- 전체보기(29)
- WeCode(11)
- 패스트캠퍼스업스테이지부트캠프(5)
- 패스트캠퍼스업스테이지에이아이랩(5)
- 패스트캠퍼스AI부트캠프(5)
- 업스테이지패스트캠퍼스(5)
- UpstageAILab(5)
- 패스트캠퍼스(5)
- 국비지원(5)
- CSS(5)
- html(4)
- data(2)
- web(2)
- JavaScript(2)
- 회고록(1)
- spacecloud(1)
- wecode16기(1)
- github(1)
- git(1)
- typescript(1)
- blog(1)
- Database(1)
- http(1)
- ux(1)
- python(1)
- ESLint(1)
mlops 강의 후기
MLOps 강의는 이론보다 실습 중심으로 구성되어 있어, 실무 감각을 키우기에 딱 맞는 강의였습니다. 단순히 모델 학습에 그치지 않고, 배포와 운영까지 포함한 end-to-end 흐름을 경험할 수 있어 매우 만족스러웠습니다.💡 실습 중심이라 확실히 체화할 수 있었던
git & github 정리
Git과 GitHub, 무엇이 다를까?프로그래밍을 시작하면 가장 먼저 접하게 되는 도구 중 하나가 바로 Git이다. 그리고 함께 따라오는 이름이 GitHub. 둘은 이름이 비슷하지만 분명한 차이가 있다. 이 글에서는 Git과 GitHub의 차이, 그리고 개발자가 왜 이
컴퓨터 공학 개론 강의 정리
👨💻 Day 1. 운영체제 & 리눅스 기초 다지기오늘은 컴퓨터 시스템의 근간이 되는 운영체제(OS) 개념과 리눅스 기초 명령어를 학습했다.🔹 컴퓨터 구조 & OS운영체제는 하드웨어와 소프트웨어 사이에서 자원을 관리해주는 프로그램이다.중앙에는 커널이 있어 메모리,
statistic 강의 정리
✅ CH01: 대표값 이해하기1\. 평균의 종류산술평균: 가장 일반적인 평균. (총합 ÷ 개수)기하평균: 곱의 평균. 비율 변화나 성장이 중요한 데이터에 적합.조화평균: 속도, 비율 등에서 사용. (전체 평균 속도 계산 등)평균의 함정극단값(outlier)에 의해 평균
[패캠 AI 부트캠프] OT 및 마인드셋 특강 후기
FE 개발자로 어느덧 4년차에 접어들었다가관심을 갖게되서 지원하게된 AI 부트캠프!처음에는 기대반 걱정반으로 지원했던 부트캠프가 벌써 시작되었고,어느덧 2일차 (OT 및 마인드셋 특강 등)이 끝났다.너무도 친절하고 착하신 매니저님들과 오늘 특강을 해주신 김남혁 강사님까
ESlint detail
ESlint 설정에 대해 살펴보자. 나름 next.js boilerplate 세팅 후 vscode상에서 문제 없던 prettier, eslint가 intelliJ 상에서 문제가 생겼고, 에러 처리하는 과정에서 eslint 설정의 디테일함에 궁금증이 생겨 글을 작성한다
javascript note.2
arrow function 과 일반적인 function형을 나타내 봤습니다.이러한 객체가 있을 경우, spread 연산자를 사용해서 나타내 보면값이 같은걸 확인해 볼 수 있다.객체가 아닌 배열에서도 사용할 수 있다.rest는 생김새는 spread 랑 비슷한데, 역할은
javascript note.1
Falsy : undefined, null, 0, "", NaN(Not a Number)Truthy : Falsy에 해당하는 값 이외의 값들.데이터를 불러와 map돌릴때 자주 사용하였던&&에 대해 알아보고 ||에 대해 알아보도록 하겠습니다.우선 자주 사용했던 양식을 살

1차 프로젝트 후기 - Space Cloud
Wecode 1차 프로젝트로 공간 예약 서비스를 운영하는 Space Cloud 사이트를 클론코딩 하였습니다. entercloud 전체 동영상 링크 > 팀명 : 구름위로 둥둥

