, 채팅방 테이블답은 foreign key였다.채팅방의 room_id를 foreign key로 참조하여 메세지를

최종 팀 프로젝트 2 _ 기획 회의
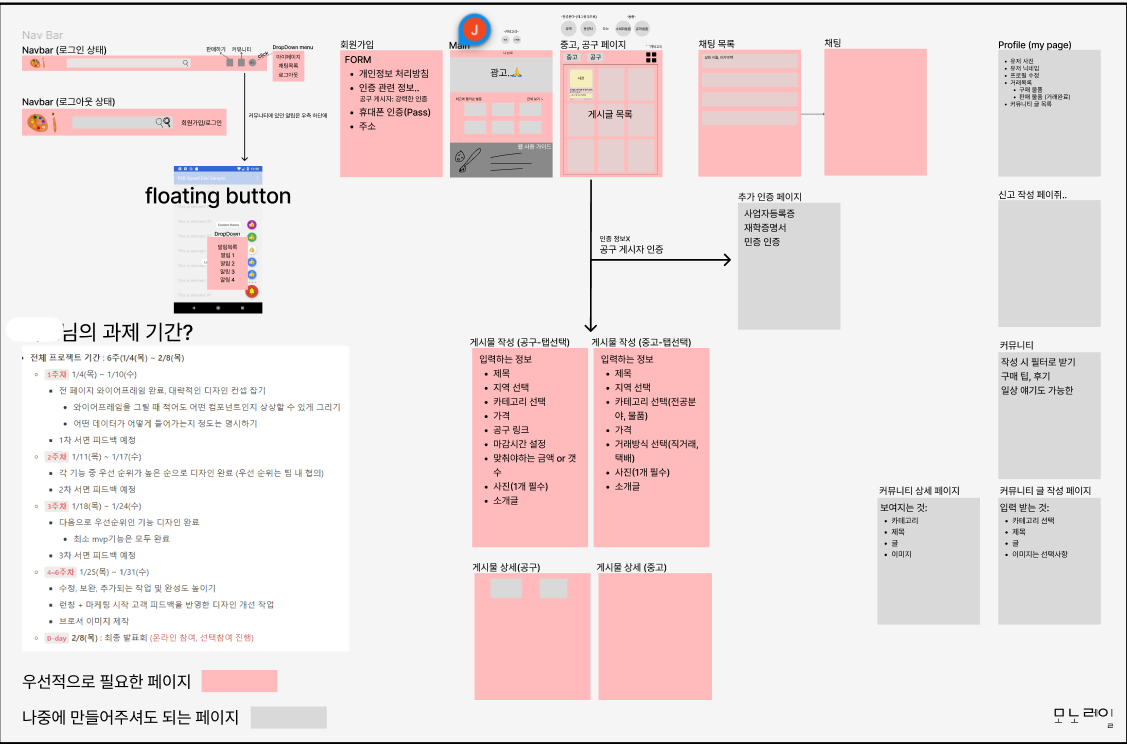
첫날 진행했던 기획 회의에 따른와이어 프레임이 나온 후 디자인 수정UX를 개선하기 위한 UI 수정차별성을 위한 회의 및 기능 추가사용자 유입을 위한 방안 협의기능 구현에 대한 기술 이슈1/4디자이너분과 첫 회의를 가진 후3일 뒤인 일요일에 첫 와이어 프레임이 나왔다.분

최종 팀 프로젝트 기획
palette market비싼 미술용품을 다 쓰지도 못한 상태로 학기가 끝나서아깝지만 버리거나, 처분하지 못해 곤란한 미대생들을 위한중고 거래, 공동 구매 서비스를 제공하는 프로젝트Reactstyled-componentsreact-querysupabase최종 프로젝트는
팀 프로젝트 끝 - KPT 회고
프로젝트 종류: 이미지 제공 웹사용 기술: next js, firebase, next-auth, useQueryAPI: unsplash, pixabay새로운 기술에 도전하는 것코드 리뷰가 없음새로운 도전은 좋지만어떤 기술에 대해서 왜 사용했는지어디에 어떻게 적용하여 의
팀 프로젝트 - 불량데이터 검사
DB에 저장한 데이터 중 pixabay에서 온 이미지 url이비어있는 문제DB에서 데이터를 가져올 때클라이언트단에서 데이터를 한번 검사하는 함수 작성만약 해당 이미지로 GET 요청 시 response가 200이 아니라면제외 후 UI 생성이미지 url이 비어있을 때.어떻
팀 프로젝트_이미지 태그 자동생성 AI
문제였던 상황 이미지 API를 두 곳에서 받아와 우리의 DB에 넣기 전 가공하는 과정이 필요했다. 우리가 사용할 값들로 재구성 된 값들 중 tag 속성은 나중에 이미지를 검색할 때 필요한 아주 중요한 값이었다. 하지만 unsplash API는 검색 API가 아니라면 t
팀 프로젝트 (semi-final) _ 기획
findPicnext js (Pages Router)styled-componentsaxiosreact-queryfirebase이미지를 제공하는 사이트들의 API를 사용하여하나의 페이지에서 다양한 사이트의 이미지를 제공해주는 것이미지 검색태그 기반 관련 이미지 추천다운로

개인 프로젝트 - 2일 차
메인페이지 완성어제의 문제 해결Fontawesome 모듈을 동적으로 import 하는 것FontAwesome은 동적 import가 불가능 했다..그래서 따로 공통 컴포넌트로 빼서 Icon을 담당하도록 하였다.하나의 useRef로 여러 개의 값을 관리하는 것.Inters

개인 프로젝트 시작
개인 프로젝트 기획메인 페이지 작성About Exercise건강한 라이프 스타일을 위한 웹앱Reactreact-queryreact-routerstyled-componentsaxiosjson-serverfirebase Authfirebase Storage헬스장 검색 기능