Typescript 알아보기
2차 프로젝트 종료후 기업협업 전,부족하고 궁금했던 부분에 대해 공부해보자!이름 그대로 타입을 가지고 있으며, 어떠한 함수에서 변수를 선언하거나값을 반환하는 경우 해당하는 값의 타입을 명시합니다.밑의 예시를 보겠습니다.javascript:javascripttypescr
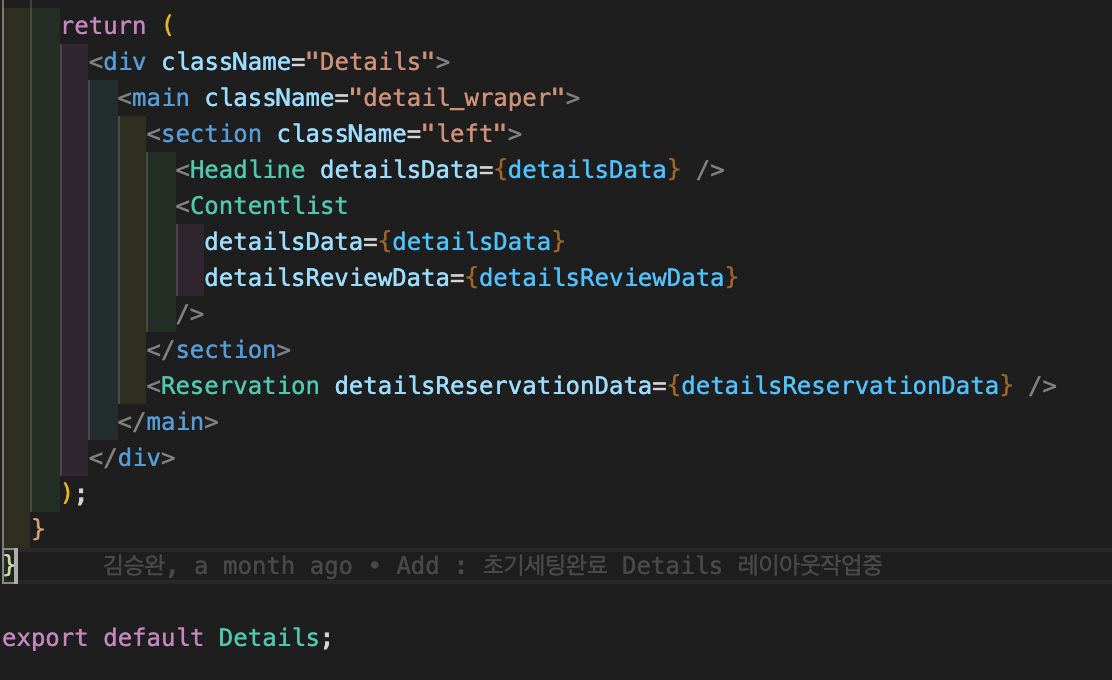
Data의 호출
Wecode 2차 프로젝트 시작전,지금까지 사용하고 활용했던 부분들에 대해정리하는 시간을 갖도록 해보겠습니다!이번 1차 프로젝트를 통해 회원가입,로그인 그리고 Detail Page에필요한 데이터까지 필요로 하는 데이터를 불러오는 방법들에 대해 배워볼 수 있던 좋은 시간
Mock Data
Wecode 2차 프로젝트 시작전,지금까지 사용하고 활용했던 부분들에 대해정리하는 시간을 갖도록 해보겠습니다!이번 1차 프로젝트인 스페이스 클라우드 같은 경우에는 그러지 않았지만,UI를 구현하다 보면 API가 나오기 전에 페이지가 먼저 나오는 경우가 많습니다. 프론트엔
인증 & 인가
웹개발자라면 프론트 백앤드 상관없이 반드시 이해하고 있어야하는기본 소양으로서, 인증의 필수요소인 패스워드 암호화, 그리고 인가의필수요소인 JWT에 대해 알아보도록 하겠습니다!

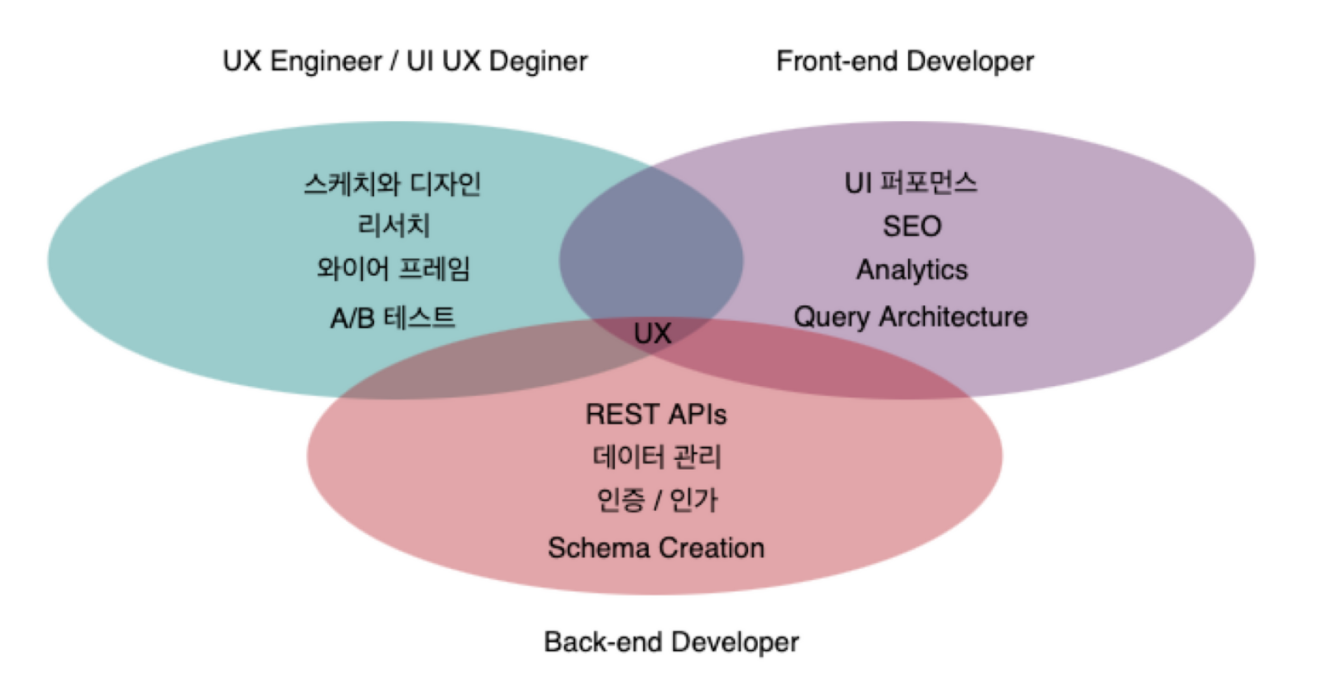
UX와 웹 개발자
웹 개발자로서 User Experience에 대해서 고민하고사용자와 소통하는 웹페이지란 무엇인지에 대해 생각해보고개선된 방향성에 대해 탐구하는 시간을 가져보겠습니다.

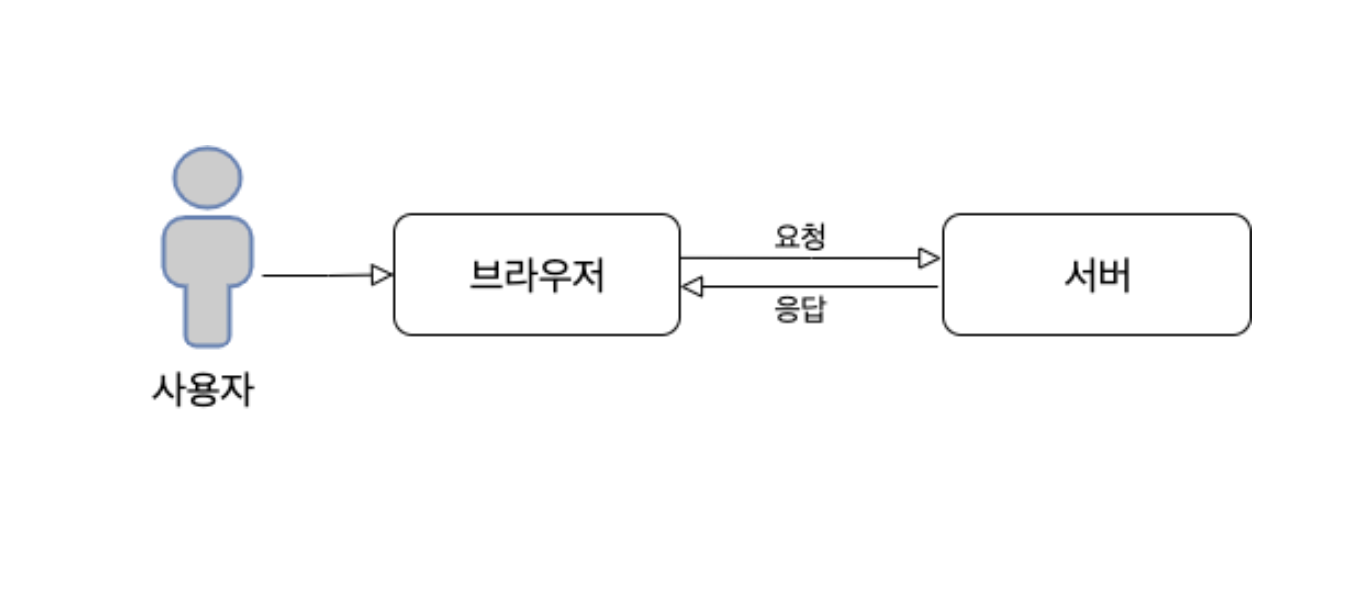
How the web works?
Wecode 1차 프로젝트 시작전,지금까지 배워왔던 부분을 복습하는느낌으로 정리해버리자 !!위의 이미지를 기억해주세요!!인터넷에 띄운다는 것은 홈페이지의 구성파일(html, css, js)들이인터넷에 “항상" 연결되고, “절대" 꺼지지 않는 호스트 컴퓨터(웹 서버)에저

HTTP
Wecode 1차 프로젝트 시작전,지금까지 배워왔던 부분을 복습하는 느낌으로 정리해버리자 !!이 세상 누구나 한번쯤은 봤을만한 단어 HTTP!이번시간에는 HTTP에 대해 알아 보도록 하겠습니다!HyperText Transfer Protocol의 약자로서,약자 하나하나

Git & Github
Wecode 생활 4주차 시작전,지금까지 배워왔던 부분을 복습하는 느낌으로 정리해버리자 !!Git과 Github의 차이점과 어떻게 사용하면 되는지간략하게 설명하는 시간을 가지도록 하겠습니다!Git의 공식 명칭은 분산 버전 관리 시스템 (VCS) 입니다.쉽게 말해, 프로

Database
Wecode 생활 4주차 시작전,지금까지 배워왔던 부분을 복습하는 느낌으로 정리해보자 !! 이건 2021년 첫 글!데이터 베이스는 일반적으로 컴퓨터 시스템에 저장된 정보 또는 데이터의 집합을 의미합니다!!이러한 정보와 데이터의 집합인 데이터 베이스를 그럼 어떻게 관리

JavaScript 보완
Wecode 생활 3주차 시작전,부족한 부분을 짚고 넘어가고자 한다.아직도 부족한 JavaScript.. 힘내서 적어보자!!웹페이지의 구조를 정의하는 것이 HTML이지만, HTML만 있다고 해서 웹페이지가돌아가지는 않는다. 물론 돌아갈 수 있지만..이처럼 정적이다 못해
